概要
Unityで作成したゲームをブラウザ上に公開するとき、WebGLは非常に簡単で便利な方法になります。しかし、通常の設定のまま公開してしまうと、UIや画面サイズが崩れてしまい、せっかくのゲームが台無しになってしまいます。
本記事は、Unityで作成したゲームをWebGLで公開するときに重要な設定をまとめたものになります。
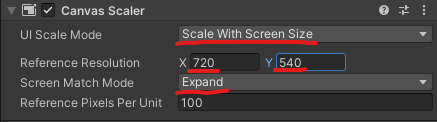
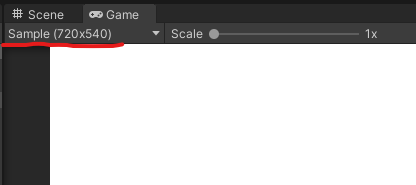
①Canvasの設定
- Canvasのインスペクターを開き、CanvasScaler を次のように設定する。
②フォントの設定
- Unityのデフォルトのフォント (Arial) の場合、ブラウザ上では表記が乱れてしまうことがあります。これを避けるために、配布フォントを使用する必要があります。おすすめのサイトを載せましたので、参考にしていただければと思います。
https://rwiiug.hatenablog.com/entry/font_matome
※フォントの利用規約には十分注意してください!
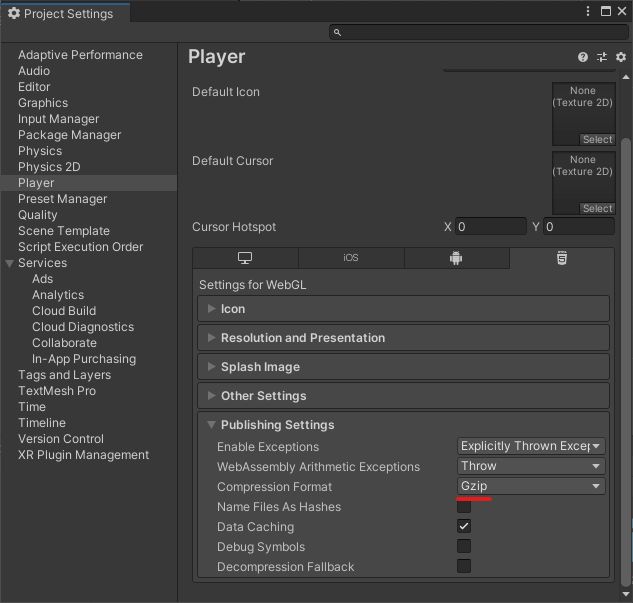
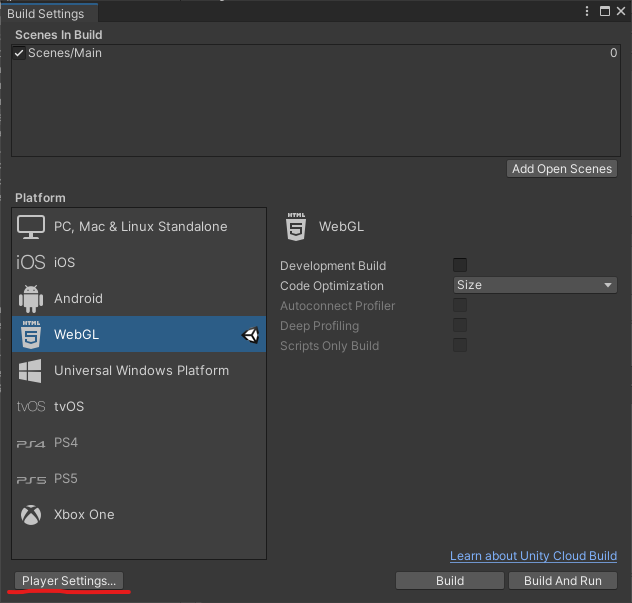
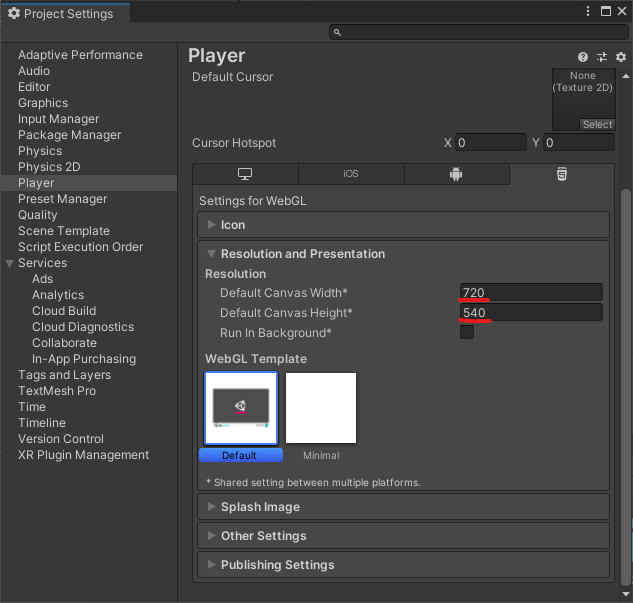
③ビルドの設定
- WebGLでビルドする時に、
Player Settingsを開き、Player>Resolution and Presentation>Resolutionの値をゲームシーンの画面サイズの値に変更する。


(おまけ)UnityRoomでゲームを公開する場合
まとめ
以上の設定をすることで、ブラウザ上でもUIが崩れずに正常にプレイすることができるかと思います。上記の設定をしてもUIが崩れることがあれば、コメントで教えていただければと思います。