おはようございます。
今回はUIデザインをやる機会が増え、最近はFigma触りっぱなしなので備忘録として書いていきます
この記事の目的
XDなど軽く触った事がある向けにFigmaの使い方についてまとめていきます
最後まで読めば簡単な画面ぐらいはできる可能性が・・・!
最初に基本的な使い方の説明、最後に気を付けるポイントを書いてますので目的に沿って飛んでください
始め方
Figmaはブラウザ上で操作できますのでまずはアカウントを発行します
Figma公式
ログインを求められるのでgoogle等のアカウントを利用して登録しましょう
これで使い始めれるようになります。
基本操作
フレーム作成まで
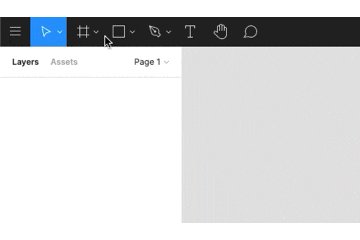
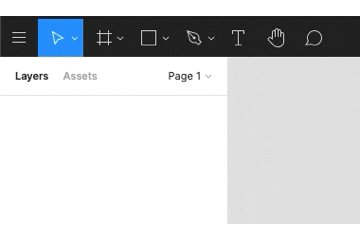
ログイン後、以下の+アイコンをクリックすると編集画面に遷移します。

あとはお絵かきタイム
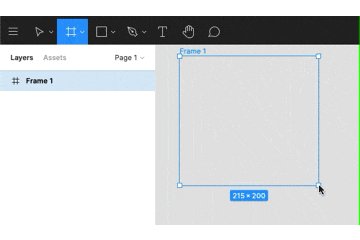
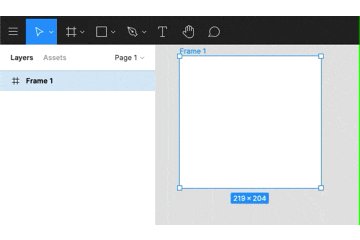
以下のハイライト部分をクリックして編集箇所をドラック&ドロップするとFlameが作成できます
画面枠や、モーダルの画面枠を作成するときはフレームで作成するのがオススメです

もしくは右ナビゲーションバーに以下の項目が表示されるので該当箇所をクリックすると生成されます

要素作成
枠が作成できたので要素を作っていきます
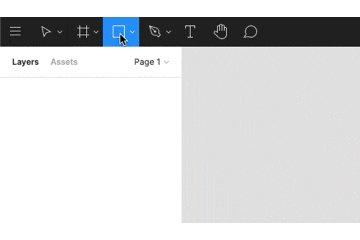
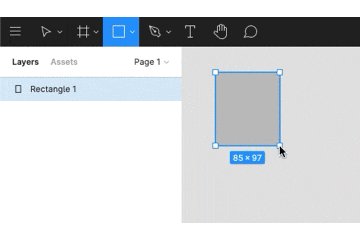
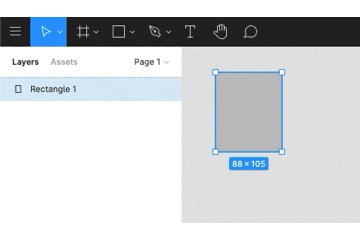
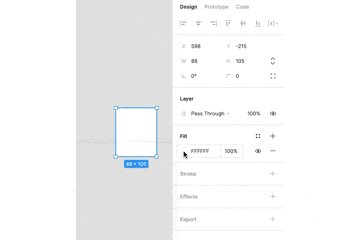
以下のハイライト部分をクリックして編集箇所をドラック&ドロップすると灰色で塗り潰された四角が作成できます

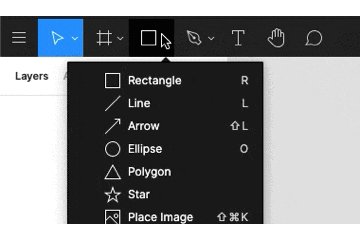
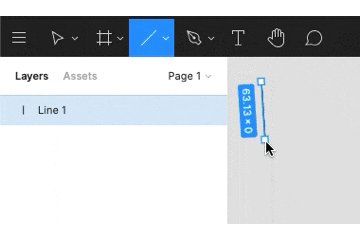
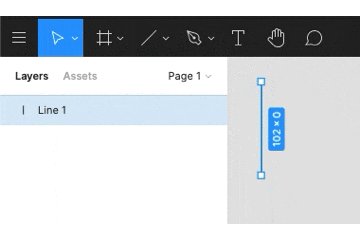
一本線を引きたい場合は∨をクリックするとセレクト要素として色々でてくるので一本線をクリックして編集画面で操作すると引けます
※Shiftを押しながら引くと四角は正方形、一本線は25°間隔で線を引けます

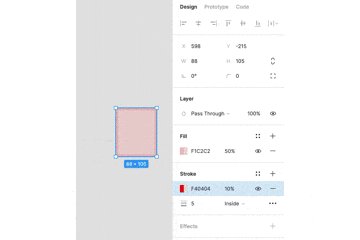
要素編集
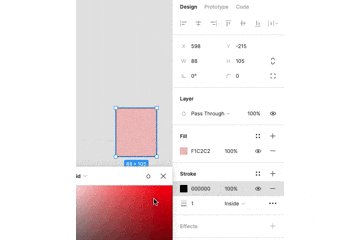
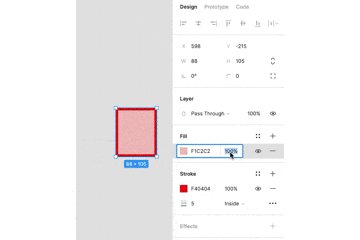
右側のメニューでは塗りつぶし、線の太さ・色などを設定出来ます
※四角要素は枠の丸みを設定出来ます

Frame・Group・Component使い分け
ここからは似てるようで違うFrame・Group・Componentの使い分けについて書きます
上の概念は全て要素をまとめる時に使用します
しかし、微秒に使い勝手が違うので一つ一つ解説します
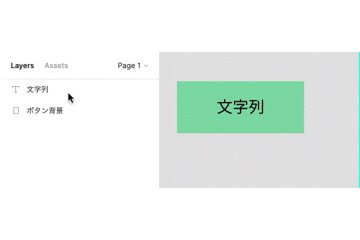
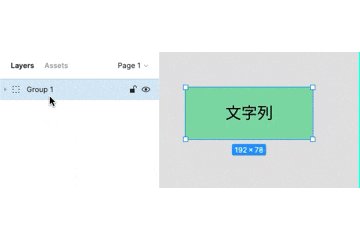
Group
これは大事な概念で、一般的なフォルダの使い方でOKです。
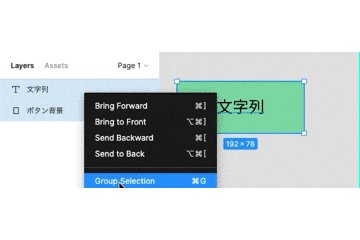
操作方法:対象をクリックして右クリック、Group selection

Frame
これも大事な概念で、Groupの上位版です。
Frameにすると
・別要素をドラッグ&ドロップすると自動的にFrame内の括りになる

・cssの基準点は画面全体からFlameになる(CSSとか使用する予定がある、設計図の反映するときはオススメ)
操作方法:対象をクリックして右クリック、Frame selection
Component
実はこれが一番大事な概念。親要素と同期機能
コピー元を編集すると、コピー先の対象要素も自動で変更されます。
大きいComponentで括ると部分変更しづらくなってしまうので、程よい単位で括るのが重要
操作方法:対象をクリックして右クリック、Create Component

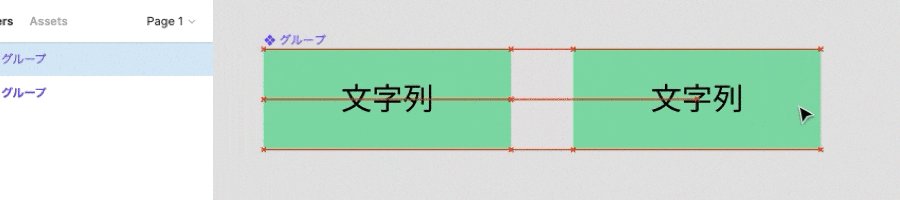
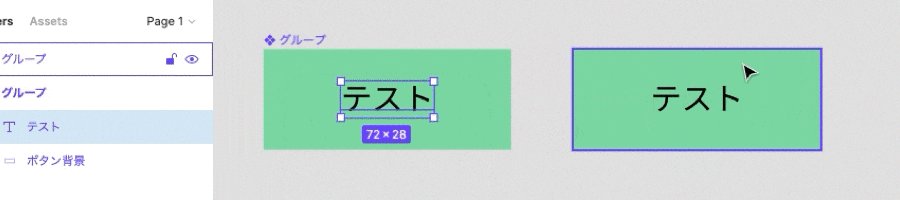
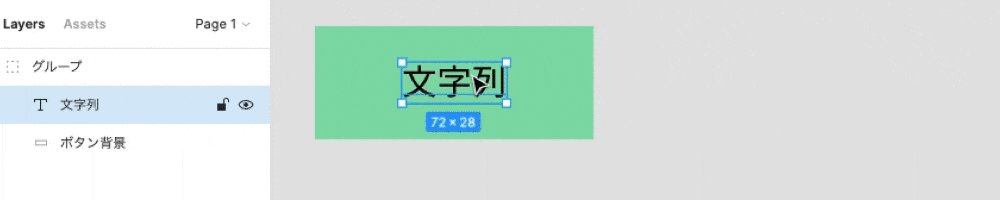
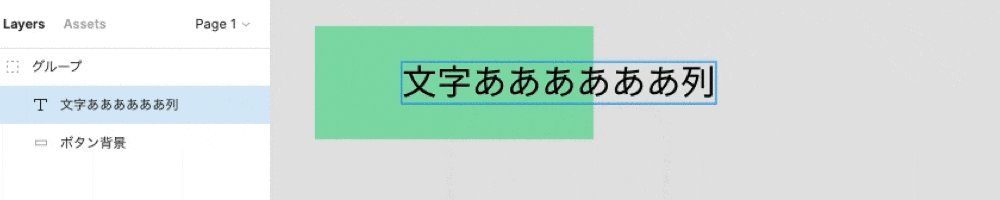
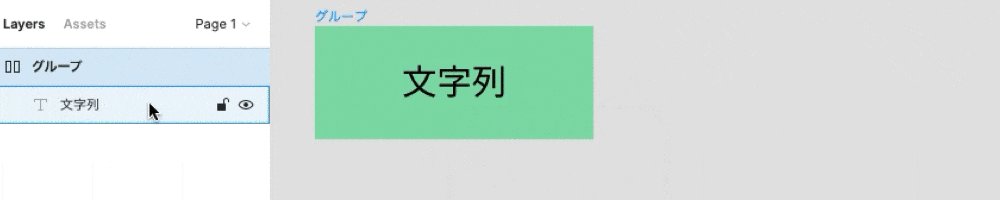
AutoLayout
これも多分大事な概念?
割と最近追加された機能で↓のgifの通り、子の要素を監視して自動で良い感じで調整してくれる機能です。(左右上下マージンの設定できます)
操作方法:対象をクリックして右クリック、 Add Auto Layout

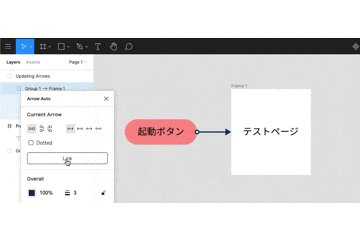
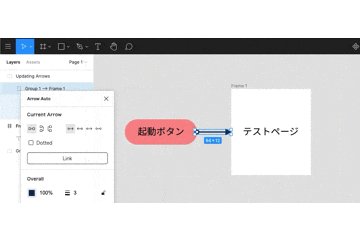
画面遷移図に便利なプラグイン
arrow autoというプラグインをいれると遷移図で必要な線が引けます。
使い方は簡単で、対象の要素二つを選択してLinkボタンを押すと線を引いてくれます。
Update Positionsをオンにすると要素を移動しても自動で線が追従してくれます。