はじめに
ちょうど去年の2019年10月頃に、SwiftでiOSアプリ開発をしたいと思い学習を始めました。iOSアプリ開発に関して全く未経験だったので、初めは初心者向けの書籍だったり、Udemyの講座から学習を初めました。そして1年と少し経過した現在、良い手応えを感じつつちょっとしたアプリを作成できるようになってきました。
私が学習する中で、教材選びや実際にアプリを作るときに多々困ることがありました。これからiOSアプリ開発を初めたい方や、初心者向けの教材を終えたけど次何をしよう…と困っている方の一助になれば幸いです。
この記事の対象者
- iOSアプリ開発を新しく始めたい方
- 初心者向けの本を読み終えたけど次何をしたら良いか分からない方
- 実際にアプリを作ろうとしていて悩んでいる方
- 英語がちょっと分かる方(紹介する講座が英語のため。センター試験のリスニングレベルで十二分です)
私の通ってきた学習ロードマップ
以下これまでに私の通った学習ロードマップをまとめます。期間としては2019年10月-2020年12月の一年ちょっとになります。(厳密には2年前に読んだ本も含んでいます)
1. iOSアプリ開発の基礎知識を身につける
初心者向けの本をたくさん読む
- 私がiOSをやりたいと思ったときに、初心者向けの本をいくつか写経することから始めました。
- 初心者向けの日本語の書籍は多いのでありがたいですね。各本のざっとした所感をば
-
絶対に挫折しない iPhoneアプリ開発「超」入門 第8版
- 全くの初心者の方におすすめしたいです。これ以上わかりやすいものは無いだろう、というくらい親切です。
-
詳細!Swift iPhoneアプリ開発 入門ノート iOS 12+Xcode 10対応
- 前半がSwiftの文法解説が淡々と続きます。サンプルコードがあり説明がわかりやすいです。しかし単調なので私は途中でしんどくなってしまいました。
- 後半は機能が短編形式で紹介されます。順番にやるのではなく各機能をつかいたいときにリファレンスとして使うのがいいかなと思いました。
-
UIKit Apprentice
- 全くの初心者から、一通りの実装をしたアプリが作れるようになる良本です。
- 平易な英語ですので、抵抗がなければ私はこれから始めるのをおすすめします。
- 4つのアプリを1000ページ以上かけてじっくり実装します。最後にはApple StoreのAPIを使用したり
iPad対応まで行います。 - (ちなみに私の版では
iOS Apprenticeという名前でした)
iOS Apprenticeの最後のプロジェクトがやっと…終わった…。
— IKEH (@ikeh1024) April 12, 2020
コングラッチュレーション私! pic.twitter.com/mGlu6vBSNh
初心者向けのUdemy講座を受講
- 本を読んだあと、ざっと復習したいと思い下記の講座を受講しました。
- iOS 13 & Swift 5 - The Complete iOS App Development Bootcamp
- こちらはUdemyのiOSのベストセラー講座です。
- 先に紹介したUIKit Apprenticeとは対象的に、広く浅くカバーしています。
- Swiftの文法、MVCまでの一通りの実装から
CocoaPodsによるサードライブラリの使い方、果てはARKitやCoreML・デザイン・マーケティングと多岐にわたります。 - これがおすすめの理由として、挫折しにくいという点があります。
- 講師の
Dr. Angela Yuさんの人柄が非常に良いです。 - また講座を通してモチベーションを高めてくれます。
- しんどいときは散歩するといいよというアドバイスや、最初の20分椅子に座るのが大事といったルーティーンの紹介、ときには講師の個人的なエピソードが、単調になりがちな講座を彩ってくれます。
- 講師の
- 細かいところでは、Google検索の仕方や検索結果の見方もうれしいトピックでした。
- Googlingの仕方
調べたい内容言語ソース」で検索- e.g.
play sound Swift stackoverflow- StackOverFlowの見方
- ベストアンサーだけでなく上位3つをみて、最も関係のあるものを参考にすると良い
- とりあえずそのままコピペ
- ドキュメントを見てコードが何をしているかを理解する
- 自分用にコードを変更する
- 50時間超えの大ボリュームですが、文法が分かっている人はこのPartから、というのがあったりするので、いくつかショートカットは可能です。
- あとデザインやマーケティングの部分も多いですからね。
- 私もいくつか
SwiftUIやCoreMLなどを飛ばしていて、結局進捗率は60%ちょっとで終わっていました。
書籍と比べるのも何だけれど、iOS Apprenticeよりもエンタメ性があって続きやすいな。
— IKEH (@ikeh1024) May 18, 2020
こちらの@Udemyコースはいかかでしょうか: iOS 13 & Swift 5 - The Complete iOS App Development Bootcamp https://t.co/nFx3lHDRDT
反省とまとめ
- 初心者向けの教材は豊富ですが、私はもう少し数を絞るべきでした
- 重複する内容が多く、遠回りだったと思います
- 知っている内容を繰り返すのは快適ですが、成長にはなりませんね…
- 全くの初心者でワンクッション欲しい方は
絶対に挫折しない iPhoneアプリ開発「超」入門 第8版を挟むといいと思います。 - あとはUIKit Apprenticeもしくは
iOS 13 & Swift 5 - The Complete iOS App Development Bootcampのどちらかを受講すれば、最初のステップとしては十分な知識を得られると思います。
2. 小規模アプリを作成してリリース
小規模アプリを作成
- ここまでで小さいアプリを作成できるだけの知識は身につきました。
- ミニマムな機能を備えたアプリを一度リリースしたいと思い、作成を始めました。
- アプリをリリースしなくてもいいと思いますが、Qiita記事に載せるような動作サンプルの以上の完成度のものを作ると学びが大きいと思いました、
- アプリを作成する中で、教本で学習するときには疑問にも思わなかったことがいくつも出てきたり、習っていない事柄もでてくるので、強度の高い学習になるかと思います。
- あとは自分で書いた信頼できるプログラムがあると、同じような処理を書くときに参考になるのが個人的にありがたかったです。
- 例えば私は
UserDefaultsの書き方はどうだったかな〜というときにGitHubのリポジトリを何回も見返しています。
- 例えば私は
iOSアプリ「たずね人コンパス」をリリースしました🎉
— IKEH (@ikeh1024) May 28, 2020
目的地までの方角を示してくれる便利なコンパスです。
・歩きスマホをしたくない…
・地図アプリを見るのが面倒…
という方におすすめです。https://t.co/VkzBVPH8EP pic.twitter.com/7jpLUVZ7IE
- プロジェクトとしては下記の規模感です。
- これでも結構苦労していたので、小さく機能をミニマムにしていて良かったです。やり遂げるのが本当に気力がいりました。


実装で参考にした本とUdemy講座
-
iOS Apprentice v8.2.1のMyLocationsを主に参考にしています。-
CoreLocationMatKitCoreDataの詳細な使い方
-
-
iOS 13 & Swift 5 - The Complete iOS App Development Bootcamp
- またCoreData(Todoey-CoreData-iOS13-Completed-master), CoreLocation(Clima-iOS13-master)辺を軽く参考にしています
3. 中規模アプリを作るUdemyの講座を受けて進化
この時点で困っていたこと
- さて無事に小規模アプリをリリースすることができました。(ダウンロード数はさておき…)
- よーしもっとアプリ作るぞ!と意気込みたい所ですが、小規模アプリを作る中で私は限界を感じていました。
- それはこれ以上の規模になったらクラスが多くなりすぎて収集がつかなくなるということです。
- UIKit Apprenticeの4つ目のアプリの規模はそこそこのものですが、全てを把握するのが辛いなと感じていました。
- これまでの学習で簡単なMVCパターンで小さなアプリの作り方を学びましたが、中規模アプリの作り方は習っていないので、今思うと当然ですね。
中規模アプリを作るUdemy講座
出会い
- そこで中規模アプリを作る講座はないかな〜とUdemyを探していたら、出会いました…これです!
- Twitter iOS Clone | Swift 5/Firebase | No Storyboards | MVVM
- タイトルの通り
Storyboardsを使わずにMVVMパターンでiOSクローンを作成する、というものです。 - 勿論筆者はこの時点で
Storyboardsを使わないのもMVVMパターンを使うことにも経験はありません。 - いくつかトピックに分けて動画の感想を書いていきます。
全体の所感
- 一応講座レベルを中級と謳っていることもあり、for文などから始めるようなことはありません。
- また文法は一通り分かっている前提で始まりますが、なぜこう書くのかは逐一説明してくれるので、ついていけないことは全く無かったです。
- MVCがちょっと分かってきたかも…という次のステップにピッタリなレベル感でした。
MVVMパターン
- 自分の言葉で表現すると「MVCでControllerクラスからデータ類をModelにまとめるのと同様に、Viewからデータ類をViewModelにまとめる」という感じでしょうか。
- 具体的には下記のように、
ViewModel側にデータを渡して、必要な文字列やUIパーツを作成するロジックを書いていきます。
struct TweetViewModel {
// MARK: - Properties
let tweet: Tweet
let user: User
var headerTimestamp: String {
let formatter = DateFormatter()
formatter.dateFormat = "h:mm a ∙ MM/dd/yyyy"
return formatter.string(from: tweet.timestamp)
}
var retweetAttributedString: NSAttributedString? {
return attributedText(withValue: tweet.retweetCount, text: "Retweets")
}
var likeButtonImage: UIImage {
let imageName = tweet.didLike ? "like_filled" : "like"
return UIImage(named: imageName)!
}
// (省略)
}
Firebase
- Firebase周りはそういうものという感じで、説明少なめでサクサク進みます。
-
.observeがDB更新のタイミングで呼ばれるのが慣れませんでした。- 検索結果が自動で更新されるのは、あとで
Realmを触ってみて理解が深まりました。 - 本筋ではないので、わからない場合は深く考えなくていい箇所だと思います。
- 検索結果が自動で更新されるのは、あとで
Storyboardsを使わずにコードでUIの作成
-
Storyboardを使わないiOSの実装は初めてでした。 - 講師曰く「UIをStoryBoardで作成しているなら、早く脱却してコードで書くようにするべき。Appleは
SwiftUIに代表されるように、コードでUIを制御する方向に向かっているため。」とのこと。 - 特に本アプリでは、
NavigationControllerによって同じビューが何層も重なるので、Storyboardだと大変になりそうです。 - 個人的にこのコースの隠れた目玉だと思っているのが下記の
AutoLayoutのためのUIViewのExtensionです。 - 前々から素で書くと面倒だなあと思っていたのですが、これで幸せになれそうです。
// Extensionがあるとき
profileImageView.anchor(top: containerView.bottomAnchor,
left: leftAnchor,
paddingTop: -24,
paddingLeft: 8)
// Extensionがないとき
gameOverView.leadingAnchor.constraint(equalTo: view.leadingAnchor).isActive = true
gameOverView.trailingAnchor.constraint(equalTo: view.trailingAnchor).isActive = true
gameOverView.topAnchor.constraint(equalTo: view.topAnchor).isActive = true
gameOverView.bottomAnchor.constraint(equalTo: view.bottomAnchor).isActive = true
gameOverView.layoutSubtreeIfNeeded()
講座で使用する外部ライブラリ
- 外部ライブラリは
Cocoapodsで管理します。 - 使用したライブラリは
Firebase・SDWebImage・ActiveLabelです。 - 特に
SDWebImageは画像のキャッシュ処理なども内部でゴニョゴニョしてくれるそうで、今後とも仲良くしたい便利なライブラリでした。
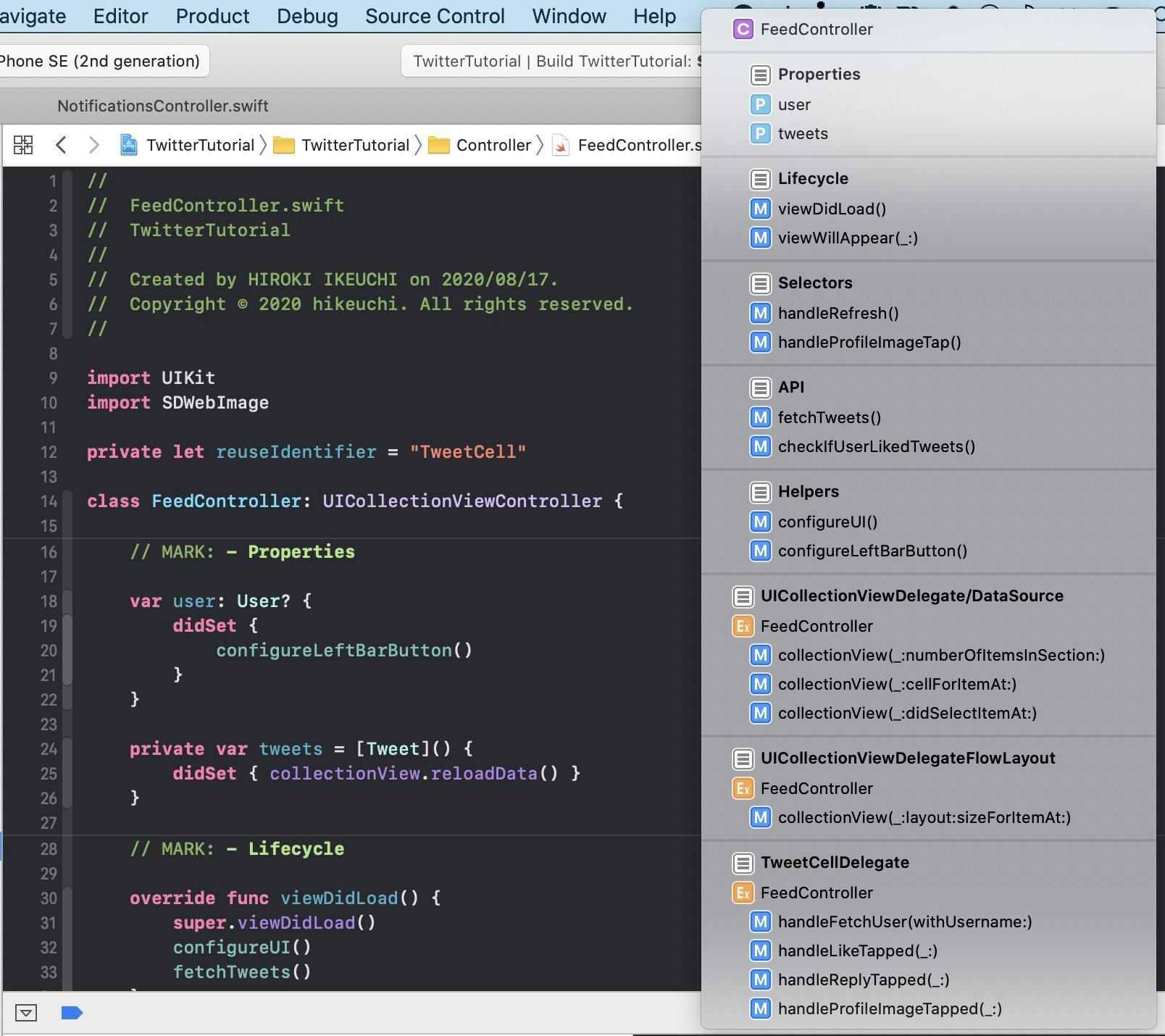
クラス毎の構造的な書き方
- ルール化された
MARK: -を使ったりextensionを利用して、下記の通り構造的なクラス構成になっています。 - 一つのクラスで最大200行程度なのも後から追いやすくて良い感じした。
- 何回も出てくるので、以下のスニペットをXcodeに登録しておくと講座の際に便利でした。
// MARK: - Properties
// MARK: - Lifecycle
// MARK: - API
// MARK: - Selectors
// MARK: - Helpers
Udemy講座を受けたあとの状態
- MVVMパターンを使ったりやコードベースでUIを作成することで、中規模のソースコードを構造的に破綻すること無く書ける自信が付きました。
- これでようやく中規模アプリを作れる目処がついたので、実際に作成にとりかかることにしました。
- (下はMVVMひゃっほう!と思っているときの私)
MVVMでmacOSアプリも書いてみたいな。
— IKEH (@ikeh1024) August 28, 2020
4. 中規模アプリを作成しながら、足りない知識を学習(今ここ)
アプリの作成
- ようやく中規模アプリを作る土台ができました。
- 私はTwitterがとても好きなので、Twitter APIを使って中規模のアプリを作成しようと思い、現在作成を進めています。
- アプリの構造としては先のTwitter iOS Clone | Swift 5/Firebase | No Storyboards | MVVMの設計を基にしています。
- MVVMパターンやコードでUIを作成する方法・APIの書き方など
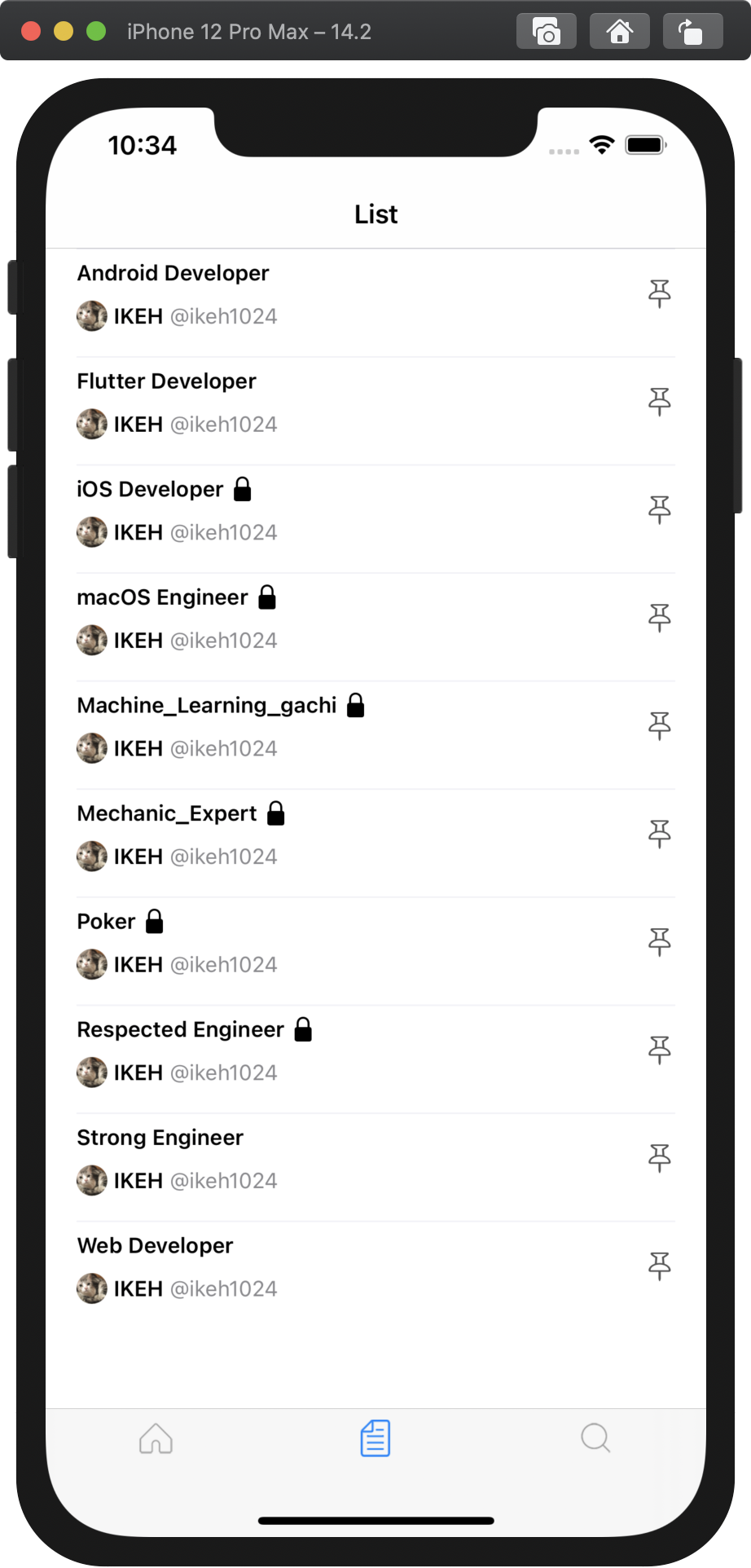
- ↓作成中のアプリ。先の講座がかなり参考になっています!

足りない知識を学習
- ここまでの講座に加えて、Swiftの文法の理解を深めるためSwift実践入門を読みました。
- これまでの講座で登場していない
throwを使ったエラーハンドリングだったり、よく分からないまま使っていたconvenience initなど、いくつも理解が深まりました。 - 初心者のときに読むと難しいですが、この時点では「そういうことだったのか」となるので、読むのにぴったりなタイミングだと思います。
- これまでの講座で登場していない
- あとアプリに必須級の「情報を保存させたい」(けどCoreDataは複雑で使いたくない…)と思い
Realmの本を読みました。- Realm: Building Modern Swift Apps with Realm Database
- 基本的な概念から、運用しやすくテストもできるようなクラス構造が紹介されてます。
- 参考にできるソースがあるというのは、正しい実装をしているという自信が持てて良いですね。
まとめ
以上私の通ってきた学習ロードマップでした。初心者におすすめする私のイチオシはUIKit Apprenticeですが、初心者向けの教材は良いものがたくさんあると思うので、好きなものを選んだら良いと思います。その上で挫折しやすい人にはUdemyなどの動画講座をおすすめします。(Udemyのアドベントカレンダー記事というポジショントークじゃないですよ(灬╹ω╹灬))
しかし初心者→初中級者向けの教材は少ないと思うので、そういう方には
Twitter iOS Clone | Swift 5/Firebase | No Storyboards | MVVMを強くおすすめしたいです。
あくまで私の狭い観測範囲で選んだ教材だったり進め方ですので、あくまで一つの参考にしてもらえたらと思います。他におすすめの教材があれば是非コメント等で教えていただけると嬉しいです。
ここまで読んでいただきありがとうございました。iOS開発は楽しいですよ!