できること
- TextFieldの文字数を取得する
- 複数のTextFieldにそれぞれ異なる条件(①, ②)をつける
- ①,②を満たす時のみボタンを活性にする
ex) TextFieldアには四文字以上、TextFieldイは5文字以上10文字未満の時のみログインボタンが押せるようにする
TextFieldの文字数を取得する
func textField(_ textField: UITextField, shouldChangeCharactersIn range: NSRange, replacementString string: String) -> Bool {
let textLength = (textField.text! as NSString).replacingCharacters(in: range, with: string).count
print("テキストが入力された\(textLength)")//文字数を表示
return true
}
TextFieldに文字が入力されるたびに呼び出されます。
複数のTextFieldを扱う
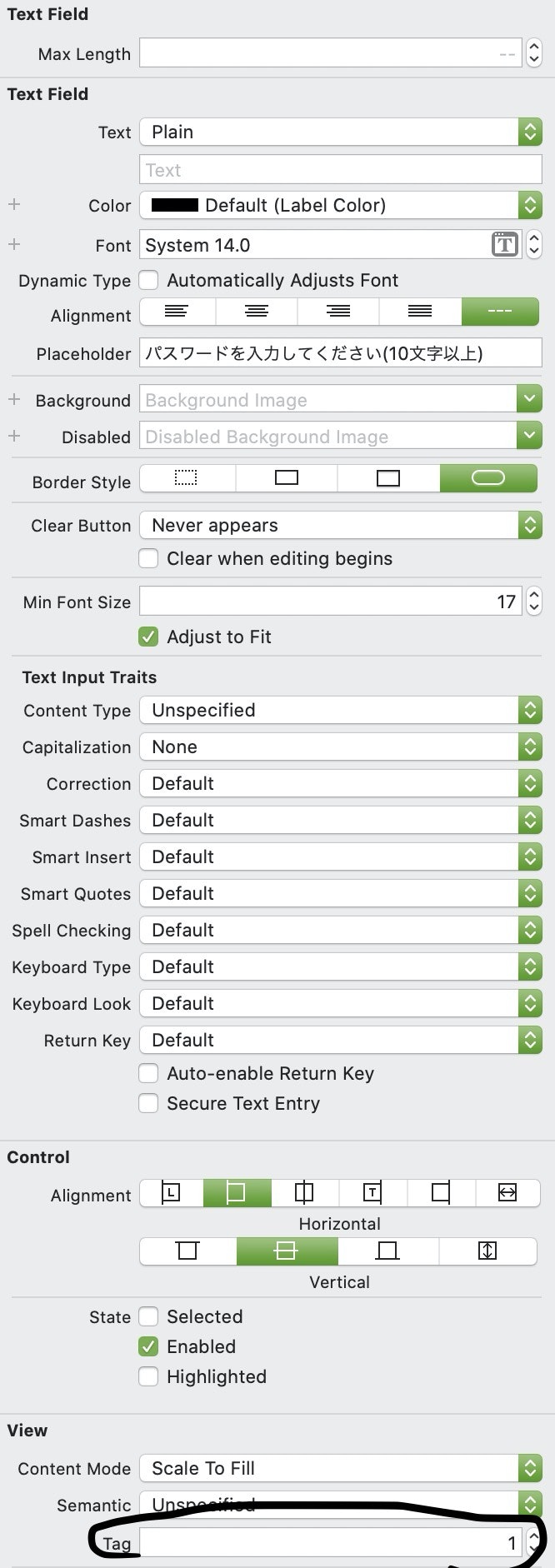
複数のTextFieldを扱いたい時には、TextFieldにtagを設定します。

tagを設定することで、上述したfunc textField()の中でTextFieldを一意に定めることができます。
//さっきの続き
func textField(_ textField: UITextField, shouldChangeCharactersIn range: NSRange, replacementString string: String) -> Bool {
let textLength = (textField.text! as NSString).replacingCharacters(in: range, with: string).count
switch textField.tag {
case 0:
print("TextFieldアが押された\(textLength)")
case 1:
print("TextFieldイが押された\(textLength)")
default:
break
}
}
TextFieldにそれぞれ異なる条件をつける
TextFieldアには四文字以上、TextFieldイは5文字以上10文字未満の時のみログインボタン(loginButton)が押せるようにするという実装をすることにします。
この時、二つの条件がそれぞれ真である時のみボタンの活性を決めるisEnabledが真でなければなりません。この時点で真理値が複雑に絡んでいることがわかるので、関数を作ることを試みます。
private func checkButton() {
if TextFieldABool && TextFieldBBool {
loginButton.isEnabled = true
loginButton.setTitleColor(UIColor.black, for: .normal)
} else {
loginButton.isEnabled = false
loginButton.setTitleColor(UIColor.gray, for: .normal)
}
}//二つの真理値がともに真である時のみボタンを活性にして色を白、そうでない時ボタンを非活性にして色を灰色にする。
この関数が呼ばれるたび、二つの真理値の状態に基づいた処理が行われます。
//さっきの続き
func textField(_ textField: UITextField, shouldChangeCharactersIn range: NSRange, replacementString string: String) -> Bool {
let textLength = (textField.text! as NSString).replacingCharacters(in: range, with: string).count
switch textField.tag {
case 0:
print("TextFieldアが押された\(textLength)")
if textLength >= 4 {
TextFieldABool = true
} else {
TextFieldABool = false
}
case 1:
print("TextFieldイが押された\(textLength)")
if (textLength >= 5) && (textLength < 10) {
TextFieldABool = true
} else {
TextFieldABool = false
}
default:
break
}
}
これで複数のTextFieldにそれぞれ異なる条件を課したときの処理を記述することが出来ました。
ソースコード
func textField(_ textField: UITextField, shouldChangeCharactersIn range: NSRange, replacementString string: String) -> Bool {
let textLength = (textField.text! as NSString).replacingCharacters(in: range, with: string).count
switch textField.tag {
case 0:
print("TextFieldアが押された\(textLength)")
if textLength >= 4 {
TextFieldABool = true
} else {
TextFieldABool = false
}
case 1:
print("TextFieldイが押された\(textLength)")
if (textLength >= 5) && (textLength < 10) {
TextFieldABool = true
} else {
TextFieldABool = false
}
default:
break
}
}
private func checkButton() {
if TextFieldABool && TextFieldBBool {
loginButton.isEnabled = true
loginButton.setTitleColor(UIColor.black, for: .normal)
} else {
loginButton.isEnabled = false
loginButton.setTitleColor(UIColor.gray, for: .normal)
}
}//二つの真理値がともに真である時のみボタンを活性にして色を白、そうでない時ボタンを非活性にして色を灰色にする。