はじめに
私たちはWebデザインを愛し、それに情熱を傾け、今や私たちの生活の一部となっています。2000年以降、私たちは毎日のようにWebデザインの動向を追ってきました。私たちの仕事はWebデザインのプロセスに関わることであり、これまでに何百万というWebページを作成してきた実績があります。そんな私たちが得た、いくつかの素晴らしいアイデアを共有することができれば幸いです。
この記事は、世界で最も進んだWebデザインを作る秘訣を、初めてお伝えするものです。世界で認められるWebサイトやブログ・テーマを作成するために必要な、現代Webデザインの基本的な規則を学ぶことができます。唯一無二になる方法、競争から一歩抜け出す方法、そして顧客の注目を集める方法を見つけ出すことができるでしょう。
この記事はいくつかの章より成ります。
第1章では、Webデザインの変遷を読み解きます。また、Web Design 3.0でページのデザインをしている、新世代Webデザイナーの誕生についても触れます。
第2章では、すでに流行遅れとなった、Webデザインの進化を遅らせるWebサイトビルダー(ホームページ作成ソフト)について説明します。
第3章では、最新のWebデザインを新しい方法で素早く簡単に作成する方法を学びます。
第1章 変化するWebデザイン
まずはWebデザインについてお話しましょう。Webデザインは急速に変化しています。これを理解するには、初期のWebサイトから、今日流行しているWebサイトまでの進化の過程を見ていく必要があります。近い将来、どのようなWebデザインが主流となるか、予測しましょう。
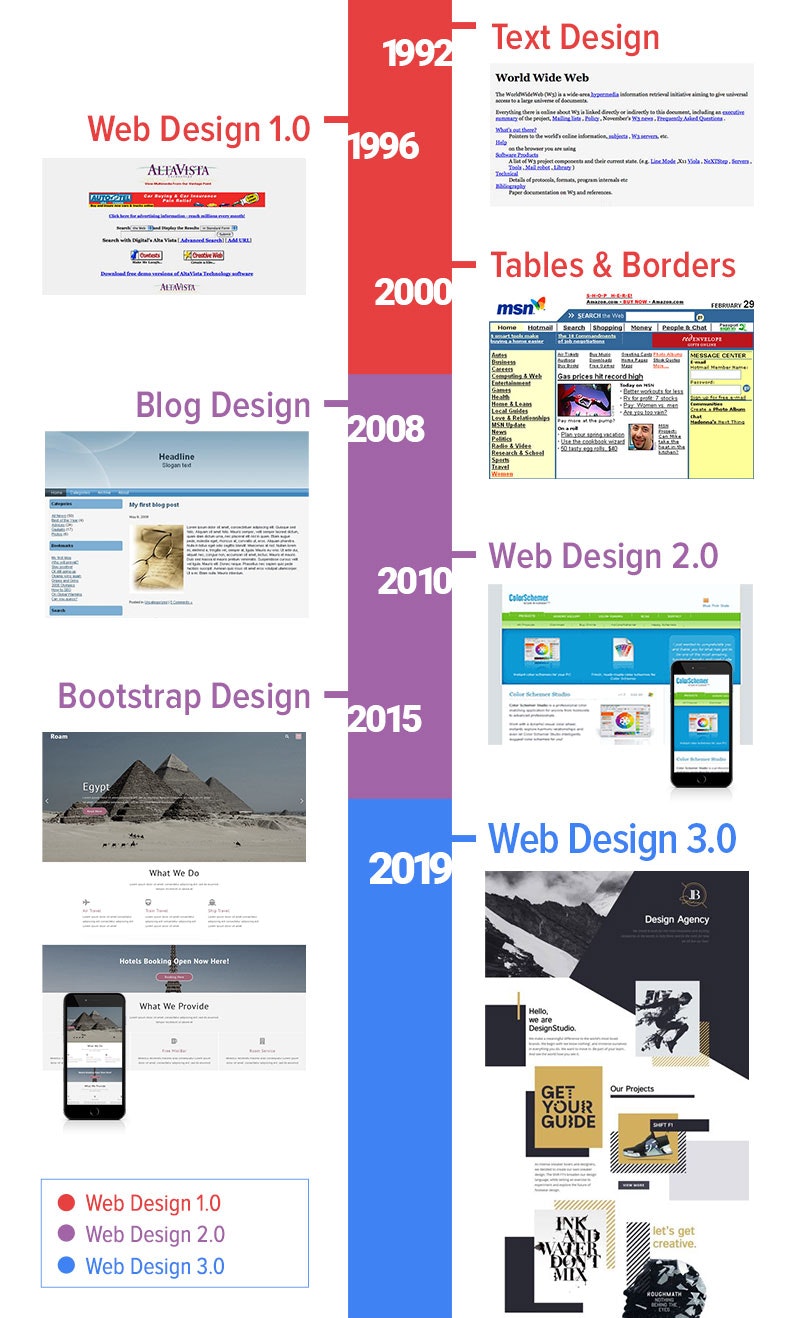
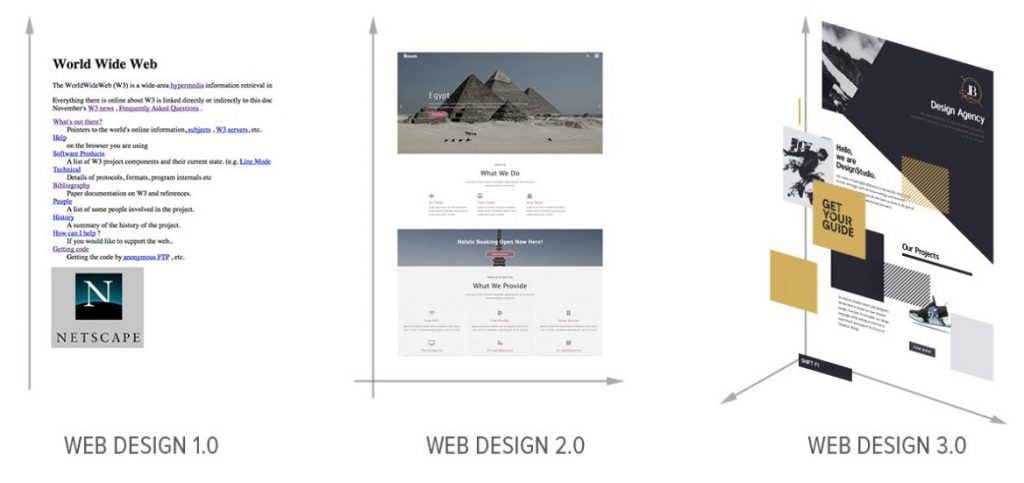
Webデザインの進化には、3つの段階があります。下図では、各段階を色分けし年号を記しています。
Webデザインの進化
初期のWebサイト
最初期のWebサイトはテキストベースのもので、Webデザインとは言い難いものでした。
Web Design 1.0への変遷
その後、Web Design 1.0へと変遷していきます。図形や絵などの要素が表示されるようになり、Webサイトがより魅力的になりました。Webページはテーブルを持つようになり、テーブルがグリッドレイアウトへと変化していきました。テーブルにはある程度の柔軟性がありましたが、モバイル端末での表示には向いておらず、その時点では必要とされませんでした。
多くの人が、独自のコンテンツ管理システム(CMS)を作りました。 そのため、WebマスターはHTMLファイルを編集したりサーバーにアップロードしたりする必要はありませんでしたが、コンテンツをオンラインでリアルタイムに編集することはできました。
Webデザインの進化と携帯電話の普及が、新たな変化をもたらしました。
Web Design 2.0への変遷
続いて、Web Design 2.0への変遷があります。Webページはグリッドを持っており、Webデザイナーはレイアウトを用いて、要素を自由に配置することが可能になりました。
Bootstrapによって、Web開発のスピードが加速しました。Bootstrapはプロセスを単純化して便利にするとともに、グリッドによりモバイル端末を支えました。
Bootstrapのグリッドは、自動的に全画面幅に拡大されました。 それにより、開発者がデスクトップ・ノートPC・タブレット・そして電話といった端末で表示させるためにコーディングに費やす時間を、大幅に削減しました。
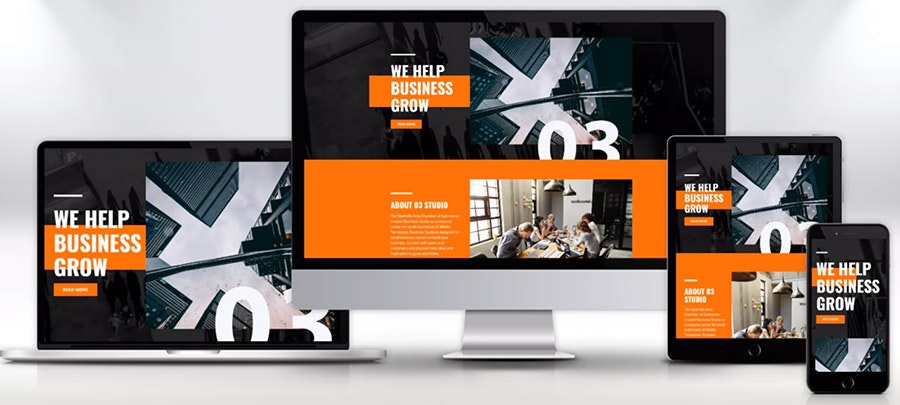
現代のWebサイトは様々な端末で表示できる
WordPress・Joomla・Drupalは最も人気のあるコンテンツ管理システム(CMS)になりました。それらでは、書くことや維持することが不完全で高価だった、そして機能も制限されていた自己形成システムが一新されました。WordPressとJoomlaのおかげで、誰もがブログやWebサイトを作成できます。 そして今日、Webサイトの20%以上がWordPressかJoomlaを使って作られています。
WordPressとJoomlaは常にテーマとテンプレートを持っていたため、内容を変更することなくデザインを変えることが可能になりました。テーマは自分で作成するか、既製のものを購入することができました。 また、Webマスターは豊富なテーマとテンプレートが用意されたテーマビルダー(テーマ作成ソフト)を使用することができました。
2008年にはArtisteerが登場し、当時最も人気のあるテーマビルダーになりました。Artisteerを使えば、誰でも数分でテーマやテンプレートを作成できます。 何百万ものWebサイトが、Artisteerでデザインされたテーマを使用しています。
Webデザインは死んだのか?
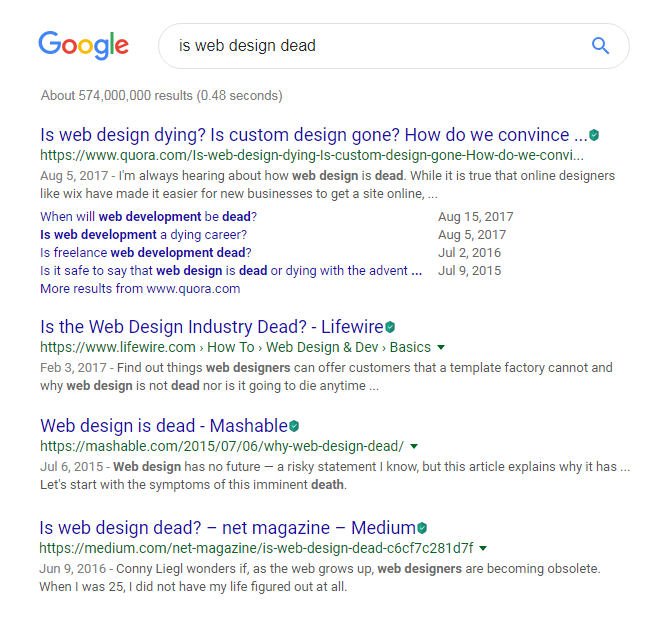
Webデザイナー・Webサイト制作者・ユーザーと、誰もが幸せに思えました。しかし、そこには新たな問題がありました。Webデザイナーはある一つの質問をするようになりました。「Webデザインは死んだのか?」Medium・Mashable・SmashingMagazine・Quora・Redditなど、有名なプラットフォームではすべて、この同じ質問をしている投稿が見られます。 2015年以来、Webデザイナーは同じ質問をし続けています。
下図は、この文をGoogle検索にかけた結果です。
Googleの検索結果
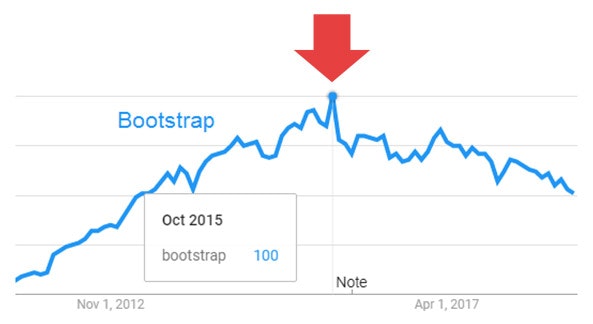
どうしてこんな事が起こっているのでしょう。Bootstrapの人気は、2015~2016年に最高潮に達しました。下の図をご覧ください。
Google TrendsでのBootstrapの推移
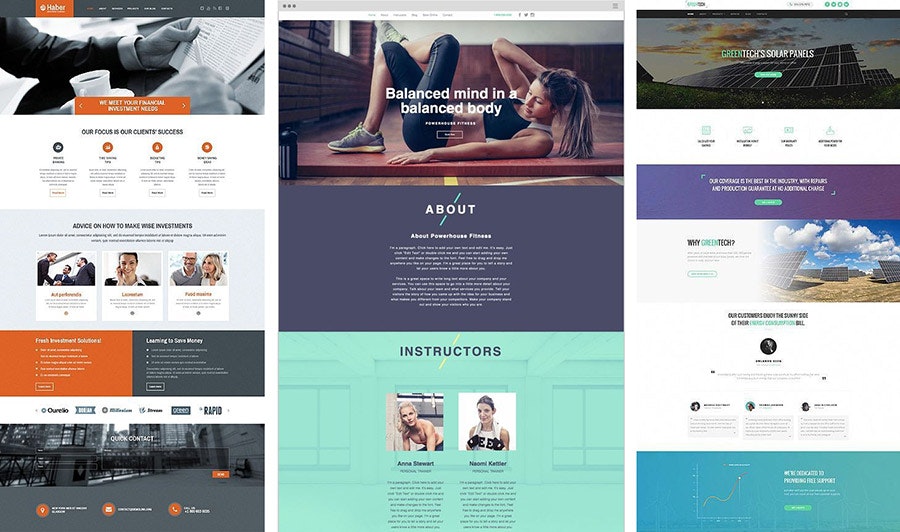
この主な原因は、Bootstrapとその類似物にありました。BootstrapのWebデザインは、まるで一つのテンプレートで作成されているかのように、お互い非常に良く似ています。Bootstrapをシステムの中核として使用することで、多くのWebサイト制作者が状況をさらに悪化させます。Webサイトのデザインは、全体像と他の2・3・4セル構造に入れられる部分から始まります。Bootstrapの多くのテーマとテンプレートが、この問題を蔓延させてしまいました。
下の画像をご覧ください。
Pinterestでの「web design bootstrap」の検索結果
2015年、Ben Huntは「Web Design Is Dead」という本を出版しました。この本の主な主張は、50ドルのテーマとテンプレートの人気により、Webデザイナーに対する需要が無くなったということです。カスタムWebデザインは、時間と知識・スキルを必要とするため、多くの費用がかかります。 またデザイン以外にも、HTMLおよびCSSのコーディングが必要です。
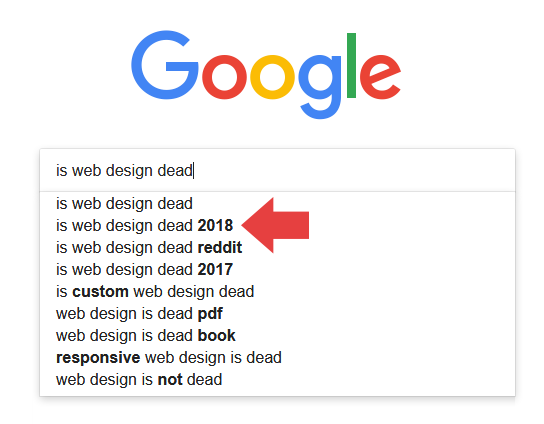
これは今日においても問題でしょうか?その通りです。4年が経ちましたが、この問題はまだ解決されていません。下図は、Googleの検索候補を表示しています。人々は今日でも、この質問をし続けています。
Googleの検索候補
Webデザイナーは解決策を見つけ始めました。彼らは立ち去ることができず、彼らの情熱そのものであるWebデザインが進歩に行き詰っている様子を見ています。Webをより良い場所にしたいというデザイナーは常にいます。スティーブ・ジョブズはかつてこういった種類の人々に対して、「違う考えを持て」と言いました。彼らは常に新しいアイデアを求めています。
グラフィックデザイン
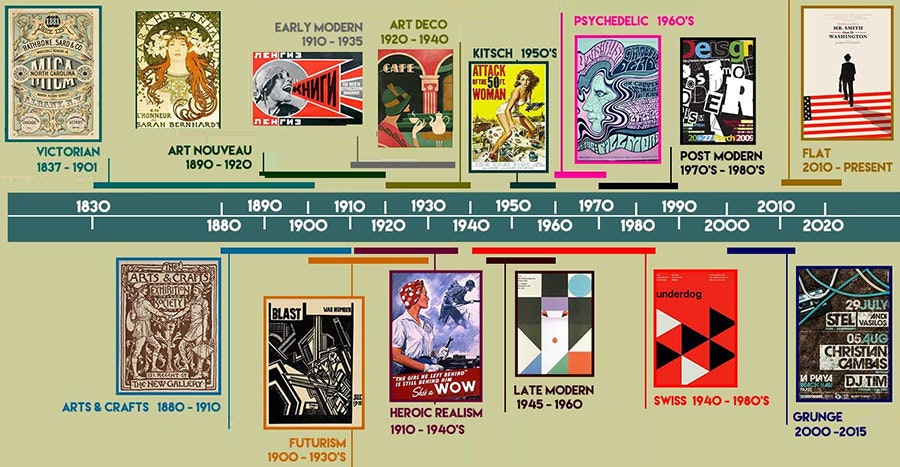
Webデザインの歴史はとても浅く、生まれたのは約20年前です。グラフィックデザインはそれよりもずっと前に生まれ、何百年もの歴史があります。
グラフィックデザインの進化。onlinedesignteacher.comより
グラフィックデザインツールを使用すると、要素を自由自在に配置することができます。デザイナーはその創造力を思い通りに発揮できます。出版社もまた、自由なアイデアを持つことができ、HTML・CSS・モバイル端末等について考える必要はありませんでした。
これはグラフィックデザインの公式です。
自由な要素配置 + 創造力 = 現代グラフィックデザイン
Pinterestでのグラフィックデザイン
今日では、多くの出版社が印刷枚数を大幅に減らし、オンラインに移行しました。印刷されたページは、Web上のWebページへと変わりましたが、グラフィックデザインの持っていた創造性と自由を失いました。デザイナー達は、長年蓄積してきた印刷物のアイデアを失いたくありませんでした。そして彼らは、印刷物のアイデアをWeb上でデザインし始めました。
Web Design 3.0の誕生
2016年頃から、私たちはPinterest・Behance・DribbbleのWebページデザインに定期的に現れる、グラフィックデザインのアイデアに気づき始めました。これら新しいWebデザインは、以下の点で異なっていました。
- 自由な要素配置
- 要素のオーバーラップ
- Bootstrapに似たグリッドの解除
こうして、Web Design 3.0が誕生しました!
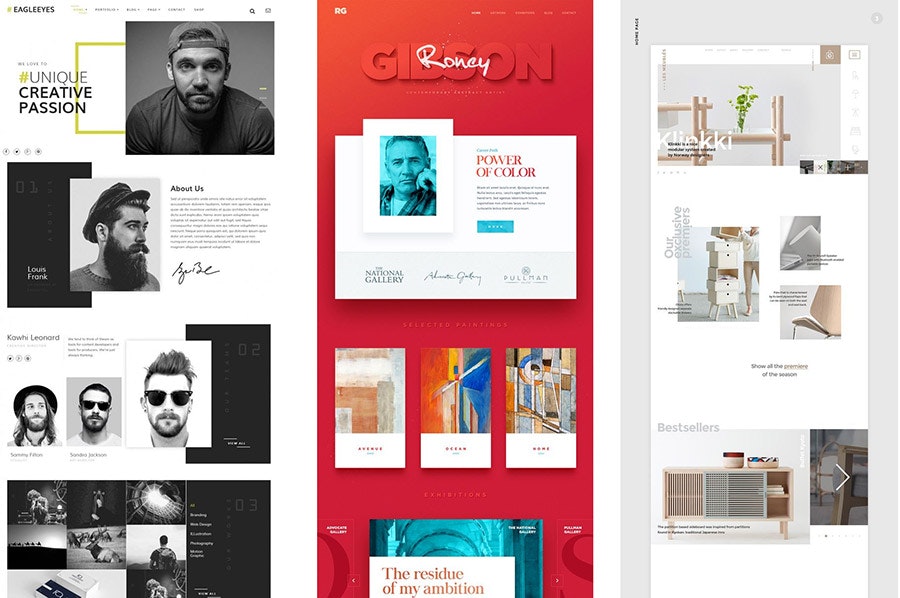
Web Design 3.0とは、デザイナーに与えられた自由である
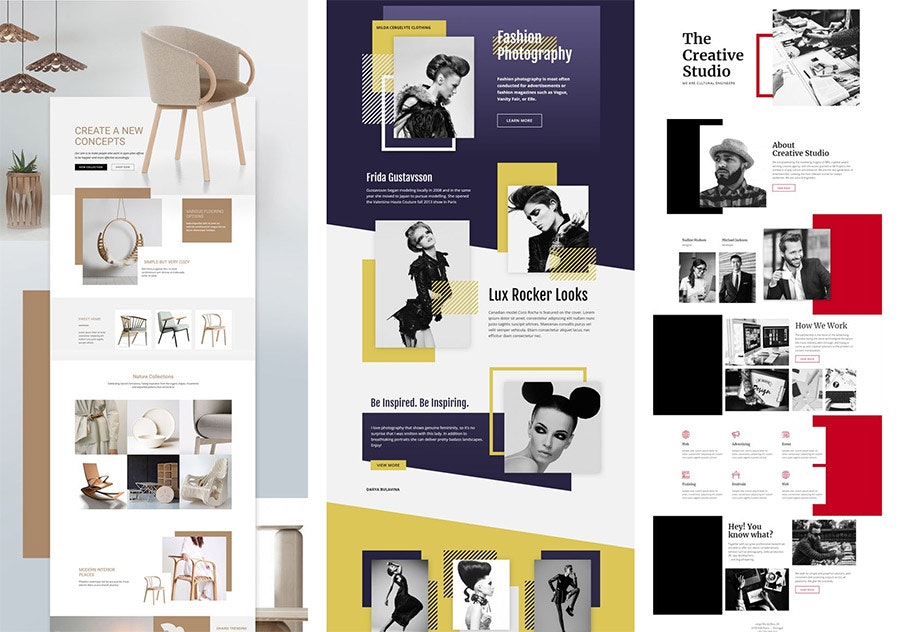
Pinterestでの現代Webデザイン
2016年夏、83 Oranges(https://83oranges.com/)に「Web Design Trends」と題された記事が掲載されました。
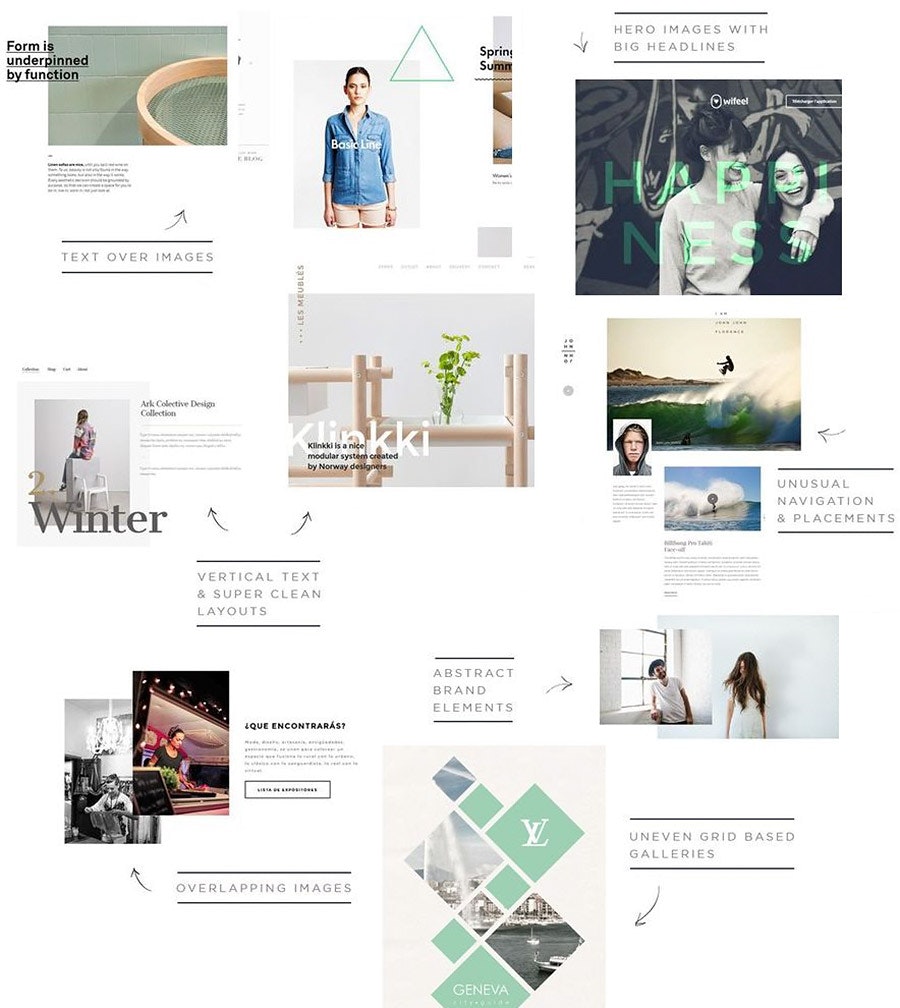
その著者は、Webデザインにおける以下のようなスタイルの出現を指摘しました。
- 画像に重なるテキスト
- 画像のオーバーラップ
- 垂直テキスト&極端にシンプルなレイアウト
- 不規則なグリッド
- ヒーローイメージと大きな見出し
- 抽象的なブランディング要素
Pinterest上の83 Oranges
第3章で、スタイルの詳細と、Web Design 3.0を使ったWebサイト作成法に焦点を当てます。
テーブルの制約をなくす
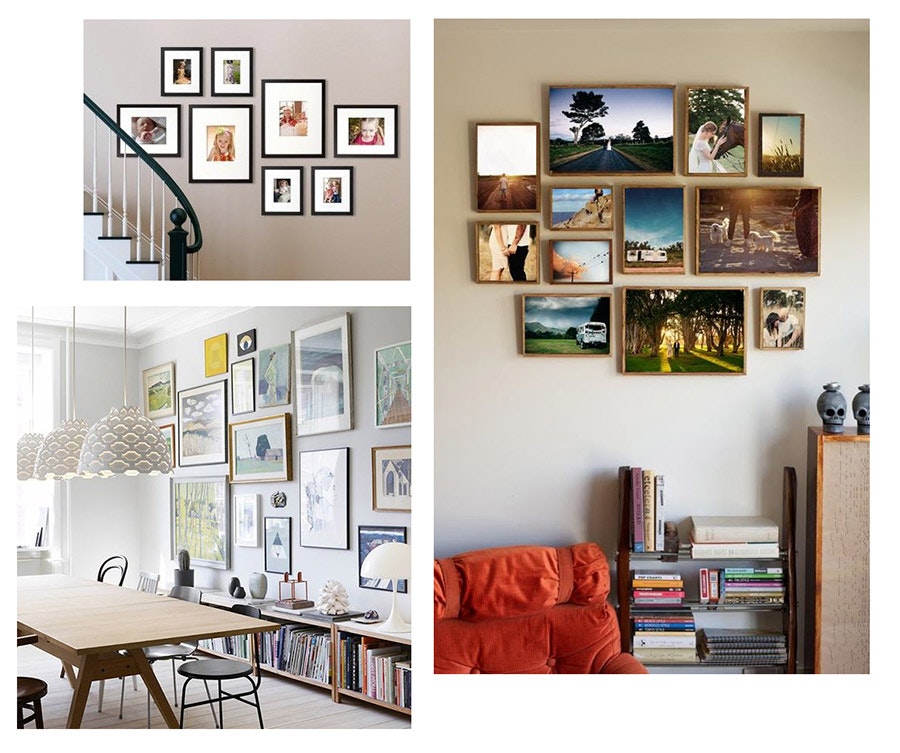
テーブル制約を削除するとはどういう意味でしょう?例を一つ挙げてみます。下の画像は、よくある壁掛けの写真です。これらはグリッドに似ています。
例 – Pinterestより
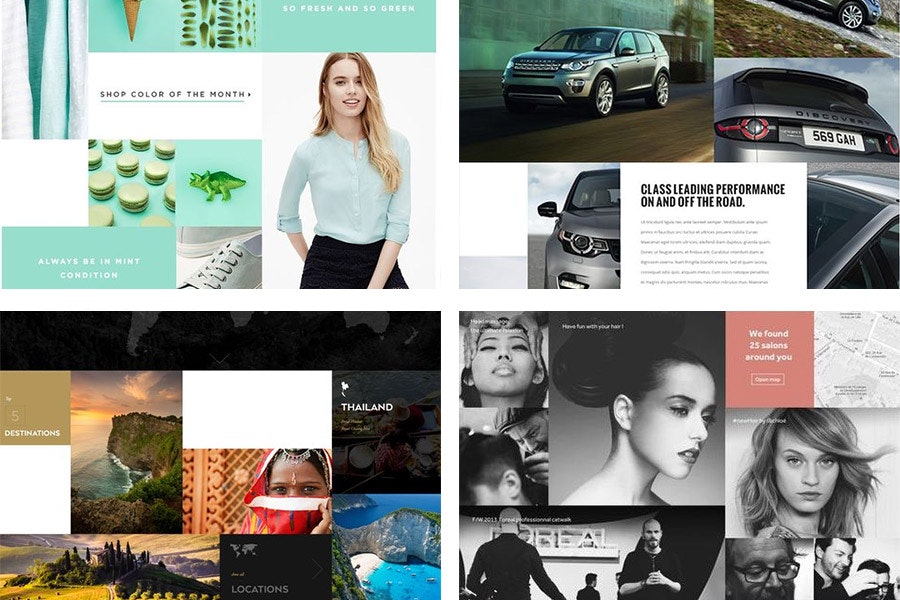
PinterestやGoogleで「picture wall」と検索すると、結果の90%は下の画像のようになります。近年のデザインにおける劇的な変化に気付くでしょう。デザインはあらゆる分野で急速な進歩を遂げました。
例 – Pinterestより
これらの例は、現代のグラフィックデザインやWeb Design 3.0と同じように見えませんか?どうしてこんな事が起こるのでしょう。誰も壁の上に、昔のような退屈なグリッドを見たくはありません。人々はユニークなアイデアで友達を感動させたいと思っています。誰もが、自分の感情をデザインで表現したいと思っています。
モダングリッドレイアウト
Webデザインでは複雑なグリッドの使用が増えています。そしてCSSグリッドが、より一般的になりました。
Web Design 3.0の流行
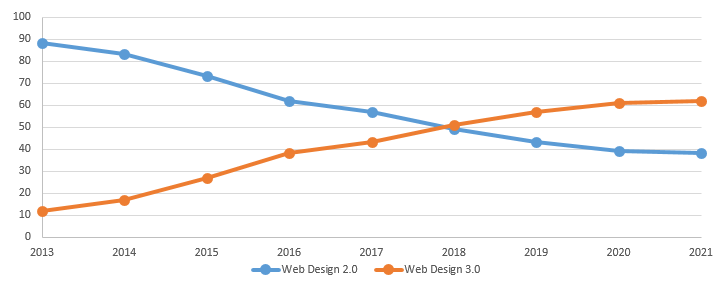
固定観念を打ち破る流行のデザインは、より一般的になりつつあります。下のグラフは、毎年多くのデザイナーがWeb Design 3.0の世界に入っていくことを示しています。このグラフは、Pinterest・Behance・Dribbbleでの「Webデザイン」のトピックに関する結果を表示しています。私たちは、この傾向が今後も続くと予測しています。
Pinterest・Behance・DribbbleでのWebデザインのトレンド
Webデザインに関する調査
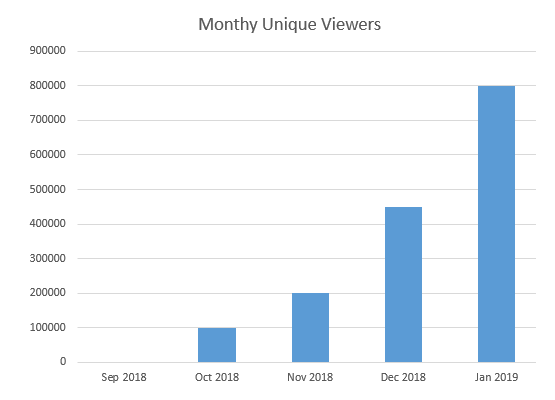
私たちは毎日、新たなWebデザインのアイデアを持って調査とテストを行っています。私たちはデザインをPinterestに投稿します。ボードにデザインを保存することで、ユーザーがどのような反応を示すかを観察します。そして私たちは、その結果に非常に驚かされました。Web design 3.0で作成したWebサイトには、2.0のサイトに比べ、10倍のフィードバックがあったのです。実際のデータは、この研究結果を裏付けします。私たちはたった数ヶ月で、月約80万人の視聴者を得ました。このことは、Web Design 3.0の人気の高まりをはっきりと示しています。
Pinterest視聴者数の増加
もしあなたが、PinterestやBehanceで自分のWebデザインのアイデアを目立たせたいのであれば、他に選択肢はありません。Web Design 3.0でWebサイトをデザインすることです。もしまだ始めていないのなら、急いでください!何をするべきか理解するため、私たちが手助けします。
目標
私たちの目標は、Webデザイナーに最新のWebデザインのトレンドを伝えることです。Web Design 3.0での違いと、Webサイトの作成方法について説明し、世界で最も人気のあるWebデザイナーになる方法について、喜んで知見を共有すること。デザイン業界における、Web Design 3.0の推進力となること。私たちはいつも、異なる考えを持った人を探しています。一緒にWebデザイン業界を変えることができるでしょう。
PinterestでのWeb Design 3.0のアイデア
Webサイトビルダーは創造性を持った人には不要である
Web Design 3.0で作られたWebサイトがどこにありますか?なぜWeb上では、そういったサイトが未だほとんど見られないのでしょう?それにはいくつかの理由があります。
- デザイナーは、Web Design 3.0でHTMLやWordPressページを作成するための便利なツールを持っていません。そして既存のWebサイト制作者は、要素を自由に配置することができません。デザイナーは未だに、アイデアを実現するためにAdobe Photoshop・Adobe XD・Sketch Appなどのグラフィックデザインツールを必要とします。アイデアを世界と共有するために、彼らはPinterest・Behance・Dribbbleに画像として投稿します。Webデザイナーは、実際に動くWebページを作ることができません。設計図をWebページに変換したければ、HTMLとCSSを自らの手で書く必要があります。しかしそれには、時間も費用も掛かってしまいます。
- Webデザインの現在の流行が見られる情報源はありません。もちろん、Pinterest・Behance・Dribbbleといったものはあります。しかし、流行を理解するためには、毎日その変化を観察する必要があります。どんな業界においても、映画・音楽・YouTubeなど、今日のトレンドを把握できる情報源がありますが、Webデザインには当てはまりません。そのため、多くの推測が生まれます。流行について話している多くの「専門家」がいます。しかし、重要なのはデータに基づいた情報源です。それがあれば、ワンクリックで今日の傾向を理解することが可能でしょう。
- 実際のデータと信用に足る意見がないため、デザイナーは古いスタイルでデザインを続けています。
- デザインとツールとの間に不一致があります。 Webサイト制作者は現代のWebデザインを作成することができません。それにより、Web Design 3.0の成長が著しく遅れます。私たちは、デザイナーが自由な創造性を制限されているという事実に強く反対しています。デザイナーは、自分のWebサイトをどの様なスタイルで構築するか、選ばなければなりません。現代のWebデザインは、PinterestやBehanceといったファッションショーのお立ち台から降り、実用的なWebサイトになる必要に迫られています。
現代のWebデザインは、PinterestやBehanceといったファッションショーのお立ち台から降り、実用的なWebサイトになる必要に迫られている。
まとめ
Webデザインの歴史は浅いが、急速に進化を遂げている。
- 変化の第1フェーズは、Web上のグラフィックの登場です。それにより、Webは一層魅力的で興味深いものになり、世界はWebに支配されました。グラフィックの使用により、Webは新たな、独立した情報伝達手段となりました。
- 第2フェーズは、ブログ・グリッド・モバイル端末対応の登場です。Bootstrapの使用とテンプレートの普及により、Webデザインは退屈なものになりました。
- 第3フェーズは、最も重要なWeb Design 3.0の登場です。出版社がオンラインに移行し、ユーザーがモバイル端末に移行しました。デザイナーは、グラフィックデザインのアイデアをWebに取り入れました。彼らは自由な創造性・自由な要素配置・そしてテーブルの制約除去を求めました。
第2章 時代遅れのWebサイトビルダー
第2章は、人気のあるWebサイトビルダーとその進化、そしてWeb Design 3.0に対応することの必要性についてです。
Webサイトの制作者は、現代Webデザインの流行から取り残されたBootstrapに今でも頼っているのでしょうか?残念ながら、これは事実です。遅れは日に日に明白に、そしてより目に見えるようになって来ています。なぜそんな事が起こっているのか、探っていきましょう。
Webサイトビルダーの進化
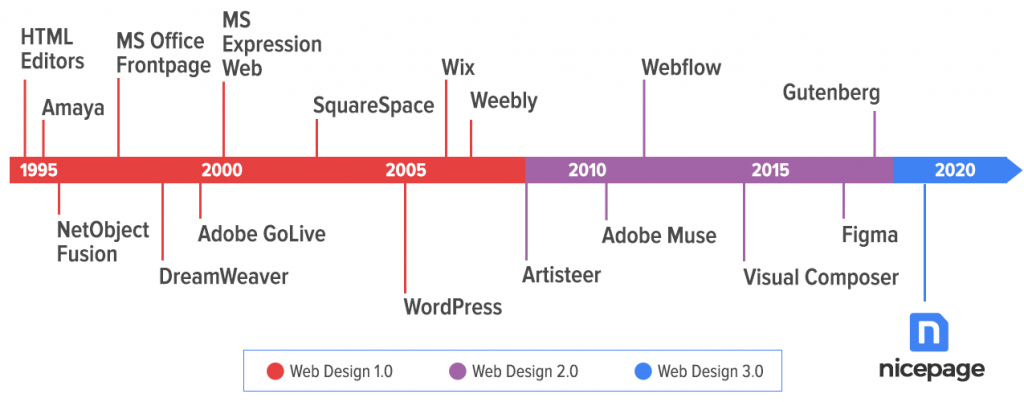
Webデザインと同様、Webデザインツールの歴史を見てみましょう。 こちらも同様に、3つの変化がありました。下の図は、人気のWebデザインツールをいくつか示しています。
Webサイトビルダー年表
これらの変化の、詳細を追ってみましょう。
ビジュアルエディタへの移行
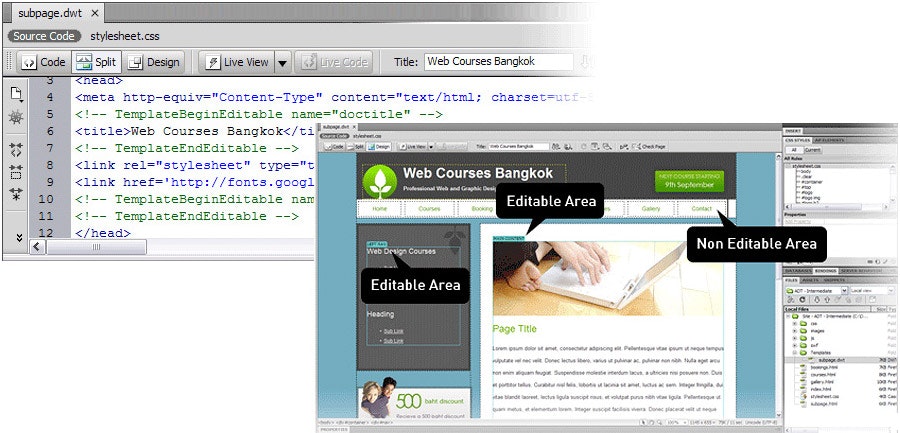
WebサイトのWebマスターは、テキストエディタを用いてHTMLコードを書くことにより、コンテンツを編集していました。テキストエディタはせいぜい、便利なコード色付け機能・自動書式整形・エラーハイライト機能等を提供する程度でした。変化の第一フェーズは、テキストエディタからビジュアルエディタへの移行です。
ビジュアルエディタへの移行
Bootstrapへの移行
変化の第二フェーズは、WordPressやJoomlaのようなブログシステムや、Artisteerのようなテーマ作成ツールの登場です。Artisteerにより何百万ものテーマがデザインされました。しかし数年後には、Artisteerのテーマデザインは古くなってしまいました。
Webflow・VisualCompuser・Elementor・Divi等、人気のあるWebサイトビルダーやWordPressプラグインがリリースされました。それらのほとんどはBootstrapがベースになっており、Web Design 2.0に適したものでした。
Web Design 3.0に比べて、足りないものは何でしょうか?これらのWebサイトビルダーやプラグインには、自由な要素配置とレイヤーがありません。また、デザイナーが必要とするグラフィックデザインツールの簡便性と便利がありません。
最近になって、Bootstrapはホームページのメインイラストを変更しました。以下のとおり、そのイラストにはレイヤーがあります。おそらく、Bootstrapはレイヤーと自由な要素配置の実現に取り組んでいるのでしょう。
Bootstrapホームページ
もう一つ他の例を挙げます。デザイナーが余白を必要とする場合、空の要素と行を追加しなければなりません。要素をオーバーラップさせるには、余白に負の値を指定する必要があります。それは楽しくあるべきWebデザインの過程を、複雑で退屈な仕事に変えてしまいます。
Web Design 3.0への移行
現在進行中の変化が、Web Design 3.0への移行です。ただ残念なことに、多くのWebサイト制作者はこの現代Webデザインに対応できていません。
私たちは、Webデザインの進歩が止まってしまわないように、急いで行動を取る必要を感じています。変化は正しい方向にないといけません。Webサイトビルダーを簡素化し、Webデザインにより多くの創造性を持たせるような改良も多くあります。しかし、それらすべてが十分とは言えません。
創造性の欠如・Wix・そしてGutenbergについて、検討していきましょう。
創造性の欠如
信じられない事かもしれませんが、時には開発者が全く違う方向に動くこともあります。Wix ADI・GoDaddy Site Builder・Mobirise等、最新のツールのいくつかは、事前に作成された固定テンプレートを持っています。ユーザーはテキストと画像のみを変更でき、レイアウトは変更できません。開発者はすべてのWebサイトの見た目を同じにしたいのでしょうか?Webデザインの創造性と進化とは、一体何でしょう?
デザインが変更できない分、ツールを使いやすいことは事実です。デザインを変えられなくても、簡便性を取るユーザーもいるでしょう。しかし、私たちの目標は最もシンプルなビルダーを持つことと同時に、創造性を発揮するため最大限の自由を保つことです。私たちは、ツールの革命的な進歩を追い求めています。
Gutenberg
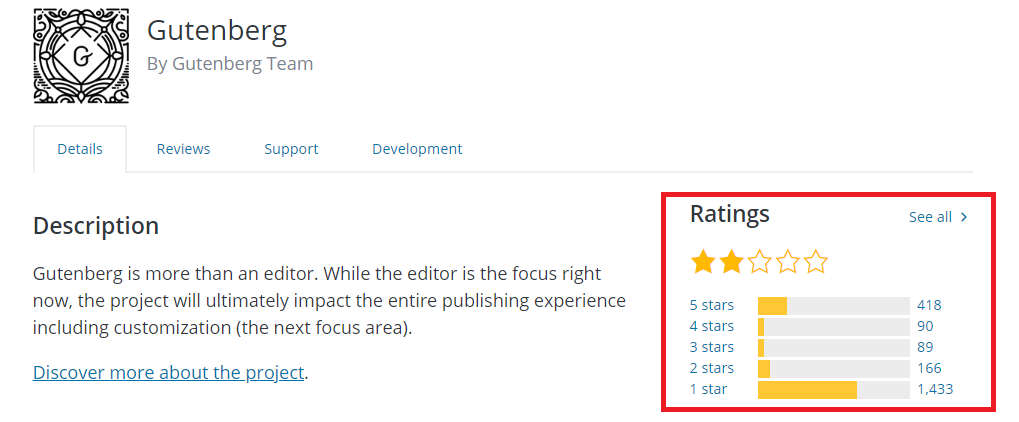
もう一つ、例をあげましょう。ご存じのとおり、WordPressから新しい記事エディタ、Gutenbergがリリースされました。この理由は何でしょうか?WordPressの開発者たちは、Medium.comと同じ記事エディタや、VisualComposerのようなツールの機能を持ちたかったようです。彼らはその両方とも実現し、シンプルなWebサイトビルダーと組み合わせた記事エディタを作りました。これで再び、皆が幸せになるかと思われました。しかし実際は真逆です。このWordPressの変化はユーザーに受け入れられませんでした。以下の画像をご覧ください。
WordPress.orgのスクリーンショット
なぜこのような事が起こったのでしょう?Gutenbergの編集者は、シンプルな記事エディタに混乱しているように見えます。それは同時に、Webサイトビルダーにとっての欠点でした。さらに言うと、Gutenbergによって生成されたWebデザインはWeb Design 2.0でさえありません。それは、2010年のWeb Design 1.5により近いものです。
Gutenbergは、Webサイト制作者がWordPress内に独自のWebサイトビルダーを簡単に作成できるようにするための、便利なAPIを提供できます。その代わりに、既存のWebサイトビルダーに対抗するものがリリースされました。それには、既製のデザインは付属していませんでした。
おそらく、時間が経つにつれてこれを受け入れるWebサイト制作者もいるでしょう。やはりWordPressに代わるものはありません。しかしそれは、私たちにとって大事な目標に近づくには役立ちません。私たちが必要とするものは、Web Design 3.0でWebサイトを作成するための、最もシンプルなエディタです。
WIX
Wixは、Web Design 3.0用のツールになろうとしました。Wixの問題は、そのHTMLが、Webサイト制作者が採用している基準を満たしていないことです。要素の配置は動かすことができません。結果として、HTMLは編集できず、モバイル端末を保守するのは困難です。Wixが対応しているのは、デスクトップと電話だけです。実際のところ、通常は5種類のデバイスに対応しています。Wixは、HTML 5やCSS 3ではなく、JavaScriptを使用して配置を再計算します。一般的なグラフィックデザインツールのような、プロパティパネルもありません。
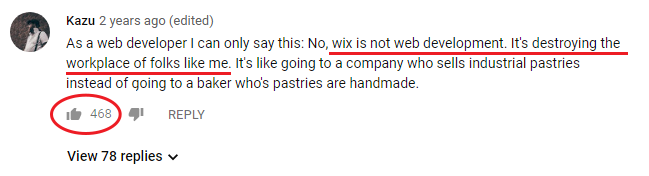
Wixは主にエンドユーザー向けであり、デザイナーやWebサイト制作者向けではないようです。たとえば、YouTubeで人気の「Draw with Jazza」チャンネルの、「How to Make a Website – Web Design Tutorial」という動画に付けられたコメントを見てください。この動画に関する議論が、今も続いています。
YouTubeのスクリーンショット
WixはWebサイト制作をより簡便にしようと、Wix ADIを作り出しました。Wixでは、デザインを編集する機能は完全に削除されました。変更できるのはテキストと画像だけです。これにより、ADIはWeb Design 3.0からさらに離れてしまいました。
Webサイトビルダーに進歩はない
Webデザイン業界が必要とする新たなツールを作成することは、なぜそれほどまでに難しいのでしょうか?
- 困難なこと。Webサイトビルダーは、かなりの投資と開発時間を要する非常に複雑なシステムです。また、Webデザインを変えられるような突出したアイデアを必要とします。
- 独占性。新しいツールがWebサイト制作者の既存市場に参入することは困難です。現在のツールは、長年にわたって蓄積された巨大なユーザー基盤を持っていますが、新しいツールの場合、多数のユーザーに通知することは困難です。私たちは、情報を広めるために皆様のサポートを必要としています。
- 消極性。既存Webサイトビルダーの開発者とユーザーは、非常に消極的です。変化にはいつも、ある程度のリスクと多大な努力がつきものですが、人々は、それが永遠に続くものだと思い、何も変えないことを望みます。どうか消極的にならないでください!
進歩は続く
すでに見てきたように、進歩は止まることなく続いており、誰にもそれを止めることはできません。それと同時に、新しいものは進歩の途上で必ず困難に直面します。私たちの共通の目標は、Webを変えるためにWeb Design 3.0の推進者を支援することです。
例えば、石油独占者や伝統的なガソリン車の製造業者による激しい抵抗にもかかわらず、電気自動車は市場を支配し続けています。
同様に、現在のWeb Design 2.0とWebサイトビルダーが唯一の選択肢であるように思われるかもしれませんが、そうではありません。私たちの任務は、新しいものにチャンスを与えることです。一緒にWeb Design 3.0と新世代のツールを広めていきましょう!
CSSグリッド
CSSグリッドは、レイアウトを構築するための新たなスタンダードとなりました。
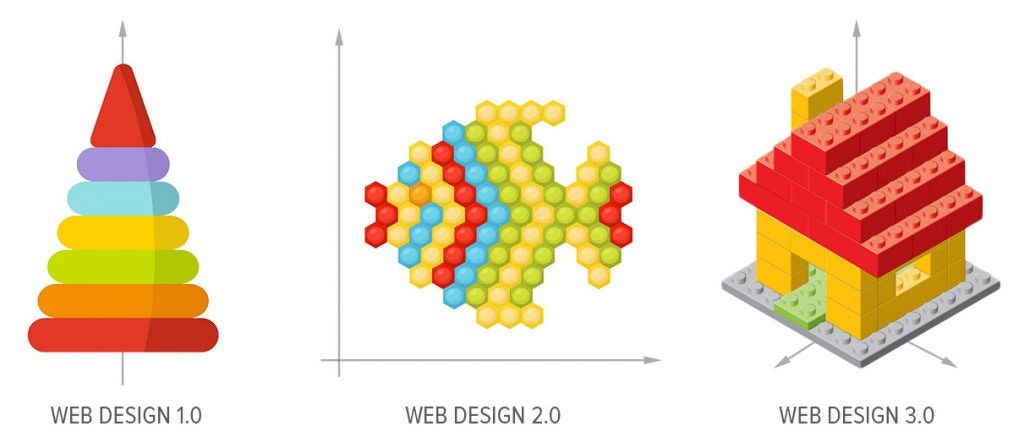
Webデザインの新次元
要素の配置もまた、進化しています。
Web Design 1.0は「一次元」です。 デザイン要素は主に連続的に、並んで配置されています。
Web Design 2.0は「二次元」です。セルに要素を配置するためのグリッドがあり、それにより自由度が増します。
Web Design 3.0は新次元のものです。グラフィックデザインツールのように、要素・オーバーラップ・レイヤーを自由に配置できます。これはWebデザインに新たな展望をもたらし、新しいWebデザイン時代を開くものです。
Webデザインの次元
新次元は、パズルに対するLEGOブロックのようなものです。
Webデザインの世代
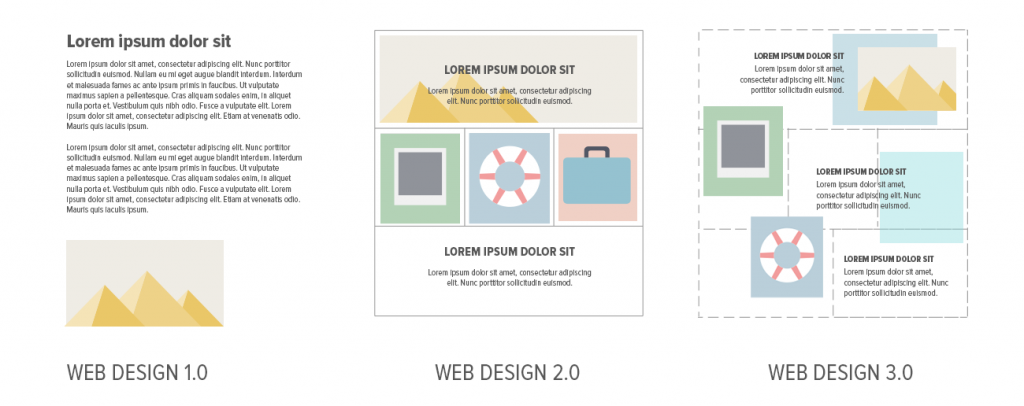
テーブルの制約をなくす
すでに述べたように、Web Design 3.0では要素を自由に配置したり、テーブルの制約をなくしたりする必要があります。要素のユニークな配置は、そのWebデザイン自体をユニークにします。すべてが似通って見える2・3・4カラムのデザインとの違いです。
要素の自由な配置が、Webデザインをユニークにする
下の図からは、Web Design 3.0での自由な要素配置を見ることができます。配置の自由はデザイナーにとって大きな違いを生みます。
制限された要素配置と、自由な要素配置
Web Design 3.0では、
- 要素を自由に配置できます。必要に応じて空白を残すことができます。
- 要素のサイズを自由に変えられます。
- 要素とグリッドセルをオーバーラップできます。
- もちろん、あなたのWebページはモバイルフレンドリーでなければなりません。
これらは、グラフィックデザインツールの標準機能です。第3章では、Web Design 3.0で実際にこれらの機能を適用してページを作成する方法について説明します。
自由な要素配置とオーバーラップは、あらゆるタイプのデザインで人気があります。
インテリアでの自由配置
制限された要素配置 vs 自由な要素配置
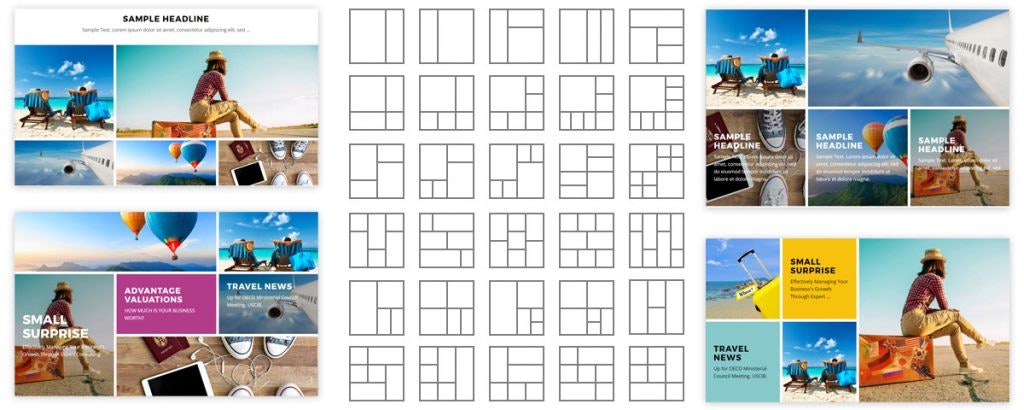
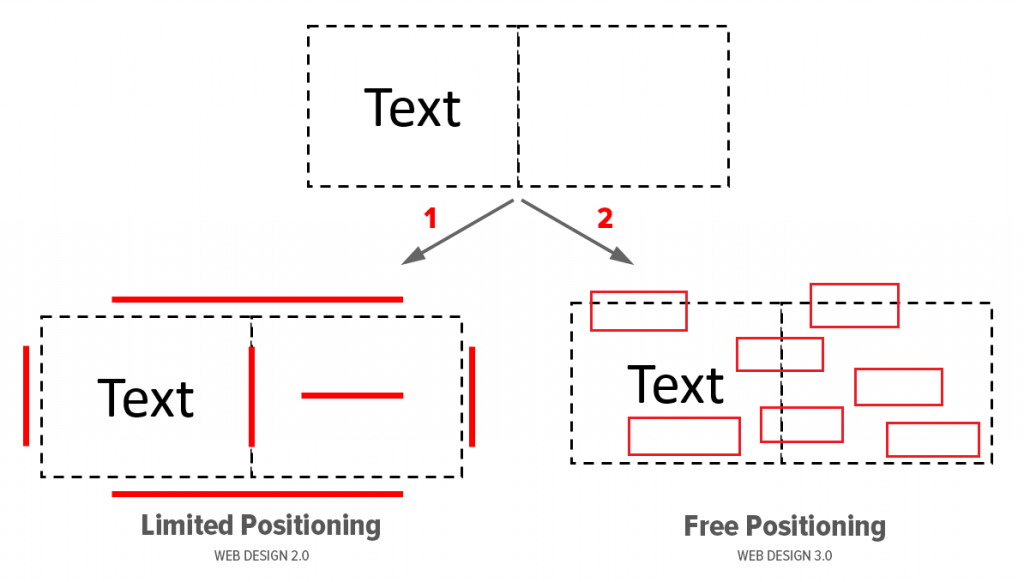
既存のWebサイトビルダーには何ができるでしょうか?下の図は2セルグリッドの例です。左側のセルにテキストが表示されます。想像してみてください、デザインを改善したいとき、テキストをどこに入れれば良いでしょう。
これには、2つの方法があります。まず一つは、左の図です。赤いラインが、現在のWeb Design 2.0のWebサイトビルダーで使われるプレースホルダです。通常、要素はグリッド内の他の要素間、または他のセル内に配置できます。これが制限された要素配置です。
現在のWebサイトビルダーにおけるこのような制限下で、本当にユニークで現代的なWebデザインが作れるなんて、いったい誰が信じるでしょう?制限された要素配置は、Web Design 3.0でのサイト制作をほぼ不可能にしてしまいます。
しかし、まだもう一つの方法があります。右の図をご覧ください。配置場所は無限にあります。どこにでも好きな場所に、通常不可能な場所にすらもテキストを配置できます。これが、Web Design 3.0を使った新しいWebサイト制作者のための機能、自由な要素配置です。
人気のあるサイトビルダーは、自由な要素配置、またはフリーハンドで描けることを売りにしています。しかし、そのフリーハンド要素の配置は絶対配置です。 絶対配置された要素はモバイルフレンドリーではないため、各モバイル端末に合わせて手動で配置し直す必要があります。Web Design 3.0では、要素は相対配置され、モバイルフレンドリーです。
Webデザインの要素配置
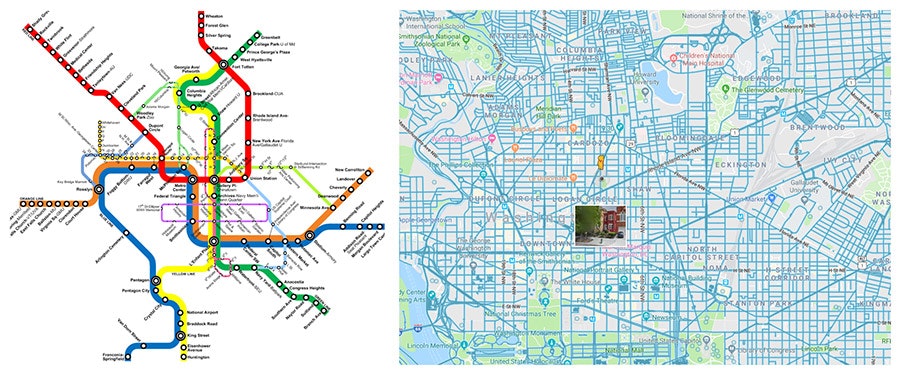
例えば、ワシントンDCを旅しているとしましょう。街を移動するには2つの方法があります。公共交通機関を利用するか、車やタクシーで市内を回ります。
下の画像の左側は公共交通機関の路線図、右側は道路地図です。違いが分かりませんか?Web Design 3.0の自由な要素配置と、非常によく似ています。はるかに自由な選択ができます。
ワシントンDCの地図
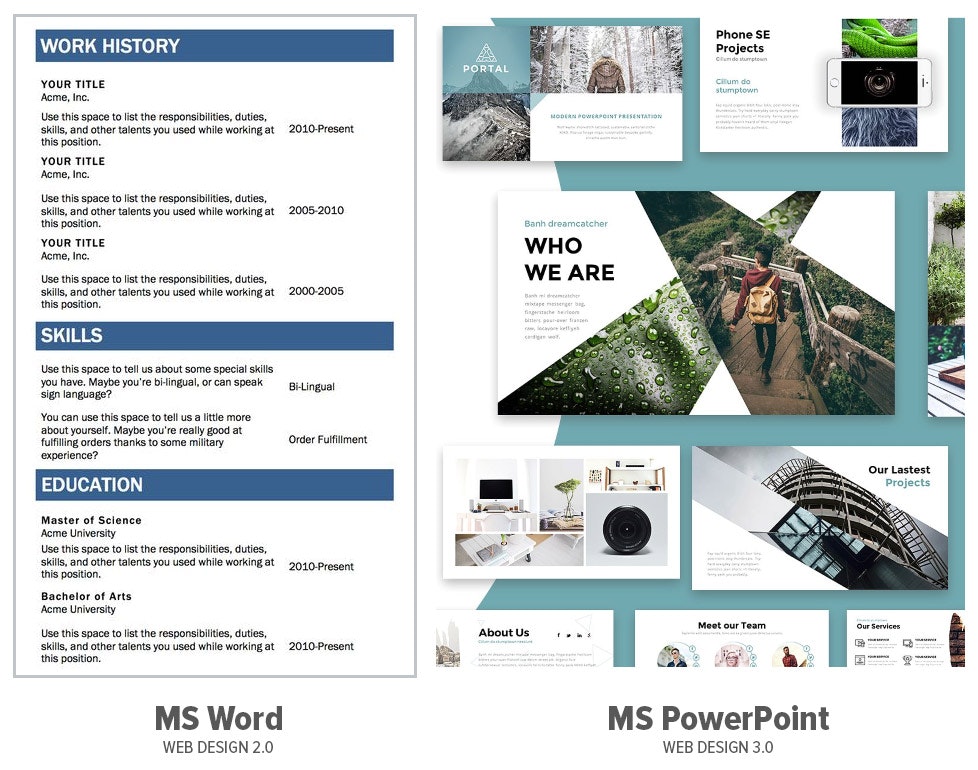
もう一つの例です。Microsoft Wordで書かれた記事は、Web Design 2.0と同様、要素の配置が限られています。Wordの機能は記事を書くのには十分ですが、プレゼンテーションをデザインするには物足りません。そのために、Microsoft PowerPointがあります。違いが分かりますか?PowerPointでは、要素を自由に配置できます。これにより、デザインで創造性を発揮するための自由度がはるかに高くなります。下の図で違いを見てください。
Microsoft WordとMicrosoft PowerPoint
現在のWebサイトビルダーを使用してWeb Design 3.0でWebページを作成するのは、Microsoft Wordでプレゼンテーションを作成するのと同じです。ここ数年、デザイナーはWebページをデザインするために非常に限定的なツールを使うことを強いられてきました。代替物を教えたり、提供したりする人は誰もいませんでした。
分断された市場
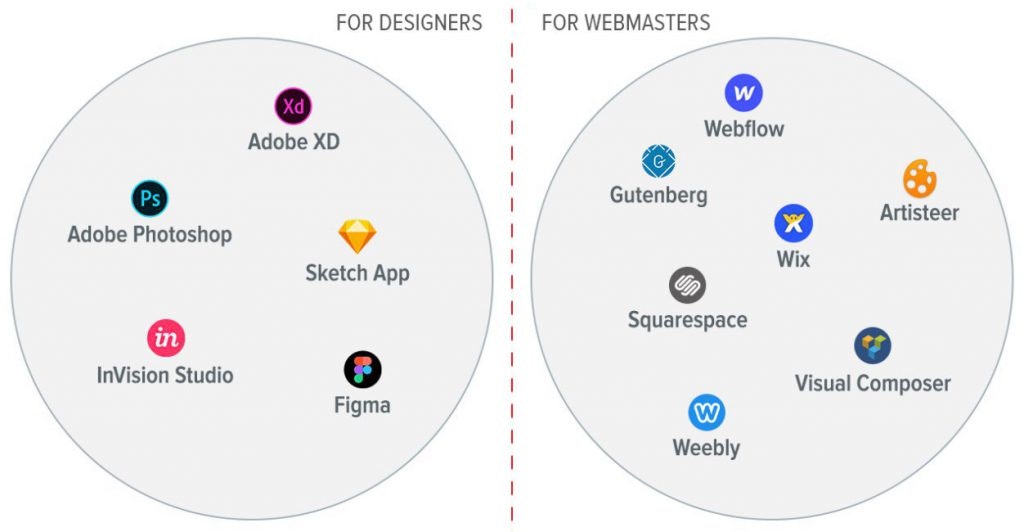
現在のグラフィックデザインツールの市場を見てみましょう。デザイナーはツールを使用して、Web Design 3.0のアイデアを生み出します。それと同時に、Webサイトビルダーには別の市場があります。Webマスターは、ビルダーを使い実用的なWebサイトを作成します。つまり、市場は大きく二つに分けられています。
Webデザイナー・Webマスター向けツールの市場
左側にあるのは、人気のグラフィックデザインシステムです。デザイナーは常にこれらのツールを使用してWebデザイン3.0の設計図をデザインします。これらツールにはすべて、自由な要素配置、要素のオーバーラップ、レイヤー機能があります。しかし、これらは画像だけを保存するため、実用的なWebサイトを作成するのには使用できません。
右側にあるのは、現在人気のあるWebサイトビルダーです。デザイナーはこれらのプラットフォームを使用してWebサイトを制作します。しかし、これらのWebサイトビルダーでWeb Design 3.0により現代的なWebサイトをデザインすることは非常に困難、またはほとんど不可能です。
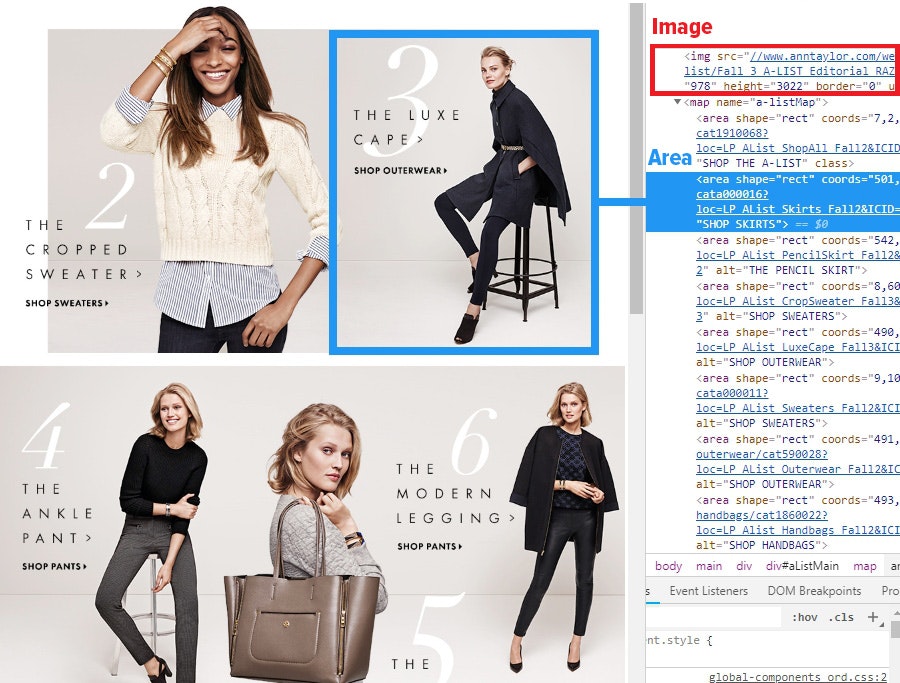
Web Design 3.0で面白いWebページを見つけたら、私たちはそのHTMLコードに興味が湧いてきます。ブラウザインスペクタを使うと、デザイン全体が1つの大きな画像だったことが分かりました。
ボタンやリンクはあるでしょうか?ボタンはHTML内のクリック可能な画像領域です。このページはグラフィックデザインツールでデザインされ、Web Design 3.0に適した使いやすいWebサイトビルダーが無かったため、画像としてWebサイトにアップロードされたことが分かります。
Webデザイナーが必要とするもの:
- 自由な要素配置
- テーブルの制約をなくす
- レイヤー
- 要素用のプロパティパネル
- WindowsおよびMac OSへの対応
Webマスターが必要とするもの
- シンプルなHTMLとCSS
- モバイル端末対応
- WordPressおよびJoomlaへの対応
- オンラインでのWebサイト作成
ご覧のように、これらの要件は異なっています。Web Design 3.0でWebサイトを作成するには、革新的な変化が必要です。
まとめ
- Webサイト制作者は、急速に変化するWebデザインの世界に遅れを取っています。
- Webデザインツールの歴史には、いくつかの移行期間がありましたが、進歩は止まっています。新たな移行が起きるであろう兆候は数多くあります。
- Webデザイナー向けとWebマスター向けの市場は分かれています。人気のあるWebサイトビルダーには、Web Design 3.0の主な機能である自由な要素配置・モダングリッド・レイヤーといった機能がありません。
第3章 Web Design 3.0のツール
1つのツールだけでWeb Design 3.0を作成することは可能だと思いますか?それは可能ですが少し難しく、自転車のように2つの車輪で動くのと違い、一輪車に乗るようなものです。
現代Webデザインの新しい公式は、次のようなものです。
Webデザイン + Webマスタリング = Web Design 3.0
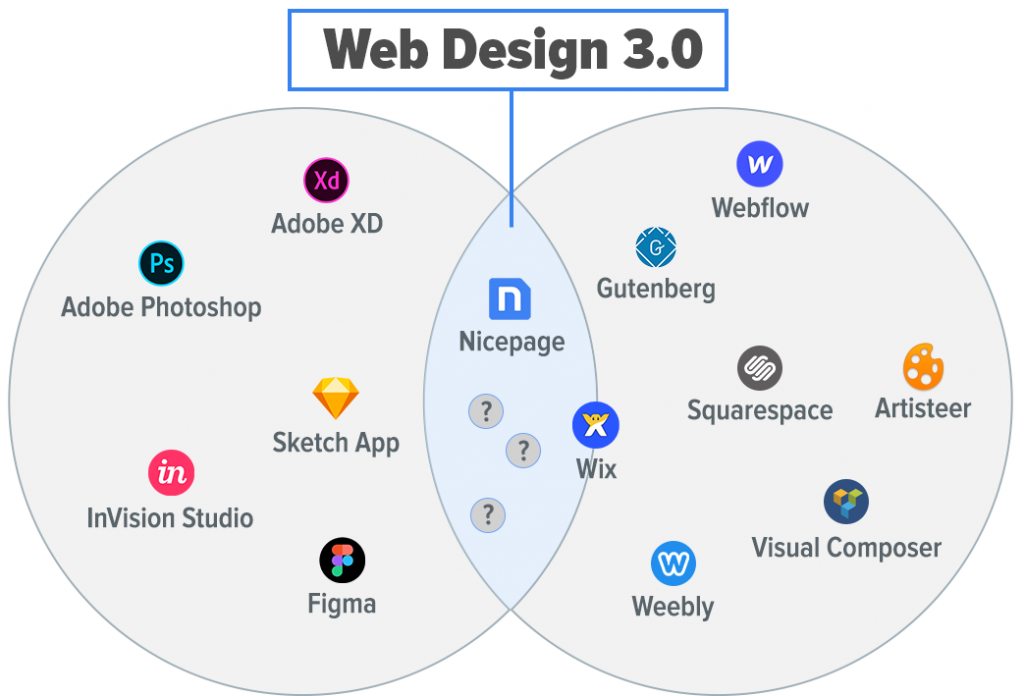
新しいツールは、WebデザインツールとWebマスターツールの両方の機能を備えています。それには、デザインのレスポンシブ対応が不可欠です。Web Design 3.0のビルダーは、下図の青色で示された交差部分にあります。
Webデザイナー市場とWebマスター市場の交差点
そのようなツールが存在するのですか?ええ、その通りです。
たとえば、NicepageはWeb Design 3.0でページを作成するためのシステムです。グラフィックデザインツールの機能とWebサイトビルダーの機能を組み合わせたもので、WebデザイナーとWebマスターの両方に適しています。自由な要素配置・要素のオーバーラップ・モバイル端末とモダングリッドの機能を持っています。そして、シンプルなHTML・CSSを生成します。Nicepageは、Windows・Mac OS・およびオンラインで利用できます。Joomlaの拡張機能と、WordPress プラグインもあります。
創造性に優れシンプル
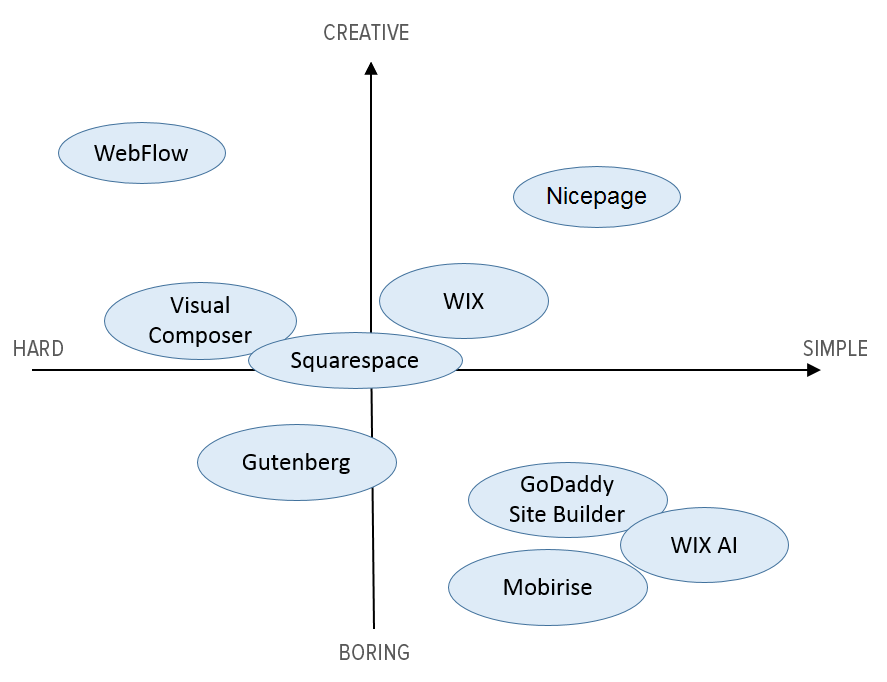
現在のWebサイトビルダーは、Web Design 3.0でユニークなWebサイトを作成するのに十分シンプルで柔軟でしょうか?下の図をご覧ください。
現在のWebサイトビルダーは、単純で使いやすいものではないことが良く分かります。デザイナーがWeb Design 3.0のようにWebサイトに独自性を追加しようとしても、そのプロセスは現在のシステムでは非常に困難です。その一方、システムが単純であれば機能が制限されます。
このグラフは、現在のWebサイトビルダーを創造性とシンプルさにより配置したものです。また、Web Design 3.0でWebサイトを作成できるように、創造性とシンプルさを考慮に入れたWebサイトビルダーもあります。
関連記事
2019年イチ押しのJavaScriptフレームワークオーバービュー
この記事は、Nicepage社の許可を得て翻訳しています。なお、原文はこちらです。