シーケンス図書くのめんどくさい
ExcelやFigmaとか図形を直接動かしてシーケンス図を書くのぶっちゃけめんどくさい。。
コードでシーケンス図書けるToolないかなと探していたところ、SequenceDiagramというWebサービスを見つけたので紹介いたします。
SequenceDiagramとは
・登録不要で使えるシーケンス図作成WEBサービス
・画像/SVGで保存できる
・URLで共有などもできる
実際に使ってみよう
タイトルとオブジェクトの生成
titleでシーケンス図
actorでシステム外のオブジェクト
participantでシステム内のオブジェクト
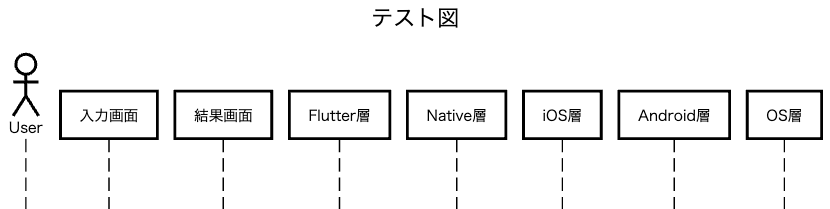
title テスト図
actor User
participant 入力画面
participant 結果画面
participant Flutter層
participant Native層
participant iOS層
participant Android層
participant OS層
処理の流れ
先ほど定義したオブジェクトを使って処理の流れを書きます。
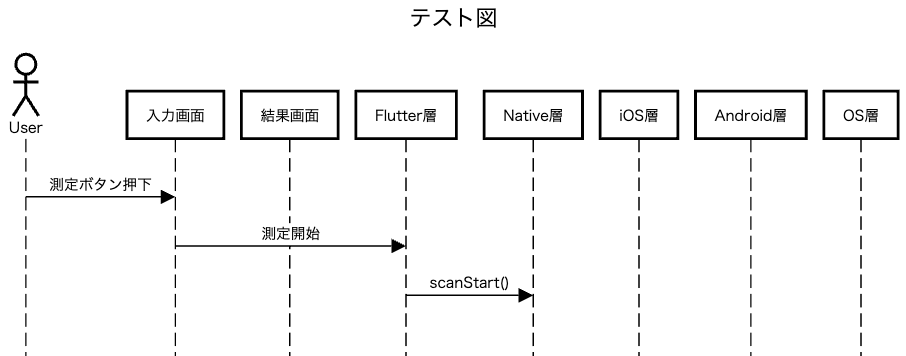
// オブジェクト->オブジェクト:表示したいテキスト
User->入力画面:測定ボタン押下
入力画面->Flutter層:測定開始
Flutter層->Native層:scanStart()
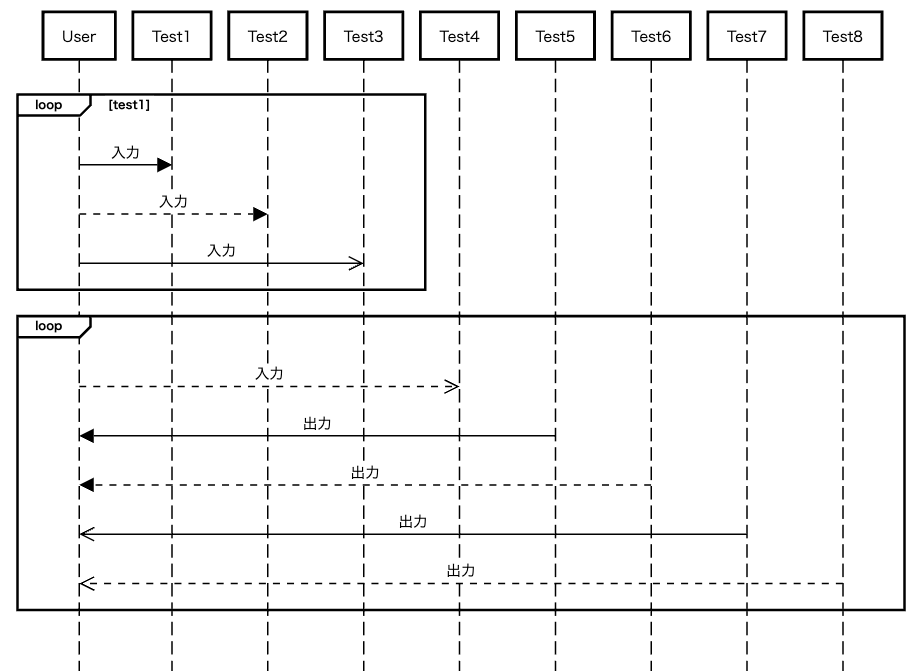
矢印の種類
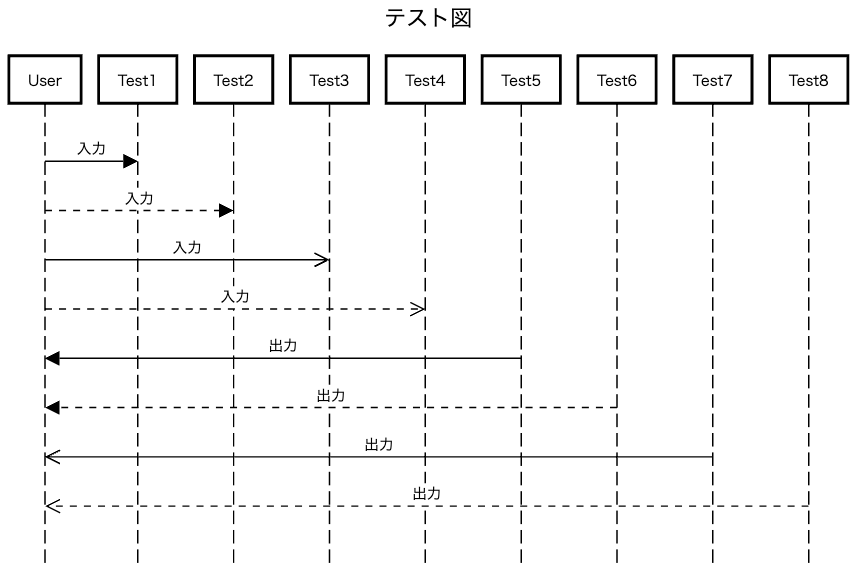
以下のように計4種類の矢印を書くことができます。
User->Test1: 入力
User-->Test2: 入力
User->>Test3: 入力
User-->>Test4: 入力
User<-Test5: 出力
User<--Test6: 出力
User<<-Test7: 出力
User<<--Test8: 出力
条件分岐
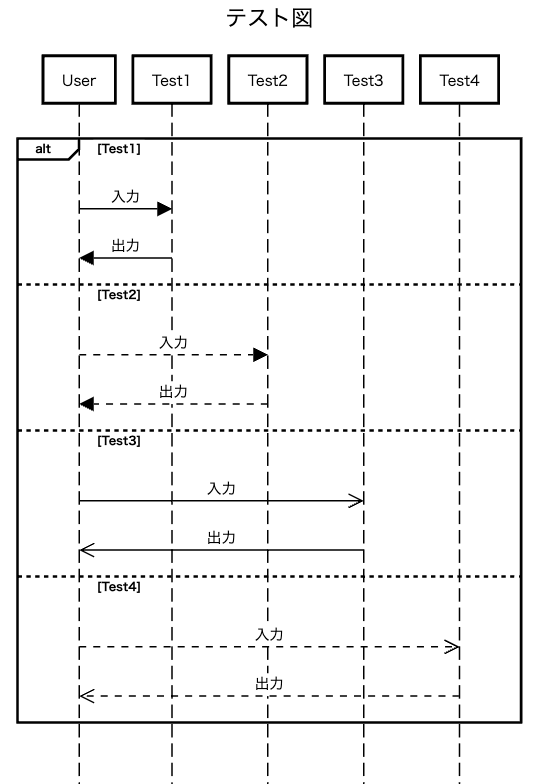
以下のようにaltで条件分岐を生成でき、条件の数に応じてelseで追加できます。
alt Test1
User->Test1: 入力
User<-Test1: 出力
else Test2
User-->Test2: 入力
User<--Test2: 出力
else Test3
User->>Test3: 入力
User<<-Test3: 出力
else Test4
User-->>Test4: 入力
User<<--Test4: 出力
end
ループ処理
以下のようにループ処理もかけます。
loop test1
User->Test1: 入力
User-->Test2: 入力
User->>Test3: 入力
end
loop
User-->>Test4: 入力
User<-Test5: 出力
User<--Test6: 出力
User<<-Test7: 出力
User<<--Test8: 出力
end
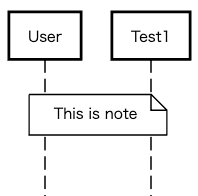
Note
何か説明を書き記したい場合は、以下のようにすることができます。
note over User,Test1:This is note
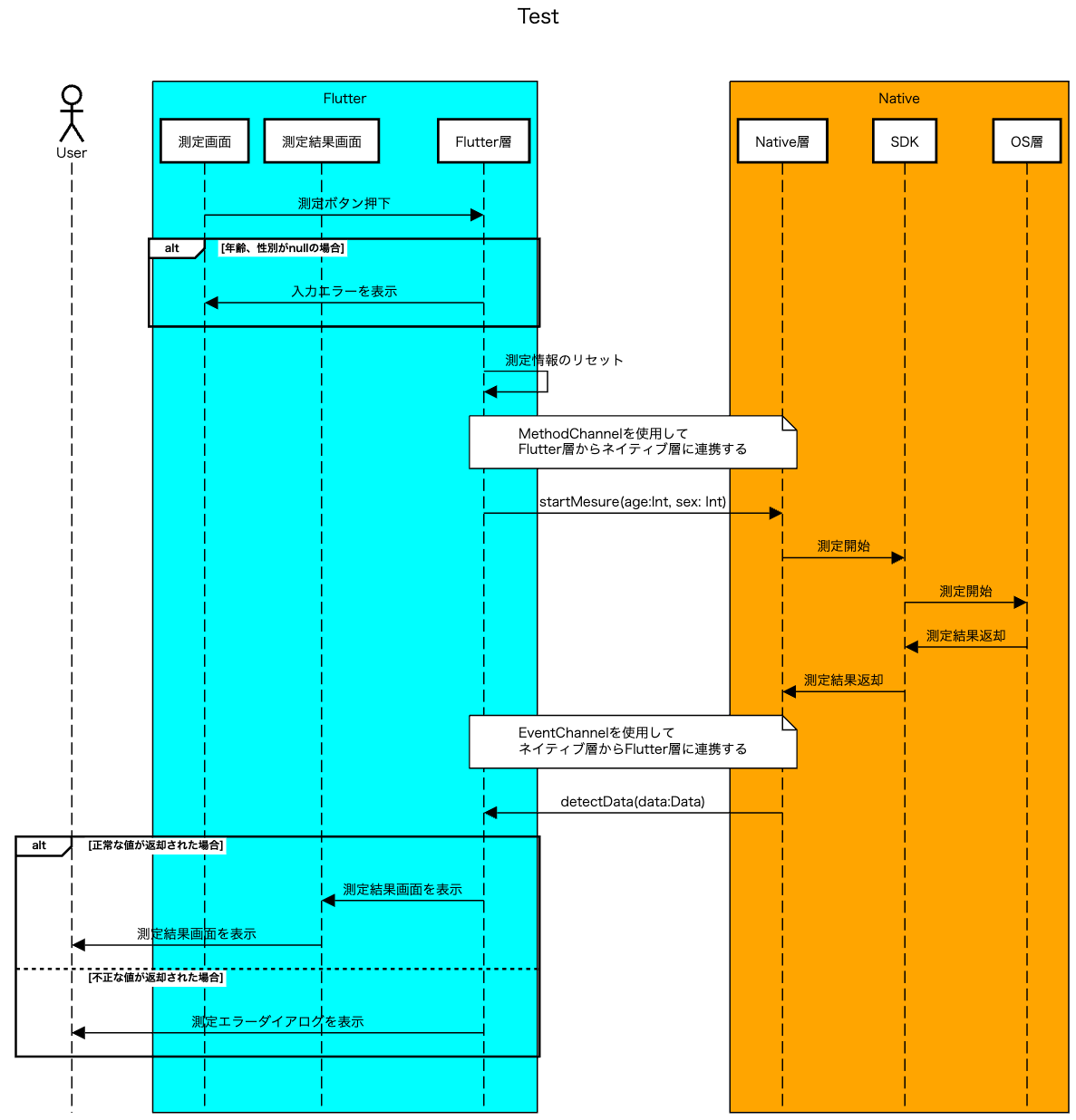
実際に書いてみた
簡単なシーケンス図を書いてみました。
結構短い時間で簡単にかけて、見た目もいい感じですね。
今回紹介した機能以外にも色々な機能があり、シーケンス図の作成にとても役に立つツールだと思うので、是非皆さんも使ってみてはいかがでしょうか。
title Test
actor User
participantgroup #cyan Flutter
participant 測定画面
participant 測定結果画面
participant Flutter層
end
participantgroup #orange Native
participant Native層
participant SDK
participant OS層
end
測定画面->Flutter層:測定ボタン押下
alt 年齢、性別がnullの場合
測定画面<-Flutter層:入力エラーを表示
end
Flutter層->Flutter層: 測定情報のリセット
note over Flutter層,Native層: MethodChannelを使用して\nFlutter層からネイティブ層に連携する
Flutter層->Native層:startMesure(age:Int, sex: Int)
Native層->SDK:測定開始
SDK->OS層: 測定開始
SDK<-OS層:測定結果返却
Native層<-SDK:測定結果返却
note over Flutter層,Native層: EventChannelを使用して\nネイティブ層からFlutter層に連携する
Flutter層<-Native層: detectData(data:Data)
alt 正常な値が返却された場合
Flutter層->測定結果画面:測定結果画面を表示
測定結果画面->User:測定結果画面を表示
else 不正な値が返却された場合
Flutter層->User:測定エラーダイアログを表示
end
参考