基本的なプロパティ
- margin :外側の余白
- padding :内側の余白
- color :背景色
- width :横幅(EdgeInsets.only(top:10, left:5)のように個別設定も可能)
- height :縦幅(〃)
- alignment :子Widgetの配置場所
- child :子Widget
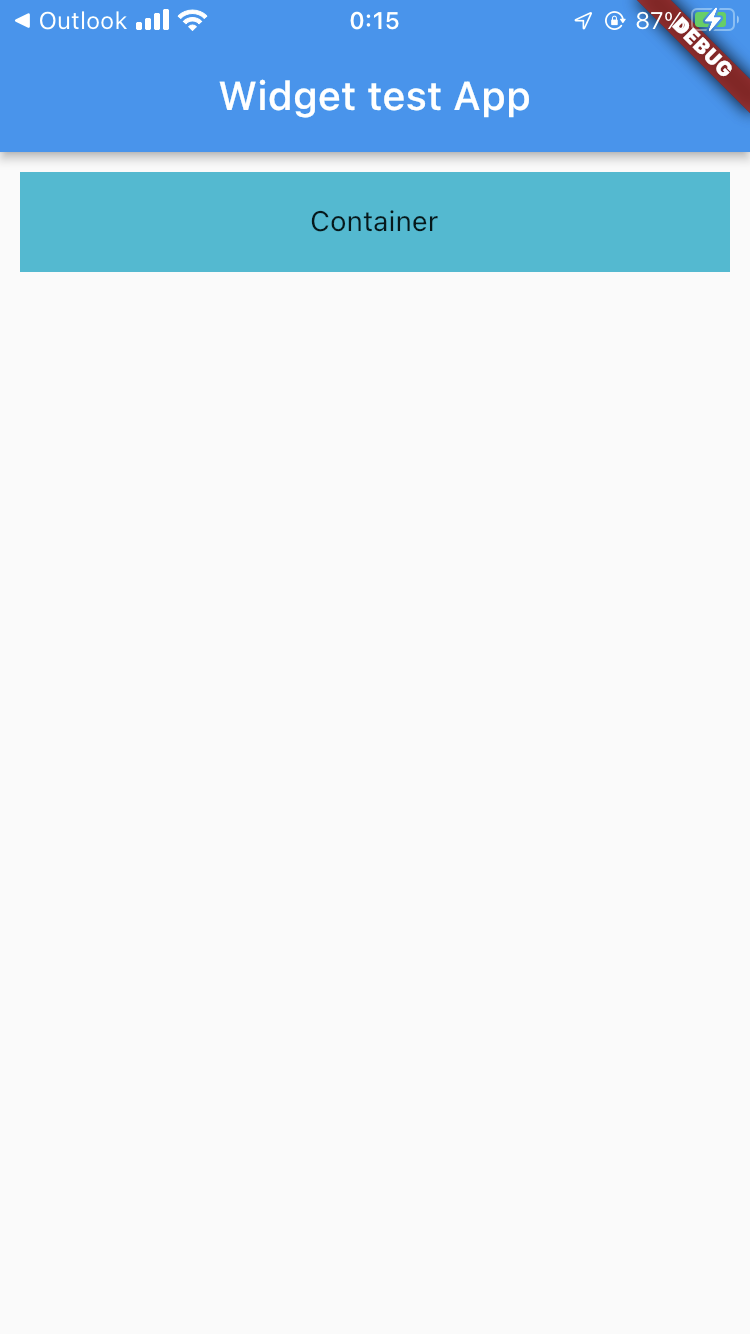
return Container(
margin: const EdgeInsets.all(10.0), // 外側余白
padding: const EdgeInsets.all(10.0), // 内側余白
color: Colors.cyan[500],
width: double.infinity, // 画面サイズいっぱいまで広げる
height: 50.0,
alignment: Alignment.center, // 子Widgetの配置
child: const Text('Container'),
);
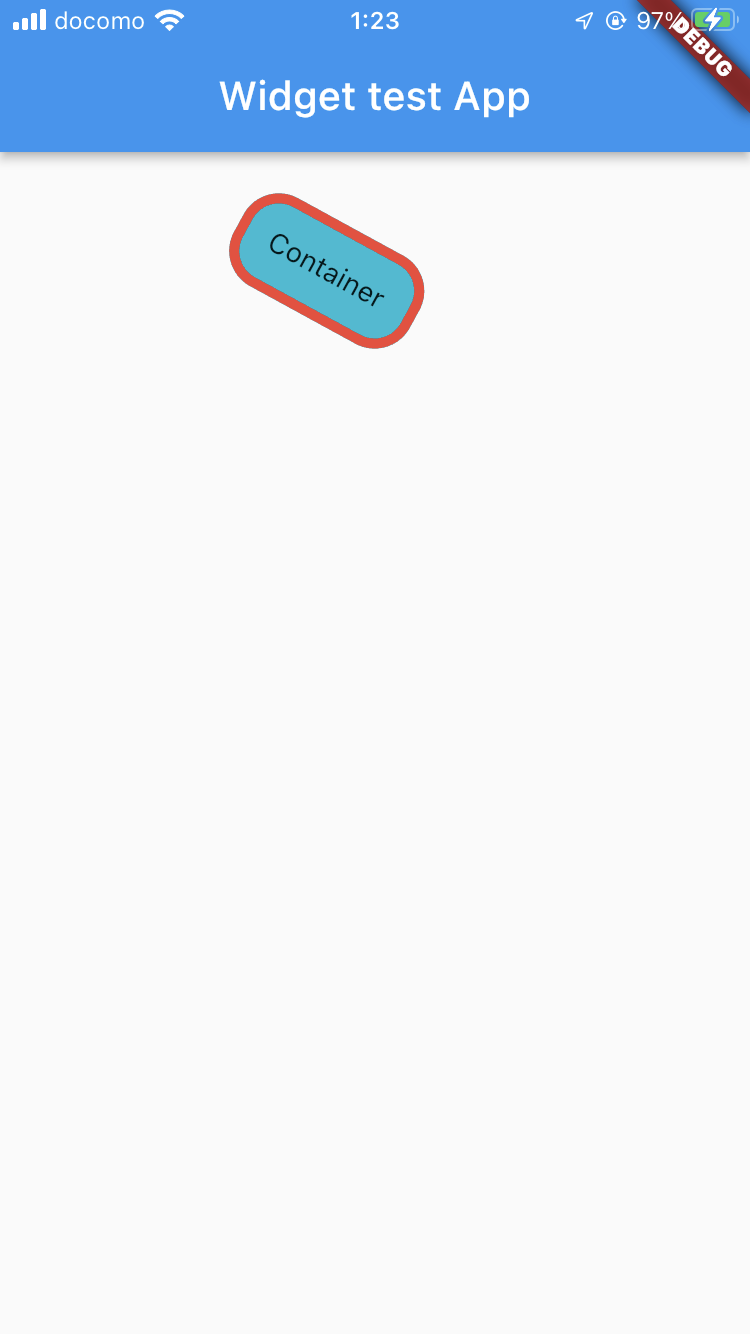
枠線(角丸)、角度の変更
- transform :Containerの角度を変更X,Y,Z軸方向を選択(今回はZ)
- decoration :装飾を行う。colorの指定はここで行う(さっきまで書いていた箇所は削除)
- border :枠線の指定
- borderRadius :枠線の角丸設定
return Center(
child: Container(
alignment: Alignment.center,
margin: const EdgeInsets.all(10.0),
padding: const EdgeInsets.all(10.0),
width: 100.0,
height: 50.0,
child: const Text('Container'),
transform: Matrix4.rotationZ(0.5), // 角度 rotationXやrotationYもある
decoration: BoxDecoration( // Containerの見た目を変える
color: Colors.cyan[500], // ContainerのColorプロパティと重複できない
border: Border.all( // 枠線
color: Colors.red,
width: 5, // 枠線の太さ
),
borderRadius: BorderRadius.circular(20) // 枠線の角丸
),
),
);
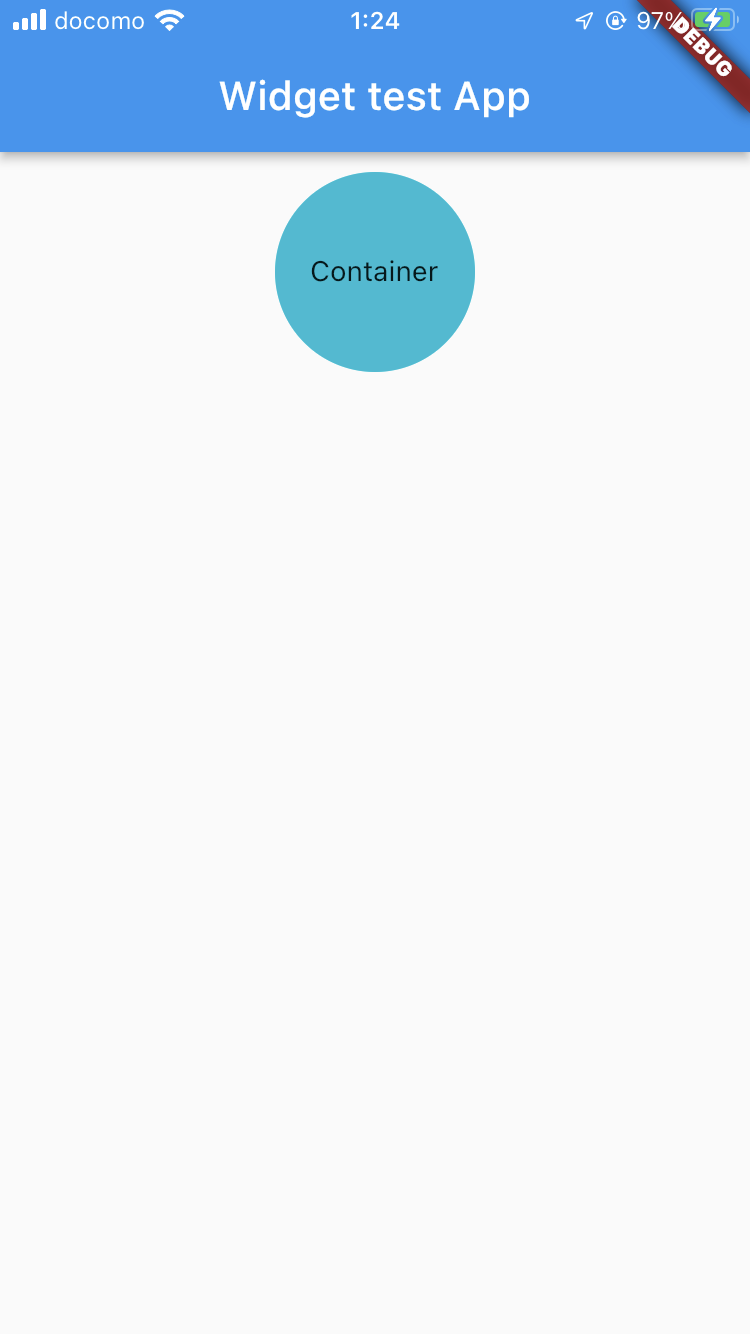
完全なる丸
- shape :BoxShape.circleにすることで完全な丸に
return Center(
child: Container(
alignment: Alignment.center,
margin: const EdgeInsets.all(10.0),
padding: const EdgeInsets.all(10.0),
width: 100.0,
height: 100.0,
child: const Text('Container'),
decoration: BoxDecoration( // Containerの見た目を変える
color: Colors.cyan[500],
shape: BoxShape.circle,
),
),
);
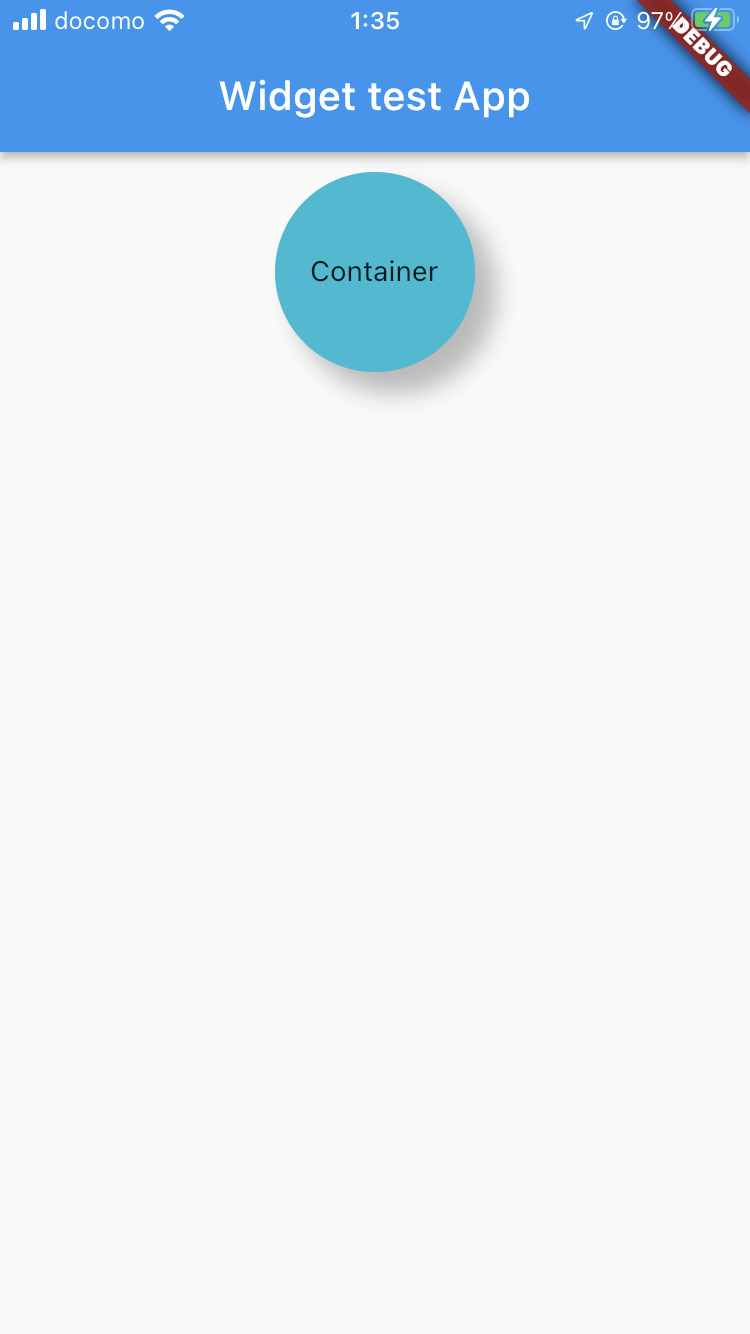
影をつけて立体感を出す
- boxShadow :影をつける
- color: 影の色
- spreadRadius: 影の大きさ
- blurRadius: 影の不透明度
- offset:x軸、y軸をどれだけずらすか
return Center(
child: Container(
alignment: Alignment.center,
margin: const EdgeInsets.all(10.0),
padding: const EdgeInsets.all(10.0),
width: 100.0,
height: 100.0,
child: const Text('Container'),
decoration: BoxDecoration( // Containerの見た目を変える
color: Colors.cyan[500],
shape: BoxShape.circle,
boxShadow: const [
BoxShadow(
color: Colors.black26, // 影の色
spreadRadius: 1.0, // 影の大きさ
blurRadius: 10.0, // 影の不透明度
offset: Offset(10, 10), // x軸、y軸をどれだけずらすか
),
]
),
),
);