iframeを使わずに埋め込む
こちらの方法はwebページ内のボタンなどの外部から操作をしたい時に使います。が、操作が煩雑なので、大抵の場合は後半で紹介する方法をお勧めします。
埋め込むファイルを用意する
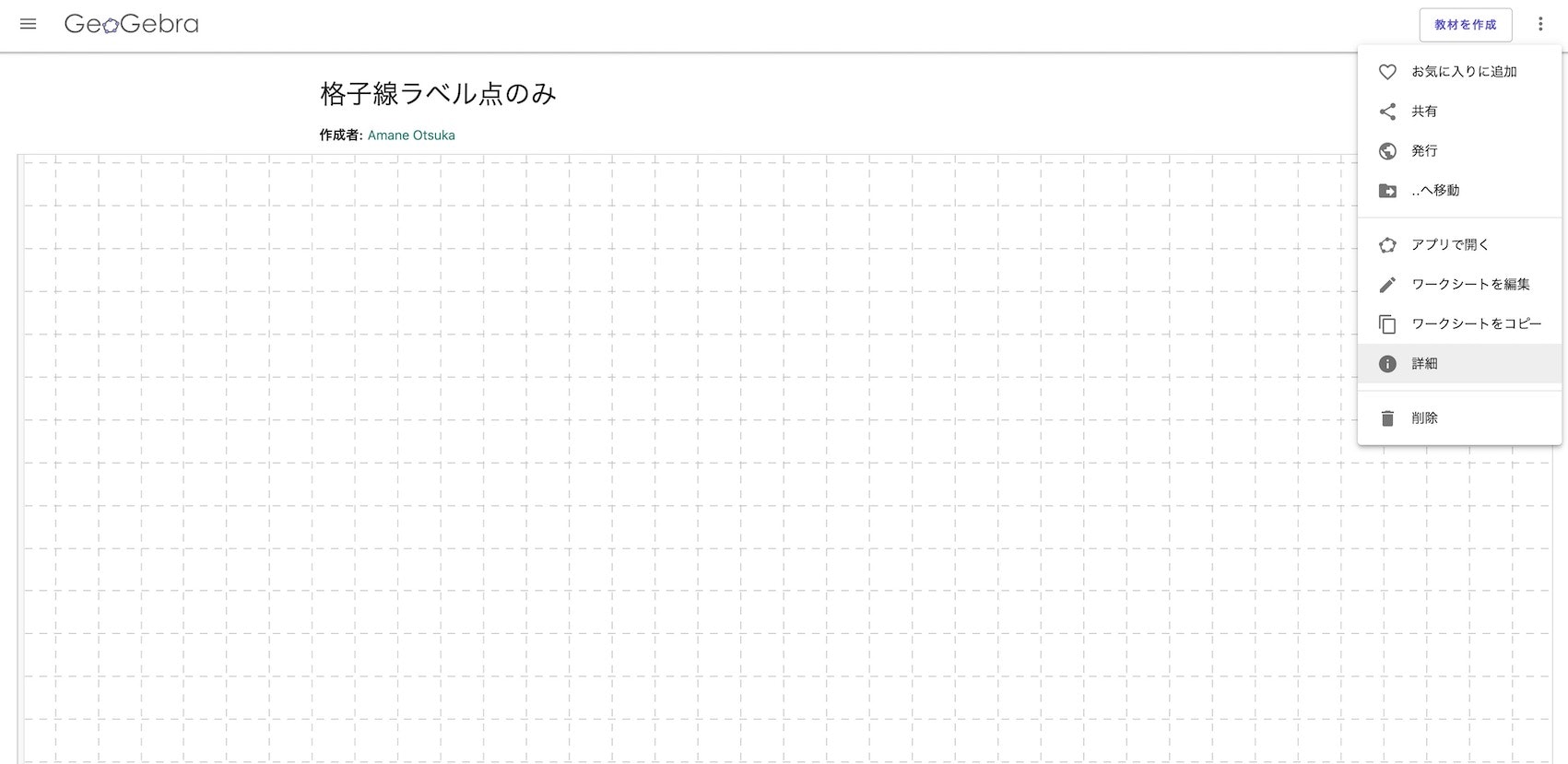
教材またはプロフィール欄から埋め込みたいアプリを選択し、詳細ボタンを押します。

規約に同意し、.ggb形式でダウンロードします。

ggb形式では使えないので、このようなサイトでBASE64形式に変換します。
webページを用意する
貼り付けるためのhtmlファイルを用意します。最終的にコピペで動くようにしてあります。
まずは準備。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>サンプル</title>
</head>
<body>
</body>
</html>
パラメータを準備する
ツールバーを表示/非表示やズームできる/できない、横幅、縦幅を指定します。
var parameters = {
"prerelease": false, "width": 1000, "height": 1000, "showToolBar": true, "borderColor": null, "showMenuBar": false, "showAlgebraInput": false,
"showResetIcon": true, "enableLabelDrags": false, "enableShiftDragZoom": true, "enableRightClick": true, "capturingThreshold": null, "showToolBarHelp": false,
"errorDialogsActive": true, "useBrowserForJS": false,"ggbBase64":"/*ここに変換されたファイルをいれる*/"
ggbBase64には先ほど用意したファイルを入れます。UEsDBBQACAgIAJVaSVIAAAAAAAAAAAAAAAAXAAAA...みたいなやつ。めちゃくちゃ長いです。
divタグを準備する
geogebraを埋め込む部分はdivタグのなかに書きます。これをコピペしてパラメータのggbBase64部分だけ変更すれば動きます。
<div>
<script src="https://cdn.geogebra.org/apps/deployggb.js"></script>
<script>
var parameters = {
"prerelease": false, "width": 1000, "height": 1000, "showToolBar": true, "borderColor": null, "showMenuBar": false, "showAlgebraInput": false,
"showResetIcon": true, "enableLabelDrags": false, "enableShiftDragZoom": true, "enableRightClick": true, "capturingThreshold": null, "showToolBarHelp": false,
"errorDialogsActive": true, "useBrowserForJS": false,"ggbBase64":"/*ここに変換されたファイルをいれる*/"
var applet = new GGBApplet('5.0', parameters);
window.onload = function () {
applet.inject('applet_container');
}
</script>
<div id="applet_container"></div>
</div>
全体のソースコード
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>サンプル</title>
</head>
<body>
<div>
<script src="https://cdn.geogebra.org/apps/deployggb.js"></script>
<script>
var parameters = {
"prerelease": false, "width": 1000, "height": 1000, "showToolBar": true, "borderColor": null, "showMenuBar": false, "showAlgebraInput": false,
"showResetIcon": true, "enableLabelDrags": false, "enableShiftDragZoom": true, "enableRightClick": true, "capturingThreshold": null, "showToolBarHelp": false,
"errorDialogsActive": true, "useBrowserForJS": false,"ggbBase64":"/*ここに変換されたファイルをいれる*/"
var applet = new GGBApplet('5.0', parameters);
window.onload = function () {
applet.inject('applet_container');
}
</script>
<div id="applet_container"></div>
</div>
</body>
</html>
iframeを使って埋め込む
こちらのやり方が公式チックだと感じます。
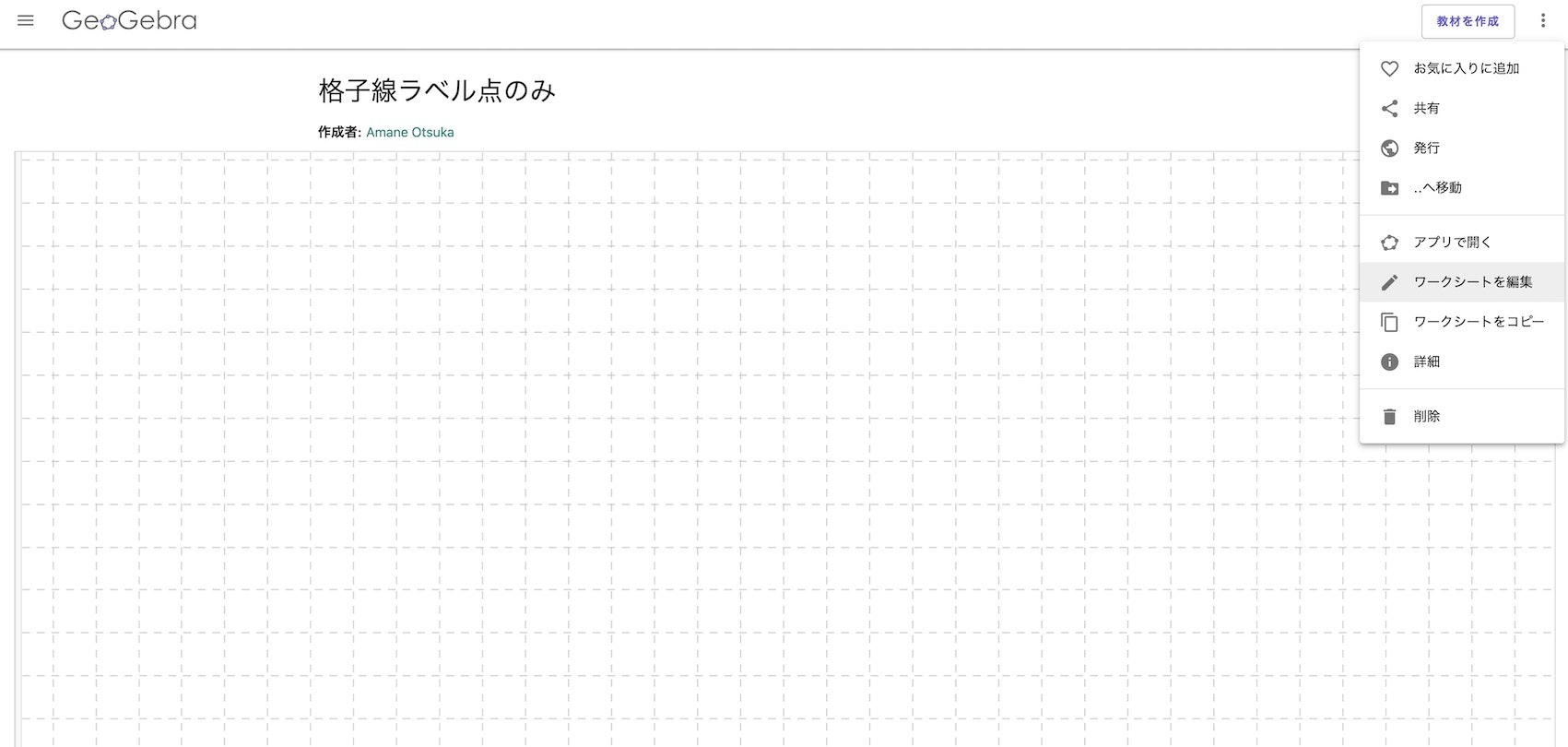
ワークシートを編集ページへ移動する
画像のまま。前半のやり方だとここで詳細を選択していました。
共有ボタンから埋め込むを選択する
写真の右上のボタンを押下するとウィンドウが表示されるので、「埋め込む」を選択します。

表示されたものをコピーして貼り付けます。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>サンプル</title>
</head>
<body>
サンプルでーす
<iframe scrolling="yes" title="格子線ラベル点のみ" src="https://www.geogebra.org/material/iframe/id/rmnrevhy/width/1000/height/1000/border/888888/sfsb/true/smb/false/stb/false/stbh/false/ai/false/asb/false/sri/false/rc/false/ld/false/sdz/false/ctl/false" width="1792px" height="1075px" style="border:0px;"> </iframe>
</body>
</html>