2020/02/17 「折衷案」追記
さくさくと表示させます
Juliaは良い言語だが、数値計算の結果をPlotsの@gifや@animateとかで動画作成すると時間がかかるのが難点
(数値計算が早い分、動画出力の時間が余計に気になってしまう)
今回、Jupyter-notebookで素早く**「確認作業」**をします。
こんな感じです

解説
今回は適当に動くx,y データを300個づつ用意してます。
using Plots
x,y=rand(300),rand(300)
for i in 2:length(x) #ランダムウォーク"的"に適当に動いてもらいます
x[i]=x[i-1]+x[i]-0.5
y[i]=y[i-1]+y[i]-0.5
end
普通にgif動画を出力すると
@gif for i in 1:length(x)
scatter([x[i]],[y[i]],legend=:none,lims=(-5,5),size=(250,250))
end
と、家の2013年製i5マシンでは約8秒待ちです。
(1回はプロット済み)
これを確認用に
for i in 1:length(x)
IJulia.clear_output(true)
scatter([x[i]],[y[i]],legend=:none,lims=(-5,5),size=(250,250))|>display
end
とすると最初のgif動画の様にすぐさま表示し始め、動きを確認できます。
内容は
IJulia.clear_output(true)でOut欄を削除し、
scatter([x[i]],[y[i]],・・・)|>displayでOut欄に静止画表示
を繰り返すだけです。
@gif等によるpng出力&ffmpeg変換の時間がかからず、プロット画像のできたそばから表示されるので、非常に素早いですが、変換してないので、当然動画は残りません。
IJuliaの関数を使うのでJupyter専用になりますし、fpsはマシン性能次第ですので調整が必要な場合もあると思います。
「折衷案」
折衷案ですが、使い勝手がいいです。
anim = @animate for i in 1:length(x)
IJulia.clear_output(true)
scatter([x[i]],[y[i]],legend=:none,lims=(-5,5),size=(250,250))|>display
end
gif(anim,fps=10)
pngファイルを作りつつ、上記の連続静止画表示をします。
若干ファイル生成時間が増えますが、gif化がすぐにできるので便利です。
最近はこっちやってます。
おまけ
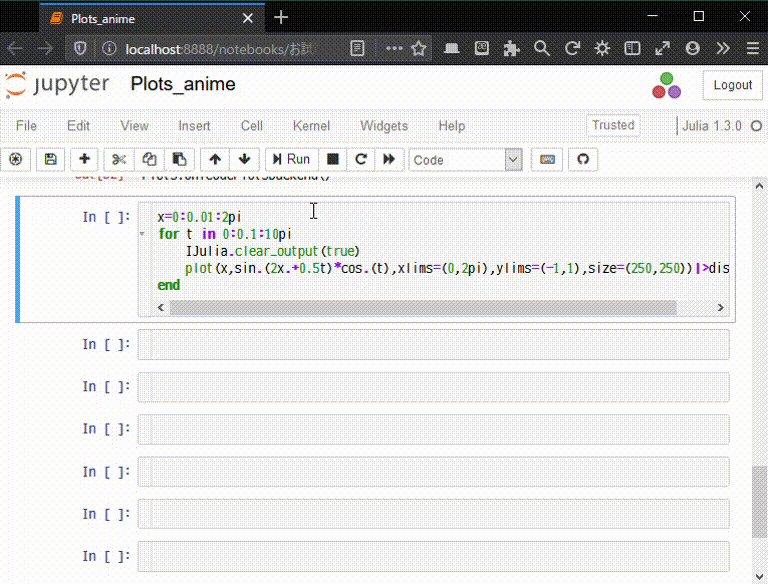
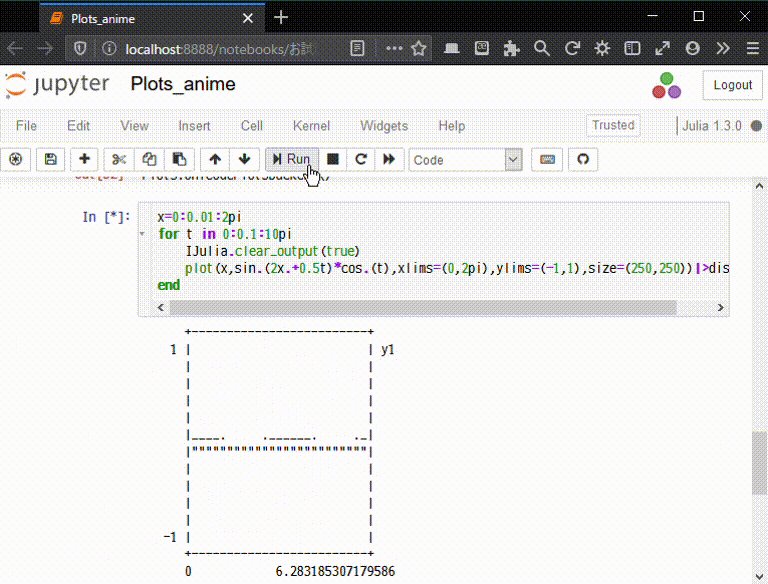
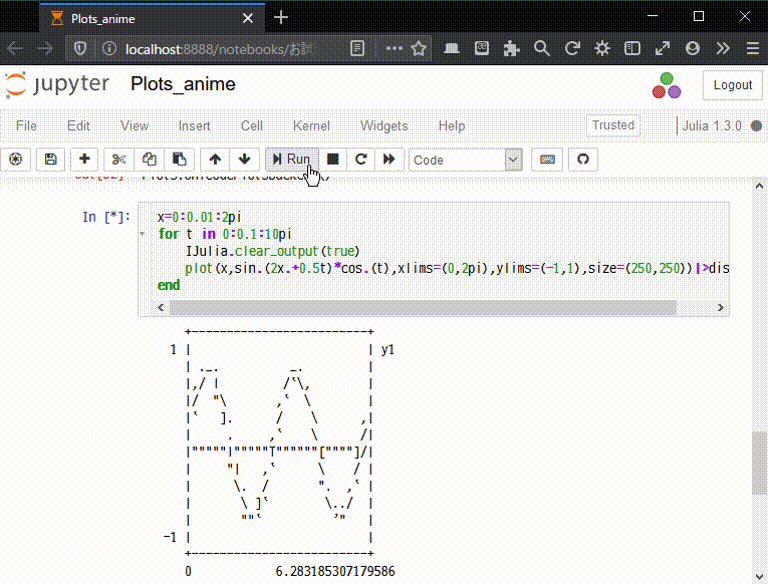
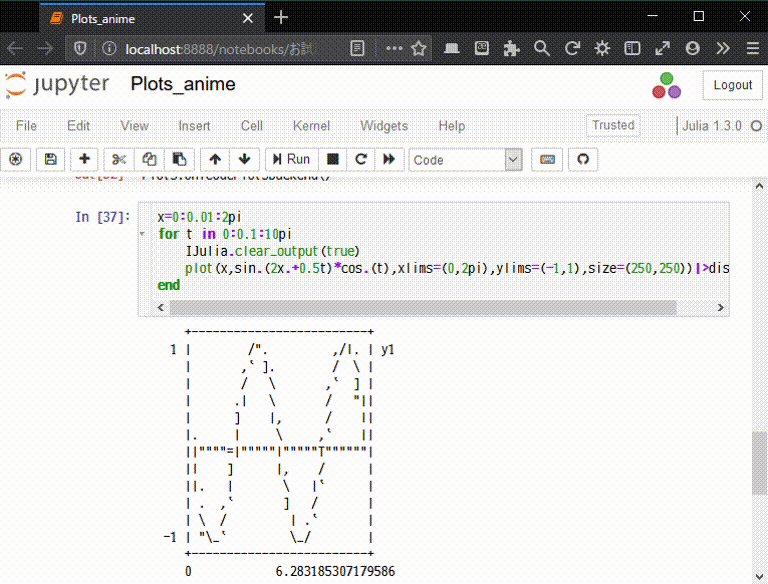
バックエンドunicodeplots()
@gifは画像ファイルの形式にできないと扱えないのですが、今回のは表示&削除を繰り返すだけなので

のようなテキストも動画的に確認できます。
何か生かせるといいですね。
最後に
本当は@gifが楽なのでいろいろ試したのですが、png変換がボトルネックっぽく、ffmpegに直で渡せたらもう少し早くできるのかもしれませんが、分かりませんでした。何か知ってる方、教えて下さい。
以上、ありがとうございました。