はじめに(この記事はもう内容が古いので注意してくださいね)
Androidアプリの制作において、押さえておけばもしかしたら幸せになれるポイントがFragmentだと思います。
2年ぶりにAndroidネィティブに関わってAndroidStudioを使い初めて2ヶ月ですが、標準のジェネレーターでつくれる標準のデザインパターンからFragmentの使い方に慣れるためのチュートリアルを作ってみました。
以下、いいわけ
- 基本的に画面はFragment単位で設計するように癖をつけるとデザインの変更に強く、他のアプリを作るときにも使い回しがしやすい実装になりやすいです。
- Android Studioが自動作成するデザインモデルのテンプレートもFragmentで構成されている場合が多いので、Fragmentに慣れているだけでかなり心理的に楽になれます。
- Androidの入門書の入り口くらいは見たけどFragmentで挫折しそうな時と振り返りのために。
- 私も2年くらい前に一度挫折しそうになりましたので、理解のポイントをまとめたい。
フラグメントの詳しい設計概念などはGoogleのドキュメントを確認すればよいのでここでは実際の利用にあたっての簡単に割り切った概念を説明し、自動生成のコードを改造していきながら、要点を順に説明します。
より詳しい概要が知りたい方は各種ドキュメントを参照してください。
何を調べればいいか分からないという状態から、ドキュメントから何を調べたらやりたい事が実現できるかが何となく出てくればいいと思う。
Activityとフラグメント
ActivityはAndroidアプリのUIを構成する基本的な単位で、これを読みにきた方はご存知とは思いますが、よく分からない場合は、画面そのものだと、とりあえず思っていただいて大丈夫です。
- 最初は深く考えないのが大事です。
- 考えだすと挫折します。
- パソコンでいうところの窓(windows)。
- 陸軍でいうところの師団や旅団あたりの独立した戦闘群。
- 海軍でいうところの航空母艦のような存在です(超適当)
- FragmentやViewを保有・管理します。
FragmentはActivity上で運用されるものの独立した機能をもつのでFragment自身もViewを装備・使用できますが、UI画面としてのライフサイクルの根本をコントロールするのはActivityです。
- 師団でいうところの連隊や大隊
- 航空母艦でいうところの艦載機のような存在
- Viewはミサイルや無誘導爆弾のようなイメージ
- とまずは割り切りらないと挫折します。
またFragmentはViewを所有しないこと可能で、Activityのライフサイクルに準じた処理を、Activityの実装から切り離して容易に設計する器としても使えます。
センサーの処理やActivity内で横断的に利用されるデーターのライフサイクル管理を内包させることで柔軟性の高いモジュールを作成することができそうですが、ここではそういう事も可能だということを覚えておいて、いつか困った時は思い出してください。
ActivityとFragmentの使い方の正確な認識ついてはQiitaにも、いくつか優秀な記事があります。
今さら聞けない Activity と Fragment の使い分けなどは参考になりましたありがとうございます。
Activityの特徴
大雑把にいって
- アプリケーションのライフサイクルの管理
- FragmentとViewの搭載と管理
Fragmentの特徴
割り切って
- 自分と自分が保有するViewのActivityに準じたライフサイクル管理
- FragmentとViewの搭載と管理
なおフラグメントは他のフラグメントを載せることができます。
ものすごく大雑把に考えて、FragmentとActivityの違いは独立したアプリケーションのUIとしてのライフサイクルを管轄するかしないかの差です。
FragmentはActivityの管轄下で自分自信のライフサイクルを持ち断片的な機能を提供します。名前のとおりの部品ということです。
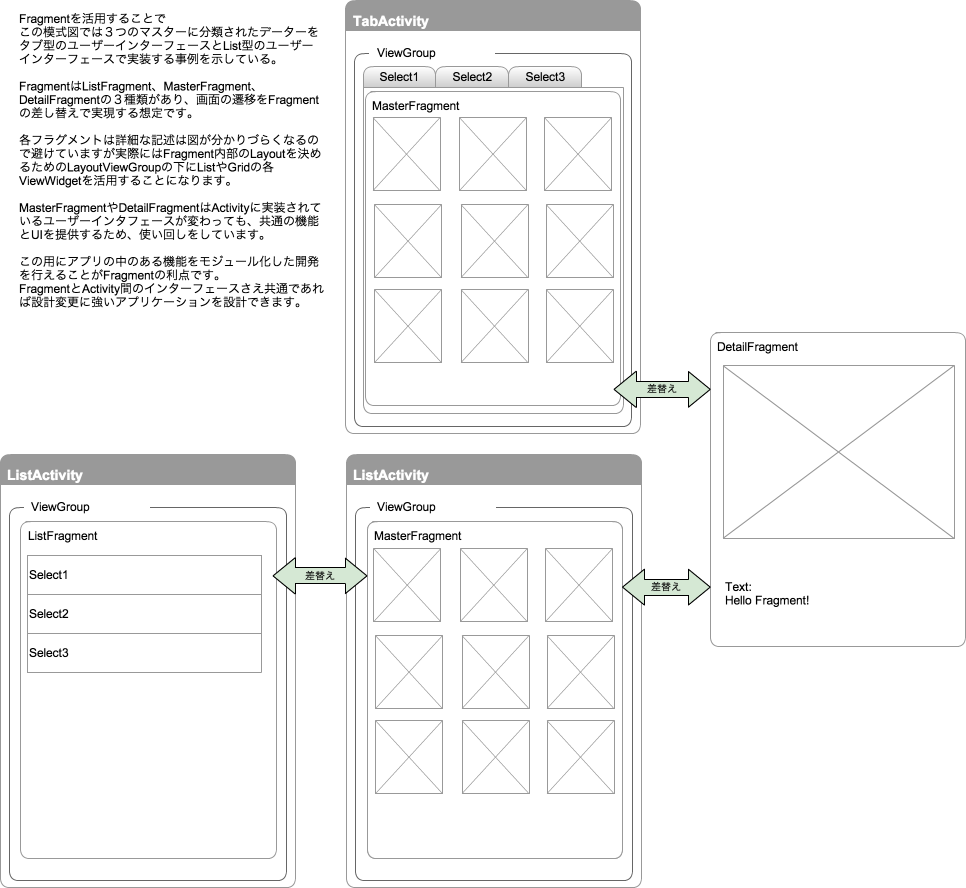
次にFragmentを活用した簡単なアプリケーションを想定したワイヤーフレームを示します。
Fragmentを活用したアプリケーションの模式図
Example1
簡単にFragmentを活用したアプリというものの概念を説明したところで実践に入ります。
模式図と同じアプリケーションをとも思いましたが、画像を何枚も用意したり等、若干フラグメントとから脱線する話がどうしても出てきますので、ここではAndroidStudioが自動で生成してくれるテンプレートを見ながら、画像を表示する。テキストだけを表示するなど簡単な機能をもった独自のFragmentを3つ表示するように改造していきます。
プロジェクトの作成
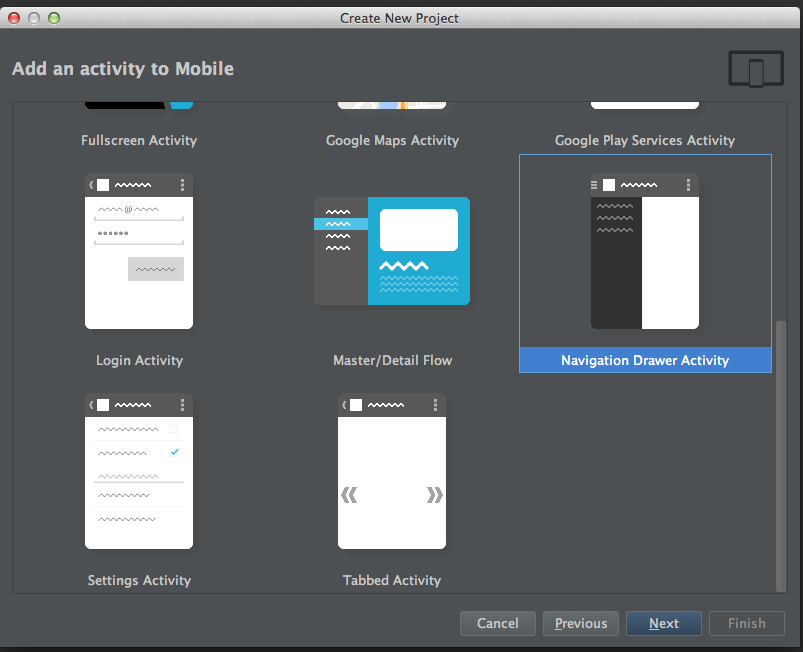
標準のモデルテンプレートから、NavigationDrawerを選んで新しいプロジェクトを作ります。
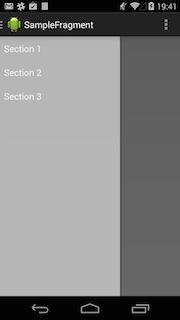
標準テンプレートから生成したNavigationDrawerにはダイアログで命名したメインの画面となるActivityとNavigationDrawerFragmentが生成されています。
ここではMainActivityと名付けておきました。
MainActivityの実装を確認しましょう。
まずはlayout_xmlを開いてみるとNavigationDrawerFragmentを搭載していることが確認できます。
この記述でfragmentをViewにxmlから載せておくことができます。
<fragment android:id="@+id/navigation_drawer"
android:layout_width="@dimen/navigation_drawer_width"
android:layout_height="match_parent"
android:layout_gravity="start"
android:name="jp.sample.app.fragmentsample.NavigationDrawerFragment"
tools:layout="@layout/fragment_navigation_drawer" />
勘のいい方は、このMainActivityのlayoutXML上の中に宣言のある空のFrameLayoutはなんだよと思われると思いますが、この後、Activityの実装をみると登場いたします。
この自動生成されたNavigationDrawerFragmentが左から出てくるメニューを構成するViewをまとめて管理してくれるので、我々は中身を作っていきます。
アクティビティの実装も確認しましょう。
MainActivity.javaを開いてください。
onNavigationDrawerItemSelectedというメソッドがonCreateのすぐ下あたりにあるハズです。このメソッドはNavigationDrawerでメニューをタップした時に呼ばれる通知を受け取るインタフェースの実装です。
FragmentManager fragmentManager = getSupportFragmentManager();
fragmentManager.beginTransaction()
.replace(R.id.container, PlaceholderFragment.newInstance(position + 1))
.commit();
中身をみるとFragmentManagerを取得してbeginTransactionして、PlaceholderFragmentをnewInstanceして、activity_manレイアウトのcontainerというViewGroupと入れ替えています。
ここで先ほど出てきた謎の@+id/containerとIDが指定されたFrameLayoutが出てきました。
beginTransactionすると、FragmentTransactionというクラスのインスタンスが返却され、Fragmentに対して一度に行いたい操作をまとめて命令することができます。
初期の実装だと3つあるメニューがすべてPlaceholderFragmentのインスタンスをのせていることが分かります。
今回はここを改造して別々な3つのフラグメントを自炊します。
独自Fragmentクラスの作成
独自のフラグメントを3つ用意します。
とりあえず簡単に。
- 画像を一枚表示する
PictureFragment、 - テキストを表示する
TextFragment、 - シンプルなリストを表示する
ListFragment
以上3つの簡単なViewを構成するフラグメントを作ってみましょう。
画像を表示するフラグメントクラスの生成
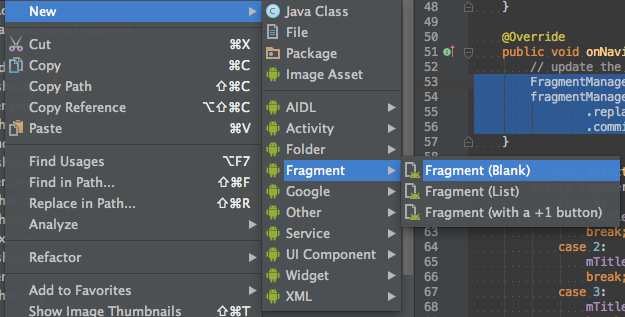
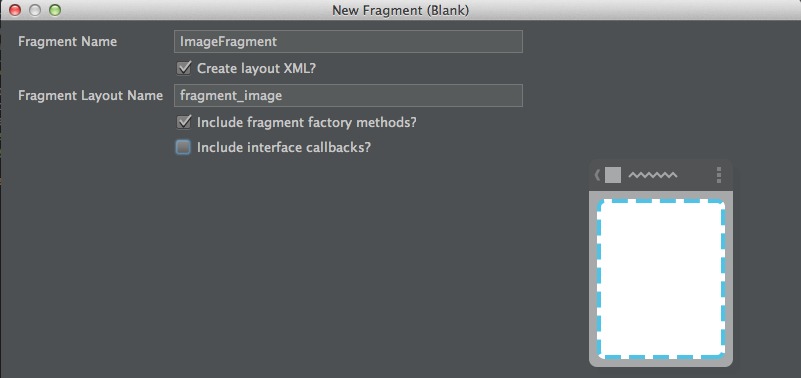
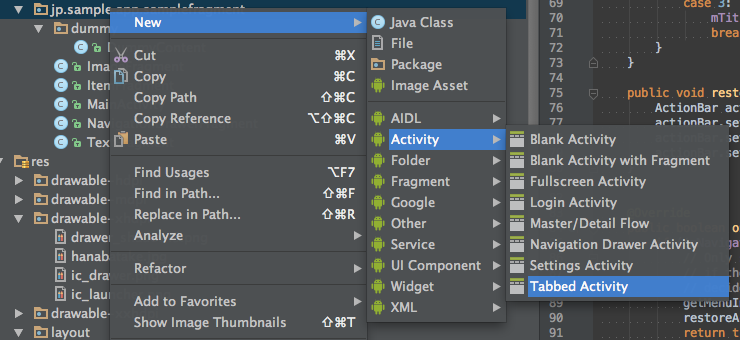
javaソースのパッケージフォルダ下で右クリックし、画像のように選択すると、Fragmentを作成するダイアログが表示されます。
ImageFragmentと命名しInclude interface callback?は不要なのでチェックボックスを外してください。
Include Fragment factory methodsは今回のようにActivityから値を渡す必要がないFragmentの場合は不要なのですが、Fragmentは自動的に破棄されたり、初期化されたりする可能性があるためコンストラクタでの値渡しが基本的には非推奨ですから、factorymethodを使うくせを付けておきましょう。
また何もしないにしてもコンストラクタの宣言は必須です。コード生成アシスタントを使う分には大丈夫ですが、自分でフルスクラッチする場合などは注意してください。
フラグメントにもActivity同様ライフサイクルがありますがここでは習うより慣れろでいきたいと思いますので詳細ついてはGoogleのドキュメント等を確認してください。
fragment_image.xmlを編集する
自動でLayoutXMLも生成されていると思いますので、編集しましょう。
このあたりは普通にActivityに設定するのと同じ感覚で大丈夫です。
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="jp.sample.app.samplefragment.ImageFragment">
<!-- TODO: Update blank fragment layout -->
<ImageView
android:id="@+id/image_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scaleType="centerInside"
android:layout_centerInParent="true"
/>
</RelativeLayout>
ImageFragment.javaを編集する
自動で生成されたコードには不要なパラメタをBundleに渡すコードが付いているの削除します。
せっかくなのでImageViewに指定する画像ファイルのリソースIDをBundleから取得してみましょう。
以下のメンバ変数を削除します。
private static final String ARG_PARAM1 = "param1";
private static final String ARG_PARAM2 = "param2";
(中略)
private String mParam1;
private String mParam2;
以下のメンバ変数を追加します。
private static final String ARG_PARAM_RESOURCE_ID = "resource_id";
private int mResourceId;
newInstanceメソッドを改造しましょう
余計なパラメタのputStringをとって、ARG_PARAM_RESOURCE_IDのputIntを記述します。
こちらのファクトリーメソッドで値をBundleに設定し、onCreateで取得します。
public static ImageFragment newInstance(int resourceId) {
ImageFragment fragment = new ImageFragment();
Bundle args = new Bundle();
args.putInt(ARG_PARAM_RESOURCE_ID, resourceId);
fragment.setArguments(args);
return fragment;
}
続いて onCreateでのBundleからのパラメタ取得部分を修正します。
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
if (getArguments() != null) {
mResourceId = getArguments().getInt(ARG_PARAM_RESOURCE_ID);
}
}
onCreateViewでimageViewにリソースを設定します。
onCreateViewではLayoutInflaterが渡されてきますので自分が提供するViewを返却します。
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// Inflate the layout for this fragment
View rootView = inflater.inflate(R.layout.fragment_image, container, false);
ImageView imageView = (ImageView)rootView.findViewById(R.id.image_view);
imageView.setImageResource(mResourceId);
return rootView;
}
MainActivityをImageFragmentを使用するように編集する
MainActivityを編集してNavigationDrawerItemSelectedのpositionが0の場合はPlaceholderFragmentではなくImageFragmentを使用するように改造します。
画像ファイルは適当なフリー素材等を活用してください。
onNavigationDrawerItemSelectedを編集してください。
public void onNavigationDrawerItemSelected(int position) {
// update the main content by replacing fragments
FragmentManager fragmentManager = getSupportFragmentManager();
if(position == 0){
fragmentManager.beginTransaction()
.replace(R.id.container, ImageFragment.newInstance(R.drawable.hanabatake))
.commit();
}
else {
fragmentManager.beginTransaction()
.replace(R.id.container, PlaceholderFragment.newInstance(position + 1))
.commit();
}
}
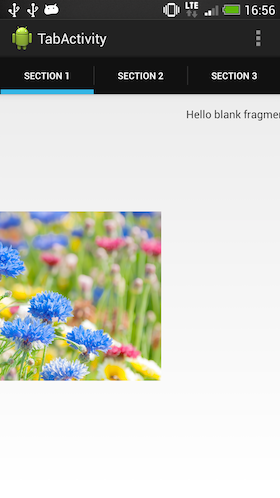
ここまで実装したら一度アプリを機動させてください。
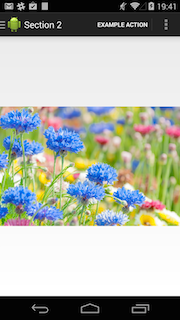
この写真のようにSection1を選択した場合は写真が表示されると思います。

ですが、他のSectionに切り替えるとActionBarのタイトルがNavigationDrawerのメニューから切り替えても変わらないことに気がつくと思います。
ImageFragmentでもタイトル文字列が変わるようにする
PlaceholderFragmentの実装をみるとonAttachメソッドで何事かしているのが分かると思います。
ActivityにAttachされると呼び出され、activityのインスタンスが渡されています。ここでMainActivityのonSectionAttachedにnewInstanceで渡されたsectionNumberを渡しています。
onSectionAttachedではmTitleというメンバ変数にセクションNOごとにタイトル文字列を渡しています。
このmTitleは、すぐ下のrestoreActionBarメソッドでActionBarクラスのインスタンスにsetTitleしているのがわかります。
このインタフェースをImageFragmentにも実装しましょう。
それではImageFragmentのnewInstanceからのパラメタを追加しonAttachメソッドを追加しましょう。
//追加
private static final String ARG_SECTION_NUMBER = "section_number";
//変更
public static ImageFragment newInstance(int sectionNumber, int resourceId) {
ImageFragment fragment = new ImageFragment();
Bundle args = new Bundle();
args.putInt(ARG_SECTION_NUMBER, sectionNumber);
args.putInt(ARG_PARAM_RESOURCE_ID, resourceId);
fragment.setArguments(args);
return fragment;
}
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
if (getArguments() != null) {
mResourceId = getArguments().getInt(ARG_PARAM_RESOURCE_ID);
}
}
//追加
@Override
public void onAttach(Activity activity) {
super.onAttach(activity);
((MainActivity) activity).onSectionAttached(getArguments().getInt(ARG_SECTION_NUMBER));
}
MainActivityでImageFragmentのnewInstanceの引数にposition + 1をたします。
fragmentManager.beginTransaction()
.replace(R.id.container, ImageFragment.newInstance(position + 1, R.drawable.hanabatake))
.commit();
ここまでで実行するときちんと最初からSection1というタイトルが表示され、画面を切り替えてもSection1が表示されると思います。
ここまでのImageFragmentとMainActivityのソースをGistに載せました。
こちらを参照ください。
テキストを表示するフラグメントの作成
ImageFragmentと同じ要領でTextFragmentも作成してみてください。
ここではTextFragmentという名前にしたと想定します。
生成した状態でTextViewが入っているのでやることはMainActivityでのonNavigationDrawerItemSelectedにTextFragmentを生成する分岐を増やし、TextFragmentでonAtachを追加するだけです。
一応こちらもGistにソースを載せてみました。
こちらです。
リストを表示するフラグメントの作成
リスト自体はここでの本質でないのとListFragmentの自動生成コードが参考になるのでパッとつくりましょう。
Fragmentを作成する際のコンテクストメニューの(Blank)の下に(List)があります。
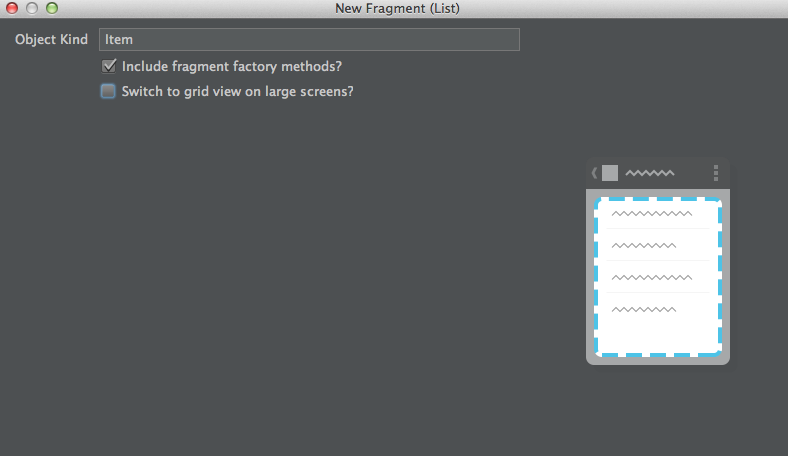
それを選択しダイアログを以下のようにすれば自動でDummyContentを表示するListFragmentが生成されます。
ここはItemFragmentとします。
これまでと同じようにItemFramentとMenuActivityを編集しますが、ItemFragmentは生成された時点でOnFragmentInteractionListenerというinterfaceが作られていて、Activityでこのinterfaceを実装しないと実装クラスとしてonAtachのときにActivityのインスタンスをキャストしているため例外で落ちてしまいます。
この実装はInterfaceを利用したActivityとFragmentの連携のお手本になります。面倒でinterface書かずに固有のActivityのインスタンスからメンバ関数を呼ぶような実装をしがちですが、結合度を下げるためには見習いたいです。
MainActivityにOnFragmentInteractionListenerを実装します。
implementsに追加
public class MainActivity extends ActionBarActivity
implements NavigationDrawerFragment.NavigationDrawerCallbacks
,ItemFragment.OnFragmentInteractionListener{
onFragmentInteractionメソッドを実装
@Override
public void onFragmentInteraction(String id) {
}
選択されたものにより何らかのActionをActivity側にやらせたい場合はここに実装を足せばよいわけですが、ここでは何のActionも不要ですので空のままにします。
OnNavigationDrawerItemSelectedの変更。
これでPlaceholderFragmentが不要になりました。
public void onNavigationDrawerItemSelected(int position) {
// update the main content by replacing fragments
FragmentManager fragmentManager = getSupportFragmentManager();
if(position == 0){
fragmentManager.beginTransaction()
.replace(R.id.container, ImageFragment.newInstance(position + 1, R.drawable.hanabatake))
.commit();
}
else if(position == 1){
fragmentManager.beginTransaction()
.replace(R.id.container, TextFragment.newInstance(position + 1))
.commit();
}
else if(position == 2){
fragmentManager.beginTransaction()
.replace(R.id.container, ItemFragment.newInstance(position + 1))
.commit();
}
}
ついでなのでActivityのクラス内クラスになっているPlaceholderFragmentを削除しておいても構いませんが。結局あとで復活させるのでそのままにしておいても構いません。
ItemFragmentはここまでと同じように必要なものを追加し余計なものを削除してください。
こちらもGistを載せておきます。
これで3つのフラグメントが完成したはずですので4クラスをまとめて載せました。
こちらを参照ください。
実行すると3つのFragmentが無事表示されるアプリが完成しているはずです!
Fragmentが便利なところ
Fragmentは大雑把にいってFragment毎に独立したUIを提供するモジュールとして使いやすいので便利だと最初に書きましたが、ここまでで作ったアプリをつかって実感していきます。
Example2 メニューの順番入れ替え
「ごめん順番かえたんだけどさー」
「えーまじ面倒っすよ」
という会話とか。
FragmentであればFragmentTransactionでreplaceする場所やタイミングを変えればすぐに変更することができます。
いま作ったアプリの順番を逆にしたいのであればonNavigationDrawerItemSelectedの0と2を交換しreplaceするタイミングを変更するだけでよいです。
if(position == 2){
fragmentManager.beginTransaction()
.replace(R.id.container, ImageFragment.newInstance(position + 1, R.drawable.hanabatake))
.commit();
}
else if(position == 1){
fragmentManager.beginTransaction()
.replace(R.id.container, TextFragment.newInstance(position + 1))
.commit();
}
else if(position == 0){
fragmentManager.beginTransaction()
.replace(R.id.container, ItemFragment.newInstance(position + 1))
.commit();
}
position == 2と1を入れ替えるだけで逆になる
ものすごく結合度が低いと思いませんか?
簡単ですFragmentをどこで出すかだけ考えればいいので楽です。
もしスクロールビューで縦にならんでいるようなUIだったとしても、
3のreplaceようのダミーを用意してそれぞれview_0、view_1、view_2と命名し、
Fragmentを番号に応じてreplaceする仕様であれば、番号を入れ替えるだけでスクロールで出てくる部品の順番を入れ替えることができそうです。
Example3 複数のUIからの利用
もう少しメリットがはっきりと分かりやすい感じにします。
新しい別なUIのActivityを作り両方にチェンジできるようにします。
すでに長いので細かい説明は省きますが、
Actionbar+TabのUIをもったActivityを作りこれまでに作成したUIをそちらのActivityにも載せ、メニューの選択で切り替えることができるアプリを作ります。
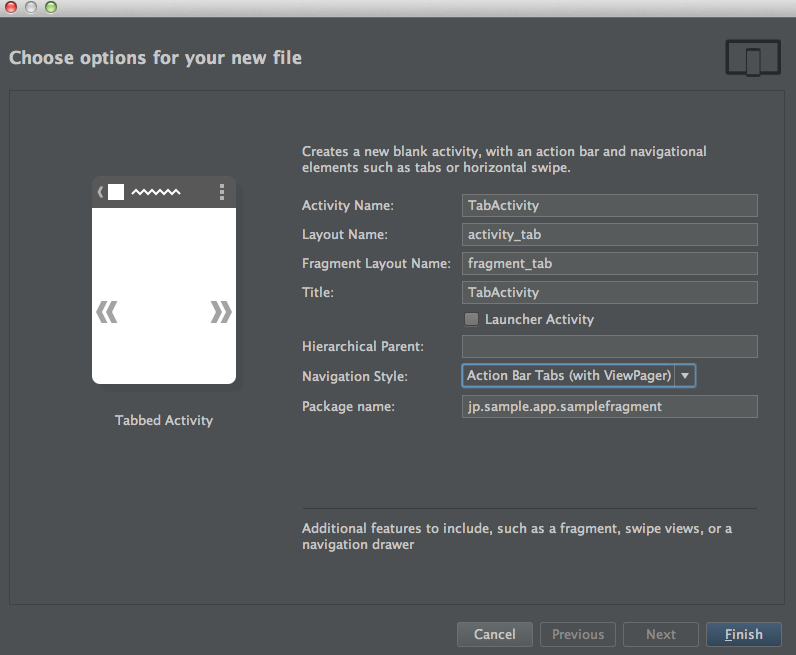
TabActivityを作る
ここではTabActivityとしてActionBarTabs(With ViewPager)を選択してください。

とりあえずTabActivityを起動する手段を作ります。
MainActivityにもTabActivityにもActivionBarの右側にオプションメニューを開くボタンがあり、settingsという何も起きないメニューがあります。
今回はここを押したらActivityが切り替わるように実装してみます。
両方のActivityともにonOptionsItemSelectedを以下のように編集してください。
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
int id = item.getItemId();
if (id == R.id.action_settings) {
Intent intentChengeUi = new Intent();
intentChengeUi.setClassName(this.getPackageName(), this.getPackageName() + ".MainActivity");
startActivity(intentChengeUi);
return true;
}
return super.onOptionsItemSelected(item);
}
これでアプリを起動し、ActionBarの右側にある・・・が縦になったようなボタンからオプションメニューを開き、settingsを押すと相互にAcitivityが切り替わると思います。
まだこの状態ではTabActivity側はなにも表示されませんのでTabActivityのタブの選択に合わせてFragmentを挿入する処理を実装します。
TabActivityに独自Fragmentを実装
TabActivityのViewPagerはFragmentPagerAdapterで作られていてSectionPagerAdapterというFragmentPagerAdapterを継承した実装がActivityの内部クラスとして存在しています。
そこを確認するとgetItemでpositionをもらい、NavigationDrawerの方でも出てきたPlaceholderFragmentが登場します。
これまでのクラスの修正
大変お手数で、心苦しいのですが、今からMainActivityのほうもPlaceholderFragmentを復活させます。
申し訳ないでも大丈夫です。
Gistにソースコードを用意しました。
コピペしていただいて構いません。
今度はPlaceholderFragmentから3つのFragmentを生成して、FragmentにFragmentを搭載できるという点の例にもなります。
fatment_main.xmlとfragment_text.xmlも変更します。
こちらもgistに用意しておきます。
また3つの自作FragmentもOnAtattchでのタイトルの設定とSectionの保有が不要になりますので同じように修正してください。こちらも・・・おなじくです。
このあとTabの方も3つのFragmentを表示する形にしますので同じようにTabActivityとfragment_tabのレイアウトのソースも載せておきました。
修正の要点解説
どう変わったかですが各フラグメントはこれまでに足したSectionNumberのパラメタに関する取り扱いとonAtachでのタイトルの設定をコールしていた箇所を全てとりました!
これでActivityとはItemFragmentのリストを選択したときの通知インタフェースの実装意外、結合せずに結合度合いがますます下がりました。
MainActivityはonNavigationDrawerItemSelectedを最初の時点にもどしPlaceholderFragmentを使用するように戻しました。
PlaceholderFragmentを見てください。
ここではonCreateViewの時に3つの自作クラスをreplaceする実装がここに移り、PlaceholderFragmentのView内部にFragmentを置いています。置換の対象はfragment_main.xml内のTextViewに置換用のダミーのレイアウトを置きました。
ここでaddじゃダメなのか?という疑問がでますね。addじゃダメです。addの場合、fragmentがaddされる前にremoveが呼び出されないため、重ね合わせになっていってしまいます。
おなじみのyanzmさんのブログに各メソッドの挙動が詳しく解説されていますのでご一読をオススメします。
TabActivity側の修正
3つのフラグメントを表示させますが、ちょっと実装がNavigationDrawerとは変わります。
NavigationDrawerの場合、PlaceholderFragmentの場合、fragmentのレイアウトは常に1つしか画面上にありませんでしたが、今回はViewPagerですので両隣のItemが生成されviewのIDが重複してしまいます。
これだとreplaceにしろaddにしろ現在存在するPlaceholderFragmentが内包するTagFragmentの最初に定義されたcontinerにしているダミーviewの位置が操作されてしまいます。
そこでView.generateViewIdで動的にIDを取得したいのですがAndroid4.2からの対応になっています。
ここではSupportV4ライブラリを使用したサンプルですので、それではまずいので、こちらの記事のUtilクラスをプロジェクトに追加して下位互換のgenerateViewIdを使ってください。
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
int position = getArguments().getInt(ARG_SECTION_NUMBER);
RelativeLayout rootView = (RelativeLayout)inflater.inflate(R.layout.fragment_tab, container, false);
FrameLayout layout = (FrameLayout)rootView.getChildAt(0);
layout.setId(ViewUtil.generateViewId());
FragmentManager fragmentManager = getActivity().getSupportFragmentManager();
if(position == 1){
fragmentManager.beginTransaction()
.replace(layout.getId(),ImageFragment.newInstance(R.drawable.hanabatake))
.commit();
}
else if(position == 2){
fragmentManager.beginTransaction()
.replace(layout.getId(), TextFragment.newInstance())
.commit();
}
else if(position == 3){
fragmentManager.beginTransaction()
.replace(layout.getId(), ItemFragment.newInstance())
.commit();
}
return rootView;
}
せっかくなのでこちらは順番を戻しました。
ItemFragment.OnFragmentInteractionListenerインタフェースの実装もわすれないでください!こちらはMainActivityの時と同じです。
さて起動してみると両方のUIで正常に3つのFragmentが動作していると思います。
最初の実装からさらに結合度が弱いActivityの断片となり、PlaceholderFragmentに仲介させることで、UIの違いによる実装差分を吸収しActivityが実現したいの方向性が違っても、同じFragmentが内部で分岐をせずに機能を提供しています。
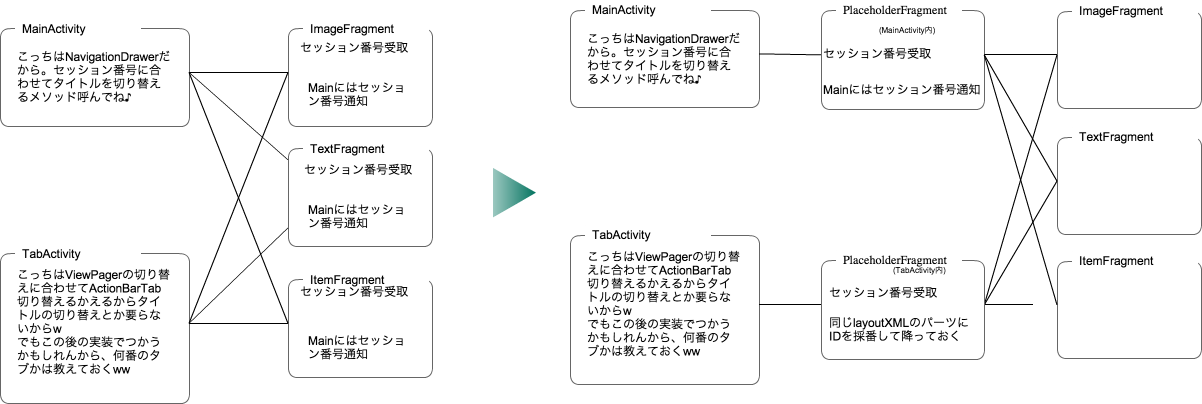
ActivityとFragmentの関係をものすごくいい加減に図におこすと下のような違いになります。
最初の実装のままであればonAtatchで今のUIがNavigationDrawerでタイトルを設定する必要があるかを判断する実装をすることになり、気軽に他でも使い回せるFragmentでなくなってしまいますね。
まとめ
長々とありがとうございました。以上でAndroidStudioの標準デザインパターンテンプレートを活用したFragmentチュートリアルは終了です。
1週間くらいかけて仕事の合間にちょこちょこ作ってたので、中には不整合な内容があると思います。適当に読み替えてください。
恐らくなんとなくFragmentを使っていけそうな感じがしていると思いま・・・少なくても私は標準テンプレを何種類か組んだときにそう感じました!
なるべく疎結合なモジュールを増やすと楽になるというのは一般的には悪いことではないと思いますので積極的にFragmentを利用したいと自分に言いきかせて終了とさせていただきます。
このあとに記事中に登場したリンクをまとめてあります。
より正確な概念をこのあと学習していただければ幸いです。
ここでの大雑把解釈のままでいると他のエンジニアから馬鹿扱いされて窓際に追われる公算が高いので注意を促しておきます。
参考
この記事の中でリンクして紹介したブログ等をまとめておきます。
大変勉強になりました。ありがとうございます。
今さら聞けない Activity と Fragment の使い分け @KeithYokomaさん
ソフトウェア技術ドキュメントを勝手に翻訳 umeda kaoruさん
Android FragmentTransaction のまとめ yanzmさん
以下、私自信が投稿したもの
View関連のUtilメモ
Gist:ImageFragment作成までのコードの状態
Gist:TextFragment作成までのコード
Gist:NavigationDrawer完成まで
Gist:複数のUIを切り替えるバージョン時(最終形態)