地図表示で、こんな悩みありませんか?
Webページで、店舗までのアクセスや地図を表示するためにグーグルマップを使うと、、、
・思わぬ競合店と一緒に表示されてしまう。
・情報が多すぎて、分かりにくい
・ユーザーレビューや広告がビジネスに悪影響を与えてしまう。
そんな悩みを抱えるあなた、安心してください!
新しい地図サービスHERE Mapが、これらの問題を解決してくれるんです。詳しくみていきましょう。
こんな方におすすめ
・ホームページに地図を埋め込みたい人
・グーグルマップを使うと競合店が表示されて困っている人
・グーグルマップ以外のマップを使いたい人
・Webデザイナー(自社サイト、クライアントサイトを担当)
・マーケティング担当者
グーグルマップとHERE Mapを比較表示してみた
結論から先に。
この記事を読むと下記のように、紹介したお店をHERE Mapに表示してWebページに埋め込めるようになります。
(例)たまプラーザのラーメン屋(赤坂一点張)を地図に表示
グーグルマップで困ること 3つ
グーグルマップは非常に便利ですが、Webサイトに地図として埋め込むと、思わぬ課題が浮かび上がることがあります。
1.競合のお店の表示
グーグルマップでは、ある場所に関するビジネス情報を見ると、同じカテゴリや業種に属する他のビジネスも表示されることがあります。これは、同じエリアにいくつかの選択肢がある場合にユーザーにとって便利な機能です。ただし、競合店の情報が自分のビジネスにとって都合が悪い場合は、問題になることがあります。
2.レビューや評価の影響
グーグルマップでは、他のビジネスや競合店の評価やレビューが表示されます。もし競合店がユーザーに好評だと、自分のビジネスにとっては競争的な課題になります。なぜなら、ユーザーは他の人の評価を気にして、その影響でビジネスを選ぶことがあるからです。
3.広告の表示
グーグルマップでは、同じ種類のお店がGoogle広告を出していると、そのお店が先に表示されることがあります。それで、有料の広告が目につくようになり、今日のお店も広告を通じて注目を浴びることがあります。競合店が広告をたくさん載せていると、広告表示が課題になることもありますね。
解決策: HERE Mapのメリット
HERE Mapを使うと、例えば競合店が表示されにくく、自分のお店だけがシンプルに表示しやすくなります。これによって、Webサイトが整った印象を与えやすくなります。広告を出している競合店がいても、その表示を最小限に抑えられるので、スッキリ感が増します。HERE Mapの使いやすいデザインは、ウェブサイトの地図を魅力的に演出してくれます。
それでは、次にHERE Mapの具体的な使い方をお伝えしていきます!
その前に少しだけ、HEREの紹介します。
HEREって何者?
HEREは、位置情報テクノロジープラットフォーム企業として、創業以来35年以上、世界中の企業やデベロッパーと位置情報に関する課題解決に取り組んできました。
世界各国に向けてカーナビ向けの地図データやロケーションデータ、地理空間情報を活用したサービスなどを提供している地図会社で、そのマップを搭載している自動車は世界200カ国で1億7000万台に上ります。
具体的な手順: HERE Mapの使い方のガイド
それでは、早速 HERE Mapを使えるようにしましょう。
おすすめは、MIERUNEさんが作成したHEREのTechnical Bookです。
こちらを参考のアカウントの作成やAPI Keyの発行などを進めてください。
「Chapter2のHEREの背景地図を導入してみよう」まで触って進めてもらえれば今回は十分です。
今回はZennの記事を参考に下記のHTMLファイルを作成しました。
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<title>チュートリアル</title>
<script
type="text/javascript"
src="https://js.api.here.com/v3/3.1/mapsjs-core.js"
></script>
<script
type="text/javascript"
src="https://js.api.here.com/v3/3.1/mapsjs-service.js"
></script>
<script
type="text/javascript"
src="https://js.api.here.com/v3/3.1/mapsjs-mapevents.js"
></script>
<style>
body {
width: 100%;
height: 100%;
position: absolute;
margin: 0px;
padding: 0px;
overflow: hidden;
}
#map {
position: absolute;
top: 0;
bottom: 0;
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<body>
<div id="map"></div>
<script>
const platform = new H.service.Platform({
// HEREアカウント作成後に取得したAPI Keyを入力ください
apikey: 'XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX',
});
let omvService = platform.getOMVService({
path: 'v2/vectortiles/core/mc',
});
const baseUrl =
'https://js.api.here.com/v3/3.1/styles/omv/oslo/japan/';
// 日本専用の地図スタイルを導入
let style = new H.map.Style(
`${baseUrl}normal.day.yaml`,
baseUrl
);
// 背景地図として日本の地図データでレイヤを作成
let omvProvider = new H.service.omv.Provider(omvService, style);
let omvlayer = new H.map.layer.TileLayer(omvProvider, {
max: 22,
});
// 地図表示を実装
let map = new H.Map(
document.getElementById('map'),
omvlayer,
{
//パラメータ1 ズームレベルを変更
zoom: 15,
//パラメータ2 表示する位置を座標を入力 例は赤坂一点張 たまプラーザ店 緯度 35.5795744241028 経度 139.5597214056342
center: { lat: 35.5795744241028, lng: 139.5597214056342 },
}
);
// 地図のズームイン・ズームアウトを実装
const behavior = new H.mapevents.Behavior(
new H.mapevents.MapEvents(map)
);
// 地図上に表示するSVGマーカーを設定
const svgMarkup =
'<svg width="48" height="48" ' +
'xmlns="http://www.w3.org/2000/svg">' +
'<circle stroke="white" fill="red" cx="24" cy="24" r="24" />' + // rの値を24に変更してサイズを調整
'<text x="24" y="28" font-size="10pt" ' +
'font-family="Arial" font-weight="bold" text-anchor="middle" ' +
'fill="white">一点張</text></svg>'; // テキストのfill属性をwhiteに変更
// マーカーと、マーカーを表示する位置を座標を格納する変数
let icon = new H.map.Icon(svgMarkup),
//パラメータ3 表示する位置を座標を入力 例は赤坂一点張 たまプラーザ店 緯度 35.5795744241028 経度 139.5597214056342
coords = { lat: 35.5795744241028, lng: 139.5597214056342 },
marker = new H.map.Marker(coords, { icon: icon });
// マーカーを地図上に追加
map.addObject(marker);
// マーカーの位置を設定
map.setCenter(coords);
</script>
</body>
</body>
</html>
HTMLテキストの注意点や書き換えポイントを下記にまとめますので、ご覧ください。
APIKeyについて
HEREアカウント作成後に取得したAPI Keyを入力ください
apikey: 'XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX',
Zennの記事では "でapi keyが囲まれていますが、' で囲ってください。
パラメータ3 座標の入力してください。
例は赤坂一点張 たまプラーザ店 緯度 35.5795744241028 経度 139.5597214056342
coords = { lat: 35.5795744241028, lng: 139.5597214056342 },
表示される文字を変更ください。
'fill="white">一点張'
次に作成したHTMLファイルをお使いのWebサーバにアップロードして、ブラウザアクセスしてみてください。
今回は、私が管理しているサーバー(WordPressインストール済み)にファイルをアップして、ブラウザでアクセスしてしてみました。
下記のように表示されていればオッケーです。
それでは、次にIFRAMEタグを使って、WebページにHEREMapを埋め込みましょう。
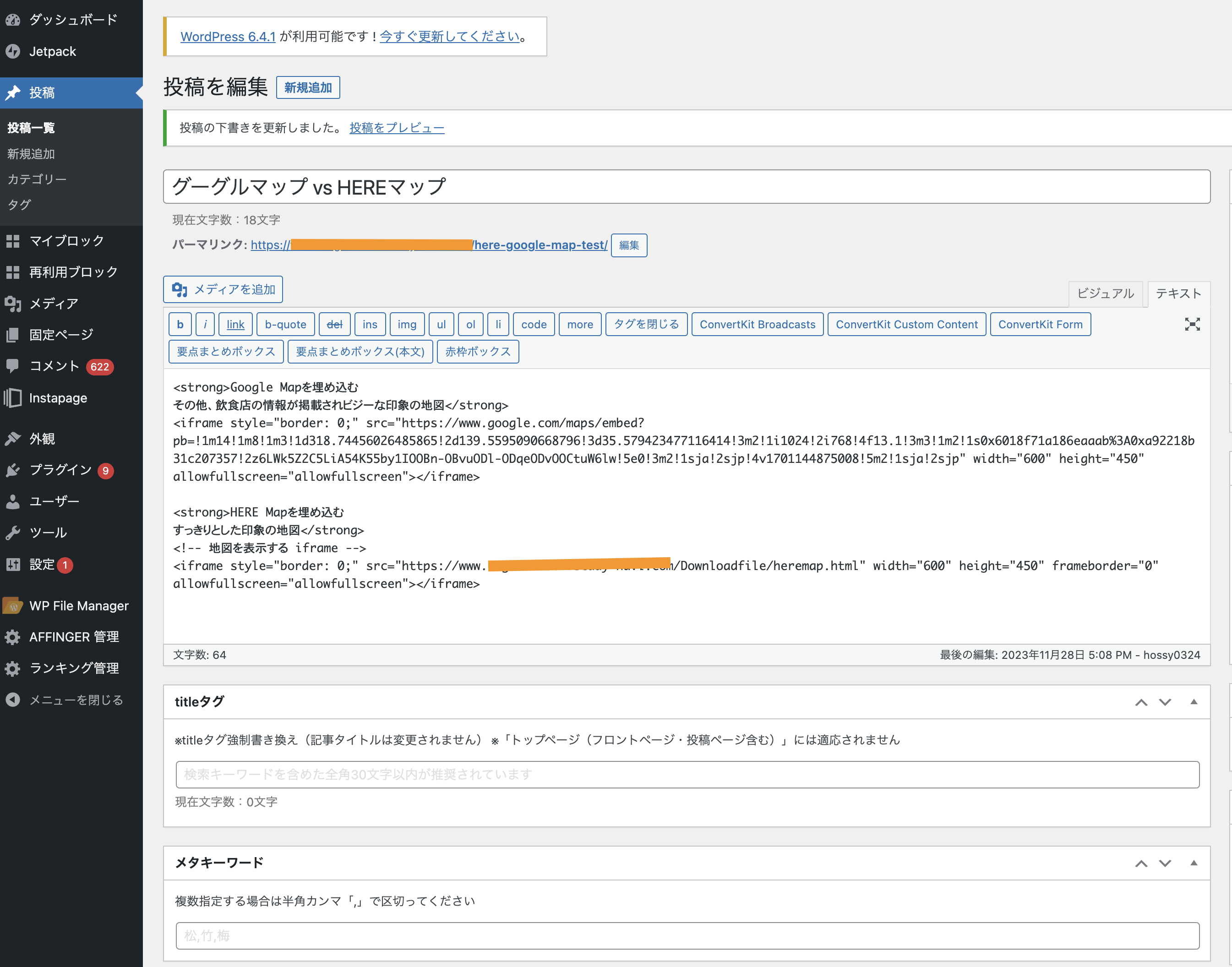
今回は、比較のためにWord Pressの記事ページにグーグルマップとHEREマップを両方埋め込みました。
<strong>Google Mapを埋め込む
その他、飲食店の情報が掲載されビジーな印象の地図</strong>
<iframe style="border: 0;" src="https://www.google.com/maps/embed?pb=!1m14!1m8!1m3!1d318.74456026485865!2d139.5595090668796!3d35.579423477116414!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x6018f71a186eaaab%3A0xa92218b31c207357!2z6LWk5Z2C5LiA54K55by1IOOBn-OBvuODl-ODqeODvOOCtuW6lw!5e0!3m2!1sja!2sjp!4v1701144875008!5m2!1sja!2sjp" width="600" height="450" allowfullscreen="allowfullscreen"></iframe>
<strong>HERE Mapを埋め込む
すっきりとした印象の地図</strong>
<!-- 地図を表示する iframe -->
<iframe style="border: 0;" src="https://www.XXXXXXXXX.com/Downloadfile/heremap.html" width="600" height="450" frameborder="0" allowfullscreen="allowfullscreen"></iframe>
記事を公開し、そこにアクセスすると、、、
が表示されます。
ご覧の通り、グーグルマップは色々なお店が表示されておりビジネス上好ましくありませんが、HEREのマップはすっきりとしており競合となる飲食店も表示されても強調はされていません。
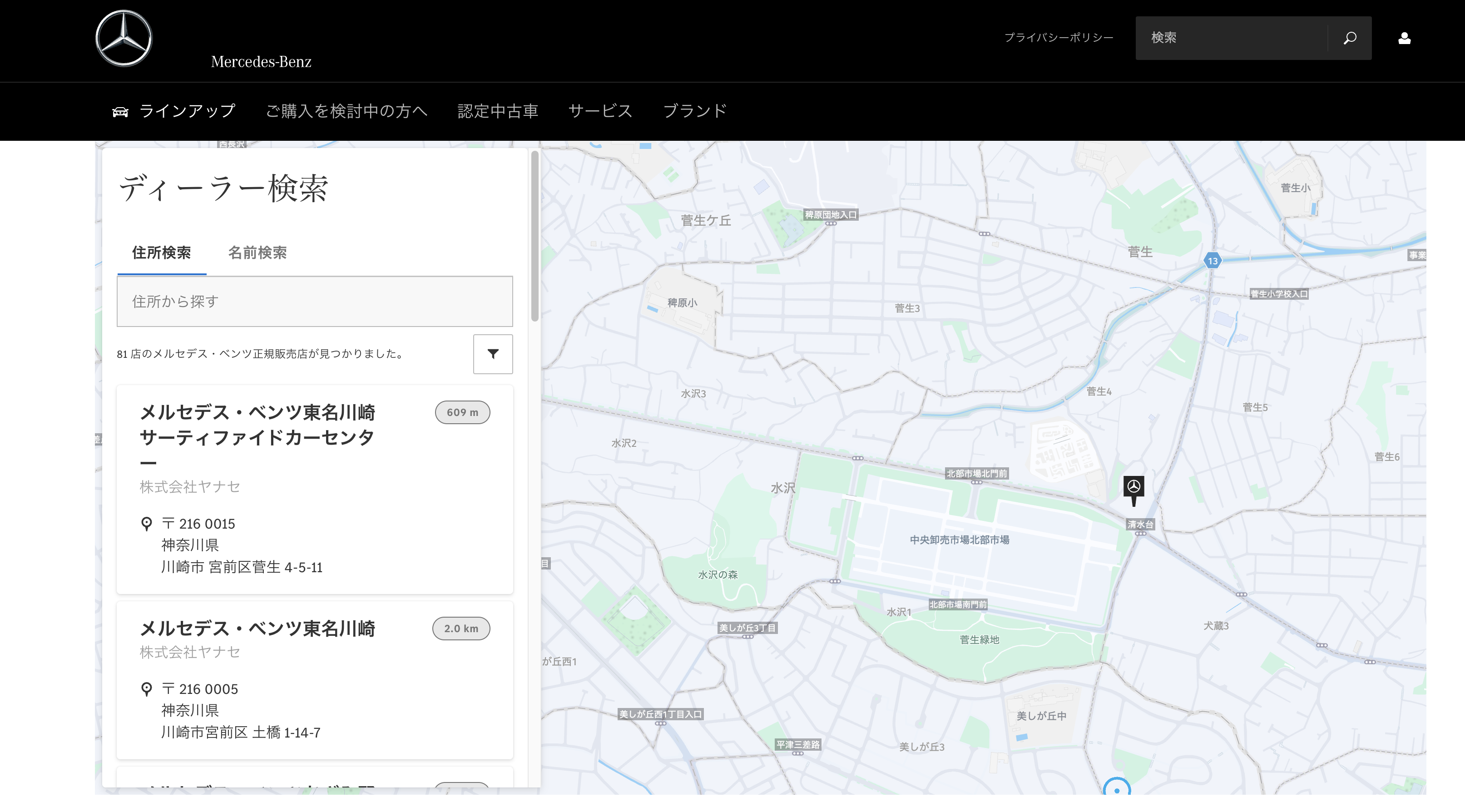
成功事例の紹介
最後に、メルセデスベンツのディーラー検索でHEREの地図を使っている例を紹介しますね。
しっかり作り込むと美しい地図が表示できることが理解できると思います。
実例として、メルセデスベンツのディーラー検索マップを挙げてみました。Google Mapsを使うとBMW、アウディ、レクサスなどの競合ブランドが同じ地域に表示され、ユーザーに他社のブランドを意識させてしまう問題が発生します。普通、車屋さんは主要な幹線道路などに集中していることも多いですしね。
しかし、HERE Mapを活かし、競合店を表示させない表示をしています。結果として、メルセデスベンツのディーラー検索マップはより洗練された印象を与え、高品質なブランドイメージを損なうことなくユーザーに提供されています。
まとめ
いかがでしたか?
HERE MapはGoogle Mapsと同じく、誰でも手軽に使えるものです。Webサイトに簡単な手順でHERE Mapを使うことで、競合を意識することなく提供できるようになります。
気になったら、さっそくHEREMapを使ってみましょう。