はじめに
「さぁ、Pythonの勉強をしよう」
と、思い立って環境を作るところから始めようと調べ始めると、
「Homebrewが…」「Pathを確認して…」「デフォルトのバージョンが…」などと
初心者の心を折ろうとする分岐がいくつも存在すると感じるのは私だけでしょうか?
色々やり方はあるかと思いますが、
私はシンプルにDockerとVisual Studio Code(以下、VSCode)の拡張機能を使って環境を作るのが
面倒なく楽なのではないかと感じましたので、それを記録として残しておきます。
もっとオススメがあるよ、という方はコメントいただければ幸いです。
インストール
それぞれ公式サイトよりダウンロード、インストールします。
Dockerは仮想マシンを作ることが出来るサービスです。
こちらは初めて使用する際はアカウントを作る必要があります。
VSCodeのインストールはこちらの記事がとてもわかり易いです。
MacOSでVisual Studio Codeをインストールする手順
VSCodeに拡張機能を入れる
- VSCodeを開く。
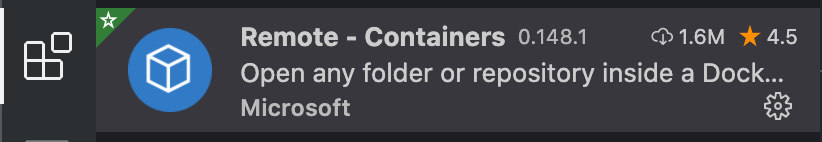
- 拡張機能から
Remote - Containersをインストールする。

ディレクトリとファイルを準備する
- 新しくフォルダを作成する
- .devcontainerという名前のフォルダを作る
- その中にdevcontainer.jsonというファイルを作る
-
1.のフォルダにはDockerfileとdocker-compose.yamlという2つのファイルを作成する
各種設定ファイルを書く
1. Dockerfile
pythonのバージョンを3.9に指定しています。
VSCode内でソースコードを自動整形するためのautopep8と、
コード解析ツールのpylintも一緒に入れておきます。
FROM python:3.9
USER root
RUN apt-get update && apt-get -y install locales git wget unzip vim && \
localedef -f UTF-8 -i ja_JP ja_JP.UTF-8
ENV LANG ja_JP.UTF-8
ENV LANGUAGE ja_JP:ja
ENV LC_ALL ja_JP.UTF-8
ENV TZ JST-9
ENV TERM xterm
ARG DEBIAN_FRONTEND=noninteractive
RUN pip install -U pip && \
pip install -U autopep8 && \
pip install -U pylint
VOLUME /root/
2. docker-compose.yaml
後でVSCodeがこのファイルを見てbuildとup -dをしてくれます。
version: "3.8"
services:
python3.9:
build:
context: .
dockerfile: Dockerfile
volumes:
- .:/root/
working_dir: /root/
tty: true
3. devcontainer.json
このファイルが無くても上記で出来る環境を使用できますが、
VSCodeから簡単に環境の中に入るにはこのファイルが必要です。
(※このファイルは.devcontainerフォルダの中に置いて下さい)
(Finderから隠しファイル表示を切り替えるにはcommand + shift + .(ピリオド)で可能)
{
"name": "Python3.9",
"dockerComposeFile": [
"../docker-compose.yml"
],
"service": "python3.9",
"workspaceFolder": "/root/",
"settings": {
"terminal.integrated.shell.linux": null
},
"extensions": [
"ms-ceintl.vscode-language-pack-ja",
"ms-python.python",
"oderwat.indent-rainbow",
"almenon.arepl"
]
}
extensionsには、以下の内容の拡張機能を自動でインストールするようにしています。
- VSCodeを日本語化する「Japanese Language Pack」
 * Pythonのための「Python」
* Pythonのための「Python」
 * インデントを見やすくする「indent-rainbow」
* インデントを見やすくする「indent-rainbow」
 * リアルタイムでデバッグしてくれる「AREPL for python」
* リアルタイムでデバッグしてくれる「AREPL for python」

VSCodeから仮想環境を作成する
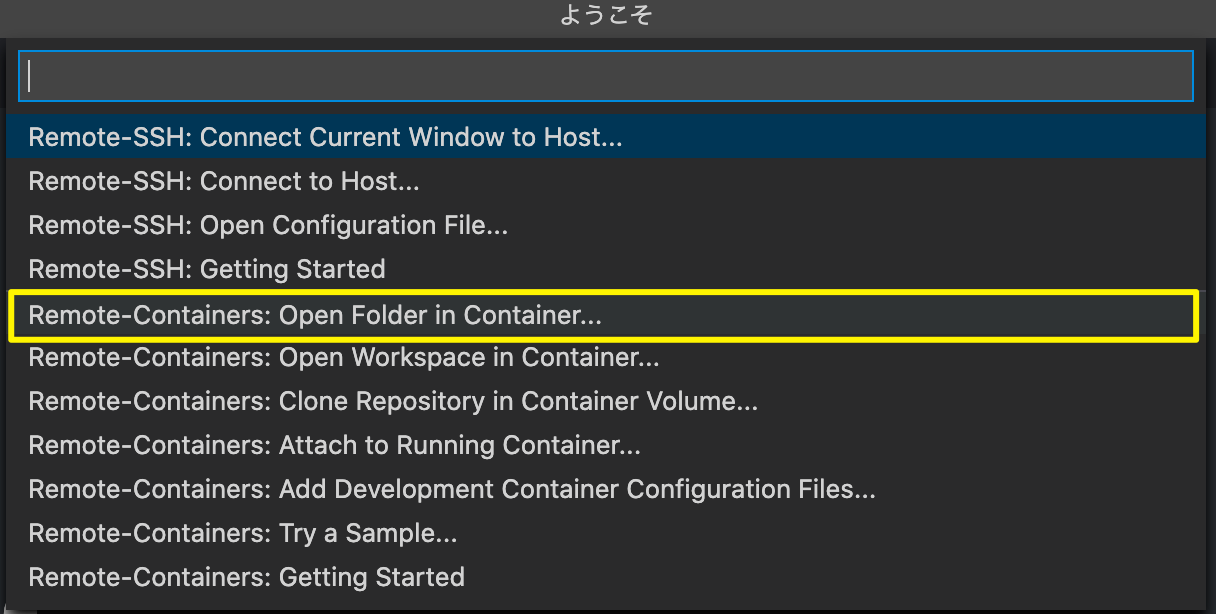
1. Remoteを開く
2. 「Open folder in Container」を選択する
3. 上記に自分で作成したフォルダを選択する
4. 仮想マシンの準備がはじまる

「show log」をクリックすると、実際にdocker-compose up -dなどコマンドが実行されている様子がみられるので、裏で何が行われているか確認したい方は見ると良いでしょう。
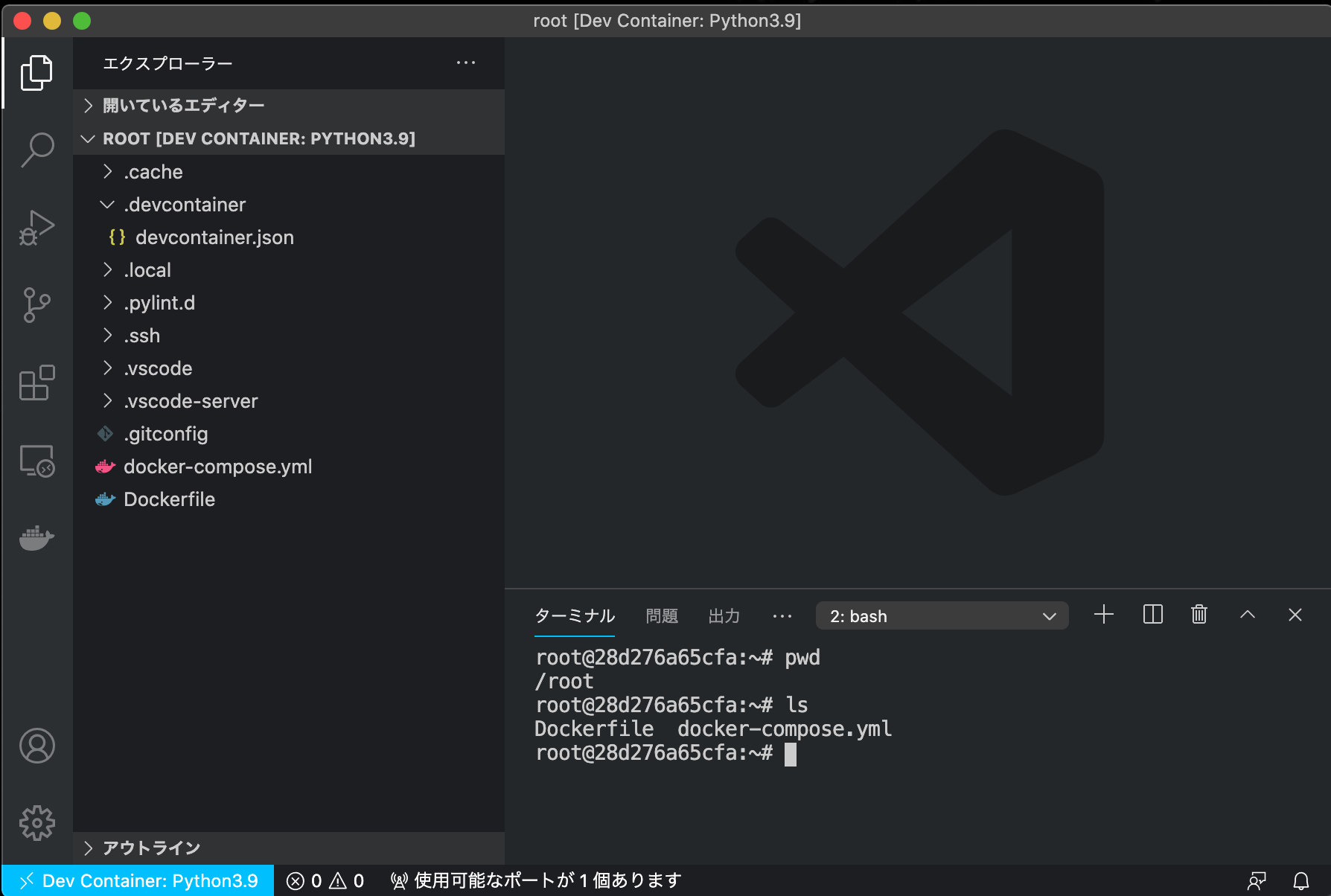
うまく環境が構築されると、下記のような画面になります。
(私はテーマやアイコンの拡張なども入れているため、見た目は一部違うことがあります)

Pythonが無事動くか確認する
せっかく導入した拡張機能のAREPLを併用して確認します。
1. .pyファイルを作ってAREPLを起動する
ここではtest.pyという名前のファイルを作りました。
作ったら、画像のように猫みたいなアイコンをクリックします。

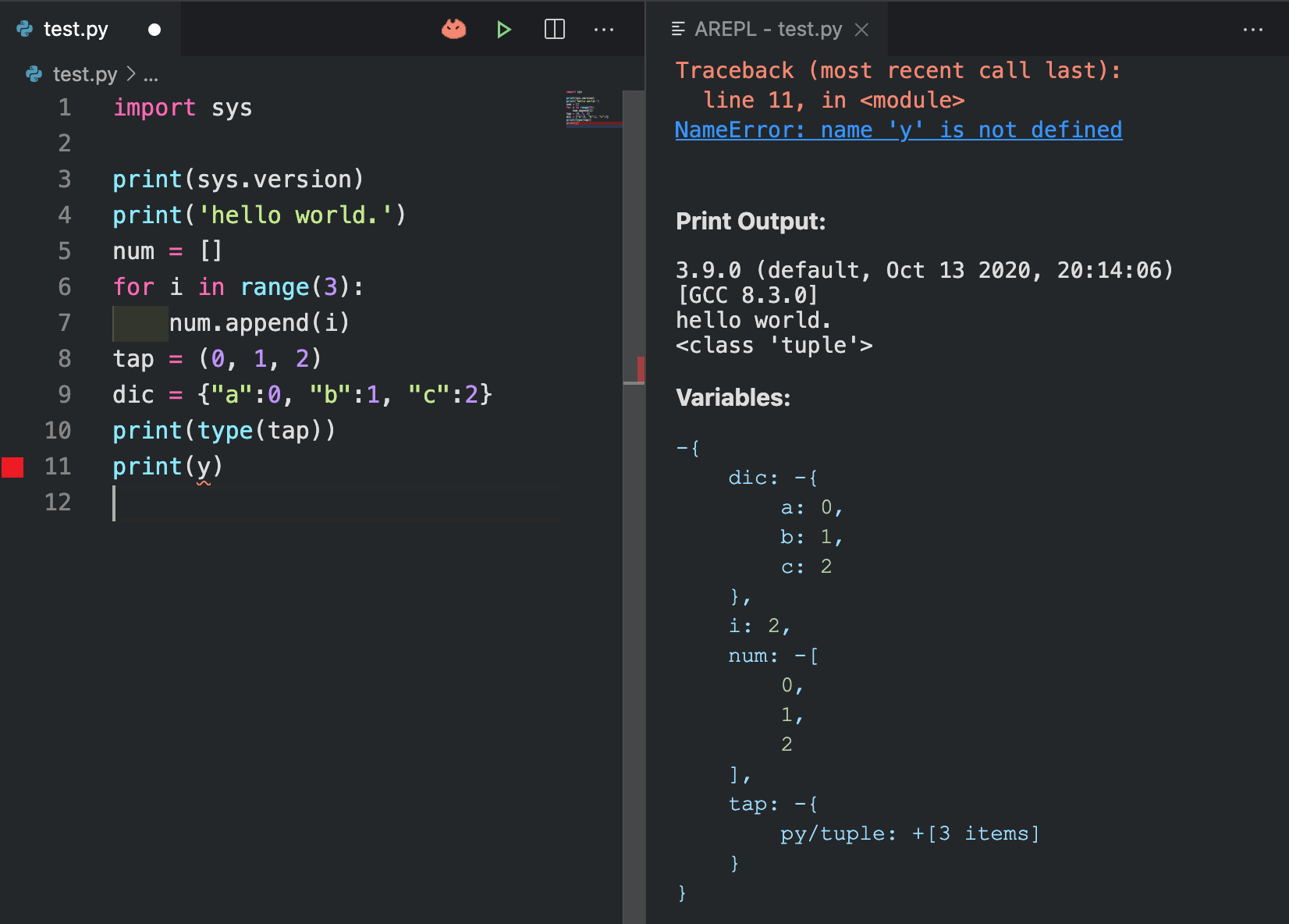
2. ソースコードを書いてみる
何でも良いので、ソースコードを書いてみましょう。
書いている間にリアルタイムで変数やprint文が表示されているのが確認できます。
画像内ではわざと定義していない変数をprintしようとしています。
一応エディタで下線を引いて教えてくれている状態ですが、
AREPLの画面ですでにnot definedと教えてくれています。

注意点としては、あまり重たい処理にはAREPLは向かないです。
例えば上記for文のrangeが10000を超えてくると、当然ですがかなり反映が遅くなります。
その状態でrangeの数を減らしても、前の実行が終わらないと反映されません。
本当に簡単な軽いプログラムで処理内容をできるだけすぐ見たい方におすすめですが、
そうではないなら、AREPLは使用しない方が良いかもしれませんね。
3. 自動整形を使ってみる
option + shift + Fできれいに整えてくれます。
4. プログラムを実行してみる
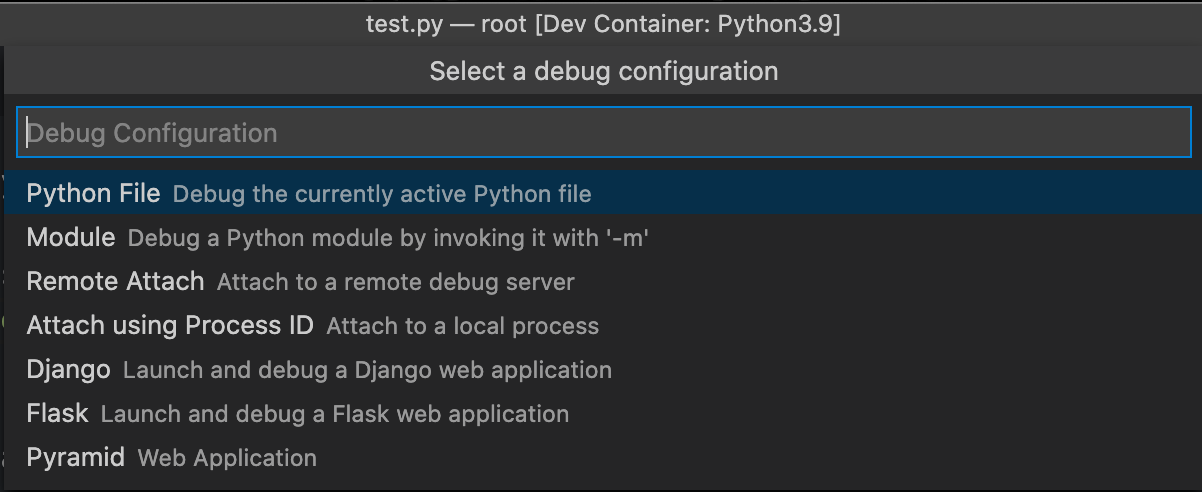
F5でプログラムが実行できます。
が、下記のように毎回デバッグの種類を聞かれて「Python File」を選択するのも面倒です。
そこで、.vscodeという隠しフォルダに、launch.jsonというデバッグの設定ファイルを作成します。
下記の表示から「launch.jsonファイルを作成します」を選択し、「Python File」を選択すれば、自動でそのファイルを作成してくれます。

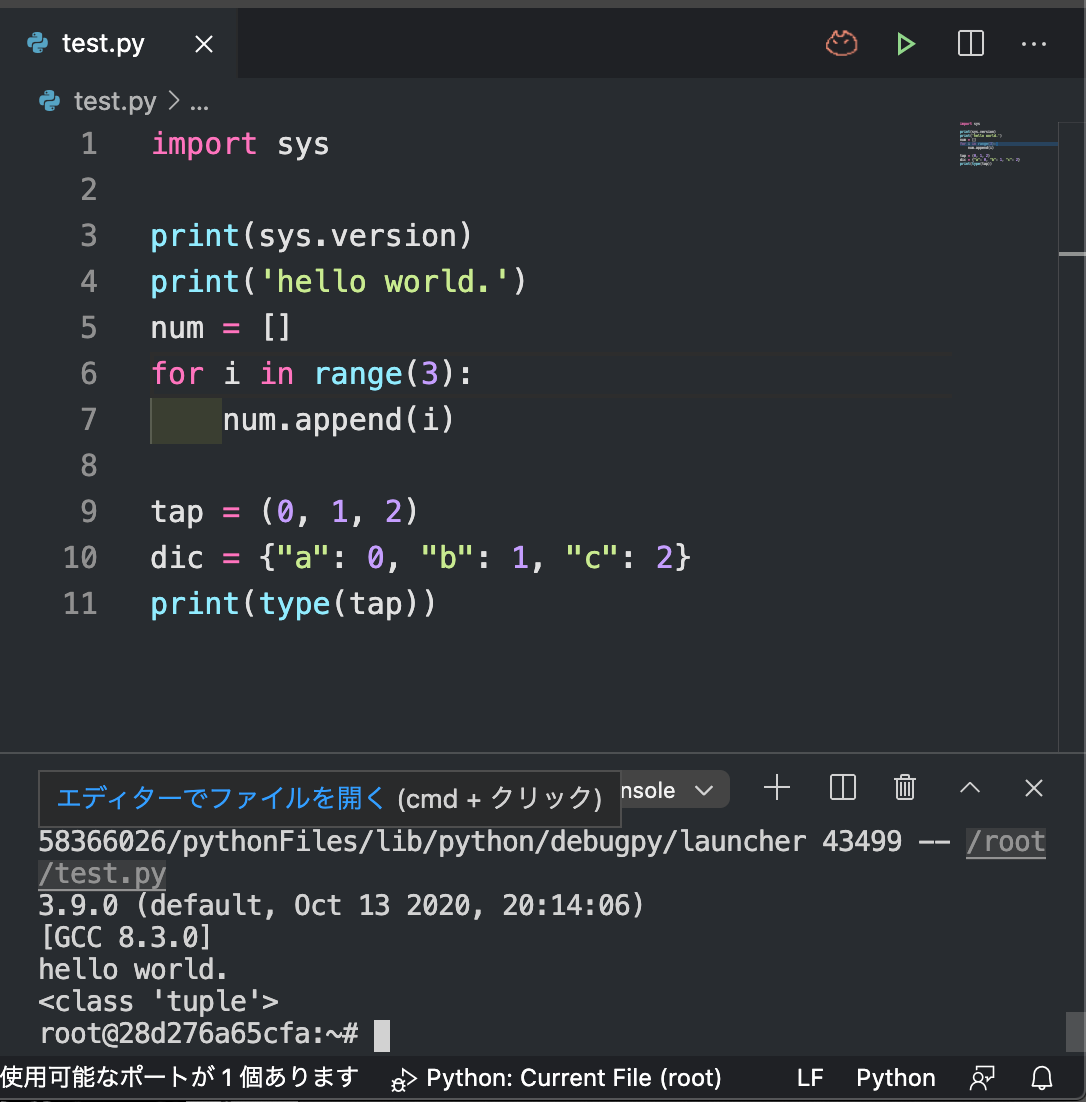
今度こそF5を押すだけで、
下部のコンソール画面に実行結果が表示されます。

おわりに
VSCodeには他にも紹介しきれないくらいデバッグに便利な機能があります。
仮想環境には何をインストールしようが壊そうが、
実環境に影響なく、簡単に同じ環境を再生できるのが魅力的ですね。
初めてPython環境を作る方でこれを読んでいる方がいらっしゃいましたら、ぜひ試してみてくださいね。