テキストを表示
SwiftUIを使ってテキストを表示します。
import SwiftUI
struct ContentView: View {
var body: some View {
VStack(alignment: .leading) {
HStack {
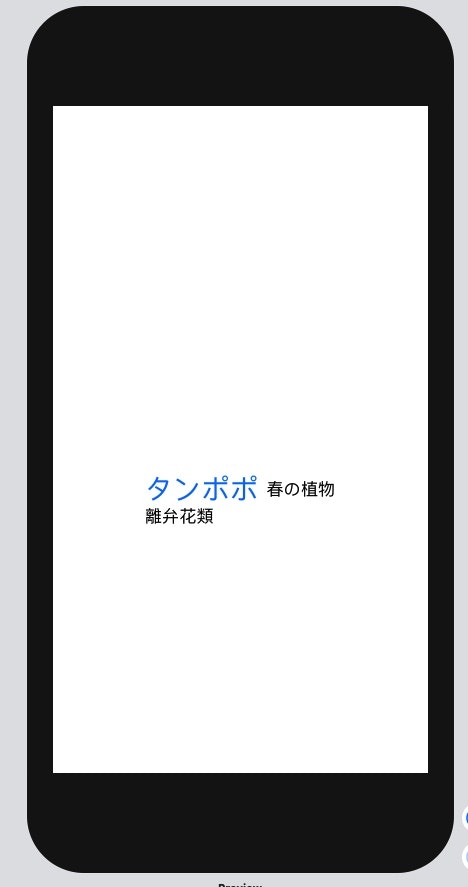
Text("タンポポ")
.foregroundColor(Color.blue)
.font(.title)
Text("春の植物")
}
Text("離弁花類")
}
.offset(x: 0, y: 50)
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
struct ContentView: View{ }を宣言し、その中にオブジェクトを加えていきます。
鉛直方向にオブジェクトを加えるためにはVStack{}, 水平方向にオブジェクトを加えるためにはHStackを用います。
タンポポと春の植物はHStack{}のなかにあるので水平方向に位置しています。
タンポポ 春の植物と離弁花類はVStack{}のなかにあるので鉛直方向に位置しています。
さらにそのVStack{}で囲まれたオブジェクトに.offset()によって位置を指定しています。