IQ BotにAPIを投げるためには、まず最初に、このAPIを実行して認証トークンを取得する必要があります。
この記事では、認証トークンを取得するAPIの作成~POSTの方法を説明します。
なお、この記事で解説するのは、ログイン時にユーザー名とパスワードを使うタイプの認証を採用している場合の方法です。
SSO認証(SAML)を使用している場合は、やりかたが若干異なります(別途記事を書きます)。
0.前提知識(作業だけやる場合は読み飛ばしてもOKです)
Automation Anywhere のサーバー機能である Control Roomにログインすると、そのたびに認証トークンが生成されます。
普通に画面からログインやログアウトしているときは、認証トークンの存在を意識することはありませんが、APIを投げるときは常にトークンが必要になります。
認証トークンは15分ごとにリセットされるので、このAPIは15分ごとに投げなおす必要があります。
また、同じControl Roomに同じユーザーが同時にログインすることはできないので、画面からControl Roomにログインした状態でこのAPIを投げると、画面側がログアウトされます。
同様に、**このAPIを投げたあとで画面からControl Room にログインすると、その時点でAPIから取得したトークンが無効になります。**なので、画面からログインした後で再びAPIを投げる場合は、15分経過していなくてもこのAPIを投げなおす必要があります。
1.APIの作成
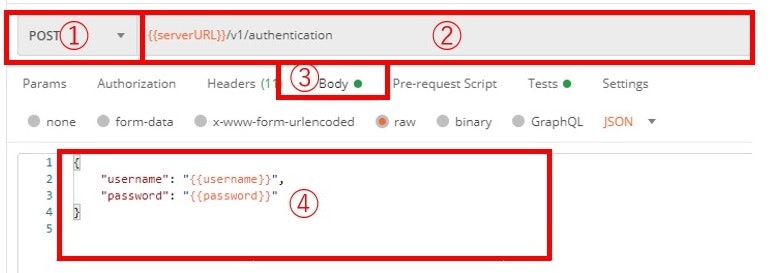
1-1.API内容の編集(エンドポイント~Body)
| No. | 項目 | 設定内容 |
|---|---|---|
| ① | メソッド | 「POST」を選択します。 |
| ② | エンドポイント |
{{serverURL}}/v1/authenticationと記載します。※{{serverURL}}の意味については、こちらの記事を参照してください。 |
| ③ | 入力タブ | 「Body」を選択 |
| ④ | Bodyの中身 | Control Room や IQ Bot へのログイン認証でSSOを使っているか、ユーザー名とパスワードを使用しているかで異なります。 それぞれのコピペ用のサンプルを以下に貼っておきます。 {{username}}や{{password}}の意味については、こちらの記事を参照してください(②のリンクと同じ記事です)。 |
SSOを使用している場合
{
"username": "{{username}}",
"apiKey": "{{apikey}}"
}
- 上記のAPIキーは、Control Roomの設定画面にある「APIキーを生成」というボタンを押すと生成できます。
- APIキーに円マークまたはバックスラッシュが含まれている場合、円マークまたはバックスラッシュをふたつ重ねてエスケープする必要があります。
ユーザー名とパスワードを使用している場合
{
"username": "{{username}}",
"password": "{{password}}"
}
1-2.トークンを格納する変数を作成
こちらの記事を参考に、トークンを格納する変数を作ります。
変数の名前は何でもいいですが、ここから先の説明はtokenという名前の変数を作成した前提で進めます。
(1-1の手順を実施した際に、すでにEnvironmentの作成を上記ページのとおりに進めている人は、もう変数ができているはずです)
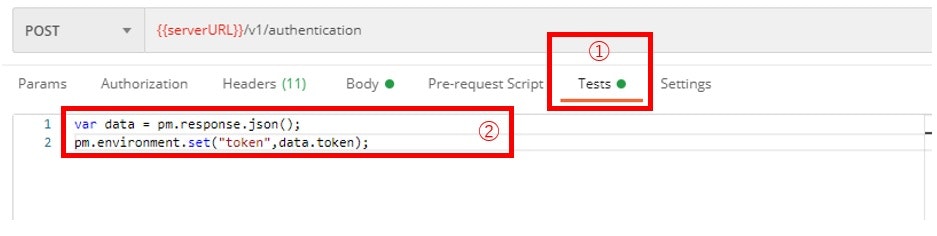
1-3.トークンを変数に格納する処理を作成
次に、「Tests」タブ(①)を開いて、②にコピペ用サンプルの値をそのまま設定します。
var data = pm.response.json();
pm.environment.set("token",data.token);
上記は「取得したトークンを、tokenという名前の変数に入れてね」という命令です。
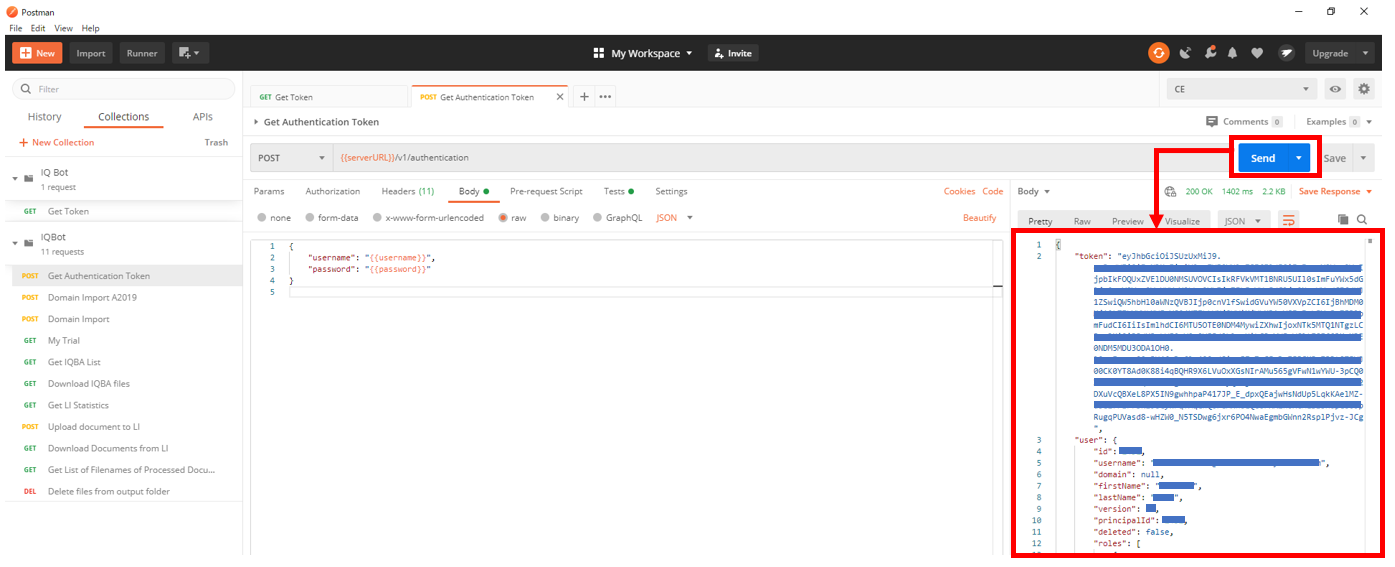
2.APIのPOST
ここまでできたら、画面右側の「POST」ボタンをクリックします。
処理結果として、右側の欄に長~~いトークンが返ってきたら成功です!
エラーが返ってきた場合は、エラーメッセージをもとに変数名や変数の内容に問題がないかを確認しましょう。