はじめに
これはスキルアップ?のための記録です。
今はこの程度しかできない。という意味を込めて…。
内容はめちゃくちゃなので参考にはならないと思います!
1.Controllerを作成する
まずはページを表示するためにコントローラーを作成します。
Railsのアプリケーションフォルダまで移動してコントローラーを作成します。
$cd [アプリケーションフォルダ]
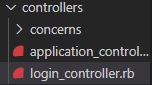
$rails g controller login_controller
そうするとこのようにコントローラーの中に新しいrbファイルが生成されます。

生成されたコントローラーにアクションメソッドを追加します。
class LoginController < ApplicationController
def login
end
end
これで最低限画面を移すためのコントローラーが完成しました
2.Viewを作成する
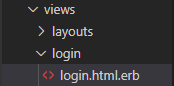
続いて、Controllerから呼び出されるViewのファイルを生成します。
次のようなファイルを作成します。
[app>config>>コントローラー名>アクション名.html.erb]
このとき、ファイルの拡張子は[.html.erb]を利用します。(そういうルールらしいです。)

中身はログイン画面とフォームとボタンだけ入力しておきます。
<h1>Login画面</h1>
<%= form_with url: "login" , method: "get" do |form| %>
<div>
<%= form.label :ID %><br>
<%= form.text_field :id %><br>
<%= form.label :PASSWORD %><br>
<%= form.text_field :password %><br>
<%= form.submit :Login, name: nil %>
</div>
<% end %>
3.ルーティングを設定する
次はルーティングを設定します。
指定のURLを踏んだ時に、このコントローラーに対応する画面を表示してね!というもの。
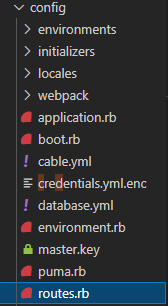
場所は[app>config>routes.rb]です。

get "URL名" => "コントローラー名#アクション名"
という行を1行追加します。
Rails.application.routes.draw do
get "login" => "login#login"
end
これで http://localhost:3000/login にアクセスできるようになりました。
4.正常に画面表示されるか確認
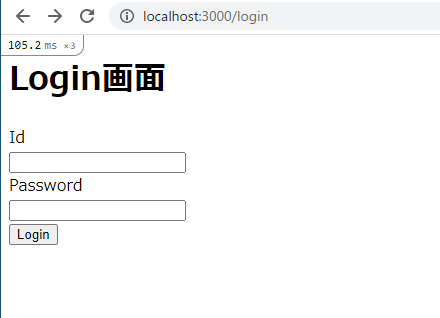
ここまで来たら一度作成した画面が見れるかサーバーを起動してhttp://localhost:3000/loginにアクセスしてみます。

こんな画面が出てくれば成功です。
今のところはログインボタンを押しても同じ画面に遷移します。
5.TOP画面の追加
続いてログインが成功したときの画面を設定します。
まずはログイン画面の次に遷移する画面を作成しましょう。
新しくログインコントローラーにアクションを追加します。
class LoginController < ApplicationController
def login
end
def top
end
end
次に表示する画面を作ります。
<h1>Top画面</h1>
<%= form_with url: "login" , method: "get" do |form| %>
<div>
ログイン成功!<br>
LoginID:<%= @id %><br>
Password:<%= @password %>
</div>
<% end %>
そしてルーティングを設定します。
Rails.application.routes.draw do
get "login" => "login#login"
get "top" => "login#top"
end
これで http://localhost:3000/top にアクセスできるようになりました。
6.フォームから値を受け取る
ログイン機能を実装するには、フォームに入力されたIDとパスワードをコントローラー側で受け取る必要があります。
コントローラーにパラメーターを受け取るように記述します。
railsではparamsで値を受け取り、型は無条件に文字型になるようです。
class LoginController < ApplicationController
def login
@id = params[:id]
@password = params[:password]
end
def top
end
end
続いてこの値を用いて指定のユーザーかどうかを検証します。
今回は適当に作ってるのでユーザーIDとパスワードを固定にしてコントローラーで判定します。
| id | user |
| password | p@ssword |
IDとパスワードが一致すれば、top画面を表示する というものです
class LoginController < ApplicationController
def login
@id = params[:id]
@password = params[:password]
if @id == "user" && @password == "p@ssword" then
render template: "login/top"
end
end
def top
end
end
7.ログインする
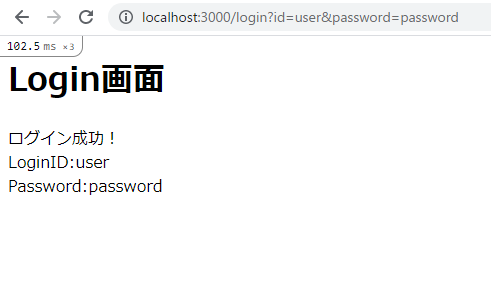
IDとパスワードを入力してログインボタンを押下!
 ↓
↓

ログインができました!
IDもしくはパスワードを間違えるとLogin画面に戻ってくるはずです!
最後に
前回の環境構築に続き、とりあえず適当に簡単なログイン画面でも作ろう!と思って完成したのがこれでした。
正直めちゃくちゃだなーと思いながらやけくそで書いた感じはあります・・・笑
今後はセキュリティ面やパラメーターの種類、データベースの連携等を勉強してちゃんとしたログイン画面を作れたらいいなーと思っています。
最後までつまらない記事にお付き合いいただきありがとうございました。
今後も少しずつレベルを上げて投稿頑張ろうと思いますのでよろしくお願い致します。