2016年8月時点の結果報告を追記します!
 ということで、概ね1ヶ月継続が65%から70%という状況をキープしています。
フェーズ的に中長期施策をアプリで打てなかったので、半年継続はもう少し改善できると思いますが、3月継続でも半数を維持していますので概ね間違った選択はしていないことが証明されたかと思います。
ということで、概ね1ヶ月継続が65%から70%という状況をキープしています。
フェーズ的に中長期施策をアプリで打てなかったので、半年継続はもう少し改善できると思いますが、3月継続でも半数を維持していますので概ね間違った選択はしていないことが証明されたかと思います。
エンジニアがディレクションをして1ヶ月継続率を半年で15%改善した方法
最近は技術職でもサービス改善の前線を担う一員として、「KPIの数値目標を個人目標に設定された!」というのは珍しい話ではないと思います。
私も、前々職では所属部署の目標としてそういった数値目標はありました。
個人目標としてはエンジニアとしての目標の設定でしたが、前職では旧来であれば企画職がもつ数値の目標を設定していただいたり、以前務めた会社では少数チームでエンジニアとはいえ、運営的なKPIを個人目標に設定いただいたりしていました。
徐々に職種の壁をクロスした行動を求められていると感じています。
このエントリーでは130万人のユーザーを抱える国内最大のネイルカタログアプリ「ネイルブック」を開発する株式会社スピカに4月入社後エンジニアでありながら、グロース担当としてサービス改善に取り組んできた中で得た知見等を交え。
6月時点での1ヶ月継続率48%だったネイルブックアプリが10月時点で62%台へと一定の成果をみた現時点までの事例を時系列に沿って紹介しようと思います!
注意
意識低い系なので物凄くアグレッシブでもトレンドを追ってもいません。ただひたすらコツコツやっていくという流れをグデグデに書いていきます。特効薬的なものは何もないのです。
100の勉強会参加より1回のリリースが10倍学べるとおもってます。
グダグダと事例を書いていますのでお忙しいかたはまとめのみどうぞ!
まとめへ
書いてる人のスペック
- 業界10年、C、PHP、Androidの開発を主に担当してきたプログラマ
- 零細ソフトハウス・ゲーム会社・Webサービス会社などを転々としてスピカに2015年4月から参加
数字をみながら開発まで担当するエンジニアという希望を出したところグロース担当にアサインしていただき日夜、一人でも多くのユーザーに快適にお使いいただけることを考えています!
現在はグロースチームのリーダーとしてMAU向上に取り組んでいます。
ネイルブックの紹介
130万人が使うネイルカタログ
http://nailbook.jp/
こんな感じのアプリ

(android 2.0.0の予定デザイン)
ネイルデザインをさがして、「かわいいね!」(ハートのボタン)をしてストックするというのが中心のユーザー体験。
事前準備期間(4月〜6月)
入社して最初の1ヶ月はとにかく、拾える数字を拾うことと、サービスの内容把握につとめました。
幸いだったのが、一緒に働かせていただくことになった方が、ベンチャー企業でのCTO経験・大手ソーシャルネットワークサービスでのプロデューサー業務経験後にフリーランスに転向という経歴をお持ちのベテランエンジニアの方だったため、技術的にもサービス運営の知見的にも大幅な補強をお願いできました!
最初にやったこと
まず初動としては以下のことを行いました。
- サービスのステートメントの確認
- Growthチームのワークフロー検討
- グロースの基本方針確認
- 会議体の決定
サービスの把握とチームとしてワークさせるための基本事項の整理、会社として期待されている点の確認です。
その結果以下の内容を決めてとりあえず始動しました!
- グロースさせる方法の基本方針はWebによる集客・アプリへ流し込んでの囲い込み
- KGIはMAU
- 決済はディレクターまで
- 会議体はチームで決めてOK
なおこの時点のチームメンバーは
- ディレクター
- エンジニア(3月入社、フリーランス、この時点ではサーバー・インフラ この後Android・iOSとマスターされてしまいます)
- 私(4月入社、Androidとグロース担当)
でした。
初動の時点での打ち合わせ内容
2015年4月第1回Growthチーム打ち合わせ議事録から抜粋して最初期の時点で僕たちでの認識を抜粋します!
ステートメントについて
ユーザーについて
- 当然ながら女性
- 年代は20代から30代前半の独身者が多い(F1層が中心)
- ユーザはデザインを探すための閲覧を中心に利用している一般ユーザーと集客を目的としたネイリストに大別される。
- 一般ユーザーの種別
- 一般会員登録ユーザー
- 未登録ユーザー
- ネイリストの種別
- 公式サロン所属ネイリスト
- ネイリスト
- 一般ユーザーの中にも自分のネイルをかわいいと言われたくて投稿する者もいる
- ネイリストでもデザインのトレンドを分析するために閲覧を中心に利用しているユーザーもいる
- 投稿は6〜7割がネイリスト
- ネイリストは全体の5%未満
ネイルサロンとユーザーの関係
- ユーザーは公式サロンを登録すればサロンに紐づくことができる。
- サロンにはネイリスト以外に、オーナーや大手サロンのスタッフ等が紐づく場合がある。
- システム的にはオーナーやスタッフという属性はないが中の人がネイリストじゃない可能性があるとのちに判明
- 公式サロンと所属ネイリストは1:1でしか現状紐付けることができない。
- 公式サロンにならないと連絡先とうの情報が公開されない(公式サロンに登録するメリットは情報公開とアカウントをサロンに紐付けることができること)
グロースについて
- WEBで集客しアプリで定着。
- WEBはSEO対策を実施したい。
- ネイルブックはデザインを見る(見つける)という行動と投稿という行動が2大ユーザーアクション
- この2つのユースケースと登録の改良を行うべきでは
初動の打ち合わせで洗い出したグロースの基本方針に対する課題抽出
続いて、アプリの各ユースケースとWebのSEO対策。それぞれのUIに対する課題抽出を行いました。
最初期の課題認識
検索
- 写真が増えて探しづらい
- 検索機能のフラッシュアップ
- 並び順や、同一項目の複数選択、タグやフリーワード検索、日付検索等を検討する。
- お気に入りが混乱している*1
- かわいいとセレクトの混同と混乱
※1:現在も鋭意改善中ですが、ネイルブックには「かわいいね!」と「セレクト(お気に入り)」の2つのストック機能があるが説明が不十分であり分かりづらいという課題意識がありました。

Androidはお気に入りに改称し、セレクトボタンもフォルダのアイコンにかわっているが、セレクトとかわいいねは違いがよく分からない。
現在においてもオーバーレイによりヘルプを重ねるなどは対応できてないため今後の課題。
投稿
- 投稿利用実態把握
- Androidにも写真の簡易加工機能実装是非
- 利用状態によってはPCツールの配布やアップローダーの整備等
※投稿枚数の増加がネイルブックの価値を押し上げ、ユーザーを2013年に大きく獲得した実績があったため投稿にフォーカスを当てるという話がありました。
登録周り
- 登録画面での離脱は少ない?
- 登録が伸びない理由は登録画面に到達する前にある。
- 特に一般ユーザーがなぜ登録するのかについて把握する必要がある。
- チュートリアル実装と合わせてユーザーの初動の体験を誘導する。
これは現在も初動の誘導ができていません。後述しますがチュートリアルは効果大でした。
SEO対策
素直にコンサルティングに出す。(知見がないので補強する)
UIの改善
- WEB-全然ダメ
- 回遊しない、直帰率はTOPはいいが詳細にいくと低い
- スマホ9割 PC1割
- アプリ
- 改善するべきなのは間違いない。
- ガイドラインへの極力の対応等はやっていきたい。
まずは、改善するべき箇所のリストアップをするところから検討するという話になりました。
こちらは現在も鋭意改良中ですが、全体的に数年前くらいのUIになっています。
優先順位
最初期の打ち合わせでは優先順位を以下のように決定し、まず個別案件の数字把握と改善要件出しから着手することになりました。
1.登録・チュートリアル改善
2.投稿
3.検索 & かわいい整理・検討
4.UI(UIに関してはガイドラインとの乖離は別途洗い出し、随時改良することに)
カスタマジャーニーマップ作成
優先順位にしたがい、4月は登録・チュートリアル周りから議論を始めました。
カスタジャーニーマップを作成してユーザーの登録動機の定義を確認する作業からはじめています。
以下に簡単にまとめます。
4月につくったカスタマジャーニーマップの内容
登録までの顧客体験の洗い出し。
顧客体験の流れ
1.ネイルブックを見つける
2.デザインを探す
3.「かわいい!」を推したい
4.登録
- ネイルブックを見つける
- 自然検索流入が7割
- ダイレクト(twitterを含む)が2割
- 自分なりのかわいいデザインを見つけたい?
- 流行は気になる(気にならない人もいる)
- 種類にこだわる(長さ・爪の形、色・種類)
- ネイル+****の組み合わせで検索される
- デザインを探す
- 人気・新着リストが初期表示される(この時点でiOSは残タスクとして人気をファーストビューにもってくる件が残案件としてあった)
- 詳細とタイムラインを行ったり来たりしている
- タイムラインのリストになくれば検索をする
- 感情的にはネイルブックを見つけるときとおなじ
- タイムラインのリストから探す人と趣味に合わせて検索を活用する人に分かれるのでは?
- タイムラインのリストの写真が小さいから行き来が多いのではないか?
- 検索とリストは同程度利用されている。
- 統計用のイベント整理
- 検索の場所が分からない
- IOSは検索結果のリセット周りが分かりづらいだろう(後日回収)
- 検索のカテゴライズが最適なのか?
- タブのユーザー自主設定(解放すると人気のものを勝手につけたりすると探しづらくなるのでは?)
- カテゴリ内(タグ)の複数検索をやりたい。
- かわいい!を押したい
- 相手に伝わるかはきにしていない(となると相手に伝わらないのが売りのセレクト<お気に入り>ととの役割分担は??)
- 自分にとってかわいいのが重要
- 相手に伝えるとかは意識していない、あくまで自分本意の感情
- お気に入りにいれたいとかも考えてない?お気に入りリストに入るのは結果として?(メニュー項目としてお気に入りがありその中にかわいい一覧とセレクト<お気に入り>一覧が存在する。この場合はお気に入りメニューにストックされていることを気にしているかということ)
- 詳細画面のアクション整理(かわいい・セレクト・コメントとか)が必要ではないか
- 登録
- 動機としては「かわいいね」か「投稿」
- 新規登録ユーザのうち投稿しているユーザー数の確認
- 新規ユーザーのうち5割は投稿しているか要調査が必要
- 統計用に重めのクエリを自由になげられる環境が必要じゃないか
この時点ですでに現在も解決に向けて改修途上ものふくめて、当面こまらない量の課題抽出ができましたが、それよりも未だに尾を引く問題にぶちあたりました。
数字を統計する手段が極端に貧弱なことに気がついてしまい。この問題は今日も悩まされ続けており、集計するのが当たり前という文化形成を強く推進している過程にあります。
お手伝いいただける気がきくエンジニアを随時募集しております!
要因としてはテーブル設計がいけてないとか、統計ツールの導入が中途半端とか過去のデータで失われているものがあるなど、それだけで1エントリーかけるくらいの問題があるのですが、とにかくあらゆる指標を入手できないことに気がつきました。
この時点では、まずは自由にセレクトをなげられるように、統計用にスレーブをひとつ用意することから始めました。
次のアクション
その後、統計手段の確認とともに、投稿・チュートリアル周りについてまず着手する具体策のブレスト等数回の打ち合わせをおこい詰めていっています。
 (ブレスト風景)
(ブレスト風景)
ここでもシステム的な課題がいくつも発見されます!
- アプリに払い出している一時的なaccess_token的なIDがiOSとAndroidで仕様が異なる。
- ログイン前・後で統計をとるには不向きな使用になっている
- 会員の登録前後や使用環境をおう情報がDBに存在していない
- そういった不具合、仕様の不一致から、そもそも会員登録してできる機能の非会員化はシステム改修コストがおもくなること
このあたりはエンジニアであることが有利に働きまして、できることできないこと、優先順の判断決定に大きく影響しています。
さしあたり、登録についてはチュートリアルを導入してそれでも結果が見えない場合は次の行動を考えるという方向で議論を収束しました。
そのほかの機能の議論
全てを掲載すると一本ずつエントリーがかけるほどながくなるためダイジェストにしてしまいますが優先度を低く設定したものについても随時課題抽出と改善の議論を4月から5月にかけておこなっています。
分野別に簡単にまとめます。
SEOに関してはコンサルに入ってもらうことになったため、この時点ではとくに何もしていません。
投稿について
投稿については、投稿時の画像編集機能の重要度が話題になり、旧LineCamera等4つほどのカメラアプリの利用調査や機能調査が必要という話や、ユーザーの投稿利用頻度等の統計の必要性などが議論になり。
とくに一般ユーザーの利用形態についてネイルの周期と同じであろうという仮説があるが、それが本当か確認するべきではなどの課題が噴出してきました。
さしあたりユーザーにアンケートを実施するという運びになりました。
検索について
検索はまずUIが使いづらいという点から、複数のタグでの検索、絞り込みや並べ替えができないなど機能面に関する課題などが大量に議論しました。
とりあえず、実用的でシームレスなフィルタリングや複数タグでの複合検索、フリーワード検索、並び替え等の基本的にできるべき機能の整備と、将来的には「発見」をうながせるような仕組みも考えたいよね的な話でした。
ただし、こちらもシステム的な問題点がおおく。
ネイルブックでは現在のところユーザーがネイルをカテゴライズする方法としてタグをつけるという方法をとっていまして。
タグは
- デザイン
- ジェル
- スカルプ
- フレンチ
- パーツ
- ハンド
- フット
- 色
- レッド
- ブルー
- グリーン
- イエロー
という形でカテゴリ-項目という構造です。
ここまでは普通なのですが。
まずクエリが異常に重い。
ユーザーがphotoテーブルに写真を掲載すると写真につけたタグがタグテーブルに保管されるわけですが。
なぜか、カテゴリー毎にテーブルをもっており、写真のリストをつくるさいに、photoのテーブルと各種カテゴリー別のタグ保存テーブルを全てInnerJoinしていくという構造になっていました。
当時100万枚(現在はすでに突破)に到達するかという写真とそれに数倍するタグの量にたいして、最適ではないクエリでORマッパーがSQLを組み上げているという点もふくめて、複合検索や並べ替え、絞り込みに耐えられない状況でした。
追い討ちでタグのマスターを持っていないという徹底っぷりのため、クエリの改修とElasticSearchへ検索処理の移行、タグのマスターデーターの作成といった基本的なシステム改修に6月ころまで追われることになります。
ディープリンクについて
ディープリンクについては基本的な概念の確認と着手箇所の確認から行いました。
さしあたり新規を優先ということで、とりあえずバナーを貼って流入させられる数量を実験するというところから着手し、現在年内から年明けを目標に本格的な張り込みと統計手段の実装を予定しています。
- アプリのダウンロード流入を大きく出してしまって日別でABテストを行う。
- サイトの特性によって、ディープリンクの方法は異なる。
- 必勝パターンを知りたい
- 新規誘導と継続のためのディープリンク
- Retention対策
- アクセスしにいくとアプリが必ず立ち上がる。
- 強制的にnailbookスキーマでリンクさせる。
- 新規と継続の優先度は?
- 新規の方を最初に試したい
概ねそういったことが議論されていました。
Webにタグ別ページを設ける件について
SEO対策とユーザービリティを考慮してタグ別のページをつくることと、imgタグのaltタグをつけるという点はコンサルをまたずに実施することになり。こちらは5月には実装されました。
UIについて
UIについては一度、指摘を全部だしました。Androidは徐々に改修が進んでいますがiOSはこれから。とりあえずタブメニュー化を現在着手中。

 こんな感じの資料をiOSとAndroid全画面つくりました。
ボタンの改修はまだできていないですが、メニューの根本改修は着手中。
検索の第1次改修は済みで、並べ替えや絞り込み検索の実装を目指す第2次検索改修を来年に予定しています。
こんな感じの資料をiOSとAndroid全画面つくりました。
ボタンの改修はまだできていないですが、メニューの根本改修は着手中。
検索の第1次改修は済みで、並べ替えや絞り込み検索の実装を目指す第2次検索改修を来年に予定しています。

現在段階的に改修実施中のiOS版ホームのSketch、暫時改修したいのですがiOS3時代の負の遺産と化したソースコードのため、難航中。。
2ペイン化やかわいいの直接実行などの実装をようやくできるところまできました。
なおAndroidファーストでユーザーテストを実施する形で改善を進めているため、先行でAndroid版は11月に2ペイン化、かわいいをタイムラインから実行可能な状態になっています。
初動から5月までの議論とできたことまとめ
- 徹底した現状サービスの各ユースケースに対する議論の実施
- 問題点の洗い出しと優先度、うらづけの調査の実施
- 投稿に関するアンケートの実施
- 集計手段の実装(後述、さしあたり統計用スレーブの構築)
- 検索のスロークエリの解消、将来的な改修の布石としてエラスティックサーチの導入
- 投稿については会員関連機能をいじる前にチュートリアルによる誘導の実装にはいる。
- Webにかんしては、タグ別ページの実装とaltタグの実装は行い、のこりはコンサルを待つ
- UIは改善ポイントの洗い出しまで行う。
おおむねそんなところだったと記憶しています。
ここまでは課題の多さに圧倒されていた時期で具体的なことに入れていません。
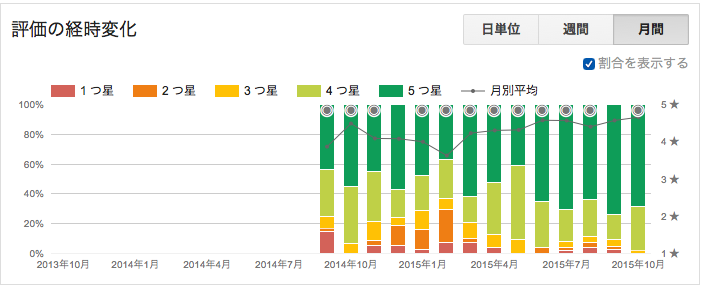
また、アプリ(特に2014年9月にリリースされていたAndroid版)のバグが酷い状況で時間をみてはAndroidの強制終了やメモリリークを潰していました。後述しますが、アプリのバグを徹底的にとるという地味な活動は功を奏し大幅なレビューの評価改善につながりました。
初動時のMAU改善仮説
会員にアクティベートさせるとユーザー維持率が高い。
理由は会員登録後にできるアクションのどれかにあるということで、そのあたりの確認を急ぐという認識。
投稿・かわいい・セレクト(お気に入り)・フォローなどのあたりに利用継続のモチベーションがあるのではという認識があった。
また検索という大元の体験の改善も試してみる価値はあるのではないかということで、当面の施策がチュートリアル導入と検索クエリの改良、ElasticSearchの実装、複数タグ検索の実装となった。
6月までに動いたこと
5月中旬くらいまででだいたいの議論をおこない。
集計手段があまりない、致命的なスロークエリ・バグが多いという問題もでてきました。
それらに対応して。
- 投稿アンケート
- チュートリアル(Android)着手
- Webタグトップ実装着手
- エラスティックサーチ導入およびスロークエリ潰し着手
- アプリの致命的なバグ潰し。
- GAイベント整理・KPIの設定と集計手段の構築(ベテランエンジニアさんがアクセスログをtdエージェントで統計DBに流し込み統計をQiitaに表示するツールを用意していただけた)
あたりを作業していたと記憶しています。
システム改修面についてはベテランのエンジニアさんの存在がなくればどうにもなっていなかったことなので本当に幸運だったと思います。個人のタスクとしてはAndroidのバグ改修とファシリテートと課題のリストアップ・集計・チュートリアルの実装などディレクション的な業務とAndroid版の開発を主に担当していました。
この時点ではグロースを考えている余裕はなく、さしあたりまともに運営できる状態の構築に心血を注いでおり記憶も大変あいまいです。同時に複数の問題が発生し、大量の課題をリストアップしていたという印象。
(インフラ強化時の事故で直近のデーターがうしなわれていますが。。。年末落ち着いたら修正バッチを走らせる予定なんだからね!)
とりあえず把握できる数字については徹底的に洗っています。
潜入感をなくし徹底的に実態の把握に努めていた時期になります。
6月組織改編
6月から、グロースチームが強化されまして、優秀なiOSエンジニアが入り、私はグロースチームのリーダーという立場になりました。
組織改編により目標を設定することに
チームとしての体裁も出てきたので、とりあえず上半期目標をたてることに。
ただしこのときは季節要因とうを無視して乗数的に成長する目標をたててしまい失敗することに。。
 (当時の目標は曲線ヤバイ!!)
(当時の目標は曲線ヤバイ!!)
投稿アンケートの結果
ユーザーインタビュー等は社内に直近の記録があったため、そちらを利用。
(素人による闇雲なユーザーインタビューには疑問があるのもあり)
投稿の利用実態調査のためアンケート調査は実施した。
調査要項のスクショとまとめのスクショ
 まとめのみスクショで掲載する
まとめのみスクショで掲載する

優先順位変更
投稿は色々調査した結果。
ネイリストさんを中心としており、現状のサービスでは十分という結論に至りました。
そのため、この調査の完了後先に検索を回収するべきということで、優先順位の変更を行っています。
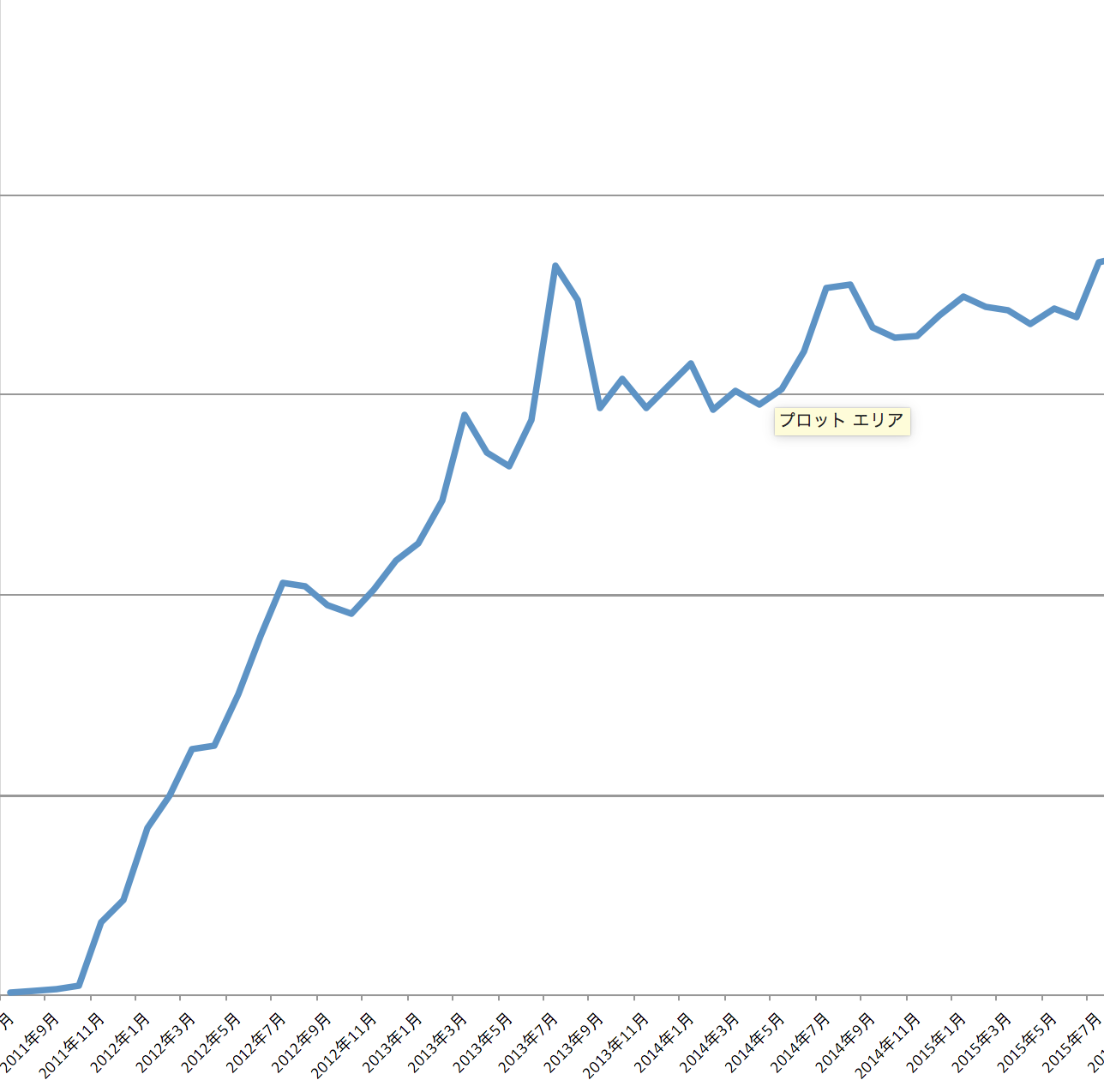
投稿については順調に遷移し、夏には投稿枚数が100万枚を超えました。
KPIの設定
MAUというKGIに対して、KPIとしては。
- ユーザーの残存率
- 1週間以内会員登録率(このころは会員にコンバージョンさせようとしていた)
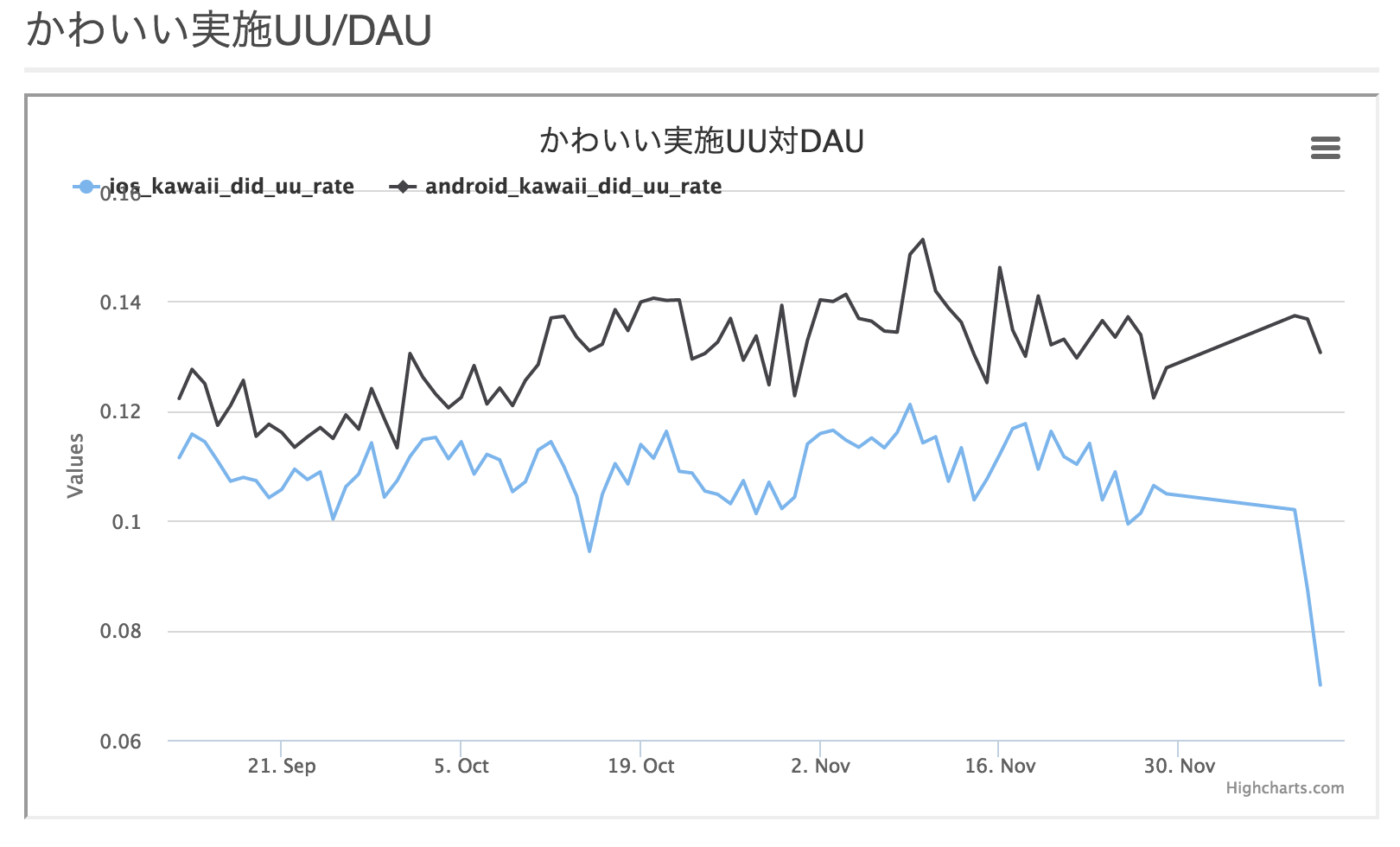
- かわいい・セレクト(お気に入り)の対DAU実施率
- 予約動線への流し込み率(ただしこちらはトラッキングがバグっていてしばらく計測できず)
以上4つを設置し。
チームQiita上に設置したKPI測定ツールではそのほかに、写真投稿枚数平均等その他の補助指標も常時確認できるように修正をおこない。GAのトラッキングイベントも全体的に設定した。
7〜9月 施策の実行期
6月までに基本的な集計手段や、分析や調査をおこない、ElasticSearchの導入、スロークエリのチューニング、アプリのバグ改修をおこない。7月からサービス改善に本格的に着手し、SEO対策もコンサルティングを受け本格的に始動しています。
7月〜9月に実施した施策
- チュートリアル導入(Android 7月、iOS9月)
- 複数タグによる複合検索対応(8月)
- SEO対策の本格的な実装(8月〜)
- 検索ボタンをフローティングメニュー化
- その他、細かい画面の調整やレイアウト改修は随時実施
途中ニックネームに関して絵文字をとりあつかうためにサロゲートペア対応を挟んだり、広報的な依頼で招待コードの実装を行うなどの差し込み案件やバグ対応をこなしつつやreproの導入対応などを実施しつつ、6月までで試すとなっていた内容への対応を始めています。
また相当なペースでサーバー側のチューニングを行っていただいていました。
 このリリース頻度。ご対応、本当にありがとうございました。
このリリース頻度。ご対応、本当にありがとうございました。

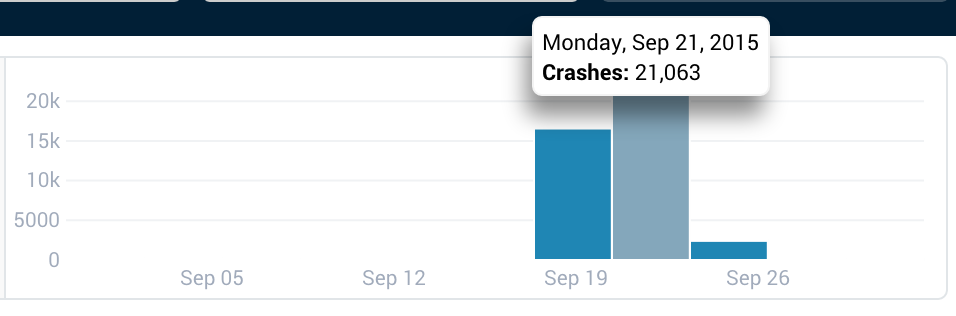
iOS側、reproは導入時のSDKバージョンが途中でふるくなり、大規模なクラッシュが発生。
その後、一時的に削除し11月に復活対応をおこなっています。
reproは動画うんぬんよりもイベントトラッキングとお知らせ・PUSH機能が使えます!

この桁違いのクラッシュで9月中旬はリテンションに大きなダメージをうけました。当たり前に使えるというのはものすごく大事だと学習。

Android側です。
iOSともにFB連携に問題があったりとバグ対応もわりと多かった印象。
各施策の成果
チュートリアル導入
- 会員登録率が10%未満の状態から15%程度に向上
- かわいい実施率対DAU12%ほどが15%程度に向上
- 特にIOSの月間リテンションに5%〜8%程度の改善
検索ボタンのフローティングメニュー化
- 大失敗。右上の検索アイコンのほうが5倍も利用される結果に。元にもどした。
複数タグ検索
- 週単位のリテンションが全体的に5%程度上昇した。
SEO対策
- SEOは効果がでるのに3ヶ月といわれていますが、8月から本格的に着手して9月にリリースしたものがちょうど効いてきた段階。
- 市町村ページの新規追加などを9月にかけて行っていく過程で、住所データーの不備等の改修を実施しておりシステム的な改善や状況把握に相当の効果がありました。
10月〜11月 抜本的な対応の検討期
9月で締めた上半期は大幅な目標との乖離が発生することになり。
下半期目標については季節的な変動を考慮した数字で予測したMAUに対して流入と継続の改善目標を立てるというやりかたに転換。
 新規の流入は上下+-30%ほども季節により差が生じる。
ネイル業界の繁忙期を意識した目標設定。
新規の流入は上下+-30%ほども季節により差が生じる。
ネイル業界の繁忙期を意識した目標設定。
SMARTを意識した目標設定
- Specifc
- 具体的でわかりやすい
- Measurable
- 測定可能な
- Achievable
- 達成可能な
- Result-oriented
- 結果重視の(比較ができるということ)
- Time-bound
- 期限付きの
下半期グロースチームのA目標
- 毎月1%の流入改善
- 隔月で2%の継続改善
これでMAUが上向く予測。
 現在の目標と実績予測の線。
季節による変動を考慮した結果になっている。
現在の目標と実績予測の線。
季節による変動を考慮した結果になっている。
下半期で取り組むにあたり追加調査したこと
会員登録をしてくれない検索しかしないユーザーについての仮説立てと検証を行っている最中です。
- 非会員ユーザーの継続率が全体をひっぱっている。
- 非会員ユーザーが多数(7割)を占めるいる。
- 会員登録しないユーザーへのインタビューは難しいのでネイルブックにも気がついていない一般OLへのインタビュー調査
- そもそもアプリを検索しないということが判明、普段はセルフネイルをするため自分でできるネイルを探していることも判明
- ネイル業界の統計でもセルフネイリストが多数であることがわかっており、自分で出来るものを探すという仮説はあった
- 現在のネイルブックはネイリストによるサロンネイルのみをフォーカスしているため非会員というセグメントへの訴求が弱い可
- 最大のライバルはGoogleの画像検索。
下半期に取り組んでいる課題
- 流入
- 引き続きSEO対策を頑張る
- ディープリンクの整備により流し込む
- 継続
- 非会員ユーザーに対する施策の強化
- 「ネイルを探す」という体験のフラッシュアップ
- 探してストックするという行動の最適化と整理(春の時点ででていたセレクトとかわいいの整理など)
- ユーザー間のコミュニケーションの再検討
- 流入と継続
- Push通知で有用な情報の提供を行う
- 掘り起こしたユーザーはMAUにとって流入になる。
- クラッシュの削減
- 地道に潰している。
MAUの改善にのためには流入か継続を改善する必要があり、効率をあげるには継続を改善する必要性が絶対的にある。
ネイルブックにおいてはネイルを探すという体験の強化が継続にもっとも重要。
セルフネイリストのフォローアップが遅れているのが課題。
流入に関しては気がついていただくというところから課題があるという認識でSEO対応により検索した結果としてネイルブックに気がついていただきつつ、SNS等へのアピールを行っていく。
11月までに実施した施策
- ユニバーサルリンク対応(iOS9)
- Push通知の実験開始
- UIを根本的に回収し、春以来の課題であったリスト写真拡大のための2ペイン化とかわいいとうアクションへの短絡のためのUI改修(Android完了・iOS着手中)
- セレクトを「お気に入り」に改称し機能の位置付けをはっきりさせる。
- 非会員でも一定数までお気に入りできる機能の実装
- SEO対応
- 駅ページの追加
 通知の例
通知の例
11月までで実施し得た知見等
- push通知はiOSユーザーの方が素直にみてくれるし、アクションも起こしてくれる。
- DAUを1割ほど押し上げ、ネイルランキングにpushしたネイルを食い込ませることもできている。
- 2ペイン化は一般登録ユーザーには大きな効果があった2ヶ月以上の長期継続に3〜5%の改善が期待できた。
- 非会員ユーザも長期では若干の効果があると考えているが限定的
- セレクトとかわいいねは気がついた方を使用し、使用しているものにストックが多くなるともう一方も使っている可能性が高い並べかえや整理しやすい仕組みの導入を検討して一本化した方がいいかもしれない。
- SEO対応はとにかくシステムの負の遺産との戦いになっている。
- 駅ページの実装ではマスターデーター提供元のプライマリーキーを削除してしまっているテーブルと最新のマスターの紐付けなど地道な作業を地道に潰しています。
push通知やSEO対応に関してはそれだけで1エントリーかける内容なので後日別途事例紹介するかもしれません。
下半期の途中経過
- 12月はiOSとWebが過去最高のペースで冬のピークを迎えている状況です!
- 特にiOSは継続率の向上が下支えしている状況で良い傾向となっています。
- 本来2月に到達する予想のピーク値に到達しそうな勢い。
まとめ(お忙しい方はこちらのみどうぞ)
ながながと事例紹介をしていきましたがいかにまとめます。お忙しいかたはこちらのみ、ご確認いただければと思います。
改善のポイント
MAUは流入と継続の改善
流入がハンマーで継続が金床です。
いわゆる金床戦術が適用されるケースとなります。
流入増を図る前に我慢をして。まずは継続率の改善を。
継続率の改善ポイントはユーザーの主要なユースケースを中心に
ネイルブックの場合は検索の改善がもっとも効果があります。
当たり前に使えることが良い評価ひいては継続と流入の改善にとって根本の問題となる
ネイルブックではCrashlyticsに報告数の多いクラッシュの徹底的な修正を随時おこなっています。
ユーザーにはまず伝わらない伝える努力が必要
どんなにいいアプリでも説明不足では使ってもらえない。
説明のいらないUIを構築するかチュートリアル・ヘルプ等の充実は重要です。
ネイルブックの課題だと思っています。
レビュー受けて当たり前の文化をつくる
デザインや企画案などは極力多くの人にレビューしてもらえる文化形成を目指す。
スピカではまだその段階ではないので、グロースチームではレビュー会をリリース前やデザインFix前に必ず挟むルールになっています。
エンジニアリングの関わり方
極力今あるものを使う
リファクタリングは余裕があるところがやること。
限界までやらない。
我慢する。
サービス開発を止めないのが最優先。
ただし、現在のシステムに問題があるなら、それは認めてなんとかお願いする側であることは忘れない。
企画から参加してもらう
企画書・仕様書はつくらない。作ってもリストとQiitaにまとめるくらいで済むようにエンジニアサイドにも企画段階から入ってもらう。
できるかできないかもその場で判断がついてすごくスピーディー。
先行実装してもらう
企画から参加いただいていれば、だいたい必要なものが分かるものなので、デザインや企画のFixを待たずに着手できるところから実装していただいてしまう。
仕組み的に実装したら困難だったとかの対処も早くなります。
捨てていい実装でお願いします
将来的には捨てますが今はとりあえず手数をさけないので、捨てていい前提で逃げの設計でOKですという方向でスピードを取る。
調査・分析のこつ
思い込みは捨てる
女性だから〜が好きな人は〜といった先入観は意識的に排除する。
観測できる事実を受け入れ、なぜそういった事象が生じるのかを徹底して考える。
先入観はもってはいけない。バイアスが最大の敵となる。
ネイルが好きといっても好きなネイルのデザインは十人十色、ネイルとの関わり方も人それぞれであることを忘れない。
ほとんどの事は定量的に理解できる定量的に理解できないのは測定手段がないか間違っていないか要確認
- 実装正しいか
- そもそも計測手段を実装しているか
ユーザーインタビューは確認する仮説を立てられる程度に定量的な調査を行ってからにする。
まずは業界の統計資料等の2次データーを集める。
定性調査をするならスクリーニングをしっかりやる
何を確認するために、誰に調査をしなくてはいけないのかを見極め、インタビュー対象者のスクリーニングをしっかり実施しないと意味がない事をわすれない。
計測して数字で判断するのが当然という文化形成を目指す
とりあえず出ればいいよねという方向に逃げない感覚と実態には大きな乖離があります。かならずKPIを決め観測できるようにする。
観測されない成果は存在しないのと同じ。
複雑な統計手法はとりあえず必要ない
余裕が出たら専門の人に期別とかで依頼すればいい。
日常の運営チームは手軽になんども繰り返し計測できる手段を採用するべき。
最近はGoogleSpredシートにデーターのせるだけで、自動で色々分析してくれたりするのでそういうところも活用する。
最後に
ここまでご精読いただきましてありがとうございました!
情報交換のランチMTG等してもいいよ!
または、おまえ何いってんだ俺が正しいやり方教えてやるよという優しい方募集です!