Sketchで画像を書き出す時にこまること
SketchでAndroid向けの画像リソースを全解像度一発でかき出してくれるプラグインのひとつで、「SketchExportAsset」があります。僕はこのプラグインでリソースの書き出しを行っています。
こちらを利用するときにこまる癖と対処方法を紹介します!
スピカグロースチームにおけるデザインワークフロー
※大前提として弊社ではデザイナーさんがパートタイム1名となってまして各業務チームで融通しているという事情があります。
※デザイナー募集中!Sketchとお好きなPC、キーボード、ペンタブ、Sketch以外にもAdobe等の最新のツールも揃えます!(と書いてあるのでたぶん。詳しくは社長に聞いてくださいw) 下部にwantedlyのリンク張っておきました!
- 基本的な方向性を考える。
- 関係者で実装・デザイン方針打ち合わせ
- ワイヤーをSketchで起こす
- ワイヤーを関係者で検討
- ワイヤーをデザイナーさんに回してラフを作成してもらう
- ラフのレビューを行う
- デザインの清書
- 清書されたデザインから書き出し用リソースをまとめ書き出し
こんかいは特に最後の書き出し設定について説明します。
デザイン制作はmdpiで行っておくとよいと思います。
書き出し設定時の流れと綺麗に書き出せない問題
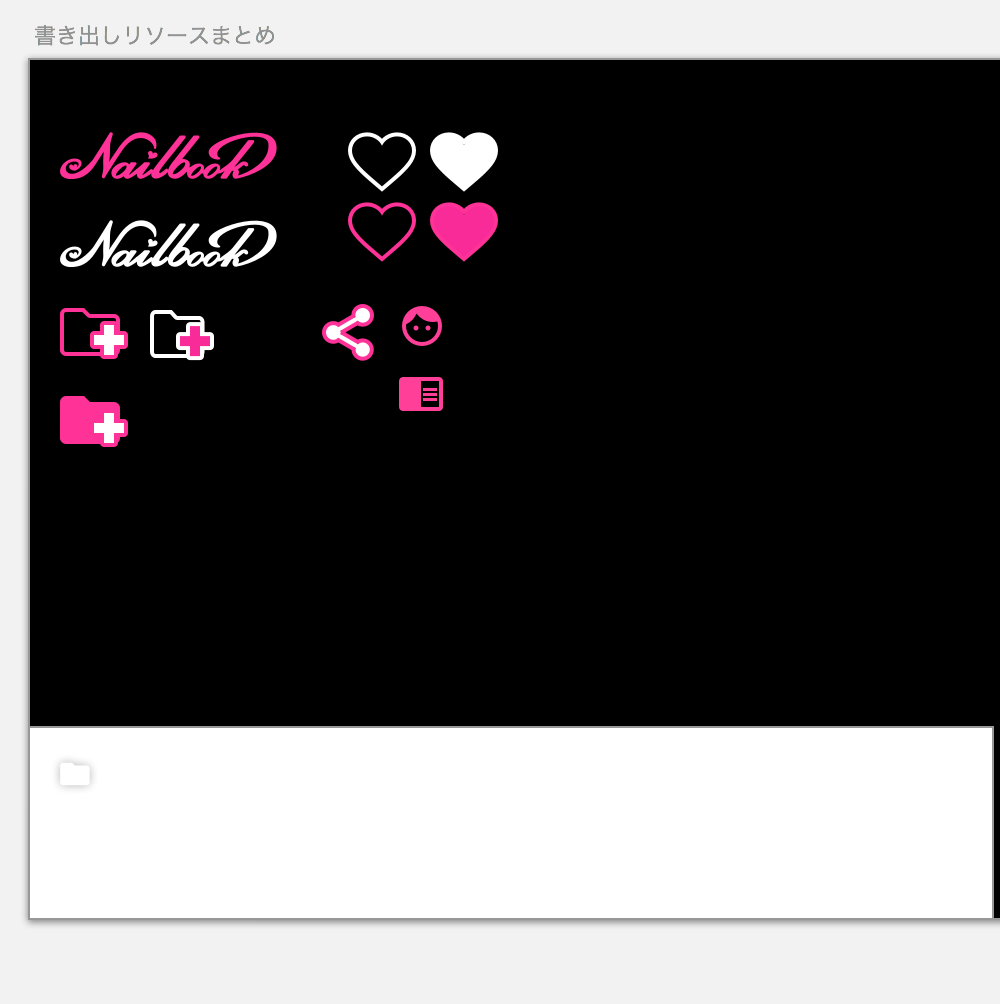
1.各画面のデザインから書き出し素材のステンシルとなるものを収集してひとつのシートにまとめる。
- 書き出しやすくする
- シンボル化とかやっておく
とかそういうもろもろのためにまとめてます。
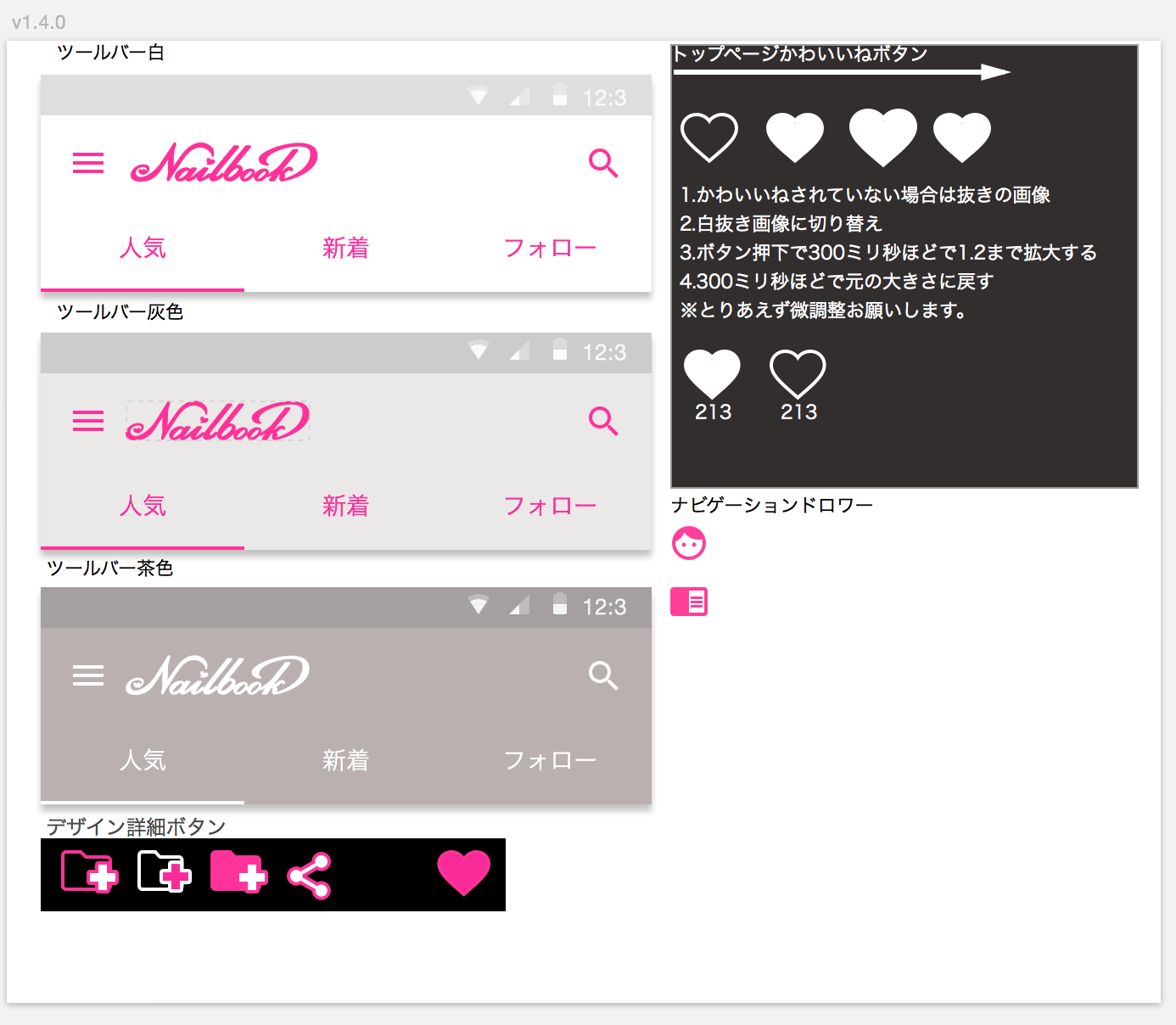
まとめたシートver1.4.0の時
- 結局ボツ案になった灰色と茶色
2.まとめたパーツ1個毎に書き出したいサイズの透明の四角形を配置してグループ化しておく
ここからが今回の要点です。
パーツのシャドーがoutsideで設定されている場合、アイコン画像単体で書き出しをおこなうと、マークが切れてしまう場合があります。それが原因でずれてるとか、切れている画像が表示されてしまいます。

こんな形で切れてしまう。

このBordersの設定が原因。
 このように透明の四角形を配置してグループ化しグループを書き出すようにする。
このように透明の四角形を配置してグループ化しグループを書き出すようにする。

綺麗に画像を選択できる。
3.あとはいつも通りエクスポート
なお、グループ名はandroidでのリソース名にしておくと便利だと思います。
まとめ
ちょっとした工夫ですが、知らないとイライラするところだと思います!
シンボルやスタイルも綺麗に定義できると再利用も楽だと思います。
僕らと一緒に世界で一番つかいやすいネイルアプリをつくってくれるデザイナーさん募集中です!
Androidエンジニアも募集中です!