この記事で解決できそうなこと
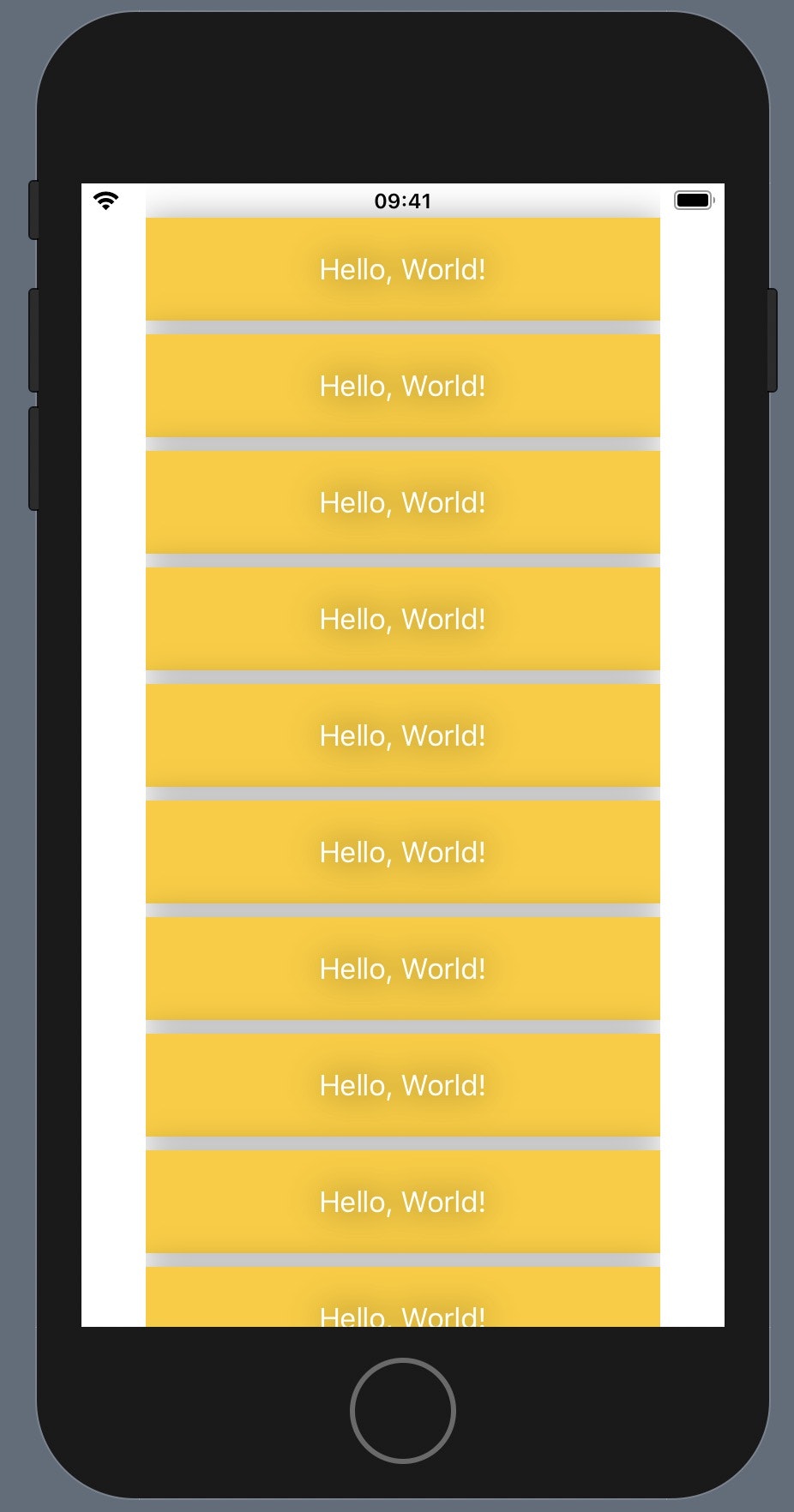
せっかく影をつけたのに横に出てないから見栄えが悪い。
スクロールインジケータが画面内側に出ている。
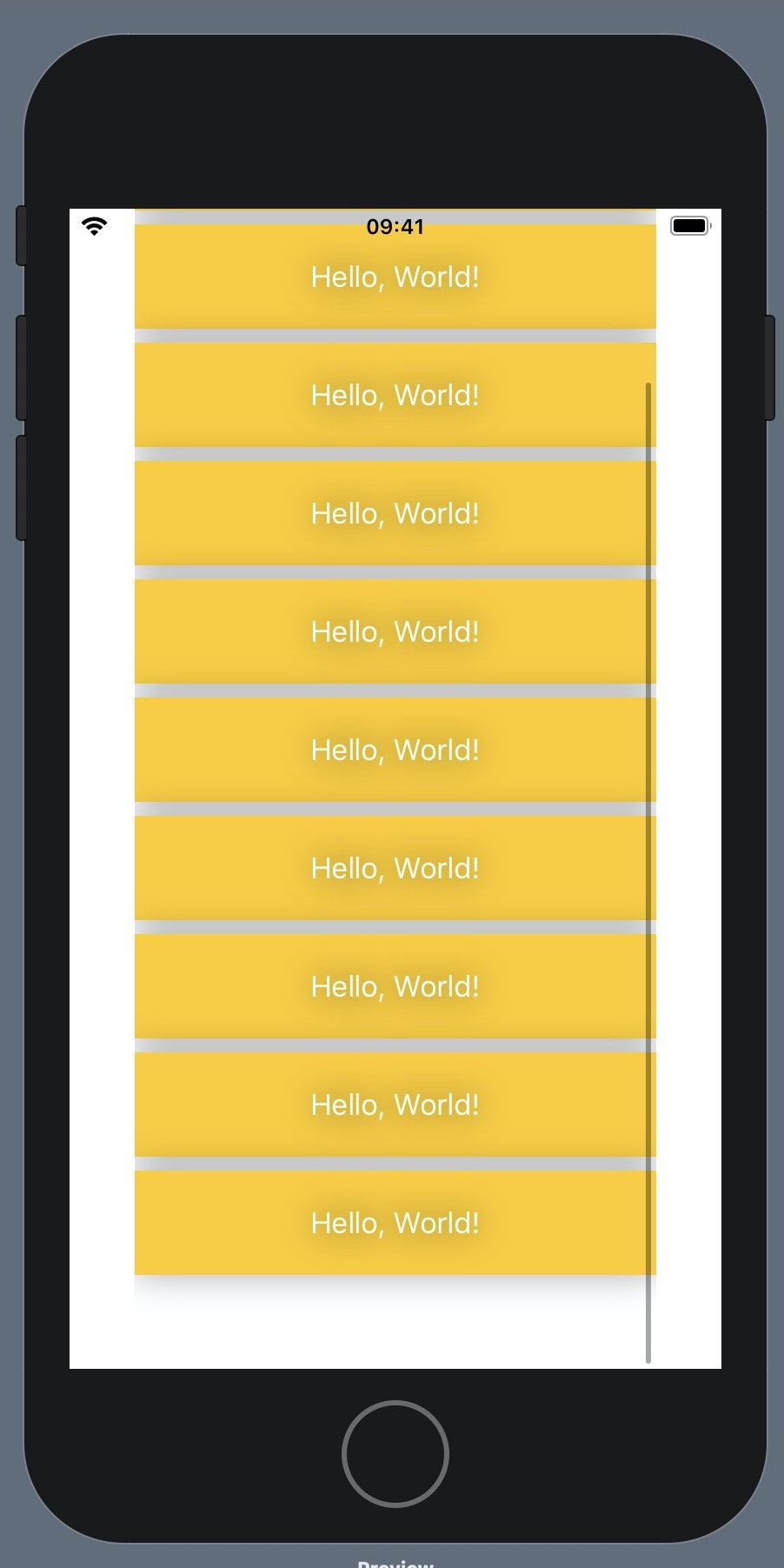
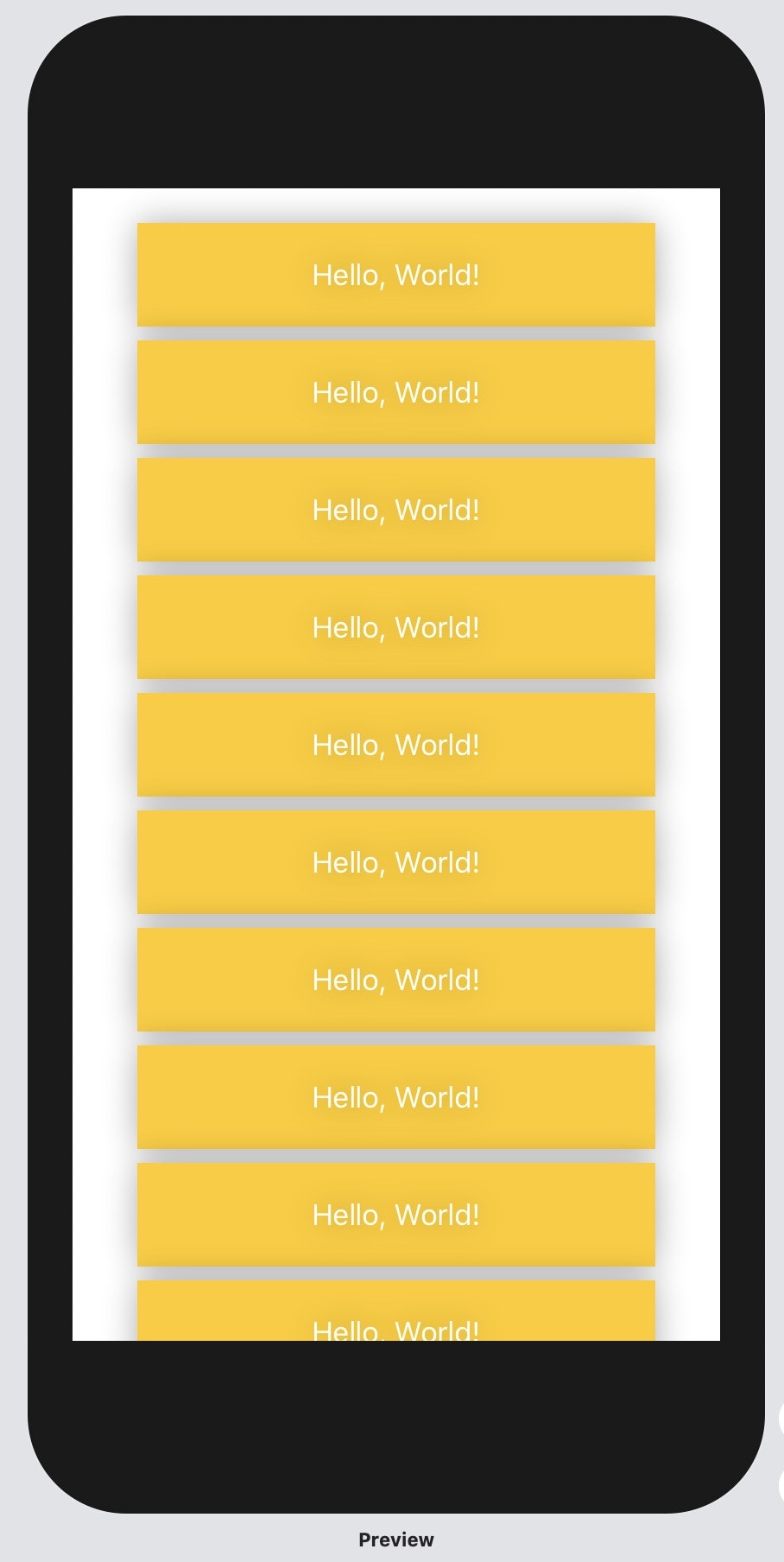
 **画像のような状態を目指します**
**画像のような状態を目指します**
起きている問題の原因
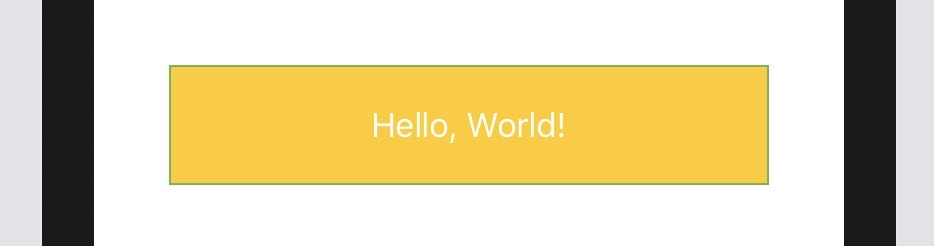
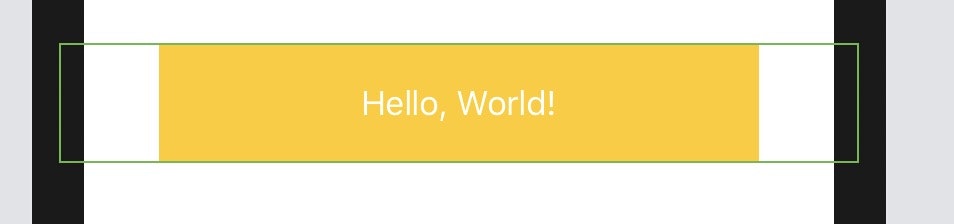
SwiftUIのビューの周りにはframeと呼ばれる外枠が存在します。下の画像のように、デフォルトではビューの周りに存在しています。frame()モディファイアは外枠の大きさを変更することで中にあるビューの大きさを変更させるといったイメージですね。
これをスクロールビューで並べると、frameが画面全体に広がっていないので影が外側に出ない、インジケータが画面内に出現するというトラブルが起きます。

問題の解決方法
paddingモディファイアによってframeをビューより大きく設定する必要があります。

.padding(.init(top: 0, leading: 50, bottom: 0, trailing: 50))
のように、中身のビューのどのくらい外に外枠を配置するのか設定することができます。
ソースコード
**padding``をコメントアウトすることで横に影が表示されるようになります。
import SwiftUI
struct test: View {
var body: some View {
ScrollView{
VStack(spacing: 8){
ForEach(0..<15){ _ in
Text("Hello, World!")
.foregroundColor(.white)
.frame(width: 300, height: 60)
.background(Color.yellow)
.padding(.init(top: 0, leading: 50, bottom: 0, trailing: 50))
.shadow(radius: 10)
}
}
}
}
}
struct test_Previews: PreviewProvider {
static var previews: some View {
test()
}
}