この記事の概要
Component Properties の何が嬉しいのかについてです。
コンポーネントの種類が減り、インスタンスのカスタマイズがしやすくなる過程をスクショでみていきます。Figma to Codeのキーポイントになりそうな気もしています。
本記事のファイルです、公開しているのでご参考までに。。!
嬉しいこと
- Master Component の種類を減らせる、管理や変更が楽になる
- メモリの使用率の削減への寄与
- アイコンの置き換えが楽になる
- テキストの変更が楽になる
- 奥の方レイヤーに到達しやすくなる(Expose nested instances機能つかうとより顕著に)
メモリの使用率について
Component Propertiesとは
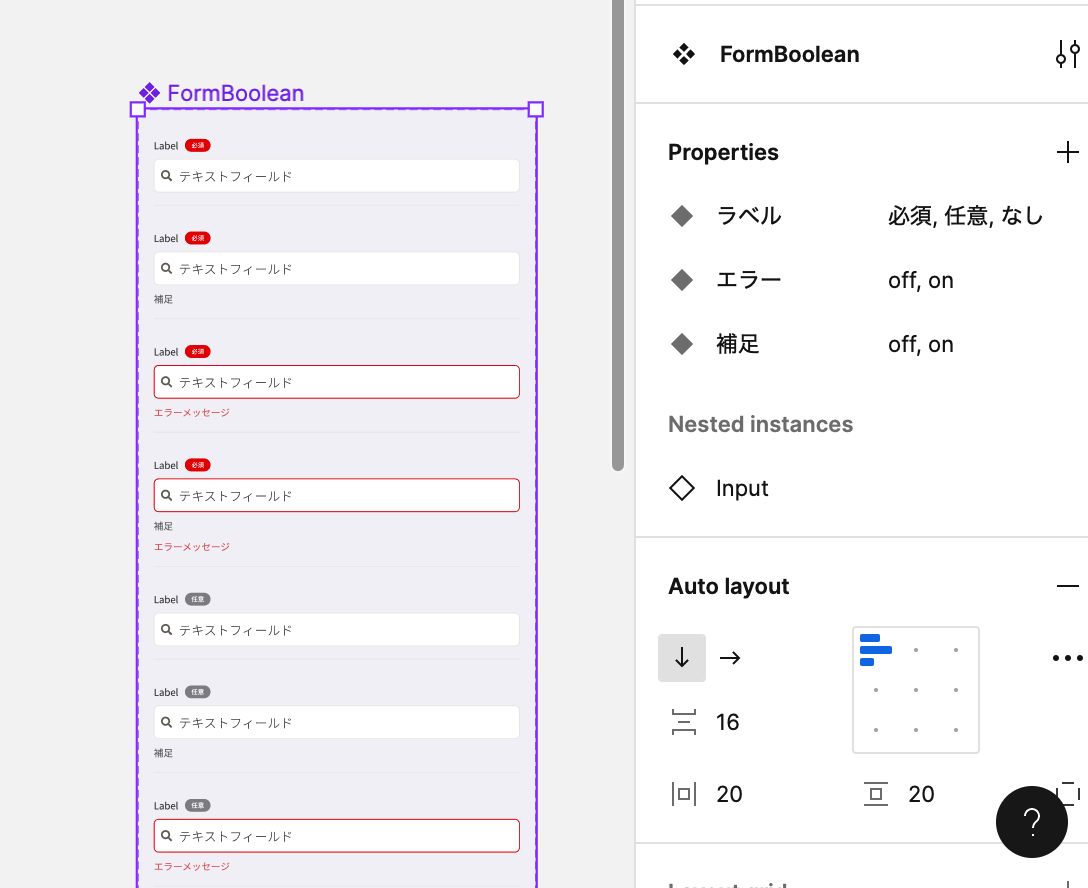
コンポーネントプロパティを使うと下記3つのプロパティを追加できます。
- テキスト(text property):テキスト値の指定
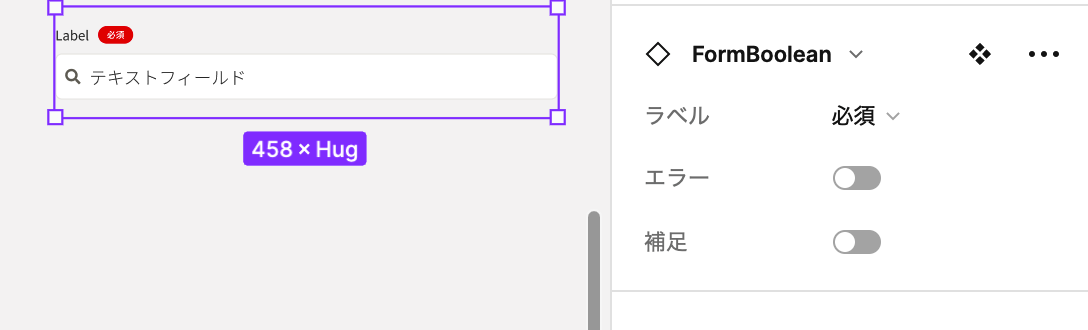
- ブール値(boolean property):レイヤー表示のOn/Off
- インスタンスの入れ替え(swap instance property):Instanceの指定
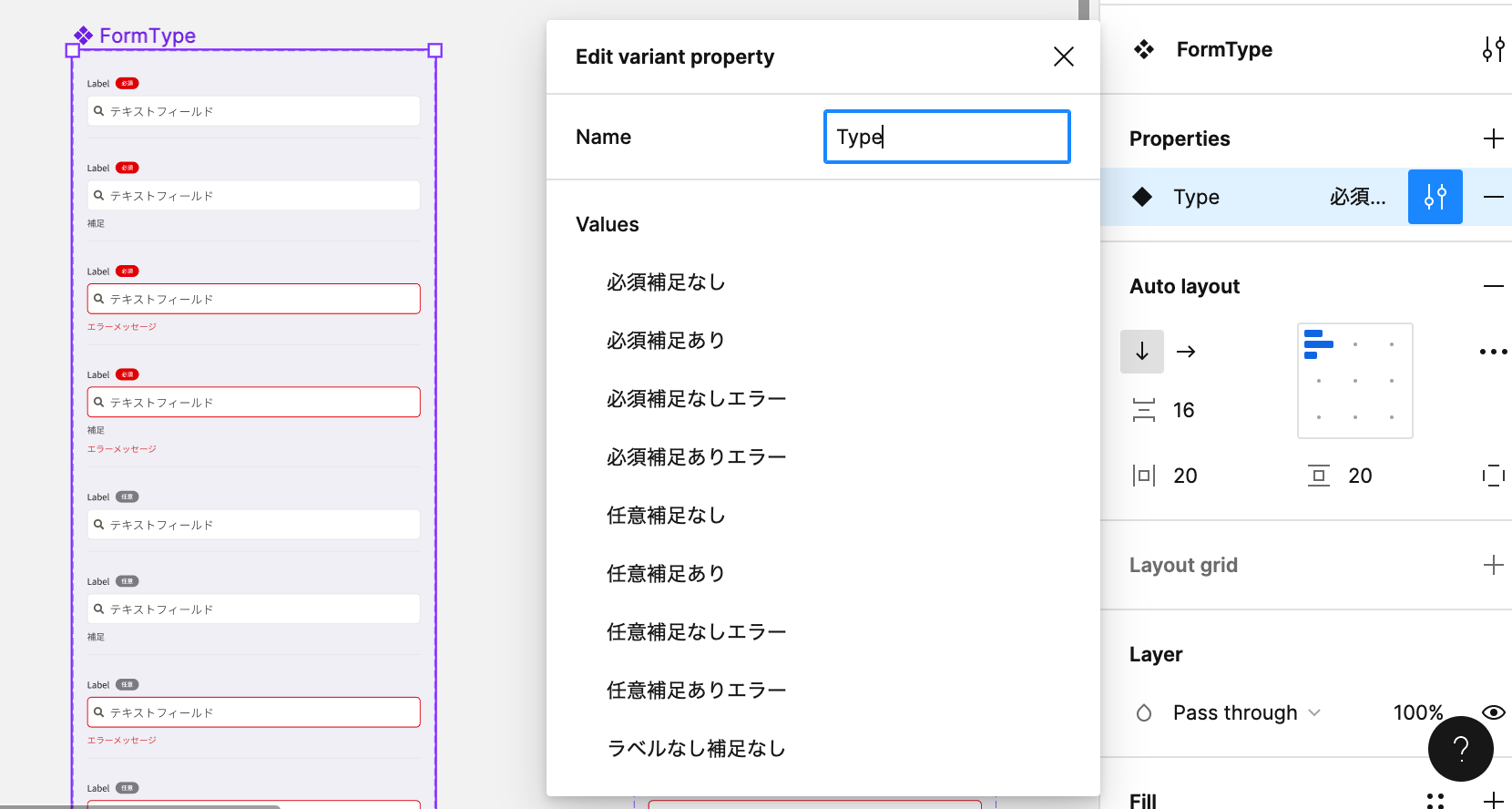
その他の色や、サイズといったバリエーションはこれまでのVariantsで管理できます。
コンポーネントの種類が減り、インスタンスのカスタマイズがしやすくなる
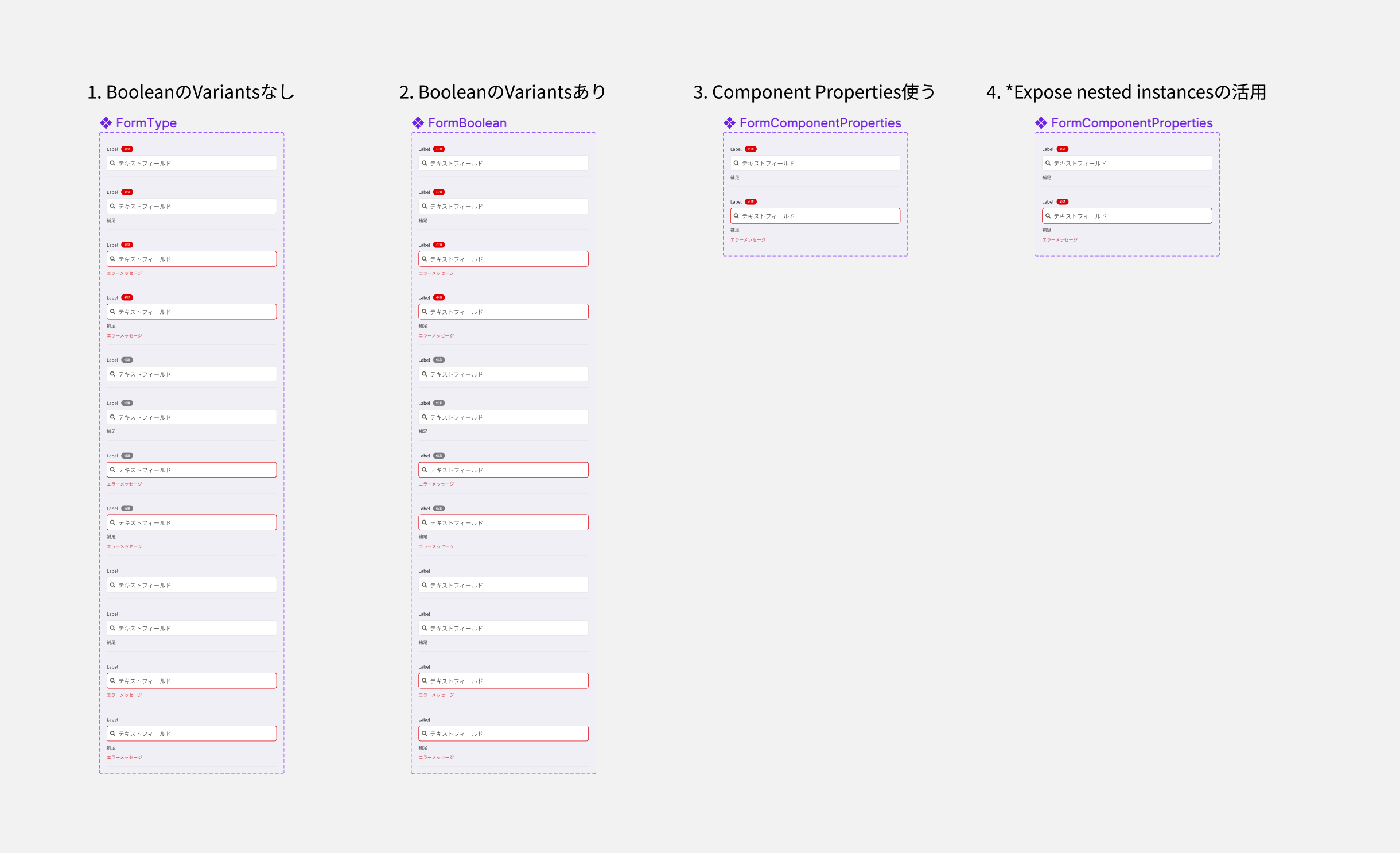
種類としては4つです、だんだん進化(?)していきます
- Component Properties使わない、BooleanのVariantsなし
- Component Properties使わない、BooleanのVariantsあり
- Component Properties使う
- Component Propertiesに加えてExpose nested instancesの活用(β版)
下記パターンの組み合わせで部品の種類を作成します。
ラベル:必須、任意、なし
補足メッセージ:あり、なし
エラーメッセージ:あり、なし
1. BooleanのVariantsなし
12種類のコンポーネントが存在します。インスタンスの種類が選びにくいです。
2. BooleanのVariantsあり
インスタンスの種類が選びやすくなりましたが、コンポーネントの種類数は減りません。
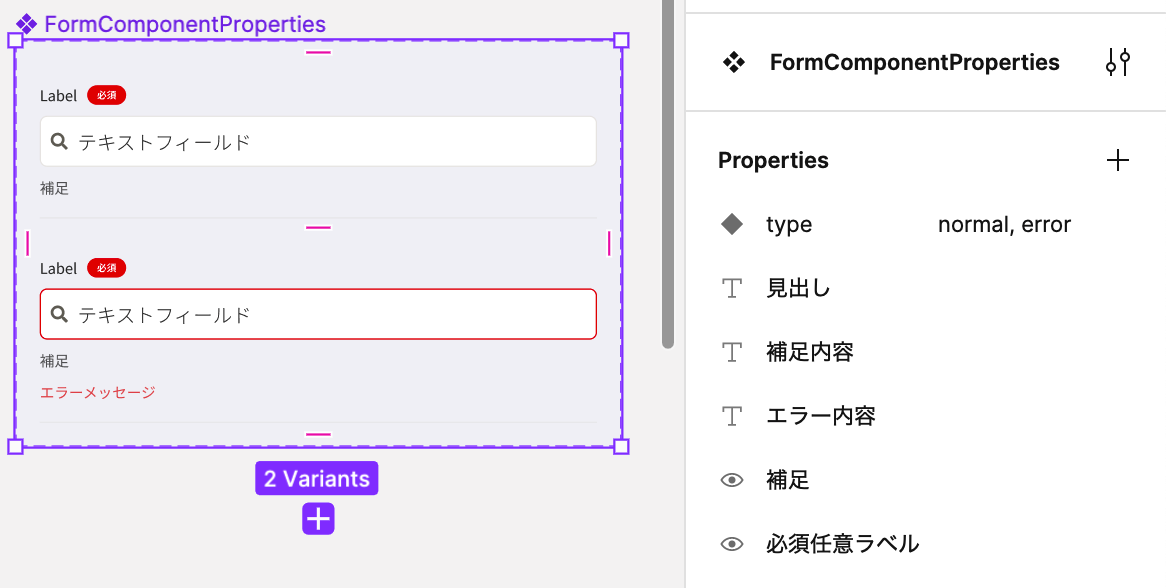
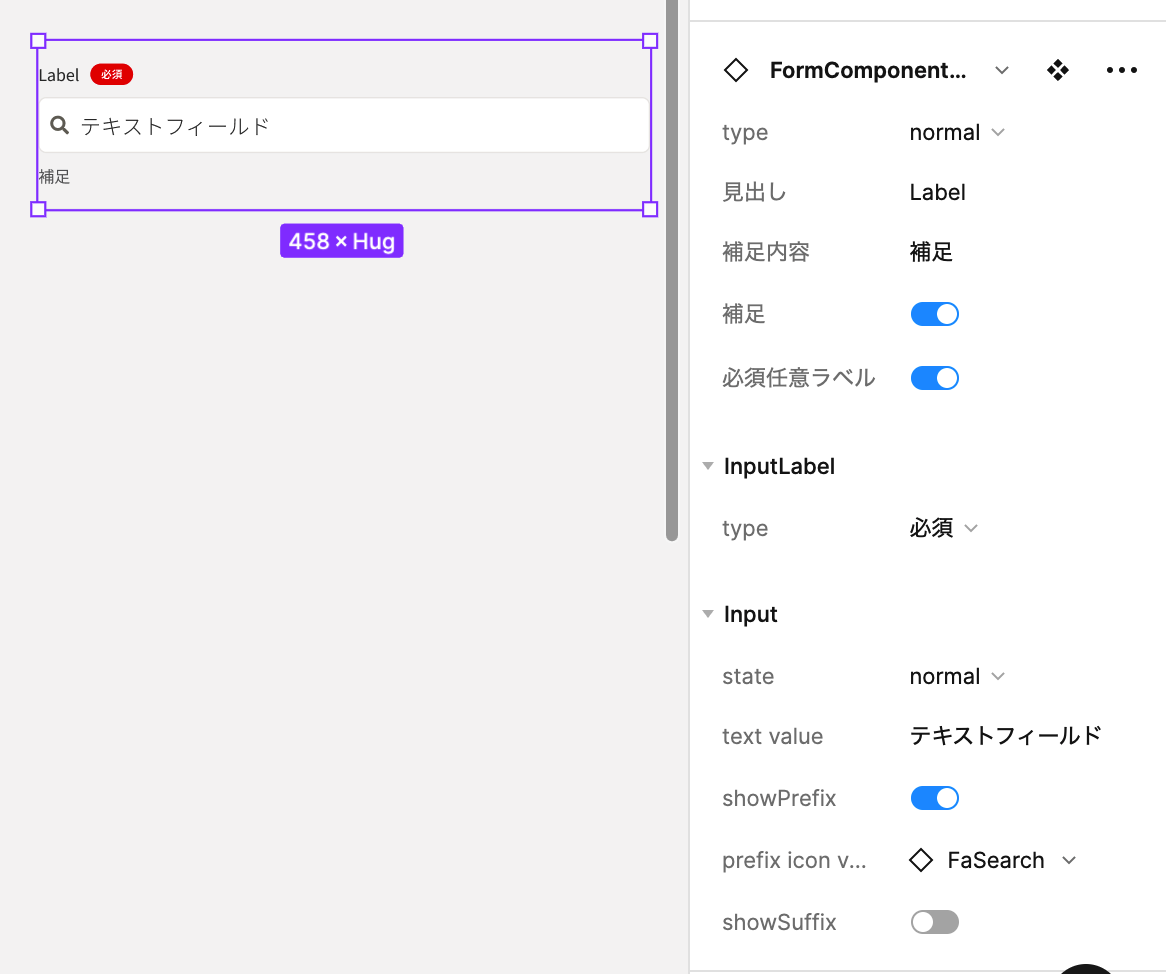
3. Component Properties使う
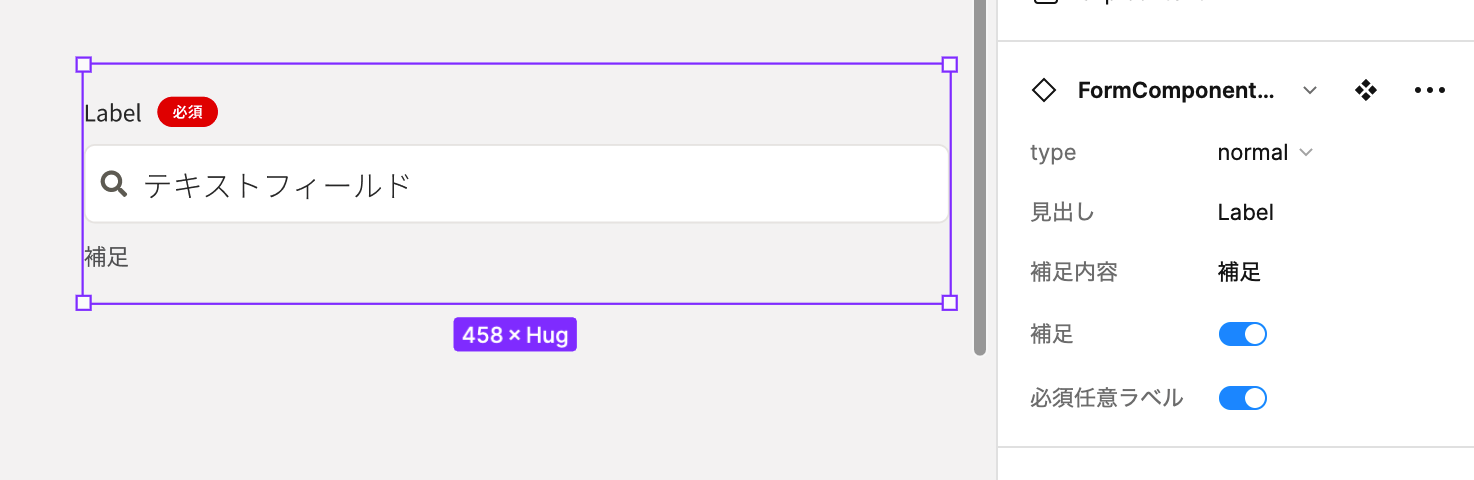
2種類のコンポーネントにできました。インスタンスの見出しや、補足内容のテキストを右側のデザインパネルで変更できます。
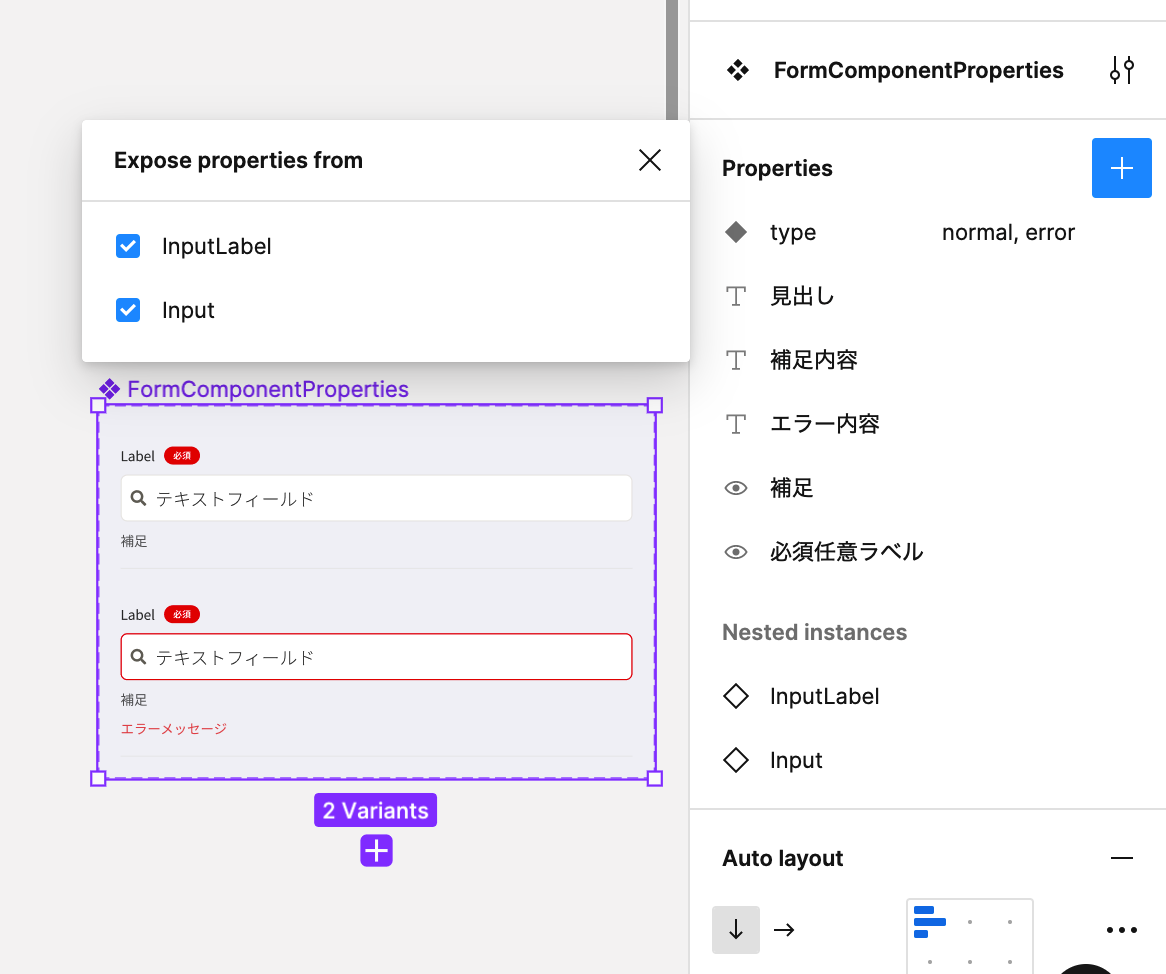
4. Component Propertiesに加えてExpose nested instancesの活用(β版)
さらにExpose nested instancesを活用すると、インスタンスのカスタマイズがしやすくなります。
コンポーネント

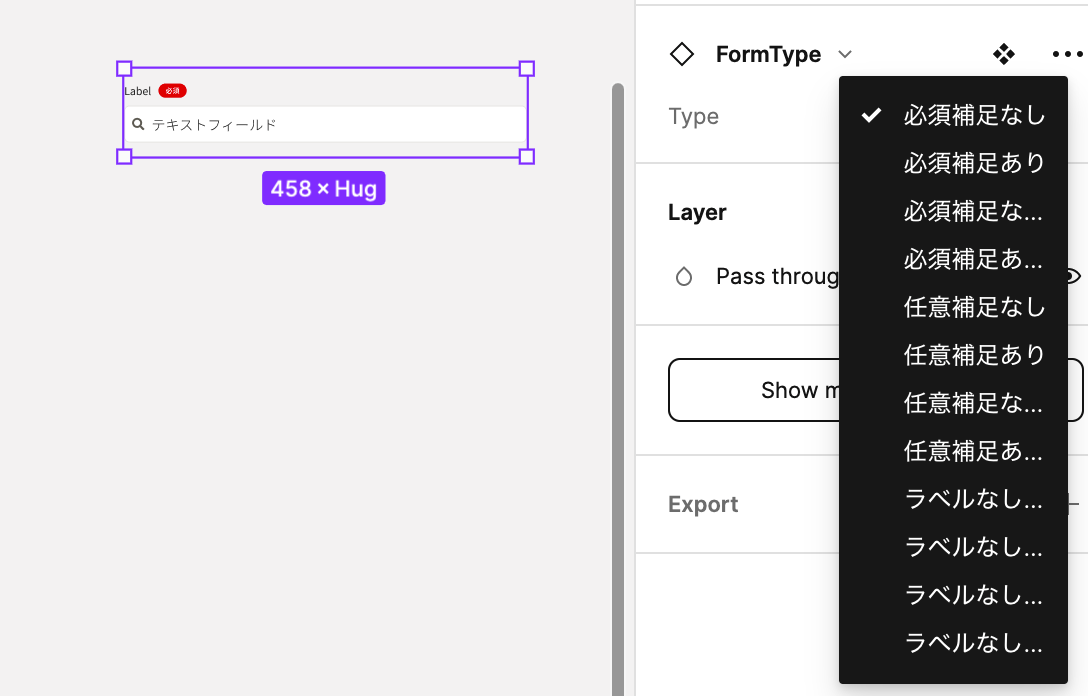
インスタンス

参考記事
まとめ
作り方について詳しく知るには
Component Properties 使っているFigmaファイル