前回の記事 では、テンプレートから作成した Asset Checkout アプリを使用して、コントロールのデザインやデータバインドについて確認した。今回も引き続き同じアプリを使用して、コントロールのアクションや、関数、変数ついて調べていこうと思う。
アクション
アクションとは、「ボタンをクリックする」や「セレクトボックスの選択肢を変更する」のようなユーザー操作(イベント)が行われたときに、何らかの "動作" を実行することである。PowerApps アプリをダイナミックに動かすには、イベントに対して何らかのアクションを設定していくことになる。
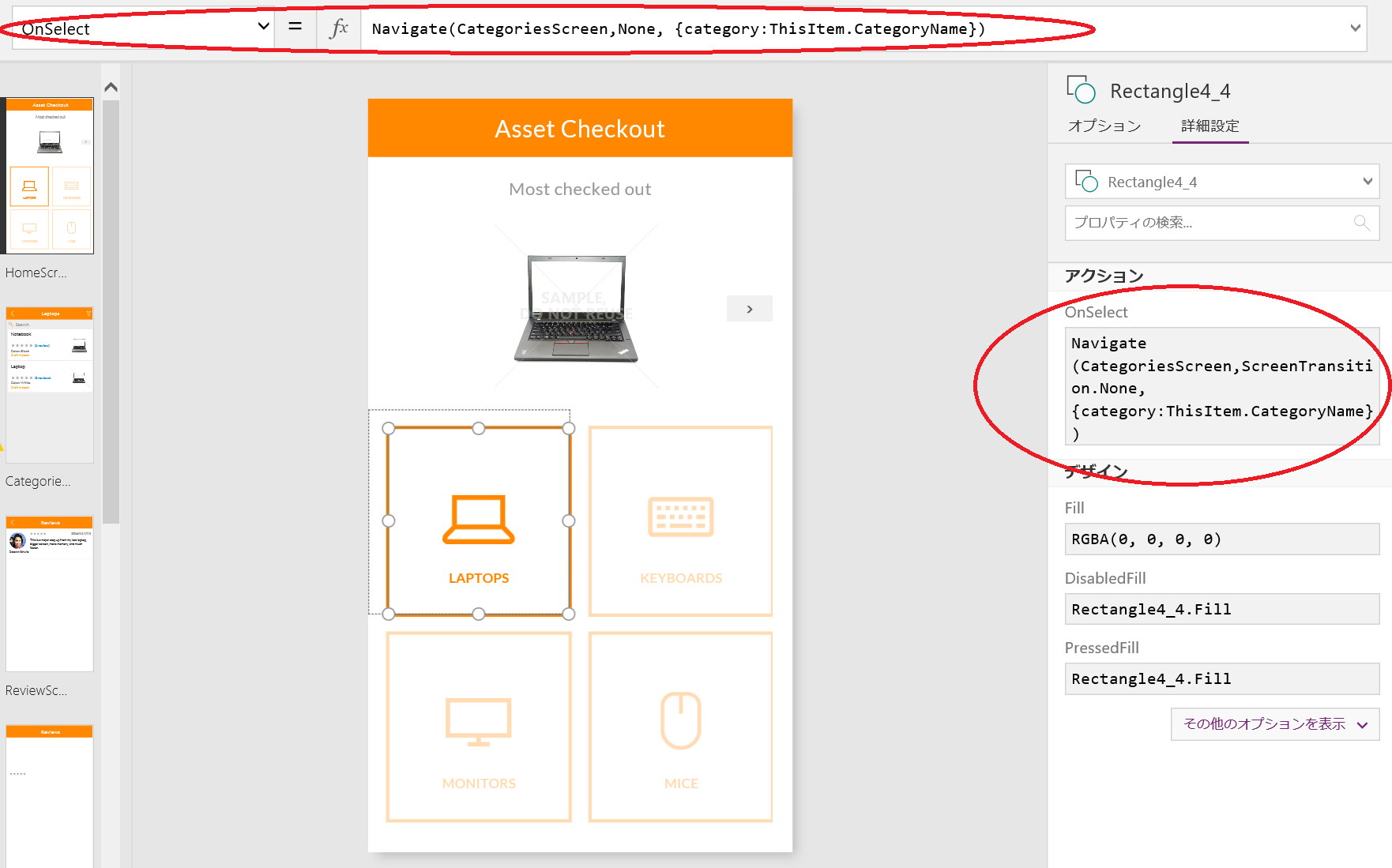
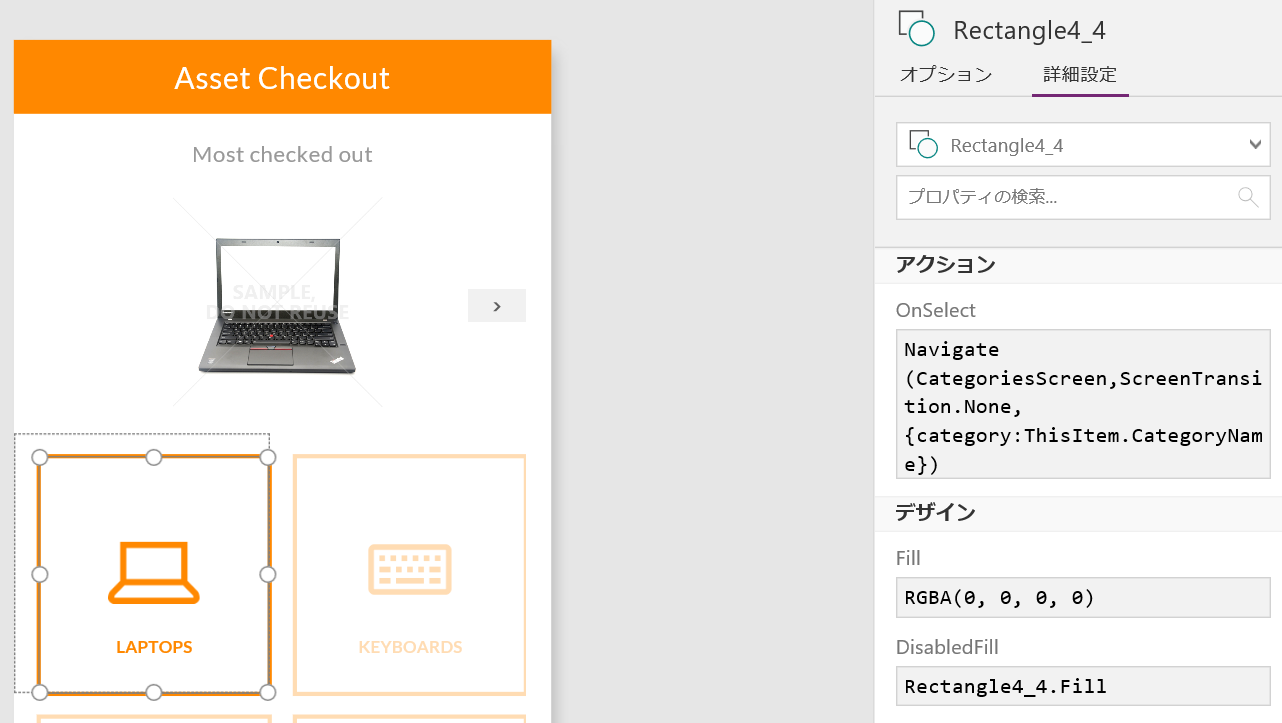
以下の例では、Rectangle コントロールの OnSelect イベントで、Navigate 関数を使用したアクションが設定されている。Navigate 関数は他の画面へ移動するための関数で、CategoriesScreen 画面へ移動するアクションとして設定されている。

主なイベントとして、以下のものが挙げられる。コントロールや画面によって、設定できるイベントが異なる。
| イベント | 内容 |
|---|---|
| OnSelect | コントロールをクリック、またはタップしたときに、アクションが実行される。 |
| OnChange | コントロールの値が変化したときに、アクションが実行される。 |
| OnVisible | 画面が表示されたときに、アクションが実行される。 |
| OnHidden | 画面が非表示になったときに、アクションが実行される。 |
関数
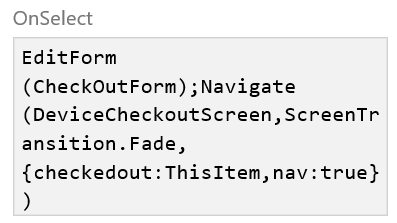
アクションは、関数をひとつ、または複数組み合わせて呼びだすことで実現している。アクションで使用する関数には、ページを移動するときの Navigate 関数、データを更新するときの SubmitForm 関数などがある。

また、関数はアクションだけでなく、コントロールのプロパティにも使用できる。コントロールのデザインで色を指定する RGBA 関数や ColorValue 関数が代表的である。

ここはなんとなくプログラミングっぽいところではあるが、Excel の関数を使ったことがあるのであれば、使いこなすのにそれほど苦労はしないであろう。関数は多数あるので、以下のリファレンスを参考にしていただきたい。
Formula reference for PowerApps
https://powerapps.microsoft.com/en-us/tutorials/formula-reference/
変数
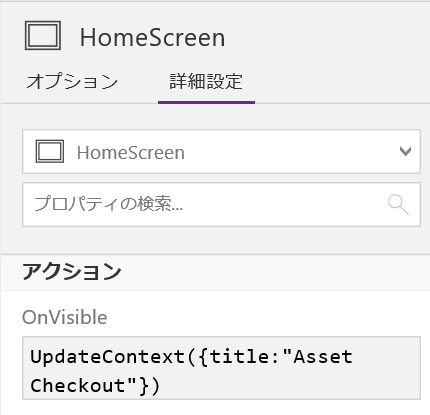
画面内で使用する変数を定義するときは、UpdateContext 関数を使用する。以下の例では、HomeScreen の OnVisible イベントで、title という変数に "Asset Checkout" という文字列をセットしたところである。変数の指定は、{<変数名>:<値>, <変数名>:<値>, ... } のように行う。

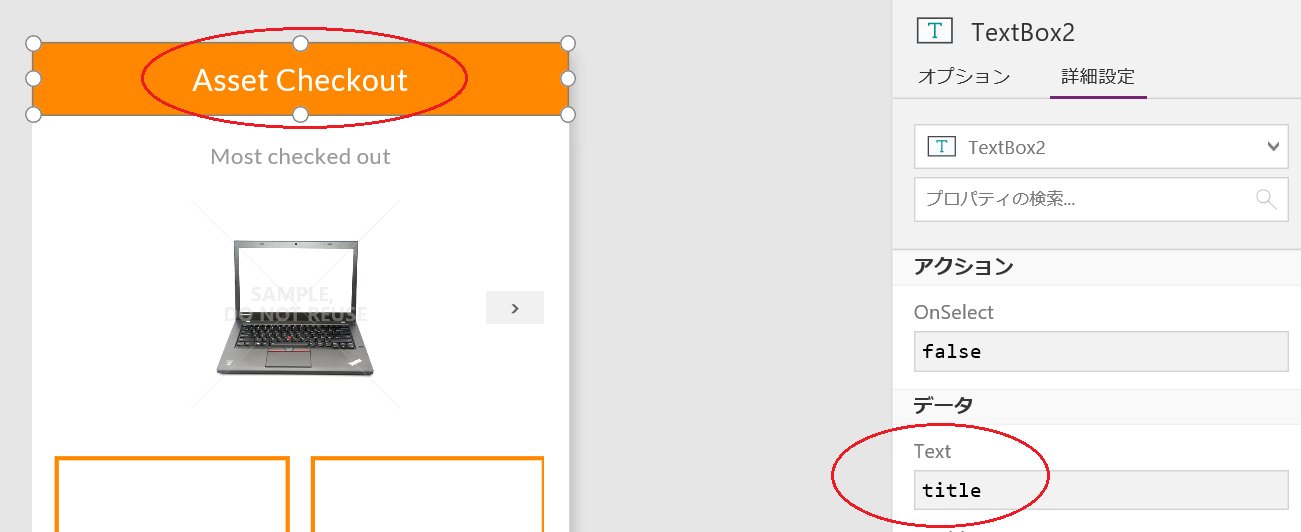
作成した変数は、画面内にあるコントロールのアクションやプロパティで使用できる。以下の例では、TextBox2 の Text プロパティに、先ほど作成した title 変数を指定したところである。

画面をまたいで変数をセットすることも可能である。画面遷移の Navigate 関数の 3 つ目の引数に、変数を指定するだけである。

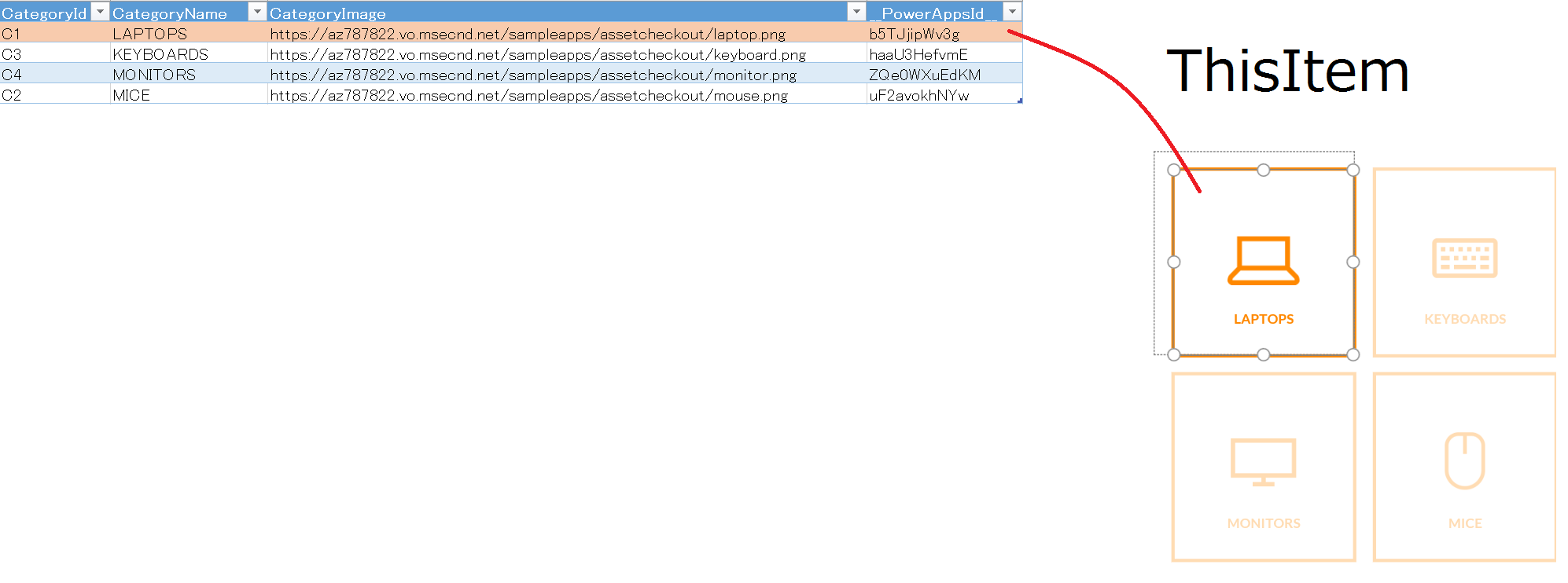
上図の例では、category という名前の変数に、ThisItem.CategoryName をセットしている。ThisItem とは、何らかのデータソースとデータバインドされているリストコントロールにおいて、選択中のリストアイテムと紐づくデータ(レコード)のことである。これを使用すれば、移動元画面で使用したデータを、移動先の画面に引き渡すことができる。

プロパティ参照
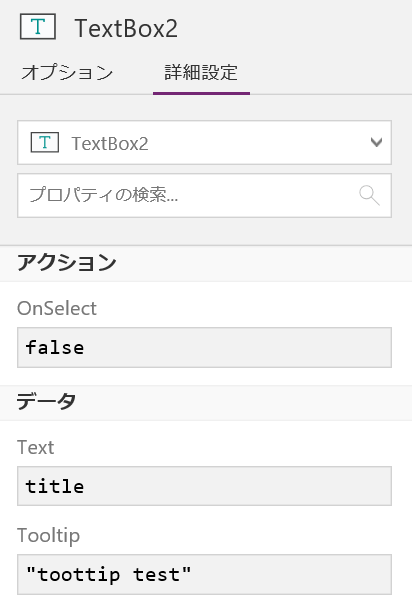
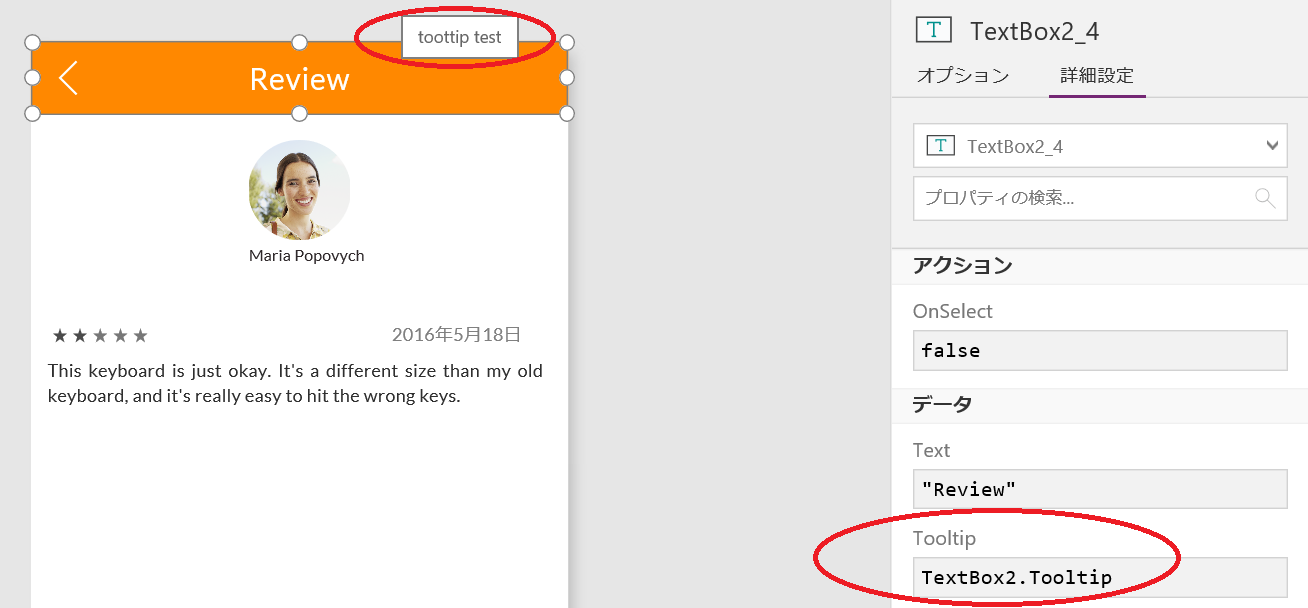
コントロールのプロパティは、別のコントロールから簡単に参照できる。例えば、HomeScreen 画面にある TextBox2 の Tooltip プロパティの値を、別の画面 ReviewDetailsScreen の TextBox2_4 の Tooltip プロパティから参照してみる。参照するときは <コントロール名>.<プロパティ> のように指定する。


例のように、プロパティは 画面をまたいで参照指定ができる(コントロールの名前は、すべての画面で一意にする必要がある)ので、Navigate 関数での変数渡しと うまく使い分ける必要がありそうだ。
まとめ
前回と今回の記事で、テンプレートで作成したアプリから、データバインドやアクション、プロパティなどの PowerApps アプリの大まかな仕組みを学んだ。次回からは、実際にゼロからアプリを作成し、より詳しく PowerApps を理解していこうと思う。
参考文献
Formula reference for PowerApps
https://powerapps.microsoft.com/en-us/tutorials/formula-reference/
Controls and properties in PowerApps
https://powerapps.microsoft.com/ja-jp/tutorials/reference-properties/