マットを使わないチョロQ
Hiroshi Takagiと申します。普段は組み込みエンジニアをやっています。
今回はtoioの新しいアップデート機能を使ってチョロQを作ってみました。
toioと言えば絶対位置センサーですが、今回はそれを使わずに作ります。
そうすることで、専用のマットを使わなくてもどんなところでも遊ぶことができます。こんな感じ。
デジタルなチョロQ#toio pic.twitter.com/OKxHML1cC2
— Hiroshi Takagi (@TkgHrsh) October 14, 2020
まずモーターの回転速度を取得します。
早速ですがやっていきます。
はじめに、モーターの速度情報の取得を使って回転速度を取得します。
手でタイヤを動かしているときの速度値が取れるので、この値を蓄積することで、チョロQの動く長さを決めます。
これはデフォルト無効なので、使うには事前に以下設定で有効にする必要があるので注意です。モーターの速度情報の取得の設定
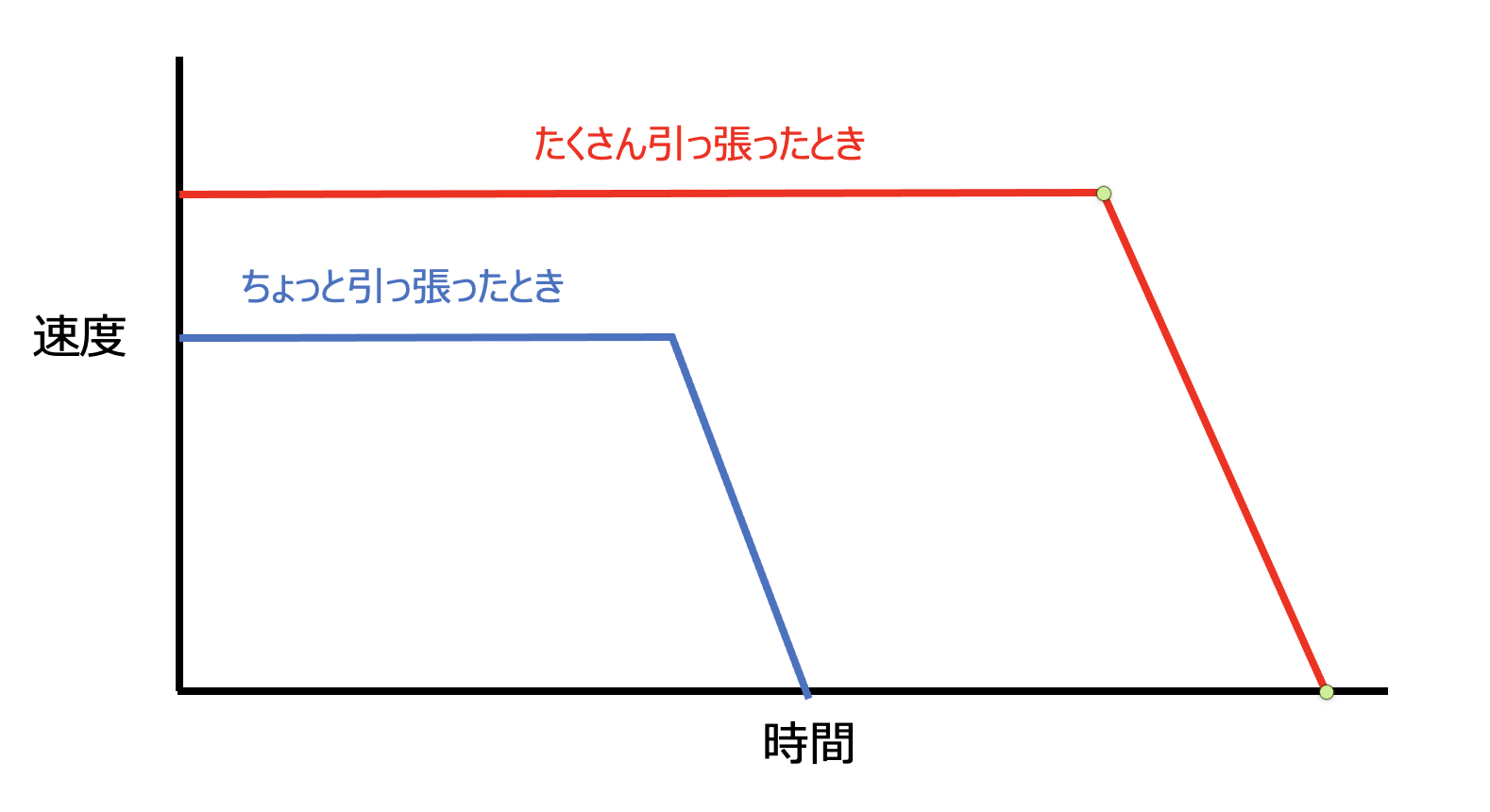
動きは加速度指定付きモーター制御を使う
チョロQの動きって、ビューンて進んでヒューって止まる感じだったので、
こんな風に、開始の速度と停止し始めるタイミングを引っ張った距離で調整します。
加速度のコントロールはキューブにお任せして加速度指定付きモーター制御を使いました。
実装してみる
今回toiojsを使いましたが、ライブラリがまだ新しい機能に対応していなかったので、自分で修正しました。
こちらは本家の修正に期待して、アプリケーション側の実装だけ記載します。(実装が雑でゴメンなさい)
const { NearestScanner } = require('@toio/scanner')
async function main() {
// start a scanner to find nearest cube
const cube = await new NearestScanner().start()
// connect to the cube
await cube.connect()
let sumLeft = 0
let sumRight = 0
let moveState = 0
let moveDelayTimer
cube.on('motor:speed-feedback', (data) => {
console.log(data)
if (data.left === 0 && data.right === 0) {
if (moveState === 0) {
if (sumLeft + sumRight > 20) {
moveState = 1
moveDelayTimer = setTimeout(()=> {
const power = (sumLeft + sumRight) / 20
const curve = (sumRight - sumLeft) / 2
moveState = 2
console.log('move', power, curve)
cube.playPresetSound(1)
cube.turnOnLight({durationMs: 2550, red: 255, blue: 0, green: 0}, 1)
cube.moveWithAcc(-power, curve, 0, 0)
setTimeout(() => {
console.log('stopping')
cube.moveWithAcc(0, 0, 20, 0)
}, power * 10)
}, 500)
}
}else if(moveState === 2){
cube.turnOffLight()
cube.playPresetSound(2)
console.log('stopped')
moveState = 0
sumLeft = 0
sumRight = 0
}
}else{
if(moveState === 0){
sumLeft += data.left
sumRight += data.right
}else if (moveState === 1){
moveState = 0
clearTimeout(moveDelayTimer)
}
}
})
cube.setMotorFeedbackEnable(1).then((result) => {
console.log(result)
})
}
main()
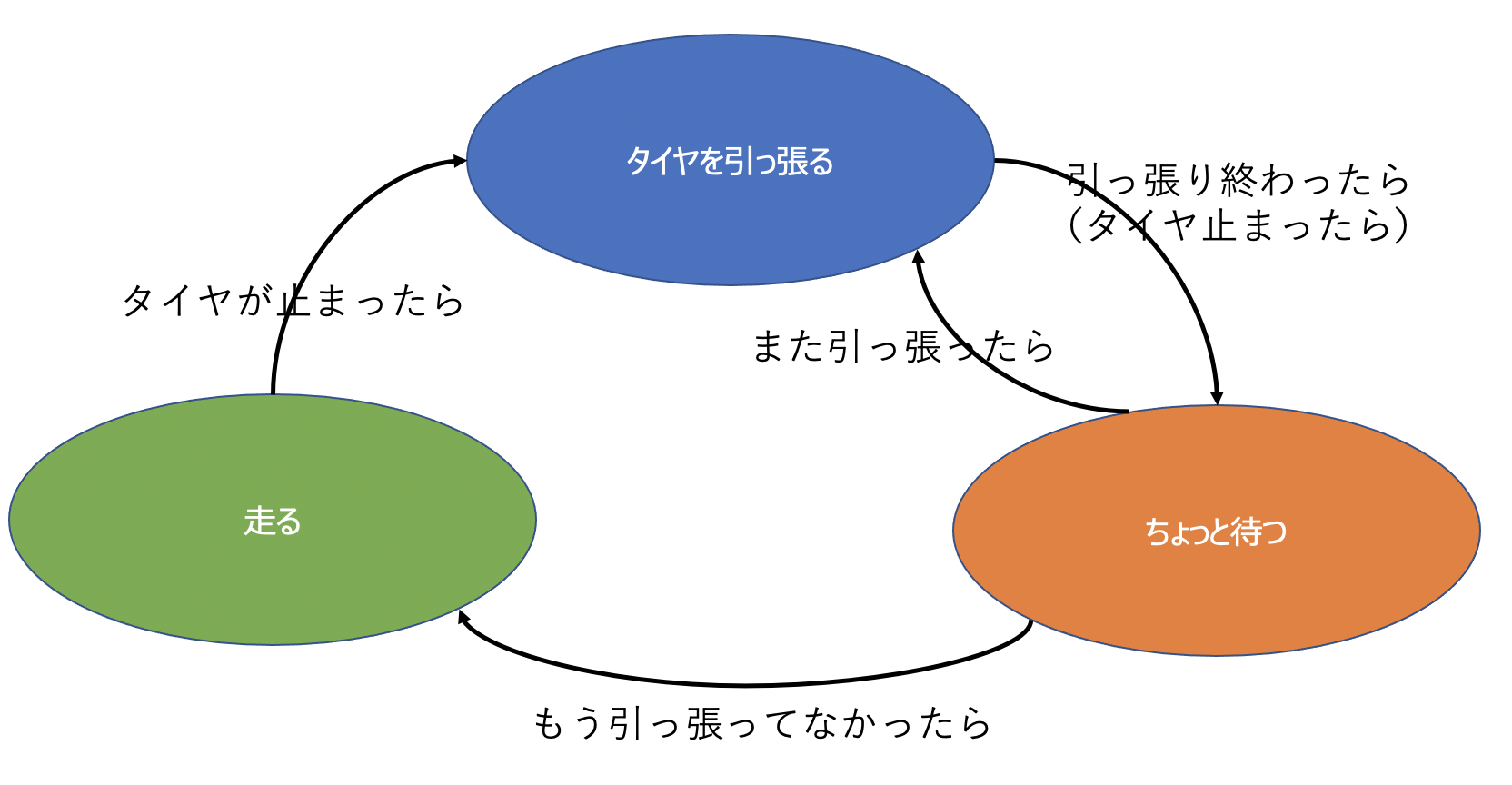
ポイントは、簡単な状態繊維を作っています。
タイヤを引っ張っている最中はどんどん値を蓄積していきます。
タイヤの動きが止まったら、ちょっと待ちます。
これはチョロQって
「引っ張って→持ち上げて移動して→また引っ張って」
という順番で動かすので一時的にタイヤが止まる時をケアしてます。
走らせてから一定時間後に加速度付きで停止命令を発行して、またタイヤが止まったら最初に戻ります。
おわり
ちょっと駆け足でしたが、今回はチョロQのご紹介でした。
デジタルなチョロQにしかできないことは、モーター左右の回転数を別々に取得できるので、
こんな風にカーブして走らせることができます。
デジタルなチョロQはカーブができます。#toio pic.twitter.com/0Ylnmk4cbE
— Hiroshi Takagi (@TkgHrsh) October 15, 2020
他にもデジタルになったことでいろいろ拡張できると思うので、もし何かアイデアあれば教えてください。
それではまた!