始めに、
はじめまして、 G's ACADEMY(ジーズアカデミー)TOKYO LAB12期のI_Tetsuと申します。
この記事では私がジーズアカデミー LABコース6ヶ月間で制作したプロダクトの中から、
JS選手権、PHP選手権、卒業制作で制作したプロダクトを紹介したいと思います。
(JS選手権、PHP選手権とはそれぞれ一通りの講義の後に行われる選手権で、そこまでに学んだことを活かして制作したプロダクトを発表し、発表の際に投票で順位まで決める発表の機会です。)
※ジーズアカデミーでの講義内容や経験談等は他の方がQiitaやnoteで書かれているのでそちらを参考にしてください。
ykiyoshimaさんのnote:ジーズアカデミー現役生が前半戦(BOOTCAMPフェーズ)を終えて感じたこと
前提として、ジーズアカデミーではIoTに関する講義はありません。
ただ、講義で習ったこと以外に自分で勉強して好きなものを作って発表しても受け入れられる環境であり、私はIoTに興味があったのでRaspberryPiを使用したプロダクトを発表しました。
人によっては講義と全然違うプログラミング言語を使って制作したプロダクトを発表する方もいます。
◆自己紹介
改めまして、 ジーズアカデミー TOKYO LAB12期のI_Tetsuと申します。
私は、大学ではロボット工学を専攻し、ロボコンに挑戦しロボット製作に明け暮れていました。
新卒入社は、ロボットとは全然関係ない会社に入社してしまい、やはりロボットやIoTに関わりたいとエンジニア転職を目指しました。
◆G's ACADEMY(ジーズアカデミー)の紹介

ジーズアカデミーは「セカイを変えるGEEK(オタク)になろう。」という合言葉のもと、起業家やエンジニアを養成する学校です。
「プログラミングスクール」と間違われることがありますが、
正しくは「起業家・エンジニア養成スクール」です。
参考:G's ACADEMY
JS選手権
JS選手権とは、入学してHTML/CSSとJavaScriptの一通りの講義が終わった後に、
開発期間一週間で制作したプロダクトを発表する選手権です。
私は最初作るものに迷い、決められずにいました。
ここまでの発表でゆるキャン△好きと話していたので、同期から「聖地巡礼のマッピングアプリでも作ったらどうだろうか」などアドバイスを貰ったがピンと来ませんでした。
そこにチューターの方から「好きなことをすればいいよ」と言われ、元々卒業制作ではIoTを使いたいと思っていたので、選手権でもその下準備としてRaspberryPiを使用して行こうと決めました。
RaspberryPiを使用した理由は、大学卒業間近に初代RaspberryPiを触る機会があったが、あまり使用できずに卒業してしまったのでリベンジとしてRaspberryPiを使用したいと思いました。
- 使用したRaspberryPi : Raspberry Pi 4 Model B / 8GB
◆RaspberryPiをブラウザから操作
まずIoTとしてネットワーク上からIoTデバイスを操作することができるか調べたところ、「WebIOPi」というライブラリと「mjpg-streamer」というソフトウェアを使用することで比較的簡単にWebページからRaspberryPiを操作することができると分かり、これに挑戦することにしました。
- WebIOPiとは、Raspberry Piを使用して、簡単にIoTを作成できるライブラリ
- mjpg-streamerは、Raspberry Piでカメラの映像をストリーミング配信するためのソフトウェア
参考にしたサイトでWi-Fiを経由してロボットを操作していたので、まずこれを再現するところから始めました。
そして、制作したものが下記になります。
※画像は発表で使用したスライドの一部になります。
※制作自体の参考はこちら
Raspberry Pi 4B で作る「スマートフォンで操作できるラジコンカーの作成方法」

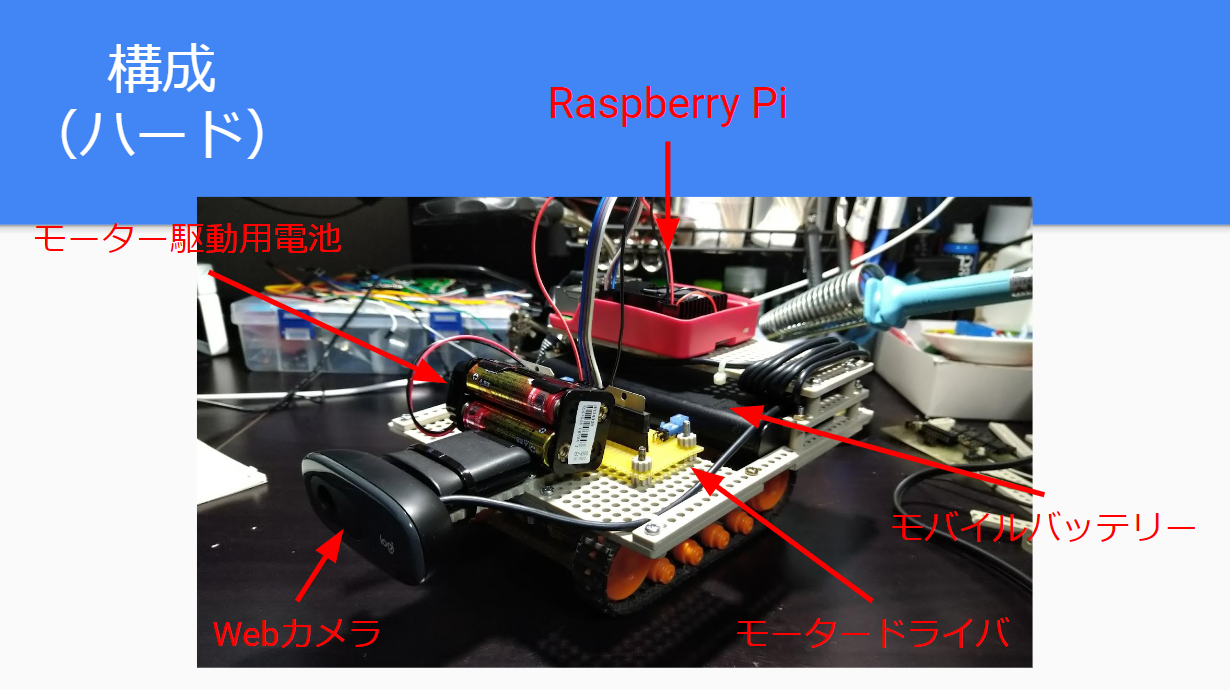
このロボットはロボットに載せたRaspberry PiにWEBサーバーを立てて、同一LAN環境下にあるPCからブラウザでカメラ映像を見ながら操作出来るものです。
ロボット本体は、昔に買って家にあったタミヤの工作パーツと、大学時代にロボコンで使用したあまりの電子工作材料で製作し、モータードライバICのみ購入しました。
(深夜にディスコードで同期と会話しながら制作していたのですが、同期がああでもないこうでもないとコードを書いている裏で、モータードライバ基板のはんだ付けをしていました笑)

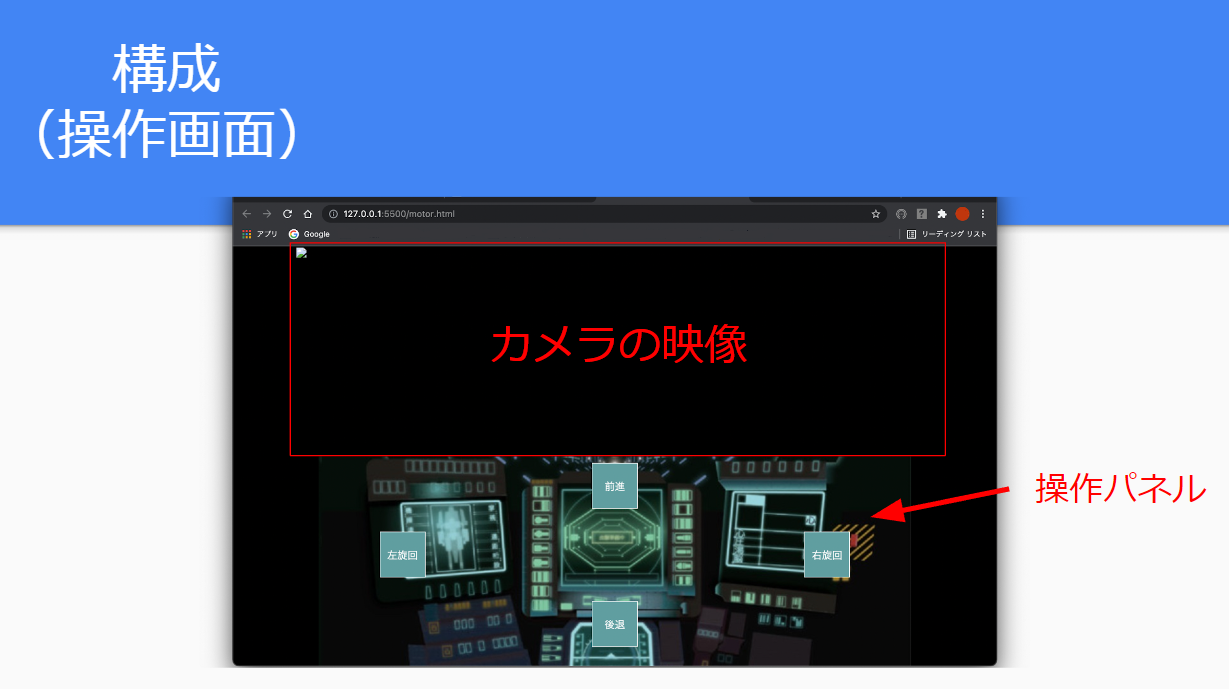
操作は、Webブラウザからできるようにし、画面はロボットのコックピットのようなUIにしました。

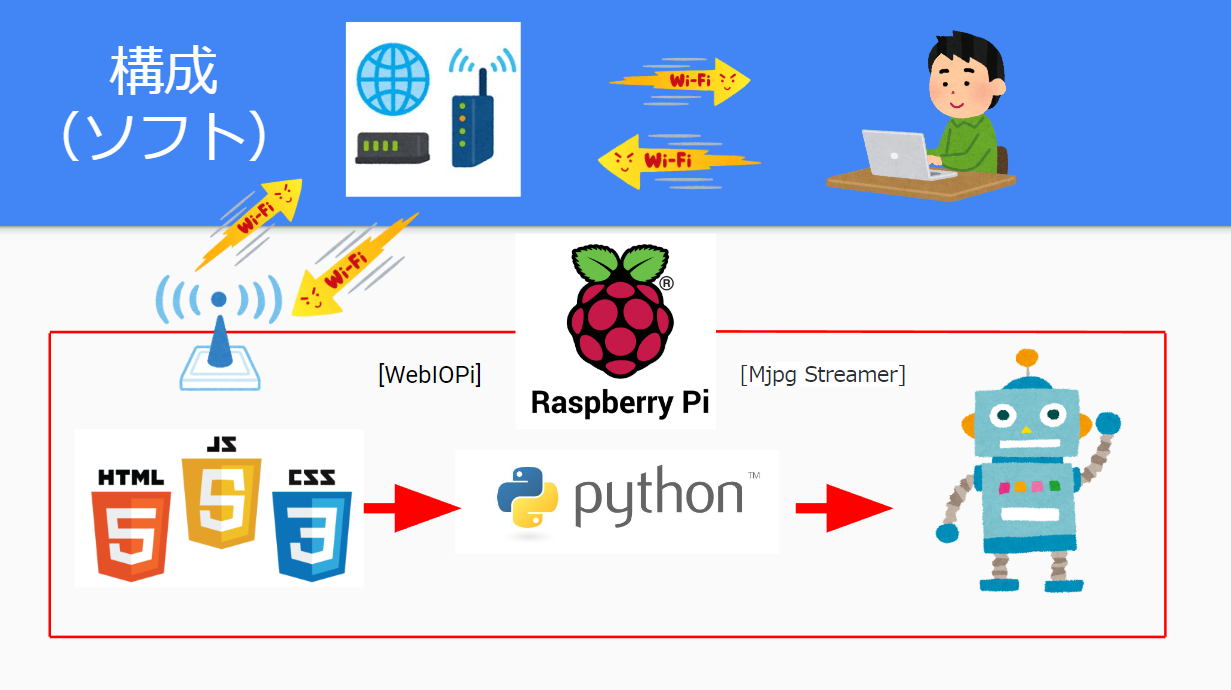
ソフトの動きは大雑把に説明すると下記のようになっていています。
- RaspberryPiに立てたWEBサーバーにWi-Fiを経由してアクセスすると、HTML/CSSで制作されたWebページが表示されます。
- Webページのボタンを押すとJavaScriptのイベント処理が実行され、指示をPythonに渡します。
- JavaScriptからの指示に対応するPythonのマクロが実行され、RaspberryPiのGPIOポートより信号が出力されます。
- 信号に対応してモータードライバが駆動用モーターに電気を流すことでロボットを動かします。
まとめ
本当はロボットで検知したセンサ値をブラウザに表示するところまでやりたかったのですが、そこまではできず悔しい思いをしました。
しかし、選手権の評価はいきなりロボットを出して衝撃を与えたこともあり、同一3位と思ってもいなかった好成績となりました。
良かったこと
- 比較的簡単にIoTに触れられたこと
- 久しぶりにロボットを製作して楽しかったこと
- Linuxコマンドを使った環境構築に少し慣れたこと
反省点
- 参考にしたサイトの内容を再現するだけで終わってしまい、オリジナル要素を入れるところまでできなかったこと
- 同一LAN内でしか安全に操作することができず、外部から安全に操作するための知識が足りなかったこと
- RaspberryPi用のライブラリとソフトウェアのため、他のマイコンで使用できないこと(汎用性がないこと)
PHP選手権
PHP選手権とはJS選手権の後PHPの一通りの講義が終わった後に、
開発期間一週間で制作したプロダクトを発表する選手権です。
◆RaspberryPiの測定データをブラウザに表示
JS選手権では、センサ入力を表示することができなかったので、PHP選手権ではセンサで読み取ったデータをレンタルサーバーのデータベースに保存し、PHPで作ったログイン機能を付けた専用サイトにアクセスすることで、外部からでも確認できるものを制作しました。
わかり易く時間経過で値の変わる室温を測定することにしました。

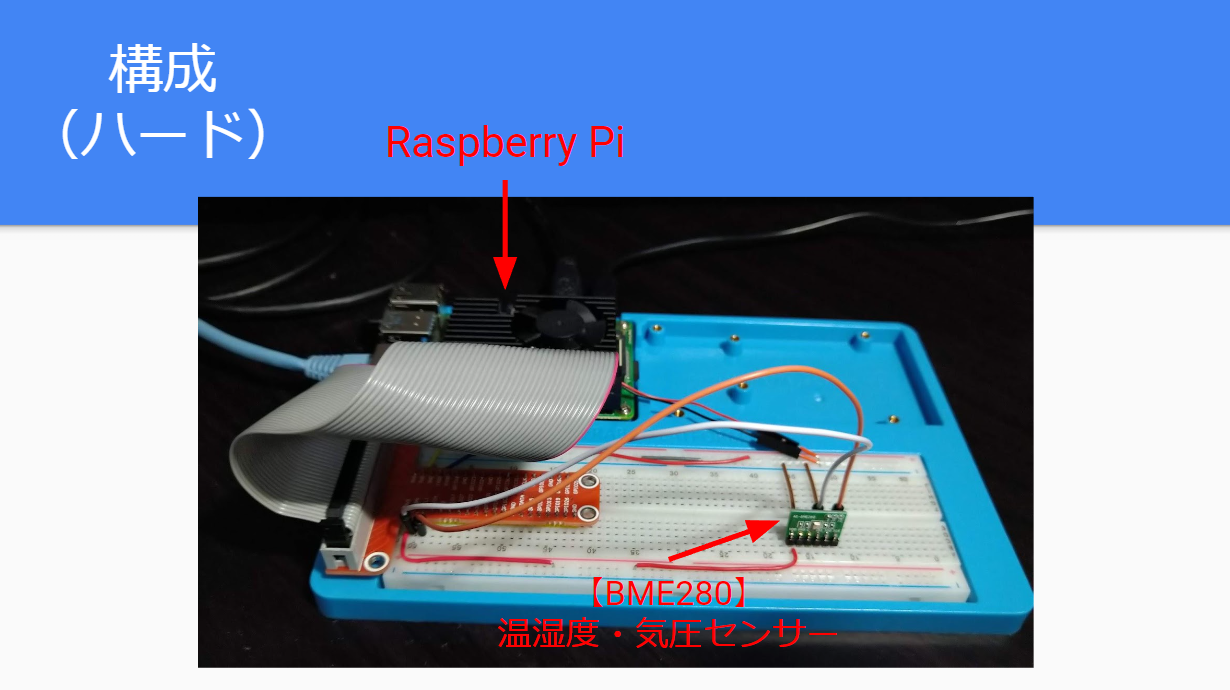
使用したセンサは「BME280」という温度、湿度、気圧を測れるセンサです。
最初は「DHT11」というセンサの使用を考えていたのですが、ライブラリが見つからず、BME280に変更しました。
RaspberryPiとの接続はI2C通信で行うため2本のジャンプワイヤーのみでセンサ値の取得ができます。

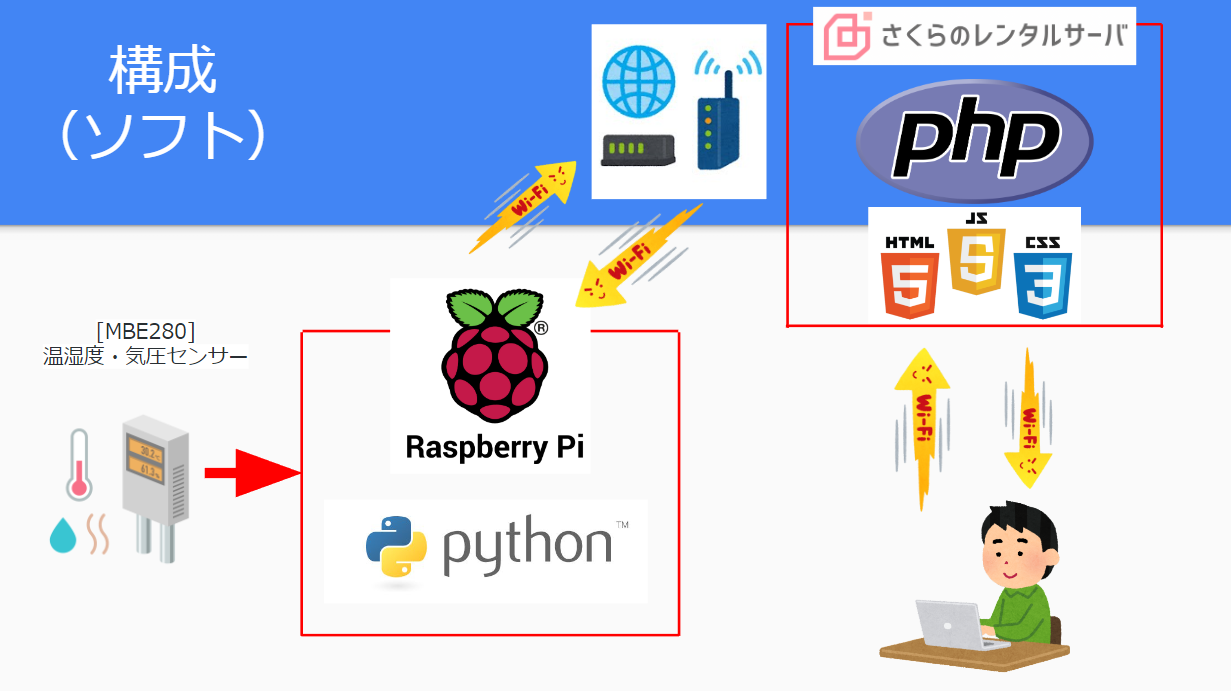
ソフトウェアの構成としては、RaspberryPiで測定した値をHTTP通信でレンタルサーバに作ったサイトに送り、そのサイトからレンタルサーバのMySQLのデータベースに保存しています。
RaspberryPiにて測定するプログラムを定期実行させるためにcronを用いました。

そして、ログイン機能付きの専用サイトにアクセスすることで、測定した時刻・気温・湿度・気圧を確認できるようにしました。

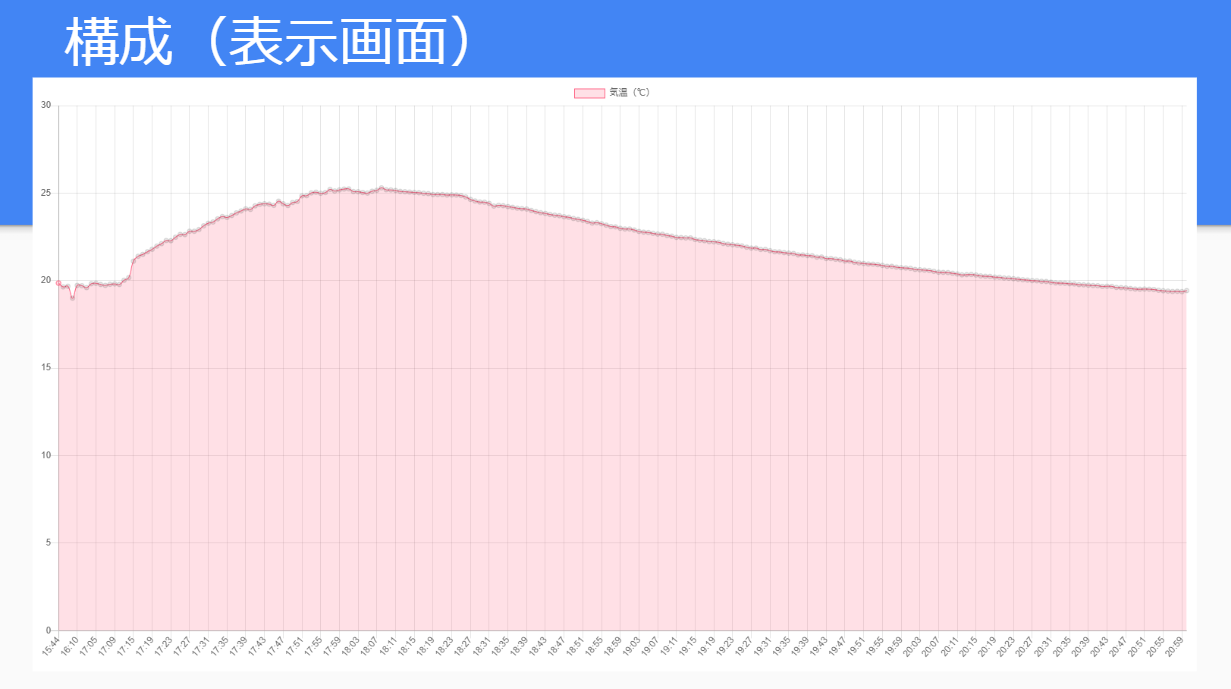
値の変化をわかり易くするために、グラフを描画するjQueryプラグインのChart.jsを使用しました。
グラフで表示することで部屋の暖房のON/OFFによる気温変化がわかり易くなりました。
まとめ
やろうと考えたことがうまくできて内容としては満足いくものができたと思いました。
しかし、選手権の評価は温度を測って表示しただけの単純なものの為か順位は発表順位外となりました。
良かったこと
- センサの入力をブラウザ側に表示することができた。
- RaspberryPi以外でも応用の利くシステムにすることができたこと
- ログイン機能とハッシュをつけてセキュリティを上げれたこと
反省点
- レンタルサーバのデータベースに保存したため、ページを更新しないと新しく測定されたデータが来ても表示されないこと(リアルタイムに変化しない)
- 測定データが一定値を超えた場合にLINEやメールで通知が来るなど、もう少し機能を加えても良かったと思ったこと
卒業制作
卒業制作は、ジーズアカデミーでの6ヶ月間の集大成として制作するプロダクトになります。
◆IoTを使った家庭内在庫管理
私は、ジーズアカデミーに入る前に買い物で「購入していなかっただろう」と購入した物がすでに家にあり、多く使用するものでもなかった為無駄にしてしまうことがありました。これをIoTでなんとかならないかと考え自分で作ってみたいと思い、卒業制作で制作することを決めていました。
このようなIoTデバイスはすでに製品化されており私の試したことがあるのですが、管理できる商品が限定されていたり、通知がメールの為全然気づかない、多くの種類の商品を管理するには商品種類分のIoTデバイスが必要など、改善したい部分がありました。
また、在庫管理をするアプリもすでにリリースされているものがありますが、購入した商品の登録と使用後の削除の操作が手間と思い、どうにか簡易化できないと考えました。
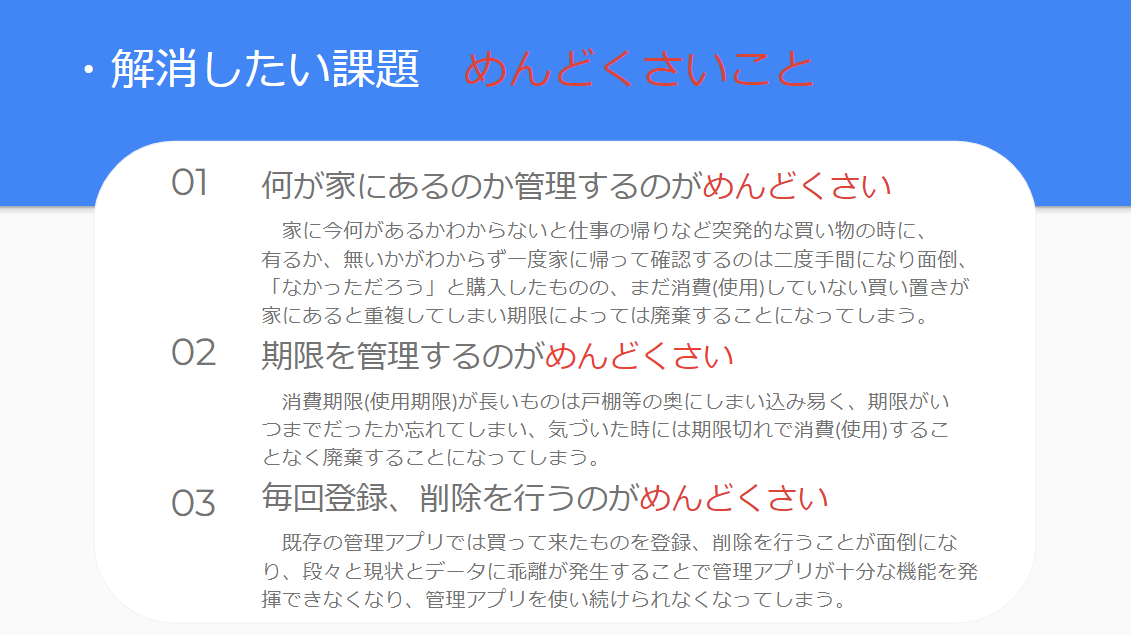
そこで今回の課題を下記のように定めました。

制作にあたって勉強も兼ねてPHPフレームワークのLaravelを使用しました。しかし、Laravelでカメラを使った登録ページを作ろうとしたが思ったように作れなかったことと、はじめに使用を想定していたセンサがうまくいかなかったことで提出期限1ヶ月前で振り出しに戻ることになってしまいました。
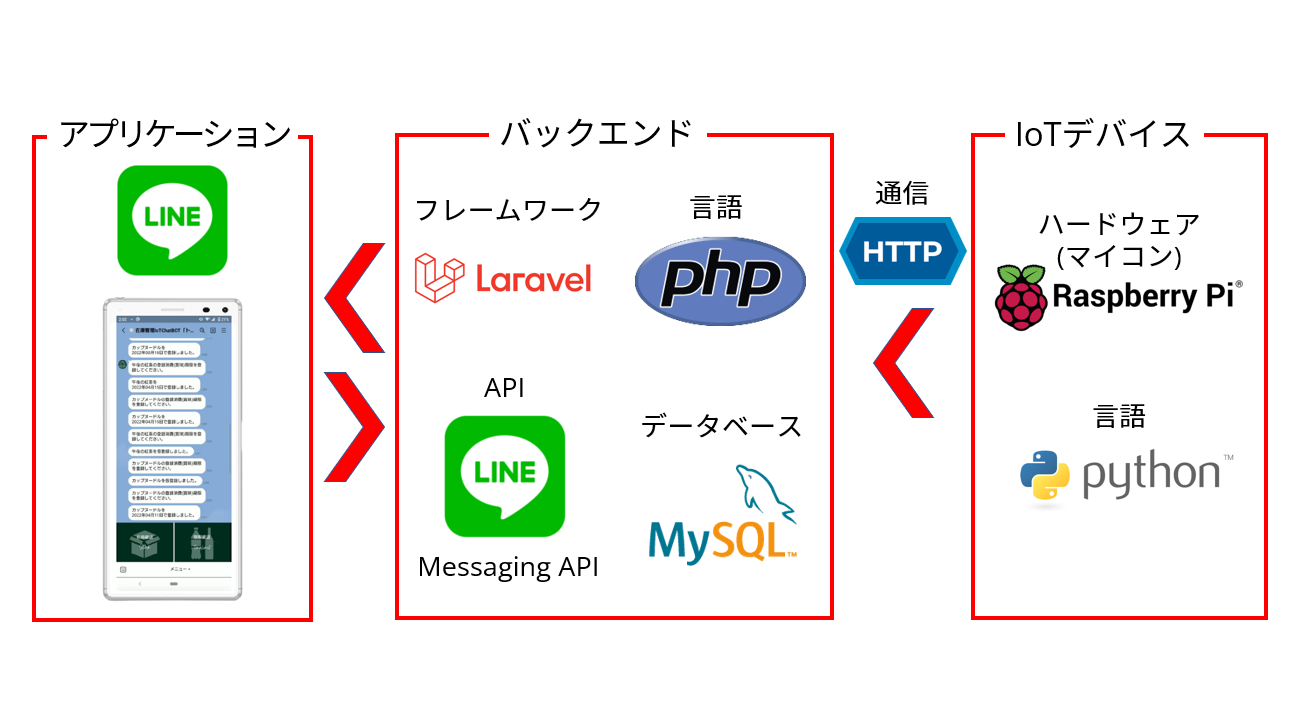
そこで、メンターの小川先生に進められたLINEのMessagingAPIを使ったChatBOTをメインにした、シンプルな構造で制作するように方向転換をしました。

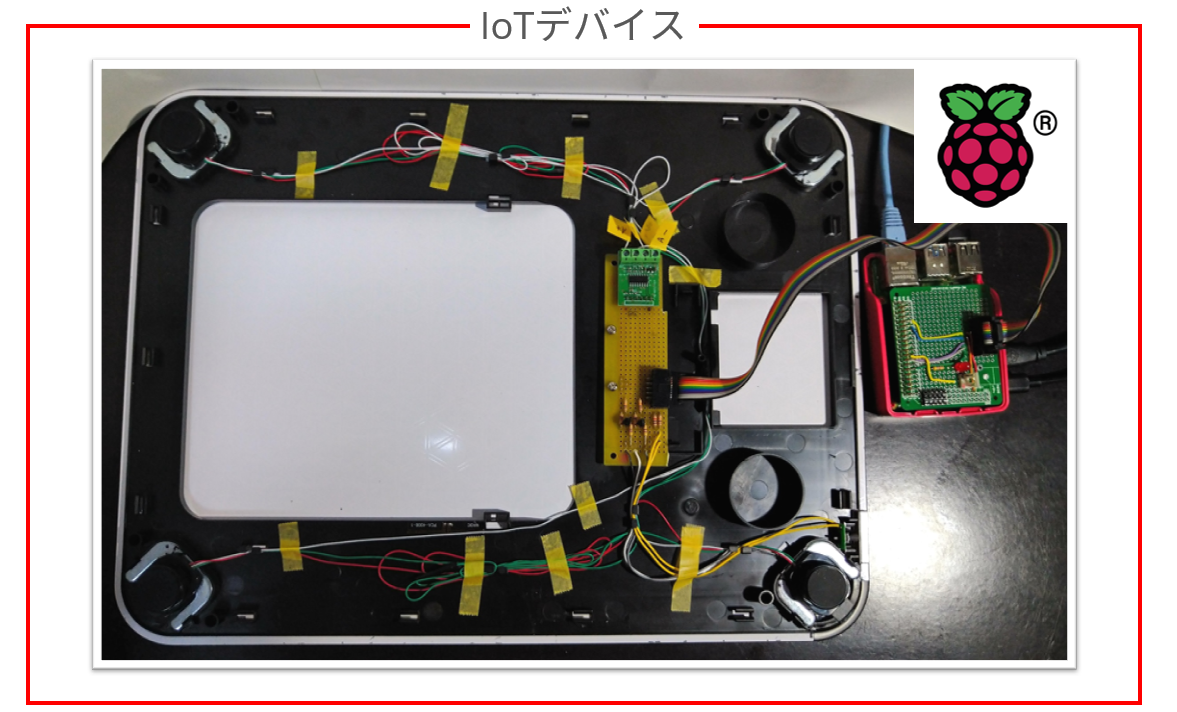
IoTデバイスは購入してあったIoTデバイスを改造して重量センサと筐体を使わせて頂きました。
IoTデバイス内の基板を取り除き、HX711のADコンバータモジュールを使ってRaspberryPiでセンサ値を取得しています。
ChatBOTのコード部分はLaravelを使用しています。
ChatBOTをメインにしたため新たなアプリのインストールを必要とせず、公式アカウントを登録するだけで使用できるようになりました。
操作も簡易にするためリッチメニューを使用してタップ操作のみで操作を可能にしています。
そして、制作したものが下記動画になります。
機能としては、
- 在庫の追加 :商品を自動で判別し、期限の登録のみで登録を完了する。
- 在庫の確認 :商品の在庫の数と期限を確認する。
- お知らせ機能:期限が1週間以内の在庫があると指定時間に通知メッセージが送信される。
- 在庫の取り除き:IoTデバイスから商品が取り除かれたら自動で商品の登録を削除する。
となっており、前提条件として、置く商品はあらかじめ登録しておくこと(今回はコードに直接入力)と、同じ重さの物は登録できない仕様になっていて、登録から確認、削除までの一連の動作をするプロトタイプの制作になりました。
良かったこと
- 想定していた機能を実現することができたこと
- LINE MessagingAPIを使用したことでシンプルな構成で制作できたこと
- Laravelを使用したことでLaravelの勉強を兼ねることができたこと
反省点
- 最低限の機能のみの実現にとどまったこと
- はじめの想定があまく途中で大きな方向転換を行ったため時間がなくなってしまったこと
GGA(GLOBAL GEEK AUDITION)
GGAは、ジーズアカデミーの卒業生が6か月間の学びを経て作り上げたプロダクト発表の場であると同時に、投資先スタートアップを探すVC・投資家や、エンジニア採用をする採用担当者、ビジネスアライアンス担当者とのマッチングの場でもあります。
全国のジーズアカデミー卒業生の登壇希望者から厳正な学内セレクションを行い、登壇者が選ばれます。
◆家庭内ストック管理IoTChatBOT「トンと」
ずっとIoTにこだわって制作をしてきた熱意が伝わった為かセレクションにて選んで頂き、GGAに登壇することができました。


発表当日はとても緊張しタイムオーバーしてしまい悔いの残る形になってしまいましたが、共に頑張ってきた同期の方や全国のジーズアカデミーの方々と共にこのGGAに舞台に立ててとても光栄でした。
最後に、
児玉先生、山崎先生、担任の梅川さん、メンターの小川先生、講師・チューターの先生方、同期の皆さん、G’sスタッフの皆さん、本当にお世話になりました。
一緒に取り組む人たちのおかげで6ヶ月間挫けずにやってこれました。
本当にありがとうございました。
また、この記事がこれからジーズアカデミーに入学を考えている方、在学中で何を作ろうか迷っている方の参考になれば幸いです。
以上