忘れないようにする自分用のメモ
はじめに
GASでは静的ページのスクレイピングは簡単にできるが、動的ページのスクレイピングに躓いたのでメモ
静的ページではUrlFetchApp.fetchですぐに取得できる
動的ページだとエラーが出るか、中身が無いhtmlだけ取ってくる
通常JavaScriptであればちょっと弄くれば動的ページも取得できる
しかしGASだけだと複雑なことは難しい
なので
外部に頼るしかない
使うもの
GAS, Parser, PhantomJsCloud, スクレイピングをする動的ページ(今回はReality)
テスト用にRealityで活動されているこまいぬさんのフォロワー数を取得してみる(特にファンとかではない)
(https://reality.app/profile/232c82a5)
PhantomJsCloudとは
GASではできない動的ページのレンダリングを代わりにやってくれるサイト
レンダリングされたページをスクレイピングして情報を受け取れるようにできる
やってみる
・まずGASでParserを入れる
ツール -> スクリプトエディタでライブラリを選んだら スクリプトIDを入れる
スクリプトID
1Mc8BthYthXx6CoIz90-JiSzSafVnT6U3t0z_W3hLTAX5ek4w0G_EIrNw
・PhantomJsCloudに登録してAPIKeyをもらう phantomjscloud.com
・その後コードを書く
function getRealityFollower() {
var today = Utilities.formatDate(new Date(), "JST","yyyy/MM/dd");
var spreadsheet = SpreadsheetApp.getActiveSpreadsheet();
var sheet = spreadsheet.getSheetByName("TEST"); //スプレッドシートの指定
var lastRow = sheet.getLastRow();
var row = lastRow + 1;
var URL = "https://reality.app/profile/232c82a5";
var key = "APIKEY"; //もらったAPIKeyをここにいれる
var payload =
{
url:URL,
renderType:"HTML",
outputAsJson:true};
payload = JSON.stringify(payload);
payload = encodeURIComponent(payload);
var url = 'https://phantomjscloud.com/api/browser/v2/'+ key + '/?request=' + payload;
var response = UrlFetchApp.fetch(url);
var json = JSON.parse(response.getContentText());
var source = json["content"]["data"];
var follower = Parser.data(source).from('<span class="profile__followlist--Number">').to('</span>').iterate();
sheet.getRange(row, 1).setValue(today);
sheet.getRange(row, 2).setValue(follower[1]);
var diff = follower[1] - sheet.getRange(lastRow,2).getValue() ;
sheet.getRange(row, 3).setValue(diff);
}
保存したらトリガー -> トリガーを追加で関数を選ぶ 今回はgetRealityFollowerを選択
そしてイベントを時間主導型にして日付ベースのタイマーを選択する 時刻は午前0時~1時とした これで24時間に1回、午前0時~1時の間に実行される
あとは保存して終了
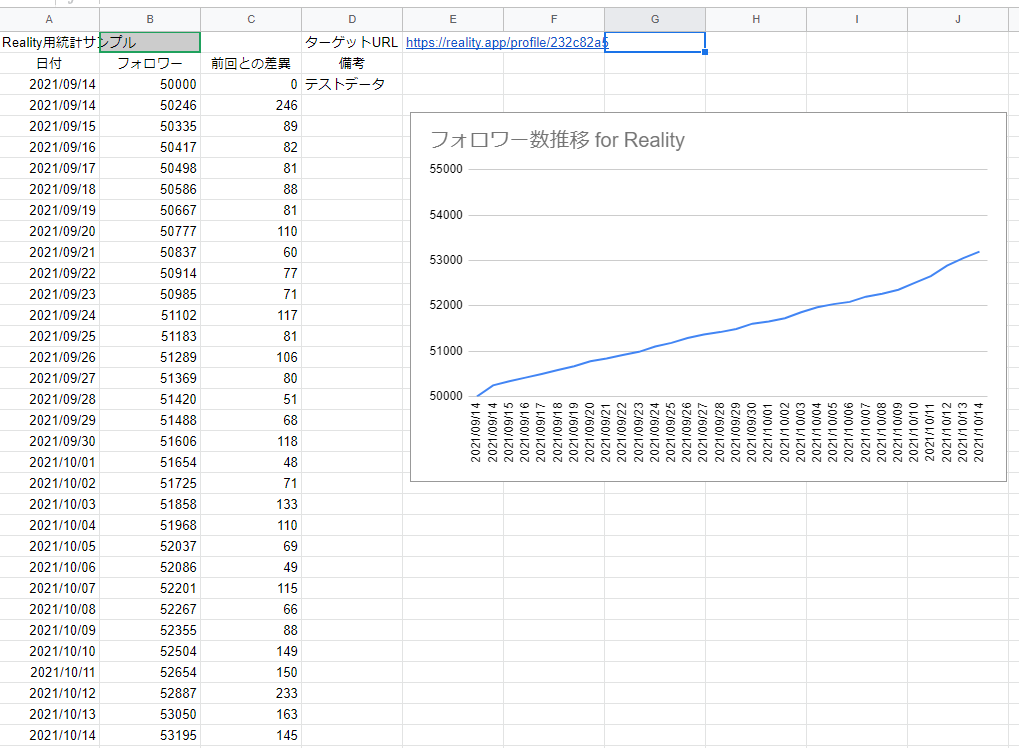
さくっと取得できるようにしたら適当に体裁を整えて入力されるようにする