目次&機能一覧(工夫した点まとめ)
1.制作背景
2.要件定義とアイディア出し
3.機能一覧
4.地味な苦労ポイント
5.さいごに
〆スピウェアに付けた機能は以下12機能です。
| 機能一覧 | 工夫したポイント | |
|---|---|---|
| 1 | アイテム機能 (新規作成/表示/編集/削除) | 工夫した点 |
| 2 | コーディネート機能 (新規作成/表示/編集/削除) | 工夫した点 |
| 3 | 絞り込み検索機能 | 工夫した点 |
| 4 | いいね機能(Ajax) | 工夫した点 |
| 5 | コメント機能 | 工夫した点 |
| 6 | ユーザー機能 (新規作成/表示/編集/削除) | 工夫した点 |
| 7 | フォロー&アンフォロー機能 | 工夫した点 |
| 8 | ブロック機能 | 工夫した点 |
| 9 | 通知機能 | 工夫した点 |
| 10 | 天気予報機能 | 工夫した点 |
| 11 | 権限管理機能 | 工夫した点 |
| 12 | ログイン機能(devise未使用) | 工夫した点 |
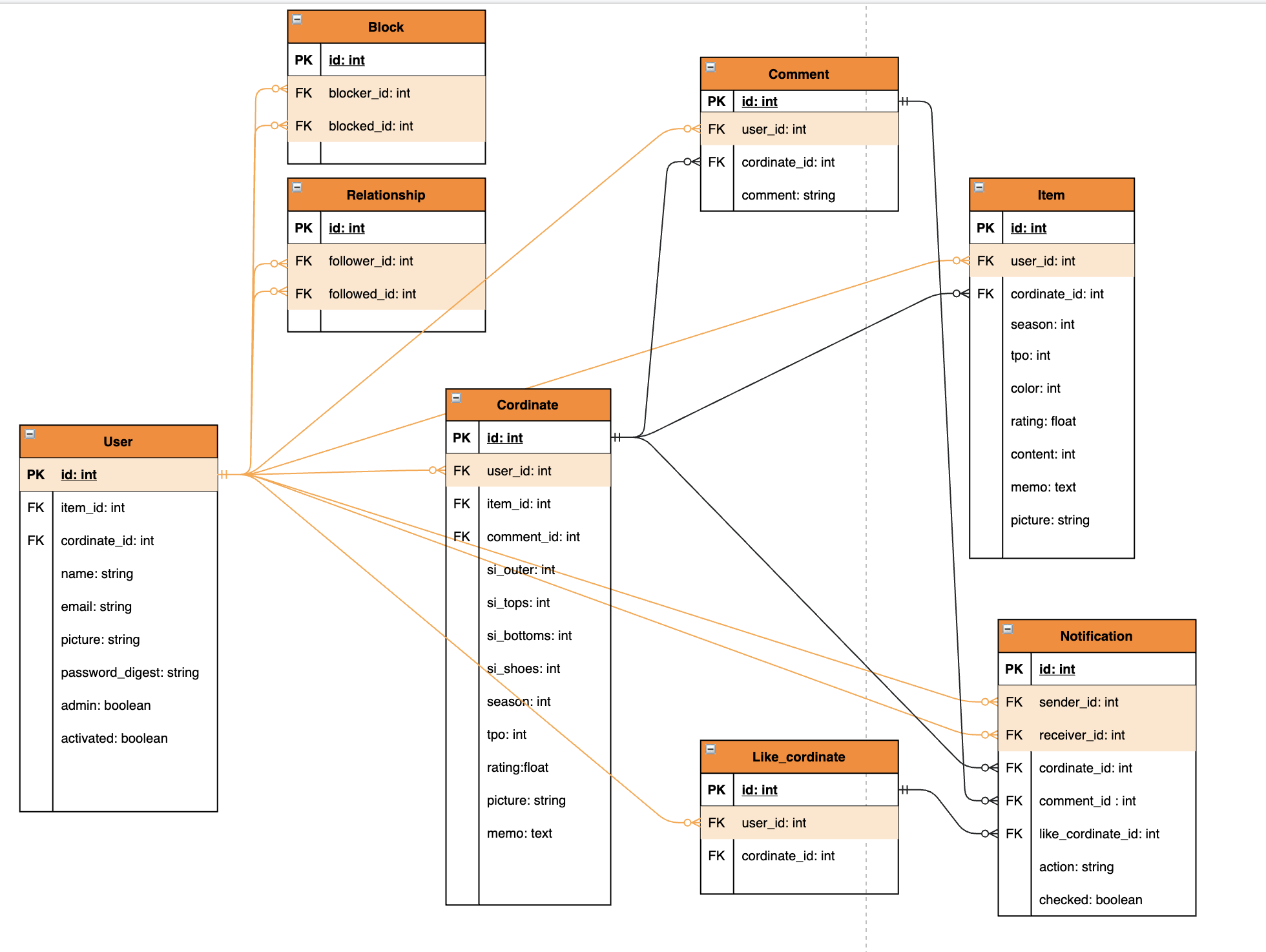
ER図
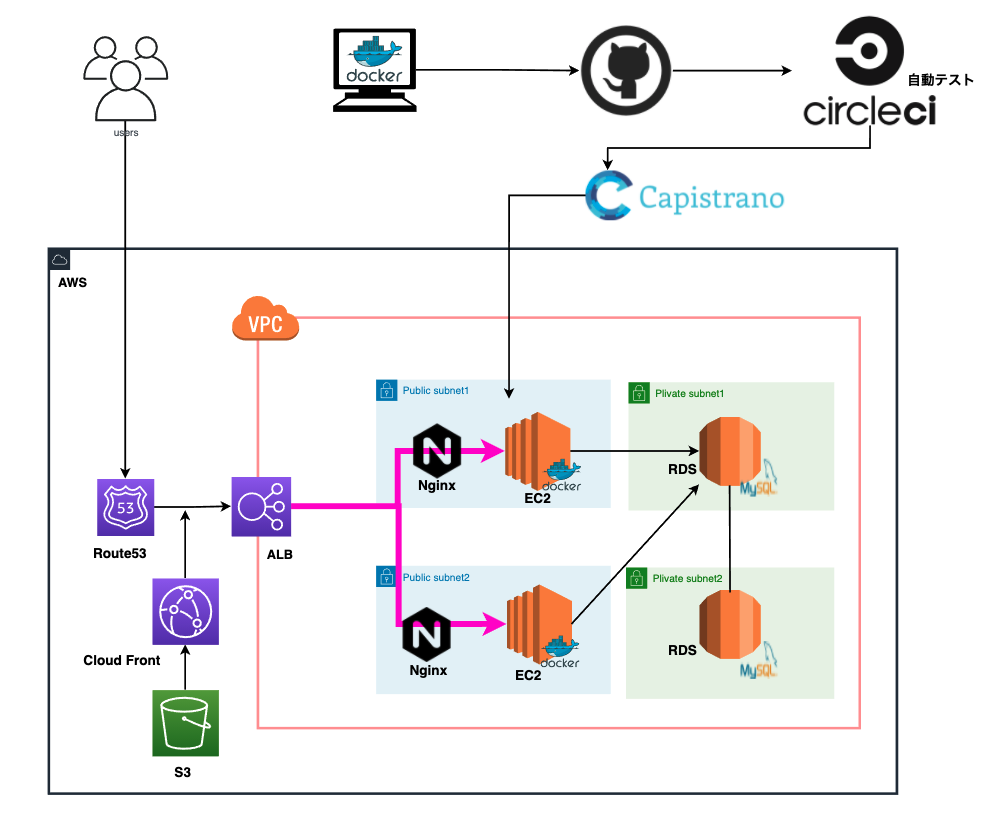
インフラ完成予想図
制作背景
テンションがアガル服に袖を通して1日を過ごしたい。 いまあるクローゼットの中から季節・気分・TPOに合わせたコーディネートを選んでファッションを楽しみたい。 でも、服選びに時間をかけたくないそんなワガママを叶えるためにアプリを作成しました。 100人いたら、100通りの個性と好きなファッションがある、そんな個性を尊重していきたい![]()
要件定義とアイディア出し
服を選ぶ時に重要な要素を考えてみました。
さぁ外出しようかという時、何を考えて服を選んでいるか振り返りました![]()
大きく3つに分けられます。
-
 人からどう見られるか:客観軸
人からどう見られるか:客観軸
-
 自分が好きな服かどうか:主観軸
自分が好きな服かどうか:主観軸
-
 動きやすさ・重さ・着心地:機能軸
動きやすさ・重さ・着心地:機能軸
衣替えという言葉があるように、機能軸は先人の知恵に従い、季節にあった服を着れば満たせます。某ECサイトを参考にしても、売る側の視点からみるとアタリマエすぎて載っていませんが、クローゼットの中の服を選んで着る側の視点から考えると季節は超重要です!!
主観軸は、ズバリ好き嫌いです。比較評価を可能にするために、5段階評価を取り入れました。
客観軸は、TPOという便利な言葉があリます。時と場合によって私たちは服を選んでいます。ただ、人目を気にしてばかりもツマラナナイため、アプリには主観軸の気分の要素も加えました。
さらに、マインド・マップでアイディアの展開・深堀・整理しました。
やりたいことを発散させた後は、できるできないの技術問題があり(未経験の初学者であるため)、現実と折り合いをつけ
ブラッシュアップした結果が以下です。
学習しながらデータベース設計を考えて行き着いた
最終結果は以下です。
ユーザー目線で追加した工夫要素
| 機能 | Gem | |
|---|---|---|
| ① | 天気予報機能 | Weather API |
| ② | 権限管理機能 | cancancan |
| ③ | 絞り込み検索機能 | ransack |
| ④ | フォロー&アンフォロー機能 | × |
| ⑤ | ブロック機能 | × |
| ⑥ | 画像アップロード機能 | CarrierWave |
| ⑦ | 簡単ログイン機能 | × |
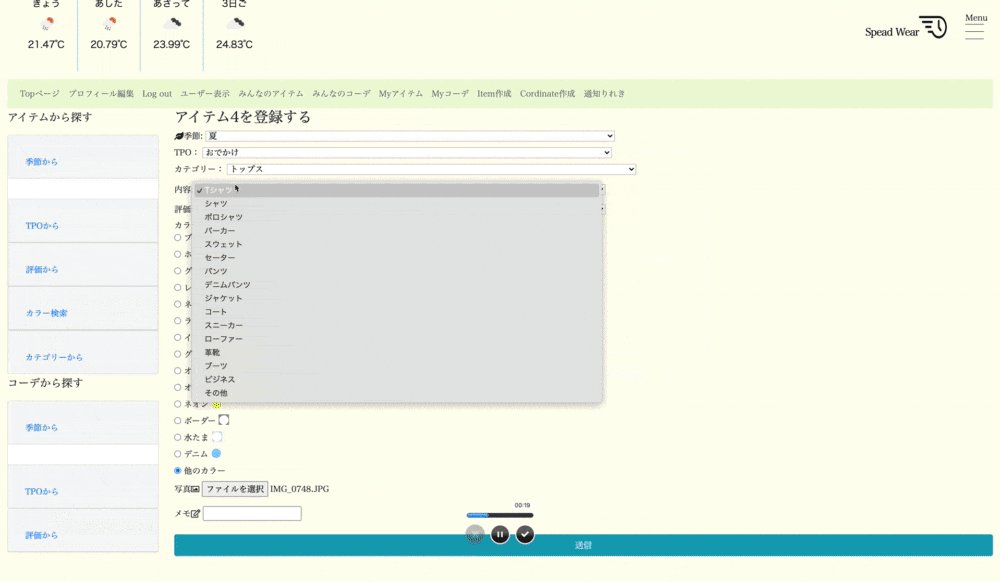
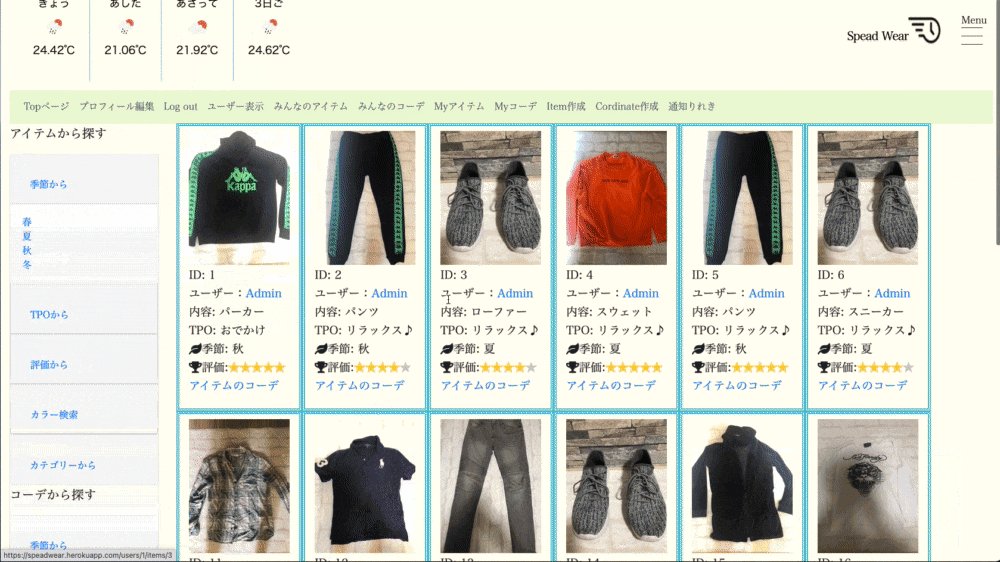
#1. アイテム機能
概要
アイテム機能
コーディネートの元になる、アイテム(服)をCRUD(新規作成/表示/編集/削除)する機能です。
アイテム機能の工夫した点
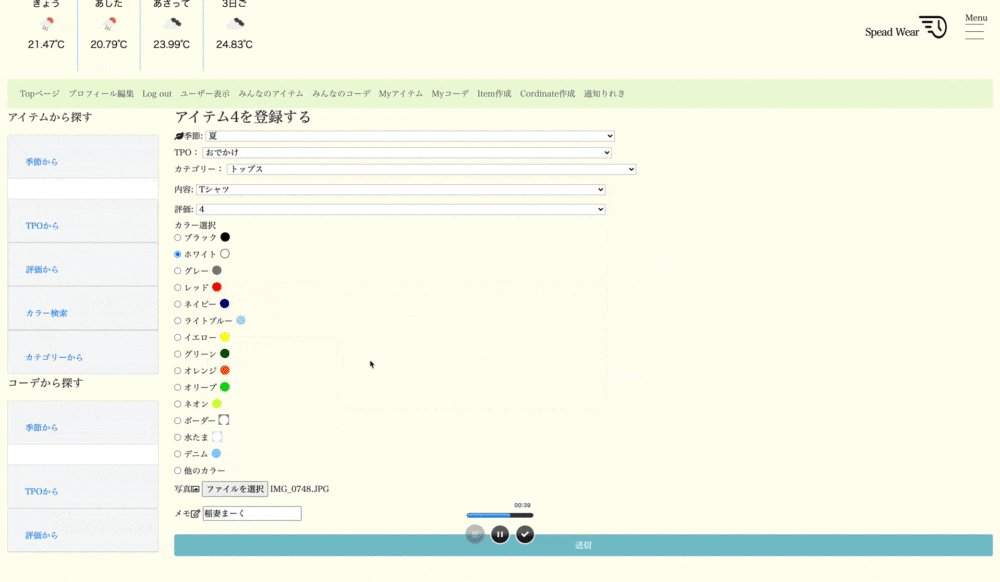
①項目えらび
登録項目が多いとユーザー体験がわるくなる。とはいえ、項目が少なすぎるとアプリに登録して検索する意味がないというジレンマがありましたが要件定義とアイディア出しをもとに重要な要素に絞り込みました。
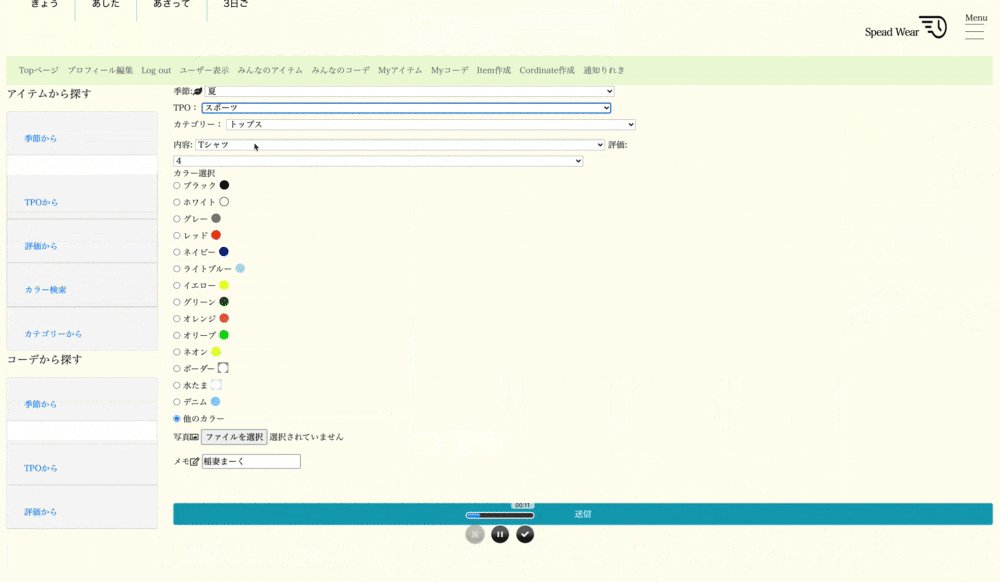
②カラーバリエーション
黒・紺・グレー・白は鉄板ですが。。。新しい自分のコーディネーを発見してオシャレを楽しんで欲しい。そんな気持ちから、カラーバリエーションは14色あります。
③enumの使用
項目えらびで選んだ要素を細分化して、Modelデータベースに登録する方法の検討がつきませんでした。下記記事を参考に知恵をしぼりました。
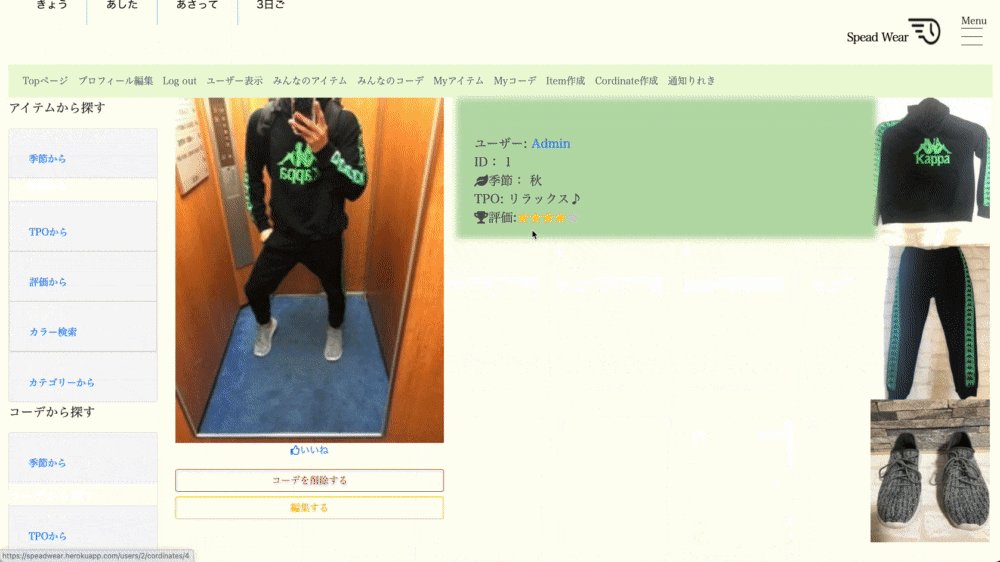
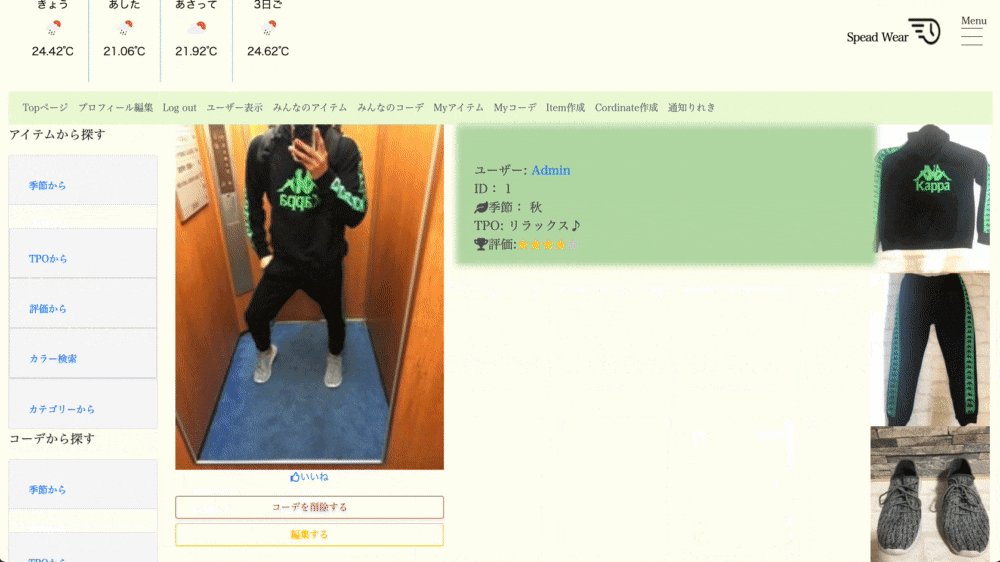
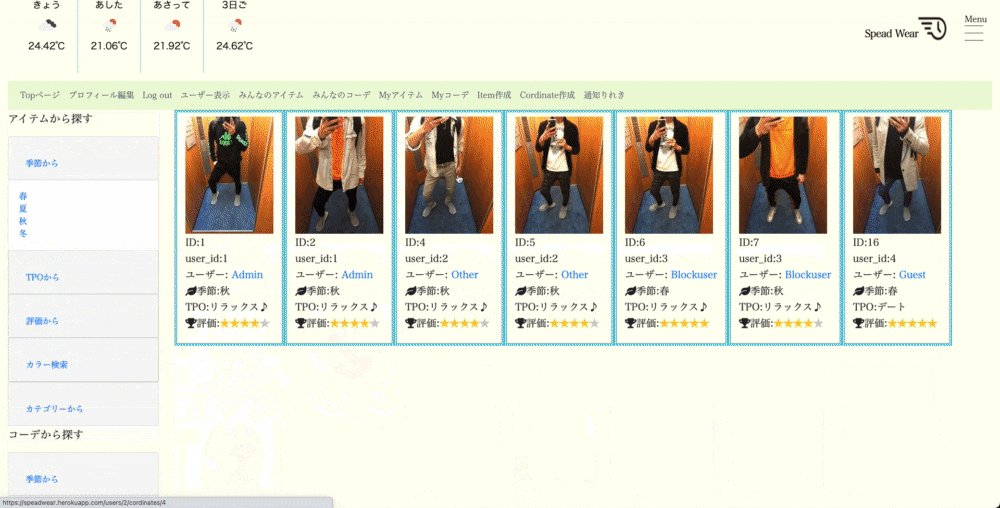
2. コーディネート機能
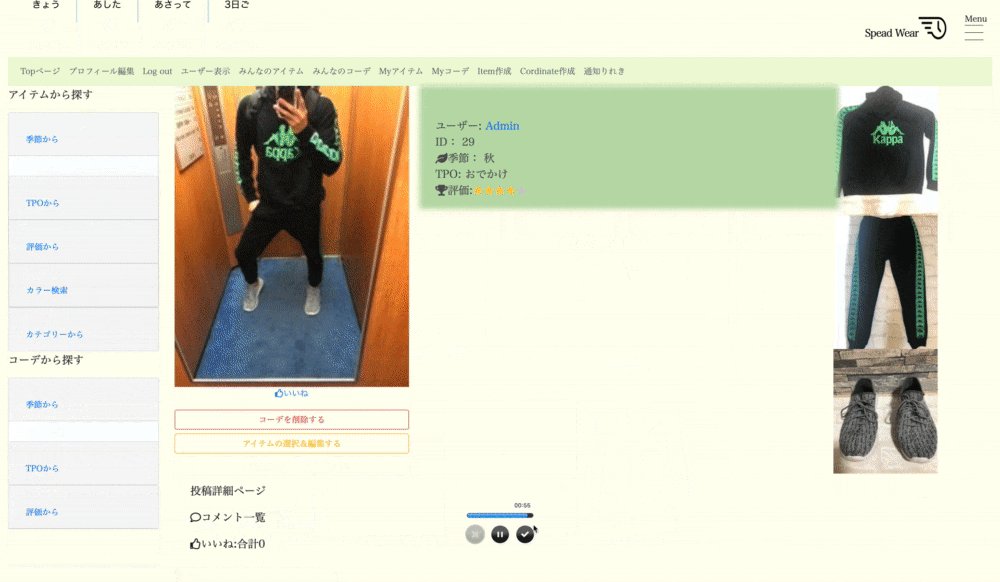
概要
コーディネートをCRUD(新規作成/表示/編集/削除)する機能です。
ブロック機能/ いいね機能/ コメント機能と関連しています。
コーディネート機能の工夫した点
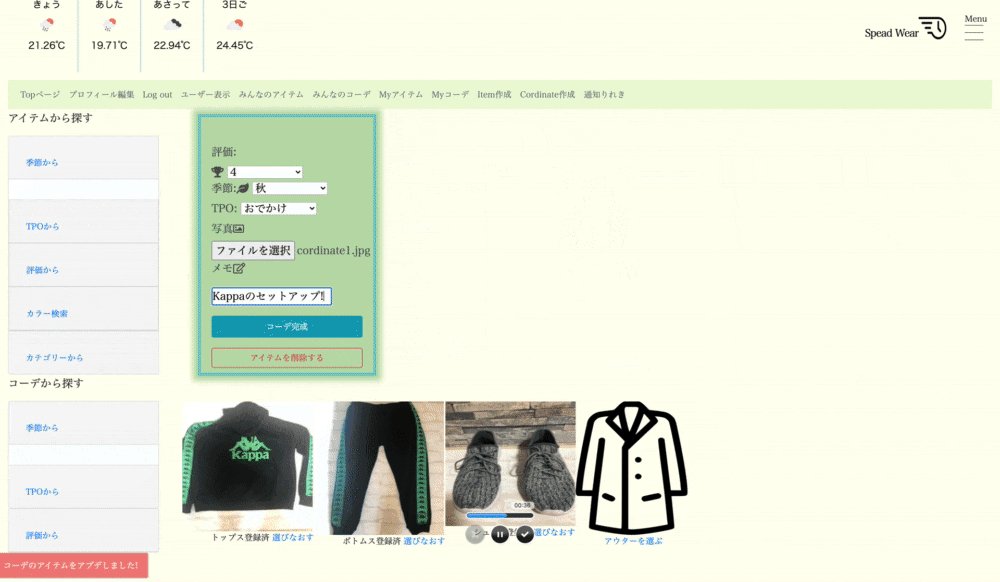
①2段階編集
コーディネートは、アウター・トップス・ボトムス・シューズの組み合わせで完成されます。どうすれば、アイテムがコーディネートを構成するようにModelデータ設計ができるか、考えるのに苦労しました。
- 一挙に作成するパターン(コーデのデータ作成時に全データを登録する)
- アイテムを選びながら作成するパターン(1つずつ編集、更新しながら作成していく)
2通りの方法を考えましたが、1つずつアイテムを選んでコーディネートを考える楽しみを味わえるのは②だな。と思ったので後者にしました。結果、RailsなのにRouting・コントローラー・メソッドの設定がレールに乗らなくなりました![]()
②データ作成と写真撮影
コーディネートを考えて写真を撮る。(被写体はざんねんながら自分。。。)
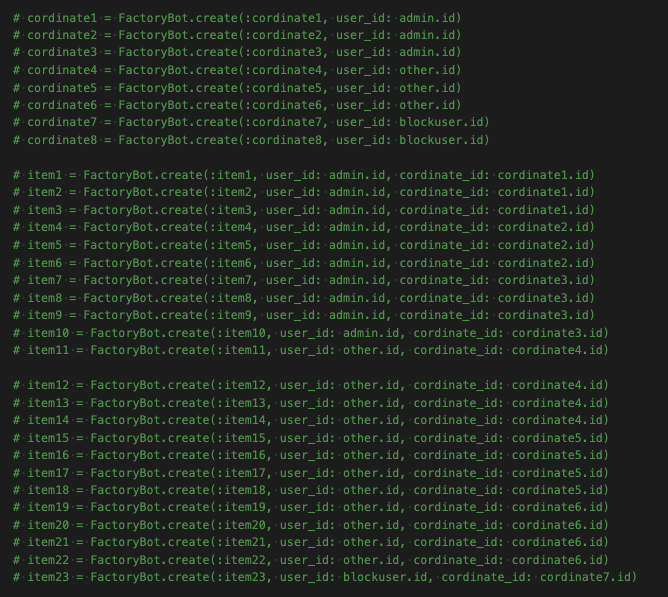
Factorybotでサクッと一括でデータを生成できるようにする下準備に数日以上かかってしまいました。。。
背景設定では壁紙屋本舗さんにお世話になりました。(楽しんでいたらやりすぎました。。。)
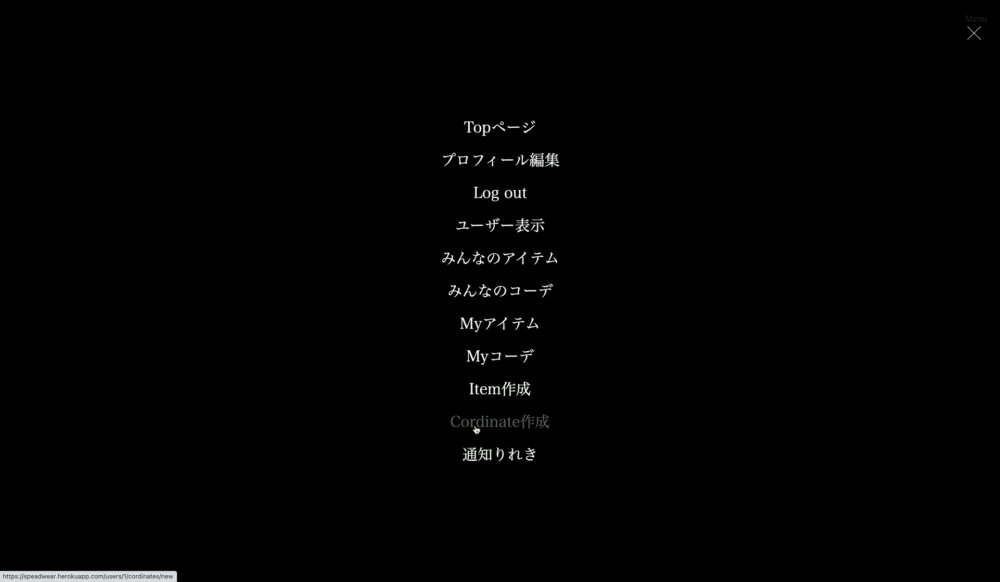
③アイコン選び
細かいところですが、ユーザーに登録するイメージをもってもらうために
アウター・トップス・ボトムス・シューズっぽい画像を探してレイアウトしました。
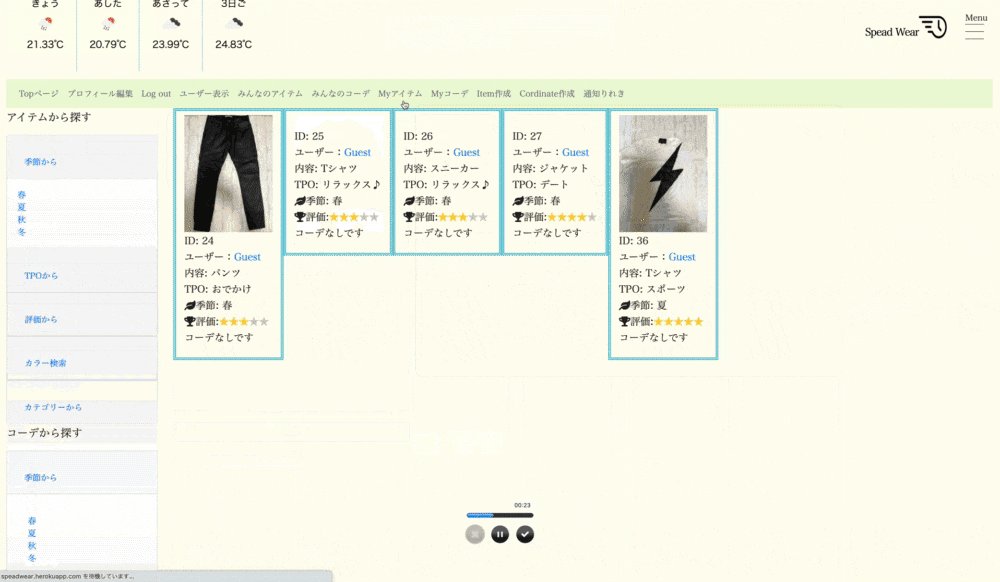
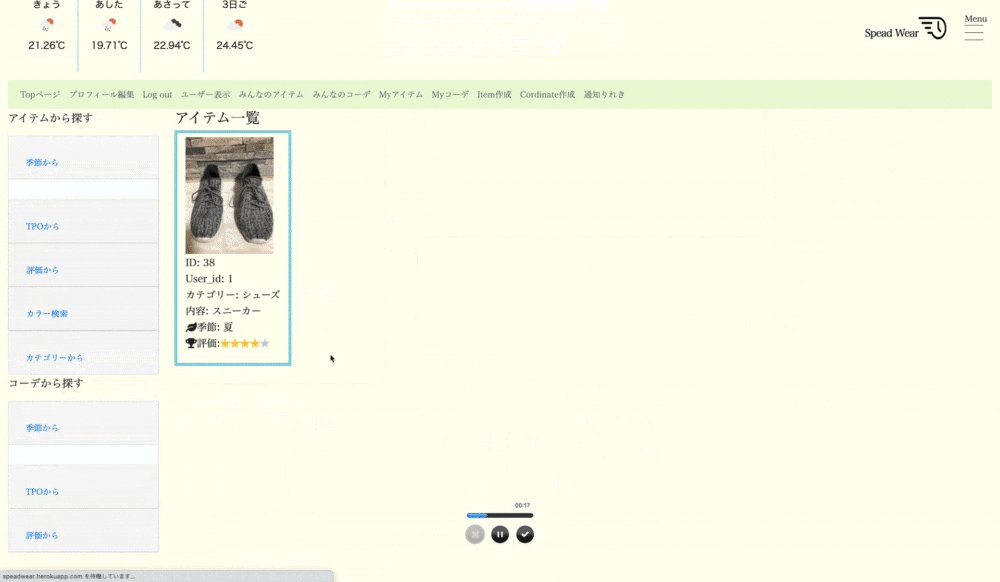
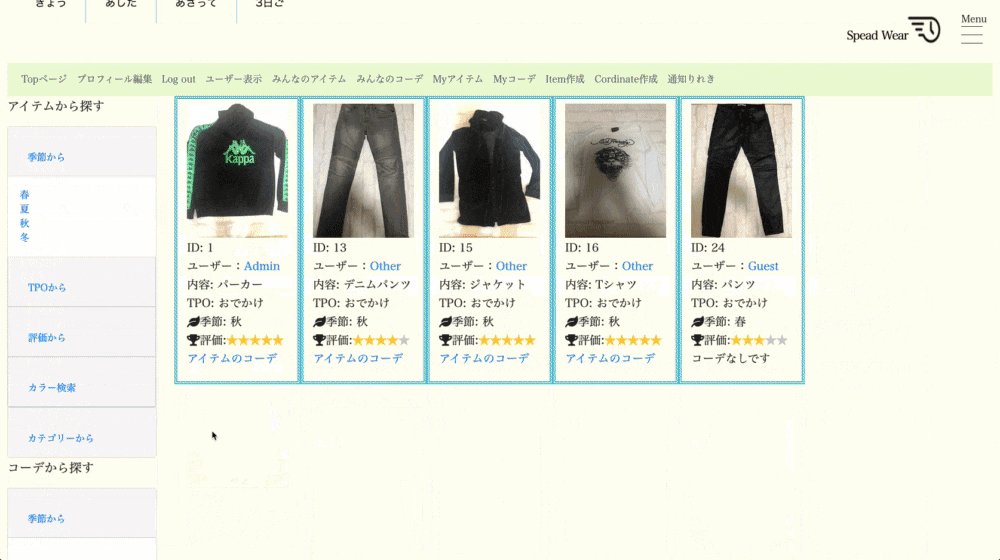
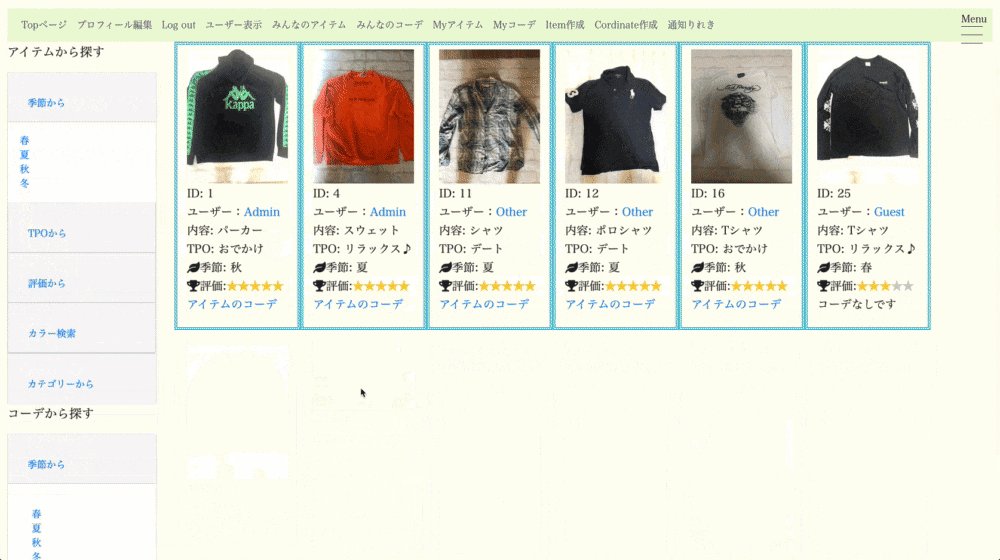
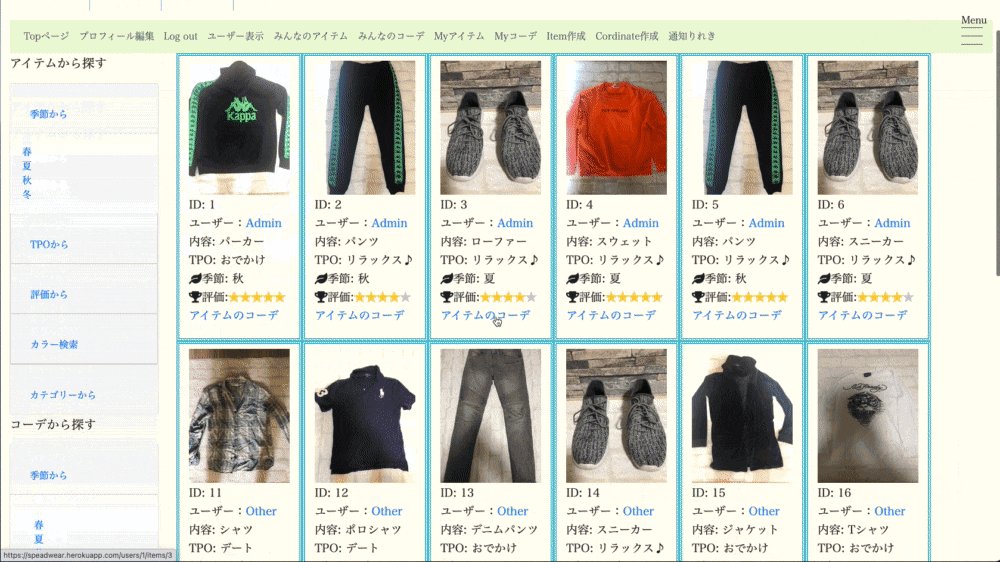
3. アイテムとコーデの絞り込み検索機能
概要
- アイテム: 季節・TPO・評価・カラー・カテゴリーで絞り込み検索ができます。
- コーディネート: 季節・TPO・評価で絞り込み検索ができます。
絞り込み検索機能の工夫した点
実装方法の検討がつかない状態からransackというgemを見つけてアプリへ組み込んだ点。
画面のどこに表示させたらいいのか。
絞り込む要素は何にすればいいか。
とても悩みました。
コードを見ていただけたらわかると思いますが、Controllerのアクション設定、Viewの表示、Routingの実装を愚直に書いています。(技術力ほしい。。。)思うように動くコードが完成した時は歓喜のあまりガッツポーズしました(笑)
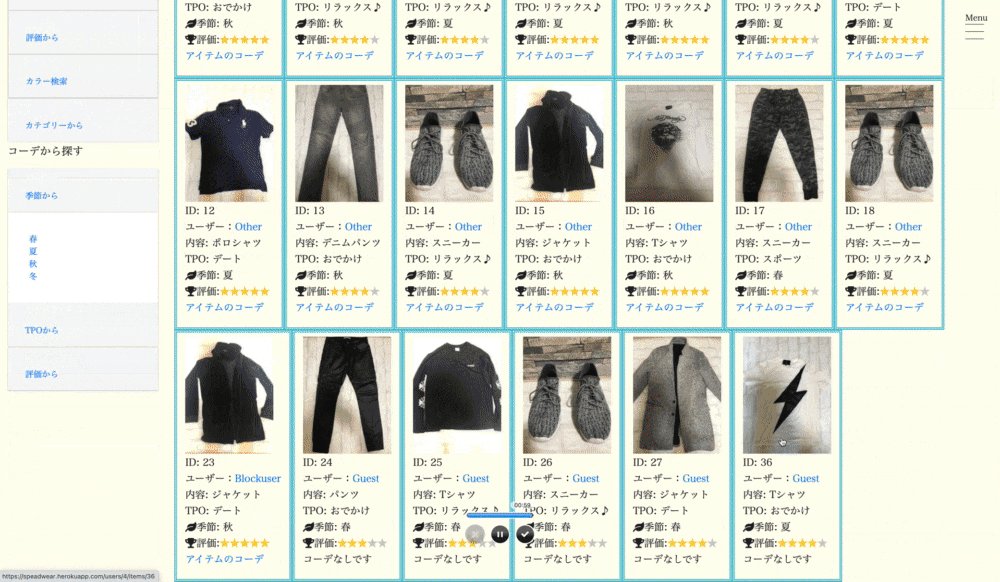
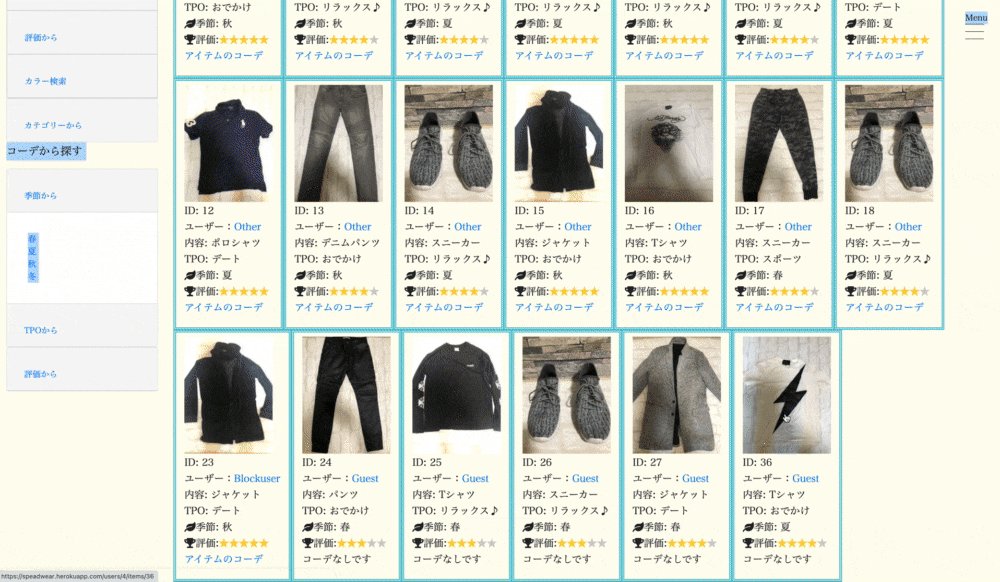
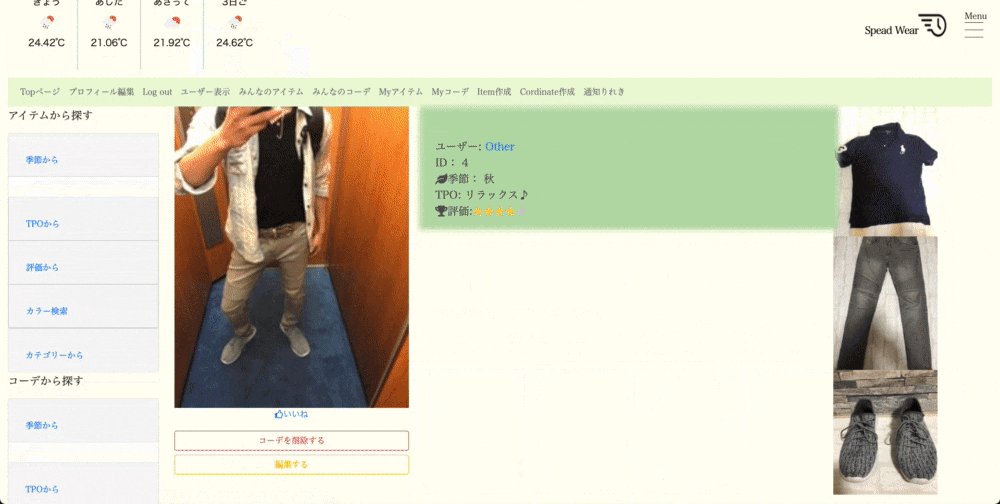
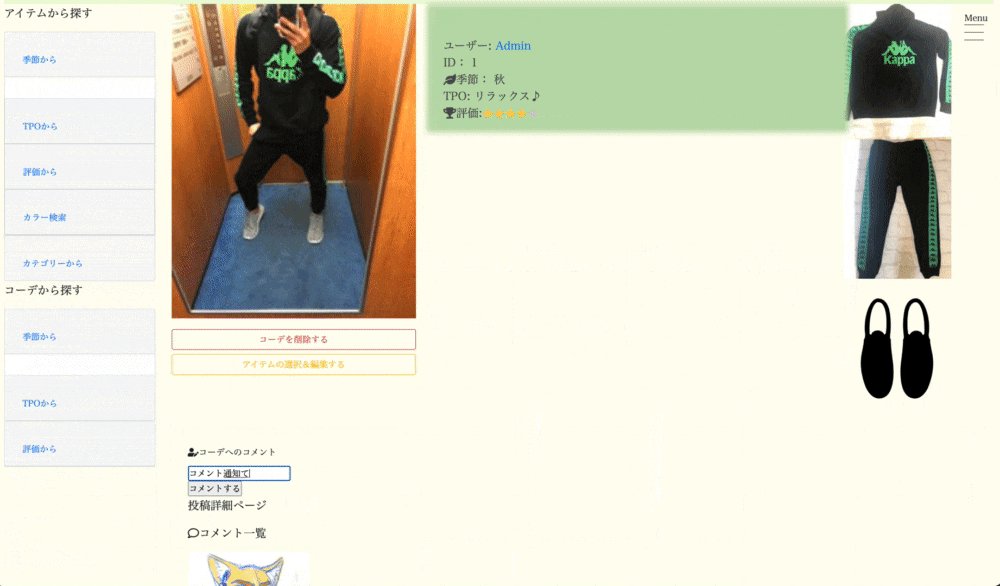
デモの絞り込み検索条件は以下のようになっています。
アイテム
季節:秋
TPO:おでかけ
評価:5
カラー:ブラック
カテゴリー:トップス
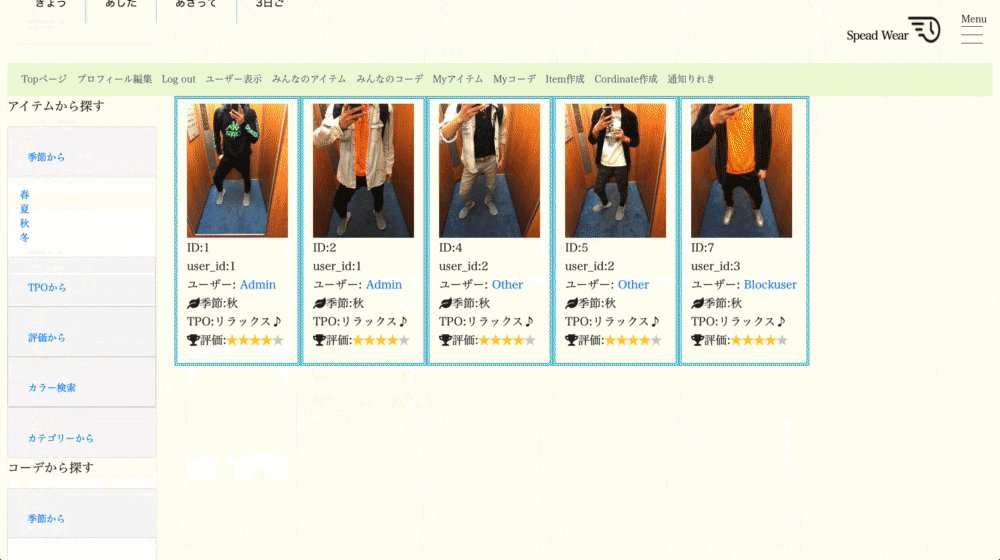
コーディネート
季節:春
TPO:リラックス
評価:4
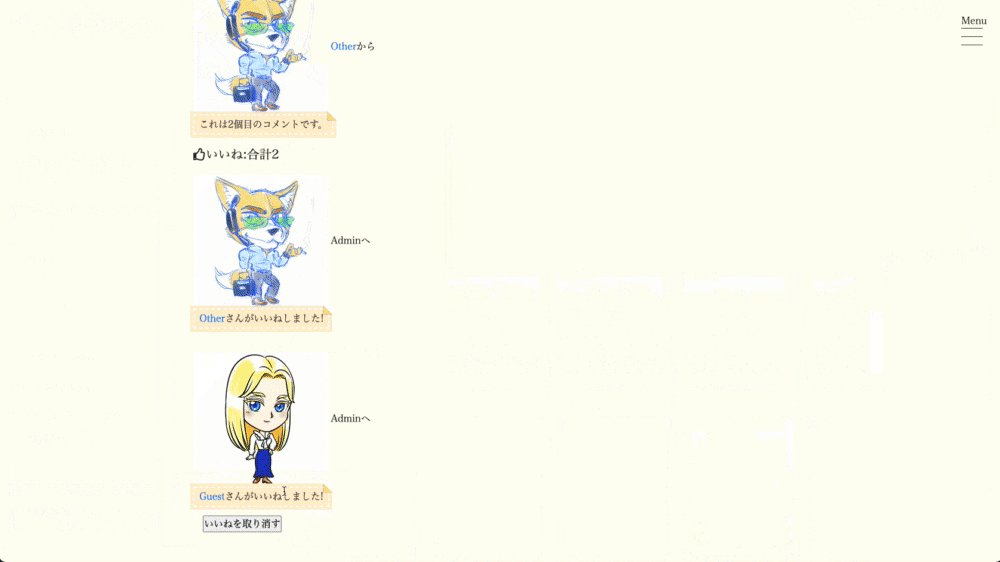
4. コーデへのいいね機能
概要
各ユーザーのコーデがイケていた場合にいいね!!する機能です。
取り消しもできます。
いいね機能の工夫した点
Ajax対応
Ajaxって名前が宇宙っぽくてカッコいいけど、なんなん?がスタート地点です。
ササっといいねと取り消しがAjax対応でできるため、ユーザーが気持ちよくいいねできます。
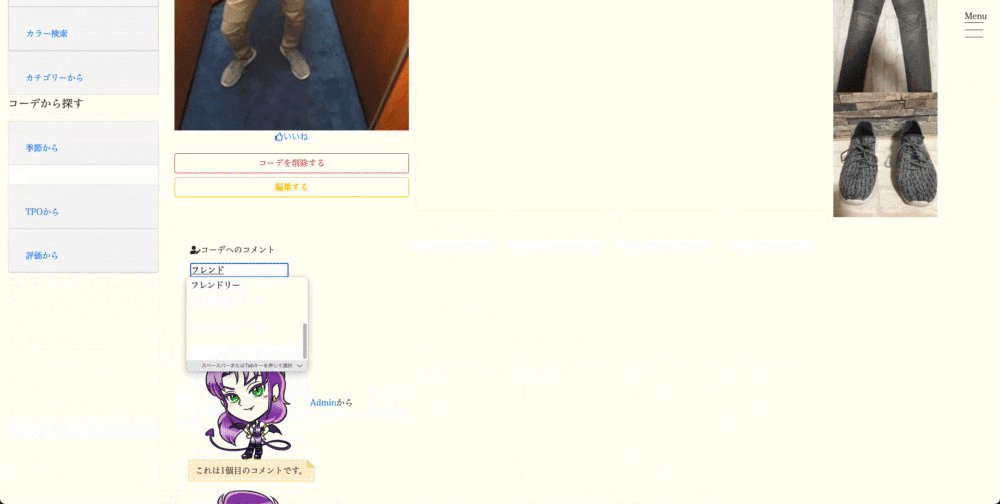
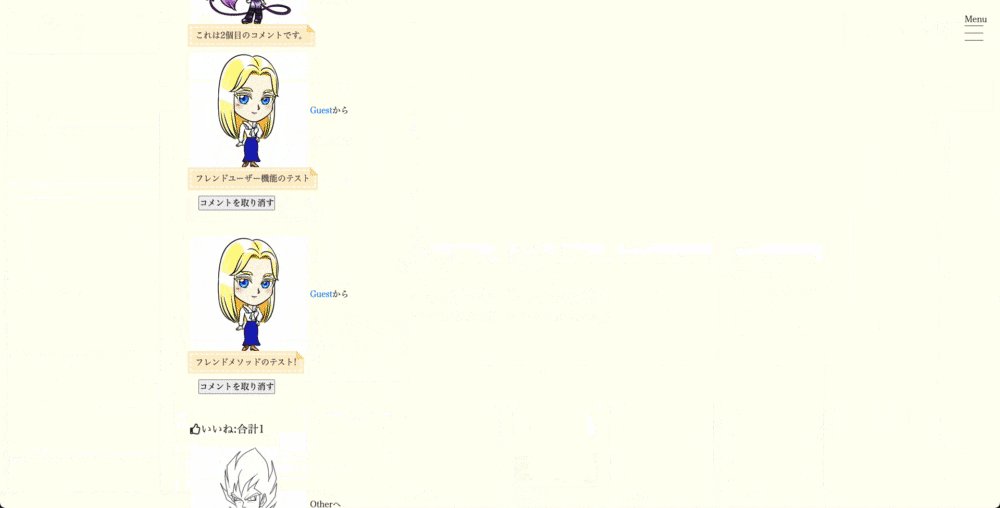
5. コメント機能
概要
各ユーザーのコーデにコメントできる機能です。
コメント機能の工夫した点
friend_userメソッドの採用
friend_userメソッドを作成して、コントローラのbefore_actionで自分がフォローしている人からのコメントしか受け付けないように設定しました。
# 友達フラグを立てる
def friend_user
@user = User.find_by(id: params[:user_id])
if @user.following.include?(current_user) || @user == current_user || @user.admin?
else
flash[:success] = 'ユーザーとフォロー関係にありません。'
redirect_to request.referer
end
end
👆友達じゃない(フォローされてない)状態の時
👆友達(フォローされている)状態の時
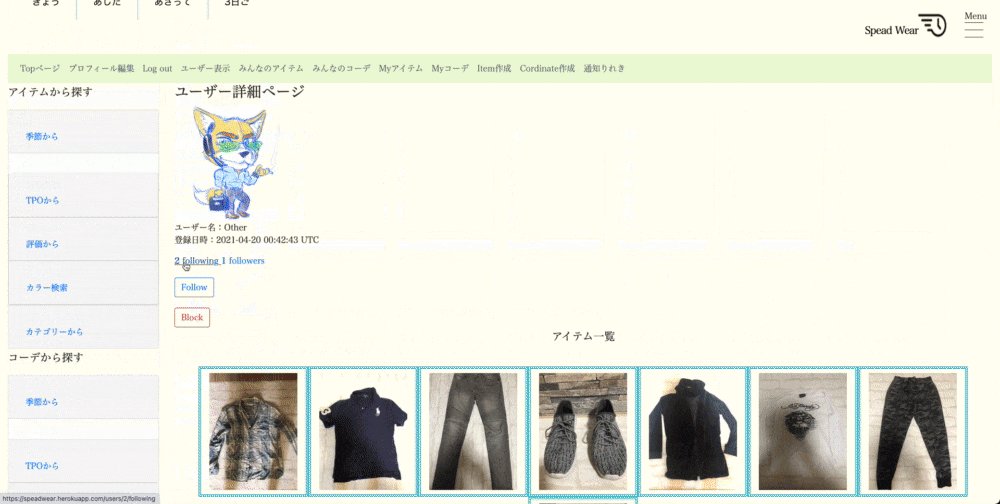
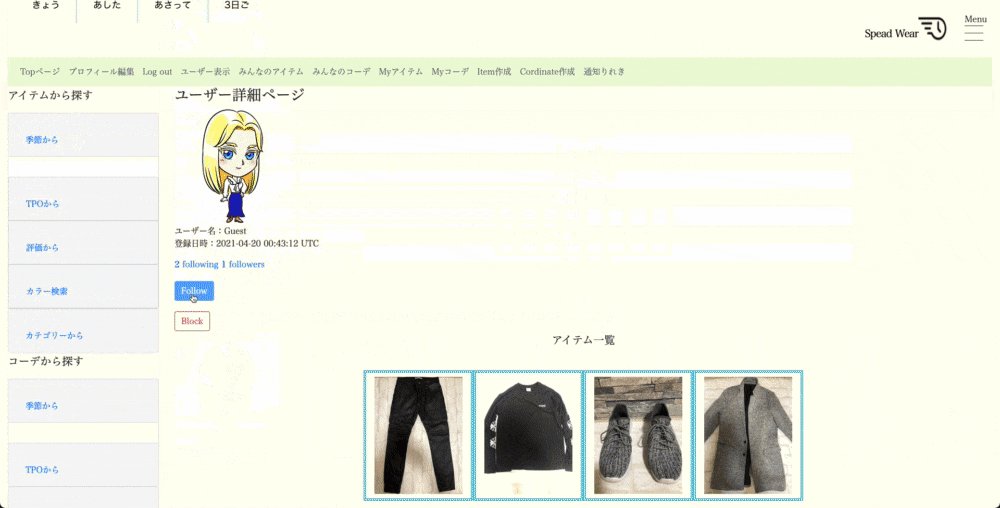
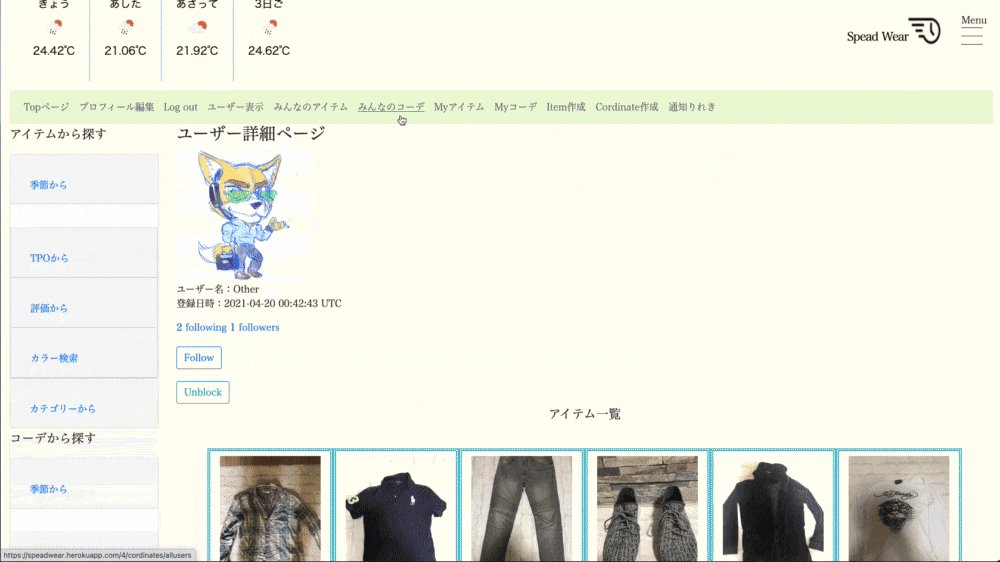
6. ユーザー機能
概要
ユーザーのCRUD(新規作成/表示/編集/削除)する機能です。
ユーザー機能の工夫した点
①キャラクターアイコン
アプリの印象を楽しく、ポップなものにしたかったので画像のキャラクターアイコンをココナラでクリエイターに依頼しました。個人的にとっても気に入っています。単なるプロダクト愛です。(笑)
7. フォローアンフォロー機能
概要
各ユーザーをフォローしたり、フォローを外す(アンフォロー)できる機能です。
フォローアンフォロー機能の工夫した点
①fiendメソッドの活用
*fiendメソッドの作成:*フォローしている関係間でしか、アクションを許可しない実装を考えました。
8. ブロック機能
概要
心理的な安全を脅かす、ストレスがかかるユーザーをブロックする機能です。
ブロックされたら、アイテムとコーデのShowアクションページが見れず、コメントといいねができません。
ブロック機能の工夫した点
どの機能を制限するか、簡単なようで意外と考えました。
フォロー&アンフォローはQiitaなどに記事が載っていますが、ブロックは参考記事がなかったため、自走しました。
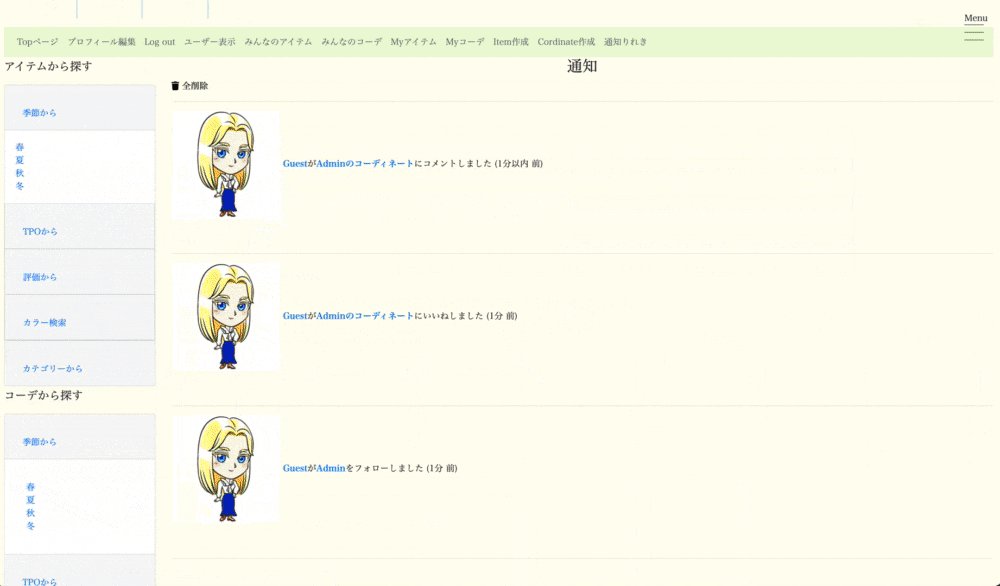
9. 通知機能
概要
フォロー・コーディネートへのいいねとコメントに対して、誰がアクションをどのコーディネートにアクションをしたのか、通知をつける機能です。
通知機能の工夫した点
CordinateモデルのShowアクション内でComment,Likecordinateの2つのモデルをメソッドチェーンとparamsの設定を考えながら
調整し、誰が誰に何をしているのかを設計通りのMVCで実装するのに骨が折れました。
10. 天気予報機能
概要
今日・明日・明後日・3日後までの天気と気温を自動取得して表示してくれる機能です。
天気予報機能の工夫した点
- どこに表示したら見やすいか
- 何日分の情報があればいいか?
- なんの情報を取得すれば便利か?
情報がありすぎても活用できないと考えたので3日間に限定しました。
初めてのAPIからの情報取得、chromeのConsoleにお世話になりました。
11. 権限管理機能
概要
ControllerでユーザーのCRUDを制御する機能です。
権限管理機能の工夫した点
Abilityの設定方法です。権限は足すのか?引くのか?よくわからない状態からのスタートでした。最終的には公式レファレンスを参考にしました。自分でまとめた記事もあります。
class Ability
include CanCan::Ability
def initialize(user)
can :read, :all # start by defining rules for all users, also not logged ones
return unless user.present?
can :manage, :all, user_id: user.id # if the user is logged in can manage it's own posts
cannot :destroy, :all # if the user is logged in cannot destroy all
can :destroy, :all, user_id: user.id # if the user is logged in can destroy it's own posts
can :create, :Likecordinate # if the user is logged in can create likecordinate
can :create, Comment # like managing all comments in the website
can :create, Cordinate # like managing all comments in the website
return unless user.admin?
can :manage, :all # finally we give all remaining permissions only to the admins
end
end
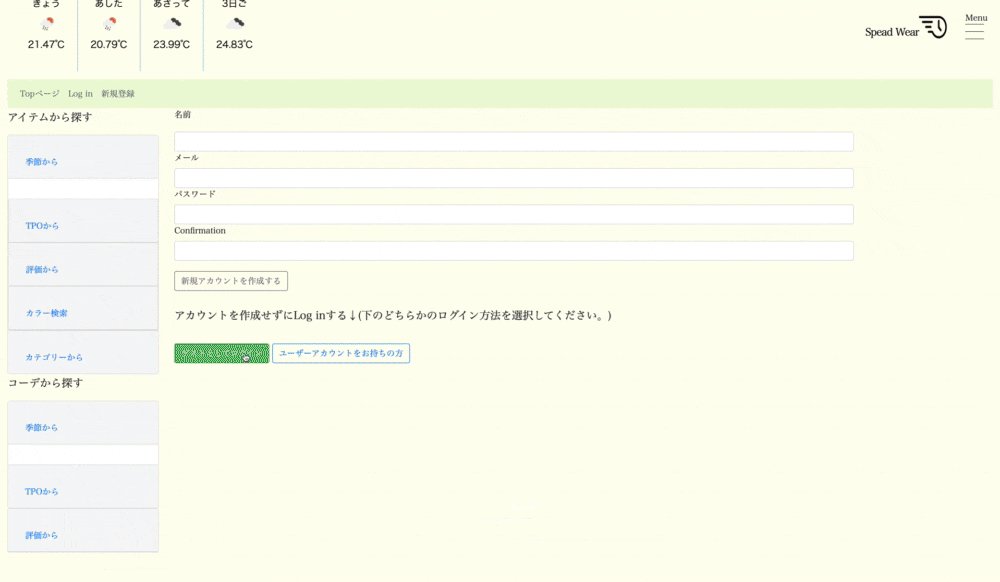
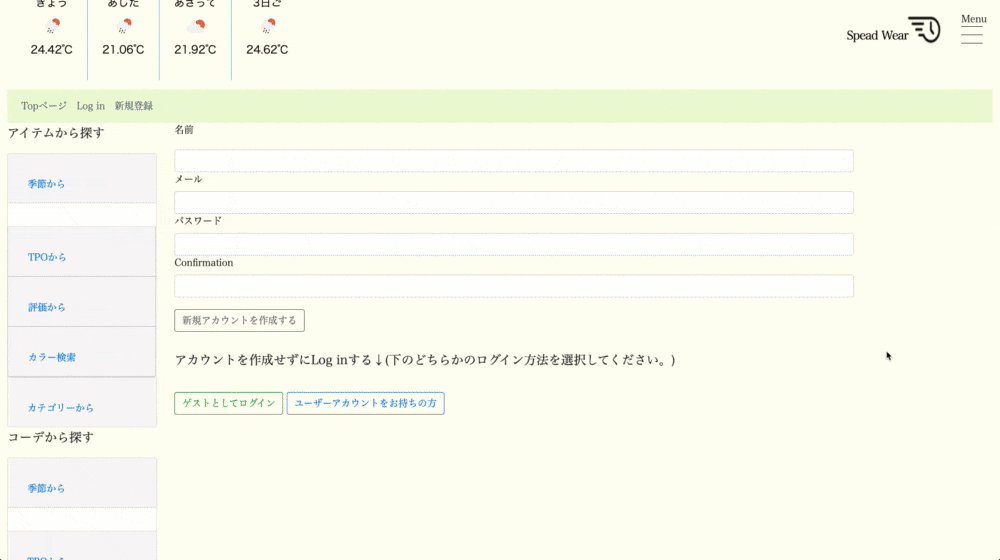
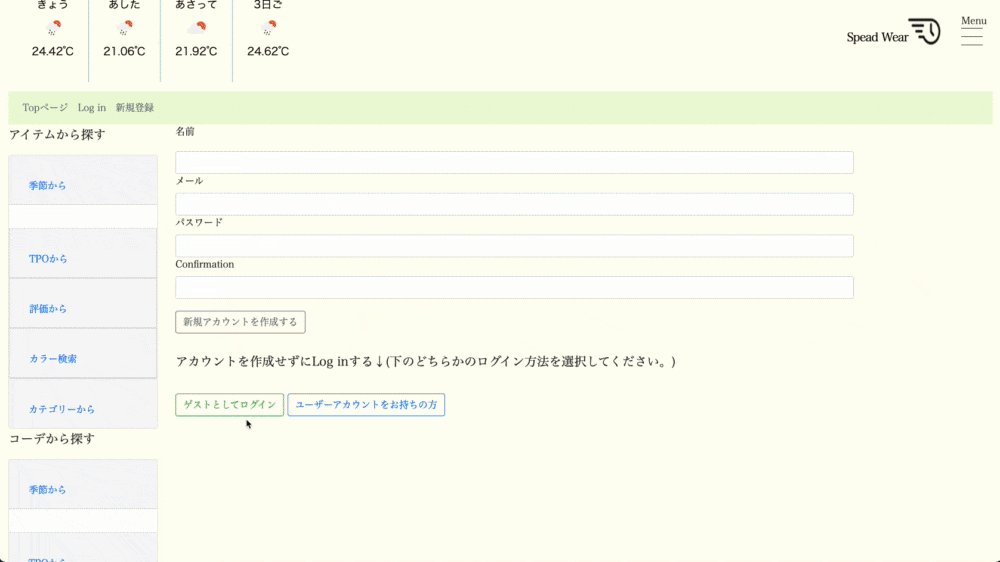
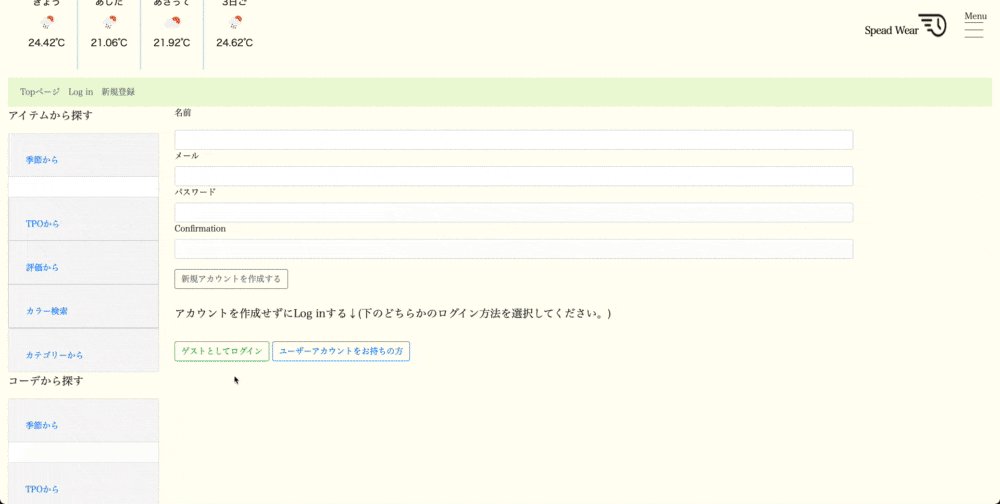
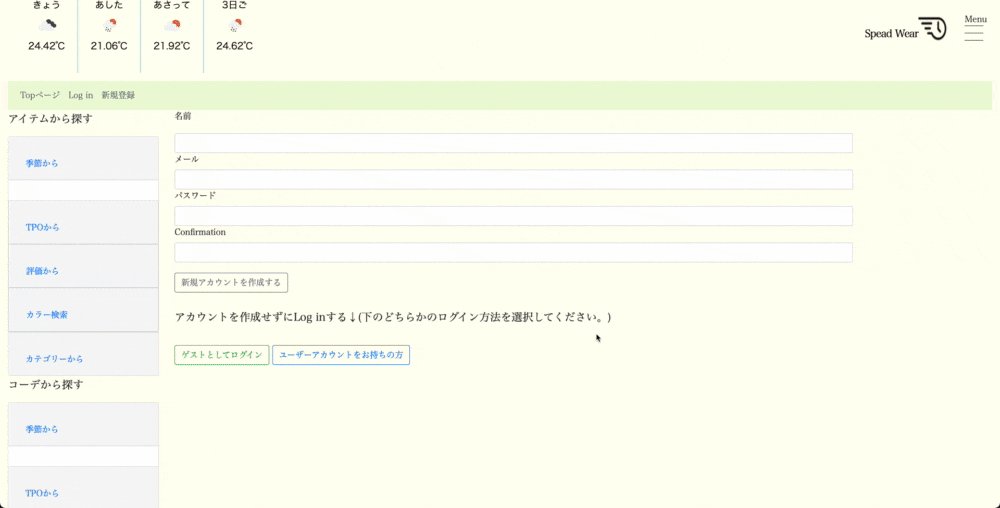
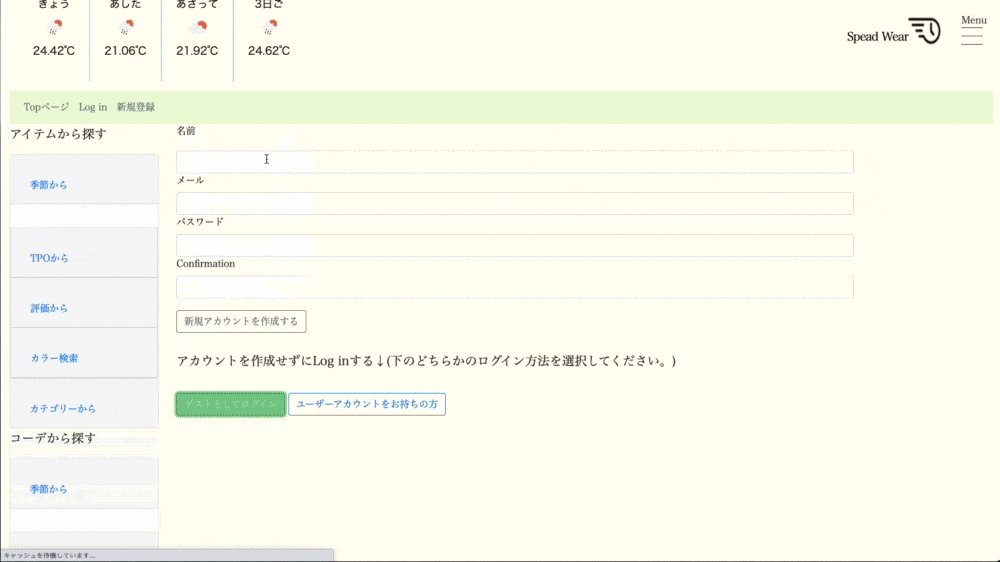
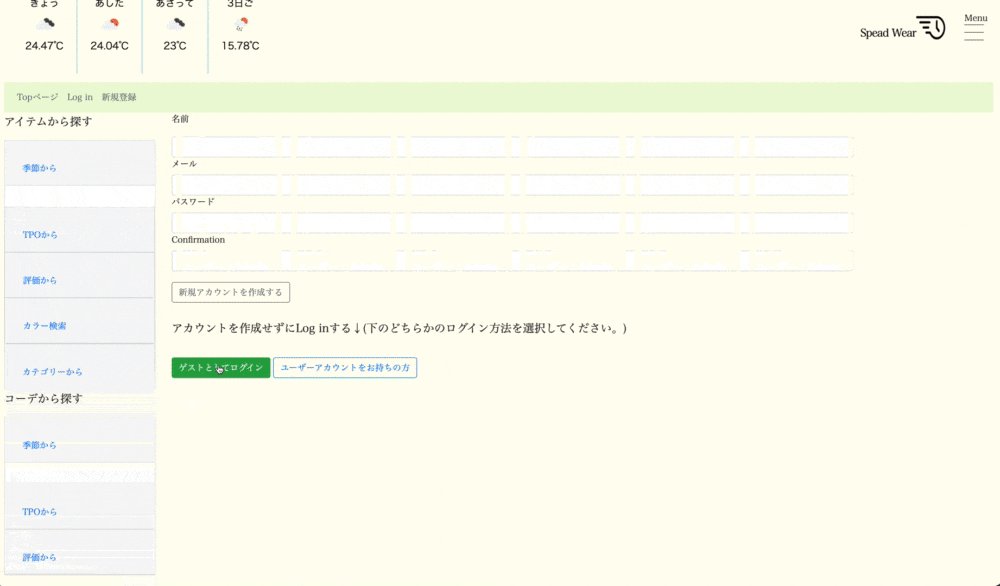
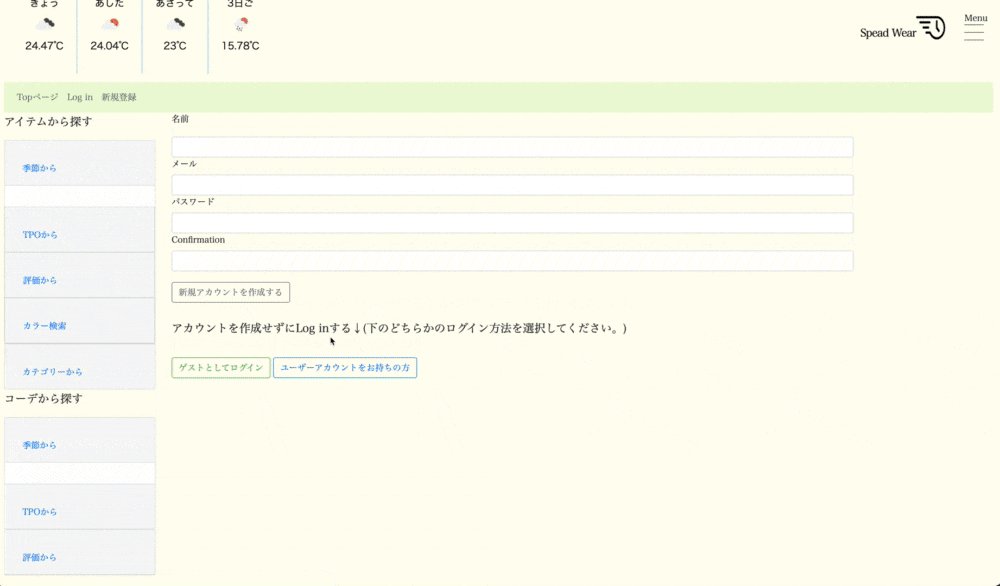
12. ログイン機能
概要
ユーザー情報を認証してLoginを許可する機能です。
Guestユーザー用にかんたんログイン機能も実装しました。
ログイン機能の工夫した点
クッキーやセッションの理解は初学者には難関です。Railsチュートリアルの1度は挫折しかけるで章です(笑)。理解できるまで4週以上は読み返しました。人の理解力は侮れないモノで繰り返すことで周辺知識が埋まっていき段々と理解できるようになることを1番感じた章でもあります。
地味に苦労したポイント
番外編です!!
目には見えませんが。。。。
なぜこんなにやりこんだんだ?当初の予定に反して沼にハマってしまい、フタを開けてみたら時間が溶けていた箇所が誰しもあると思います。そんな日の目を見ない苦労ポイントです。ツヨツヨエンジニアなら技術力でカバーしたかもしれませんが。。。(泣)
ルーティングの数の多さです
131行になってしまいました。。。
実装している内にRuby on Railsのonがどこかに消えました。
プログラミングスクールの課題やあらかじめ決められた既存アプリのレールに乗って開発していれば、決して起きなかった問題でしょう。これからアプリ開発する時はツヨクツヨク意識したいポイントです。
さいごに
長文にお付き合いいただき、ありがとうございます。
要件定義をアプリに落とし込む過程で、0から自分で考え、必要な情報を検索したり、周囲にアドバイスを求めながらコードを形にしていく知恵を学びました。ポートフォリオ作成は根気が必要な作業ではありますが、アイディアをカタチにしながら技術力も高めていける超実践的なアウトプット学習効果があるので1度は挑戦している価値があります。
カリキュラム通りにこなして学ぶ高速道路方式ではなく、脇道・抜け道・ラビリンス方式で学習を継続してきたことが何かしらの形で活かせたら幸いです。
現在、転職活動中なので採用関係で、もしご興味ある方がいらっしゃいましたら、下記のTwitterアカウントにDMにてご連絡いただけますとありがたいです。
ありがたいことに、ご縁があり無事に内定をいただきました!!!
面白いものを0からつくれる技術を身につけるために、身を引き締めていきます。