状況
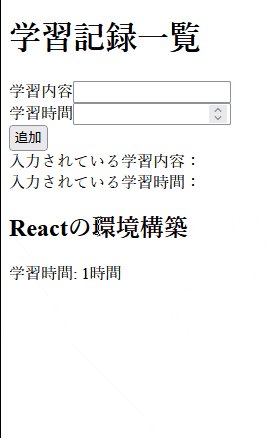
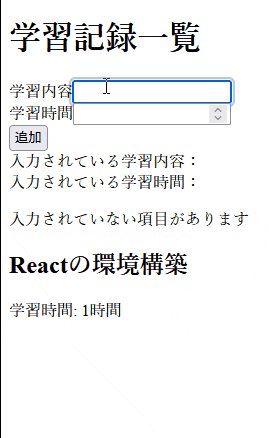
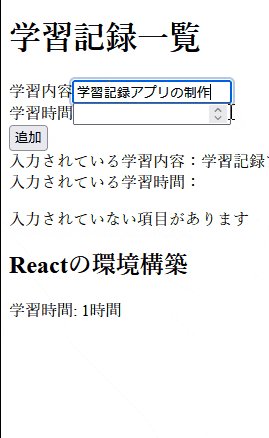
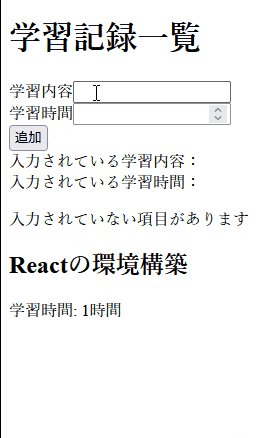
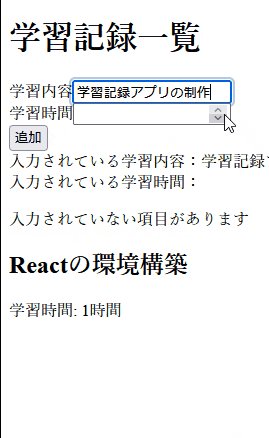
Reactを使った学習記録アプリで、フォーム未入力においてsubmitするとエラーメッセージが表示されるよう実装したが、一度表示されると消えなくなってしまった。
App.jsx
function App() {
const [error, setError] = useState("");
const handleSubmit = (e) => {
e.preventDefault()
if (title && time) {
setRecords([...records, { title, time: Number(time) }])
setTitle("")
setTime("")
} else {
setError("入力されていない項目があります")
}
}
return (
<div>
(中略)
<div>
<p>{error}</p>
</div>
(以下略)
解決策
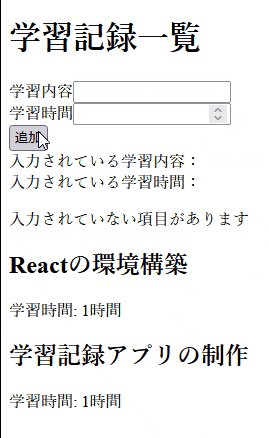
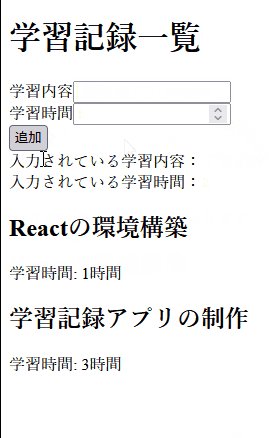
入力時に空のsetErrorを入れることで解決しました。
App.jsx
function App() {
const [error, setError] = useState("");
const handleSubmit = (e) => {
e.preventDefault()
if (title && time) {
setRecords([...records, { title, time: Number(time) }])
setTitle("")
setTime("")
+ setError("")
} else {
setError("入力されていない項目があります")
}
}
かなり初歩的なミスですが、初学者ほど基本的な部分でハマりやすいということで……
JISOUのメンバー募集中!
プログラミングコーチングJISOUでは、新たなメンバーを募集しています。
日本一のアウトプットコミュニティでキャリアアップしませんか?
興味のある方は、ぜひホームページをのぞいてみてください!
▼▼▼