こんにちは!
RPAで作業を自動化する際、画面の操作を自動化する「レコーダー」を使う機会が非常に多いと思います。
そんな便利な「レコーダー」ですが、レコーダーを使った処理は、Botが稼働中にコケやすい部分であるのもまた事実。
画面やボタンの表示位置がちょっと変わってしまったり、画面のデザインが変更になったことによって、その画面を操作しているBotが止まってしまった! という経験が、RPA開発者なら誰しも一度はあると思います。
Automation Anywhere のレコーダーには、そんな「Bot落ちあるある」を少しの工夫で防げるTipsがあるのですが、意外とその点をわかりやすく書いた記事が見つからなかったので書いてみます!
レコーダーの基本的な使い方
そもそも、レコーダーって何? どう使うの? という方は、以下の記事または動画を見てみてください。
1.初心者向けの記事
電卓の操作を例に、レコーダーの基本的な使い方を解説した記事です。
※もちろん電卓以外でも、Webの画面やWindowsのシステムなど、画面を使って操作をする業務であれば、上記の記事と同じ要領で操作を記録・自動化できます。(まずは記録したい画面を起動しておく → レコーダーを起動 → 赤枠でハイライトされた要素をクリックして操作を覚えさせる → Finish)
2.初心者向けのハンズオン動画
こちらはWebシステムを操作して、Excelからデータを転記するまでの一連の流れをハンズオン形式で解説した動画です。
※ 上記両方の記事・動画に共通する留意点
上記のいずれの記事・動画とも、Automation360の少し古いバージョンを使っています。
レコーダーを起動した後、操作対象の画面を選んでから押すボタンは、最新版(2021.12.1時点)では以下のボタンに変わっています。

そもそも、Botはどうやってボタンや入力欄を認識しているの?
RPA用語では、Botが操作するボタンや入力欄のことを「オブジェクト」と呼びます。
レコーダーを安定させて動かすためには、「そもそもBotがどうやってボタンや入力欄などのオブジェクトを認識するのか」を理解する必要があります。
Botがオブジェクトを認識する方法の選択肢と、そのメリデメをまとめました。
| No. | 認識方法 | 安定性 | 解説(メリデメ等) |
|---|---|---|---|
| 1 | 座標(位置) | × | 「画面の上端から何ピクセル」「左端から何ピクセル」などの方法で、画面上の座標(=位置)を根拠にオブジェクトを認識する方法です。画面の表示位置が少し変わったりするだけで落ちる原因になってしまうので、安定性が高いとは言えません。 |
| 2 | 画像 | △ | 画面の画像(見た目)を根拠にオブジェクトを認識する方法です。 入力画面の仕様等により、No.3の方法がとれない場合などは、この方法をとらざるを得ないケースもありますが、判定にブレが出やすく、画面のデザイン変更にも弱いなどの制約があります。 |
| 3 | 名前・カテゴリ等の要素 | 〇 | 画面上のオブジェクトにはほとんどの場合、一意の名前がついています(登録ボタンなら「submit」、キャンセルボタンなら「cancel」など)。 こうした要素は、画面の表示位置が変わったり、デザインが多少変わったりしても変わりにくいため、これらをBotがオブジェクト認識する根拠に利用できると、安定したBotが作れます。 |
以上を踏まえると、レコーダーを使ってBotの画面操作を安定させるコツとしては以下となります。
- 名前・カテゴリ等の変わりにくい要素を根拠にできる場合は、なるべくそうする
- 画像認識や座標指定は、上記ができなかったときの代替手段として使う
この記事では、Automation Anywhere の Automation360を例に、上記1の「変わりにくい要素を根拠にする」方法を解説します。
レコーダーによる処理を安定させるための工夫(4step)
今回は以下のサイトの右上にある「お問い合わせ」ボタンを、レコーダーでキャプチャした場合を例に、画面の操作を安定させる方法を解説します。
https://www.automationanywhere.com/jp/
Step1:キャプチャ結果の確認
レコーダーで「お問い合わせ」のボタンをレコーダーでキャプチャしFinishを押すと、開発画面に以下のようなキャプチャの結果が出て来ます。
ここで、表示された画像を確認して「オッケー! ちゃんと『お問い合わせ』のボタンがつかめているな」くらいは、みなさん必ず確認すると思います。
ここで注意したいのは、上記の画像はあくまでも、Bot開発者が確認しやすいようにと表示されている画像であって、Automation Anywhere のRPA自体は、画像を根拠にオブジェクトを認識しているわけではない ということです。
Step2:要素に対する操作を確認・選択
画像の少し下に、「オブジェクトに実行するアクション」と書かれた欄があります。
こちらの欄は選択式になっていて、クリックすると、オブジェクトに対して実行する操作をリストの中から選べるようになっています。

今回はボタンなので、「プロパティを取得」「クリック」「左クリック」「右クリック」「ダブルクリック」という選択肢がありますが、入力欄の場合はさらに「テキストを設定」「テキストを追加」という選択肢が加わるなど、オブジェクトの種類によってリストの内容は変わっていきます。

ここで、きちんと意図した操作を選んであげるということも重要です。
基本的には、レコーダーを起動しながら行った操作がそのまま記録されているはずなのですが、修正が必要になるケースとしては以下が挙げられます。
アクション選択の例① クリック2回 → ダブルクリックへの修正
例えば、本当はダブルクリックをしたかったのに、レコーダーの結果を見てみたら、クリックの操作を2回キャプチャしてしまっていた!
などの場合です。
この場合は、1つめのクリック操作のアクションに対して、この欄を「ダブルクリック」に変更し、2つめのクリック操作はアクションごと削除する、といった対応が必要になります。
アクション選択の例② クリック → 左クリック への変更
選択肢の中には「クリック」と「左クリック」という選択肢がそれぞれあります。
「えっ? 何が違うの? クリックと左クリックって同じじゃん!」 と思うかもしれません。
ですが、クリックの操作が実行時にどうもうまく再現できない、というときに、アクションを「左クリック」に変えてあげることでうまく動く場合があるようです。
筆者の経験上は、ボタンを押した結果が単純なデータ登録や画面遷移の場合は「クリック」でいけるケースが多かったのですが、ボタンを押した結果としてクリップボードに値をコピーする、みたいな少し特殊な動きをする場合に、「左クリック」を選ばないとうまくいかないケースに何度か当たったことがあります。
Step3:「オブジェクトのプロパティ」の選択
次のステップは、「オブジェクトをつかむ根拠となる項目を選択する」です。
少し難しく感じるかもしれませんが、慣れれば必ずマスターできるのでがんばってついてきて!
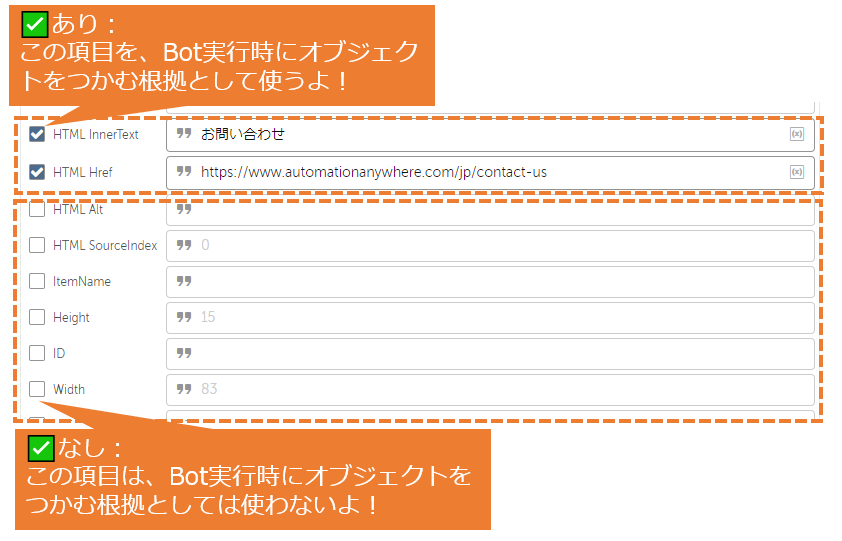
「オブジェクトをつかむ根拠となる項目」というのは、ここのことです。

表の先頭にある「オブジェクトのプロパティ(x/x)」という文字をクリックすると、レコーダーが認識したオブジェクトの全要素が展開表示されます。
各項目の先頭(左端)にはチェック欄があり、このチェックをつけるか、外すかによって、「Bot実行時にその項目をオブジェクトをつかむ根拠として使うか、使わないか」を選択することができます。
✅をつけたり外したりは、クリックひとつで自由にできます。
以下の基準で、✅をつける・外すの選択をしていくことが、Botの安定性向上のためには欠かせない作業となります。
- 画面のデザインや表示位置が変わっても不変な要素には✅をつける
- 画面のデザインや表示位置が変わると変わってしまう項目からは✅を外す
今回の画面を例に、✅のつける・はずすの判断を具体的に見ていくと、以下のようなイメージになります。
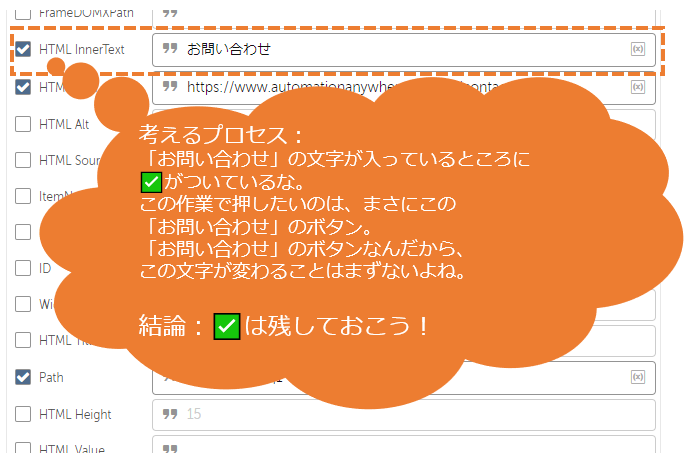
具体例1:不変の要素に✅をつける
具体例2:変わりやすい要素から✅を外す
Tips:不変の要素・変わりやすい要素の見分け方
以上のように、項目をひとつひとつ確認して、変わりにくい要素には✅をつけ、変わりやすい要素からは✅を外していくのですが、「どんな要素が変わりにくくて、どんな要素が変わりやすいの?」って、Bot開発を始めたばかりの方には少しわかりにくいかもしれません。
以下に、見分けるポイントをまとめてみました。
なお、説明の中で「プロパティ名」とか「プロパティの値」という言葉が出て来ますが、それは以下の部分のことです
変わりにくい要素の例
- プロパティの値が、ボタンに表示されている文字と一致している
- プロパティの値が、ボタンや入力欄の機能を示す意味のわかる名前になっている(名前の記入欄で「Name」など)
- プロパティ名が「DOMXPath」
これらの要素を選び、✅をつけていきましょう。
変わりやすい要素の例
- プロパティの値が、暗号みたいな文字の並びになっている
- プロパティ名が「Left」「Right」「Top」「Bottom」「Height」「Width」など、場所や大きさを示す名前になっている
- プロパティ名が「Path」
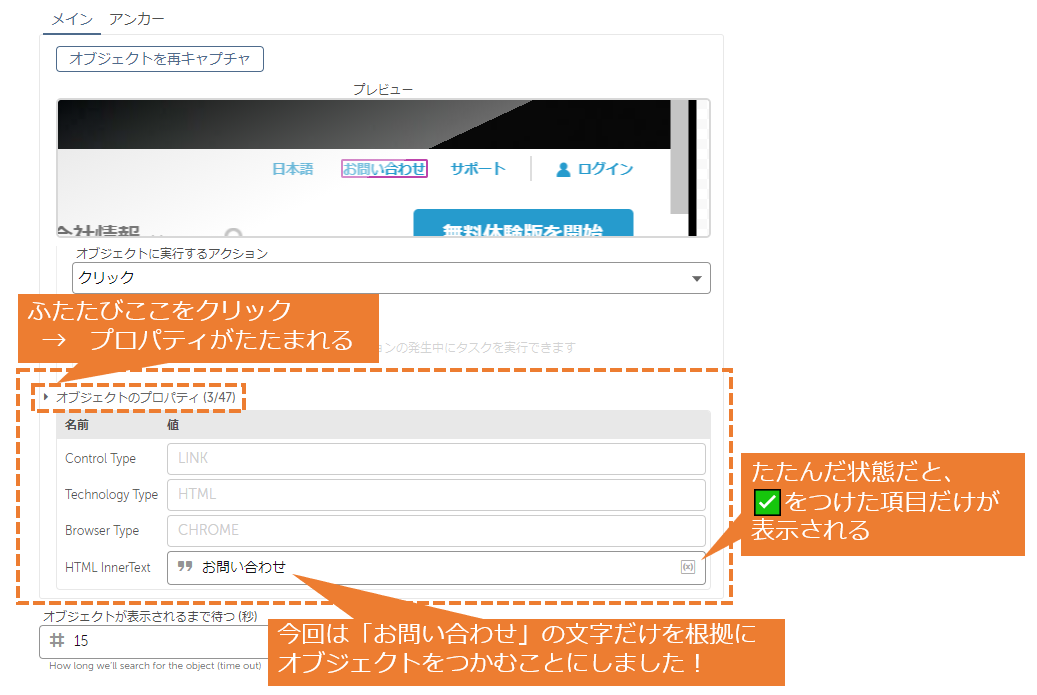
選択を終えたら
選択を終えて再び「オブジェクトのプロパティ」の文字をクリックすると、以下のようにプロパティがたたまれ、✅をつけた項目だけが表示されます。
最終的には、変わりにくい要素のうち1つ~せいぜい3つくらいに✅がついていて、他の項目からは✅が外れた状態になっているのが一般的です。
(今回は「お問い合わせ」の文字というひとつだけの根拠でオブジェクトをつかむことにしました!)
Step4:待ち時間
最後に、待ち時間を設定します。待ち時間の設定欄は、オブジェクトのプロパティの設定欄の下にあります。
(見えていない場合はスクロールしてね!)
待ち時間は、何のために設定するの?
例えば何かのシステムにログインしてから、ログイン後の画面の操作までを一連の流れでBotにするとします。
ログインボタンを押してから、ログイン後の画面が表示されるまでにしばらく時間がかかる場合がありますよね。
このような場合、ログイン後の画面がまだ表示されていないうちにオブジェクトに対する操作(ボタンを押すとか、入力欄に何か入れるとか)をしようとすると、「あれっ? ボタンがないよ!」という感じでBotが混乱し、こけてしまいます。
これらを防ぐために、画面遷移等の後には、お目当てのオブジェクトが表示されるのに十分な時間をおいてから次の操作を行う必要があります。
待ち時間の秒数の意味
上記の画像では、待ち時間に15と指定しています。
これは、以下の意味を表します。
- お目当てのオブジェクト(今回の場合は「お問い合わせ」のボタン)が表示されるまで、最大15秒まで待つよ
- お目当てのオブジェクト(「お問い合わせ」のボタン)が15秒より早く表示されたら、操作を行って次のステップに進むよ
- お目当てのオブジェクト(「お問い合わせ」のボタン)が15秒待っても表示されなかったら、タイムアウトのエラーを出すよ
この待ち時間を上手に使いこなすことで、お目当てのオブジェクトが表示されるまでの時間が予測できない場合でも、効率よく、安定的に動作するBotを作ることができます。
以上!
いかがでしたか?
これまでは IQ Bot 関係の記事を中心に記事を執筆してきた筆者ですが、今後はRPAに関する情報も発信していきたいと思います。
「こんなことが知りたい」「こんなときはどうすればいい?」などのリクエストがあれば、コメントやTwitterなどでお気軽にリクエストをいただければ幸いです。
最後までお読みいただきありがとうございました!