女子向けアプリを30代の男性エンジニアしかいないチームで改善できるようにするチームビルディング
株式会社スピカにて130万人が利用する国内最大のネイルサービス「ネイルブック」のグロース及び開発を担当するグロースチームはメンバーがほぼ30代の男性エンジニアで占められています。
前々回の投稿で事例紹介をしましたのでこの記事では、女性向けしかもネイルという男とは縁遠いコンテンツを扱うアプリをほぼ男性のチームでどう開発しているのかについて、チームワークを決めるワークフローや会議体・使用しているツールサービスをベースに大雑把に説明します。
おそらく半分以上、普通のチームの働き方紹介になると思いますが。
チームの構成
2015年12月1日時点
30代男子エンジニア5人!
アシスタントディレクター 30代前半:女性 1人!
その他チーム外リソースとしてデザイナーさん女性1人とお仕事をしています。
とてもネイルアプリを作っているとは思えない陣容ですが、立ち上げの創業メンバーは一人もおらず、今年集まってきたメンバーでグロースと開発を担当しています。
定例のMTG
朝会
| 項目名 | 概要 |
|---|---|
| 開催日 | 火・木・金(週定例前) |
| 概要 | タスクの確認、タスクボード |
| 会議時間 | 10分 |
| 参加者 | 全員 |
タスクボード
写真撮り忘れました!
月曜に差し替えるかも。
Feature・TO・DO(3種類)・DONE(2種類)にわけています。
一時Backlogのみに移行しようとしたけど紙が一番となり紙に戻りました。
なおJIRAとPHPは弊社では禁止な模様!
| 項目名 | 概要 |
|---|---|
| Feature | 将来やりたいというアイデアが出た場合に置いておく場所 |
| To | 実施は決定しているが着手していないタスク |
| Do(企画・調整中) | 企画作業中・調整中 |
| Do(デザイン中) | デザイン着手 |
| Do(実装中) | 実装着手 |
| Done(リリース前) | リリース待ち |
| Done(リリース済) | リリース完了 |
デザイン中などが分かれているのはデザイナーさんはチーム外リソースなので、依頼している内容を把握するためという意図です。
またアシスタントディレクターさんが入ってからはルーチンワークという項目も追加しています。
週定例
| 項目名 | 概要 |
|---|---|
| 開催日 | 金 |
| 概要 | KPIの確認、クラッシュの確認、負荷の確認 |
| 会議時間 | 1時間 |
| 参加者 | 全員+負荷の確認は代表も |
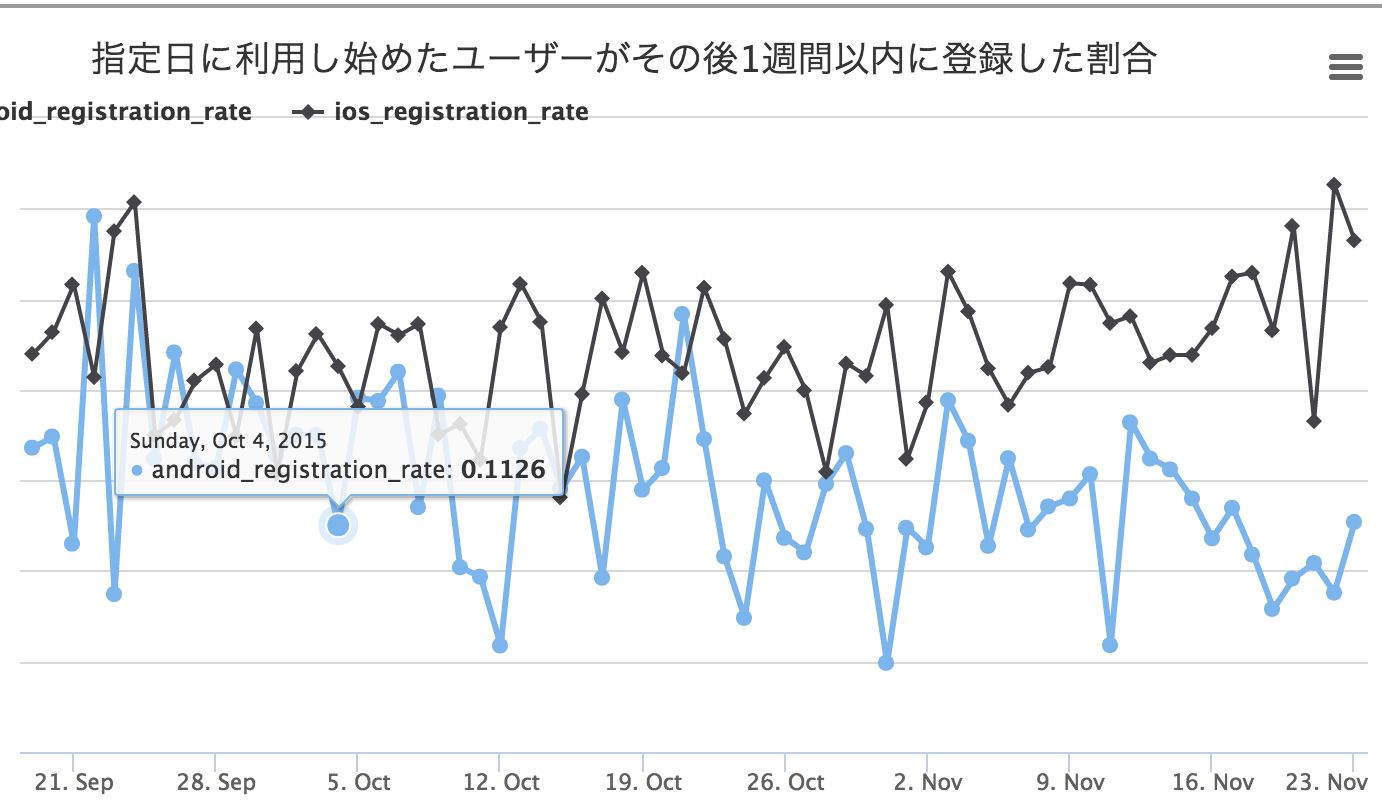
KPIの確認(HiChart)
15%改善した話でもふれましたが、Hichartを利用した内製ツールとGA・Repro併用でKPIの確認を行います。

クラッシュの確認(Crashlytics)
僕らはCrahlyticsを使ってバグの確認を毎週行いLevel2以上のものは全て改修チケットを起こしています。
Level2のものが無い場合はLevel1のものをチケットにしています。

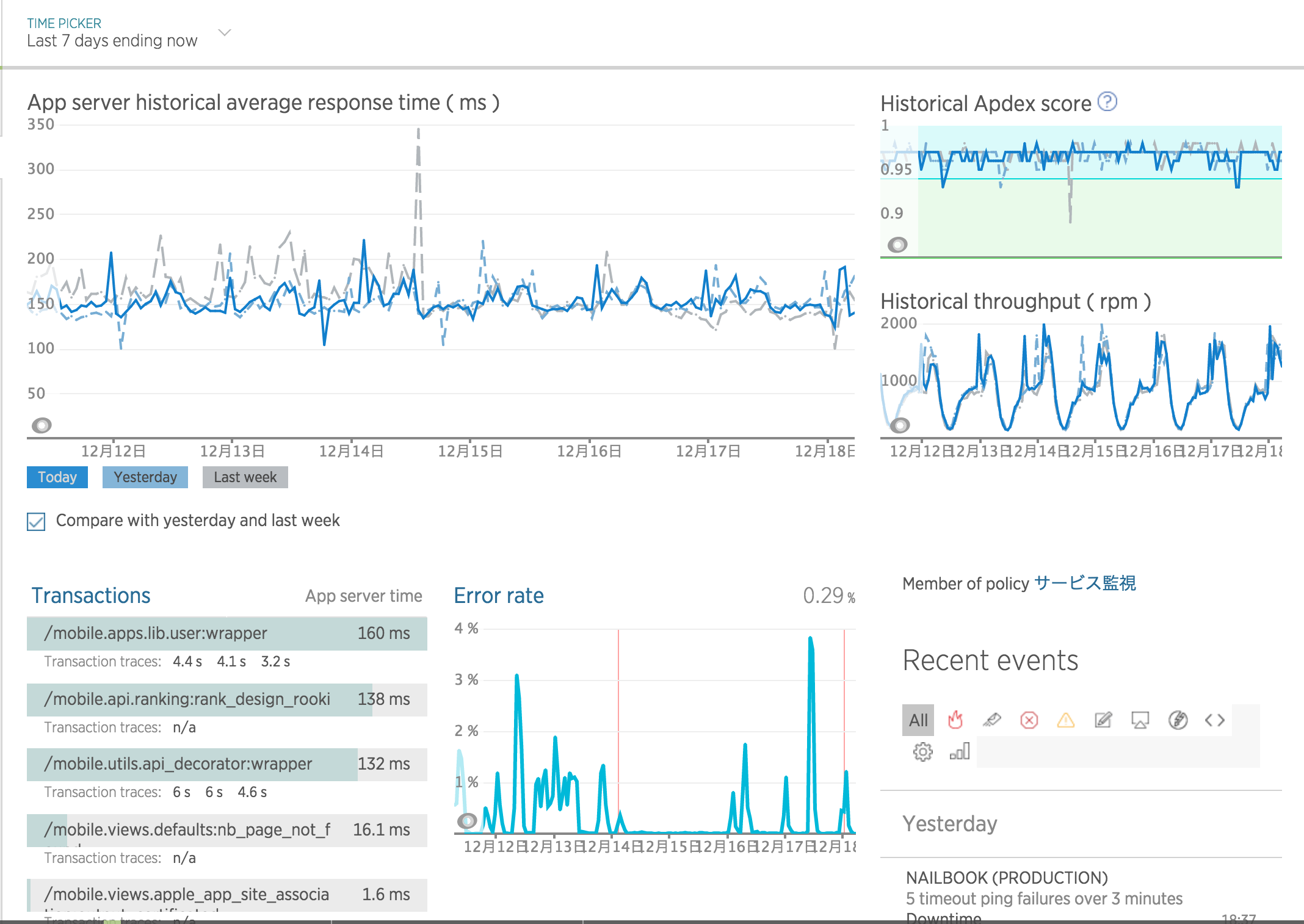
サーバー負荷の確認(newrelic)
代表の投稿でも紹介していましたが、newrelicを利用して負荷の状況を毎週確認し、インフラそして財布を握る弊社代表をこのセクションのみお呼びしてその場で、スケールアップ・アウト、MySQLのバージョンアップ、チューニングポイント等の相談をしています。
やはり短いレスポンスでユーザーに応答できているかとリテンションには大きな因果関係があるため、定期的な相談の場として設けています。全スタッフが状況を確認できるようにするという理由もあります。

KPT(月例)
KPTの開催でチームの課題抽出は定期的におこなっています。
デザイナーは女性なのでADの女性がチームにはいるまで、女心がわかっていないとよくご指摘を受けました。
| 項目名 | 概要 |
|---|---|
| 開催日 | 月末 |
| 概要 | ふつうのKPT |
| 会議時間 | 1時間 |
| 参加者 | 全員+代表+デザイナー |
プロジェクト定例
SEOや通知など、プロジェクト毎に定期的な定例会議を行っています。
ワークフロー中の打ち合わせ
細かい打ち合わせは随時行いますが、ここでは必ず開催されるレビュー等を紹介します。
ワイヤー相談会
ブレストや企画相談のMTGを経てワイヤーが起こされた段階で開催される。
本格的なデザインや先行実装にはいる前に実装内容の確認を行うことも兼ねる。
| 項目名 | 概要 |
|---|---|
| 開催日 | 任意 |
| 主催者 | 企画担当者 |
| 概要 | ワイヤーレベルでの実装内容の確認 |
| 会議時間 | 1時間 |
| 参加者 | 関係者 |

ワイヤーは僕はSketchで書いています。
デザインレビュー
デザイン清書のレビューを行います。
| 項目名 | 概要 |
|---|---|
| 開催日 | 任意 |
| 主催者 | 企画担当者 |
| 概要 | ワイヤーレベルでの実装内容の確認 |
| 会議時間 | 1時間 |
| 参加者 | 関係者 |

デザインはSketchにあげてもらうのが基本です。
Prottはデザイン確認にこのところ使う場合もありますが、プロトタイプというレベルではメンテする余裕がないため、僕たちの方では省略しています。
中間レビュー
開催されないこともありますが、2週間以上の長期間の作業の場合は途中成果物の確認とモンキーテストを行う機会を設けます。
| 項目名 | 概要 |
|---|---|
| 開催日 | 任意 |
| 主催者 | 企画担当者or実装担当者 |
| 概要 | 中間成果物の確認・モンキーテスト |
| 会議時間 | 1時間 |
| 参加者 | 関係者 |
リリース前レビュー
管理画面やチューニング、バナー張り替え等の単発案件以外では必ず開催するリリース前のモンキーチェックおよびデザイン確認のチーム内レビュー会です。
関係者全員で叩き会をしています。
| 項目名 | 概要 |
|---|---|
| 開催日 | 任意 |
| 主催者 | 企画担当者or実装担当者 |
| 概要 | リリース成果物の確認・モンキーテスト |
| 会議時間 | 1時間 |
| 参加者 | 関係者 |
STGチェック
ステージ環境や申請前の本番アプリで最終確認を必ずおこなっています。
レビューや動作確認に使っているツール
デプロイ周り
各種レビューや動作チェック時などはCrashlyticsのBeta配信ツールを使用しています。
Jenkins先生でPush時にビルドが走るようになっていますし、ChatOpsのBotに指示を出すとビルドしてBeta配信するような仕組みを組んでいただいてます。
 (弊社で協業いただいている本寺氏が雑誌に寄稿していたやつです)
(弊社で協業いただいている本寺氏が雑誌に寄稿していたやつです)

Sketchに専用チャンネル
レビュー用チャンネルに変更点等を頻繁になげています。
あまり指摘がとぶ文化の形成に成功しているとはいえませんが、よっぽどひどいと突っ込みが来きます!
環境切替
これは僕の経験則からデバック機能はアプリで切り替えられた方が楽というところでとりあえず環境切替機能を入れてもらいました。本当は他にもデバックツールがほしいのですがリソースが。片手間で色々いれたいエンジニアさん募集してます 笑

打ち合わせ・ディレクションの工夫
Chrome Cast活用
クロームキャストが打ち合わせ卓のTVにささっているので、そこに実際のアプリの画面やWebの画面を表示してどこの話をしているのかを明確にしたり、全員で同じ画面をみるようにしています。

プロトタイピングはやってない
Prottとかメンテできる余力がない!
デザインリソースに余力できたらやってもらうにしても現状のところ企画サイドに余裕がないので潔く省く。
Sketchは起こしているのでWBモックで動作は伝える。
コンテンツは女性に作ってもらってる
たまに僕も書きますが。基本11月から入ってもらった「なっちゃん」さんにグロースチーム担当のコンテンツは作ってもらっています。
ネイルブックマガジン(旧N❤︎Ch)は別チーム担当なので女子力高めで制作されていますからご安心を。
 DAUを10%押し上げている「なっちゃん」ネイル。
DAUを10%押し上げている「なっちゃん」ネイル。
まとめ
女性向けアプリをほぼ男性のチームで成果をあげるためにスピカグロースチームが実践していることをいかにまとめます。
- エンジニア集団だからこそのデータドリブン、男性だからこその先入観や思い入れなどのバイアスのない分析
- サイクルを持てるリソースで早く回すためにやることやらないことの割り切り。
- 現在のリソースでなるべく早くワークするための環境整備(自動デプロイ等)
- 女性を含め広く意見出しをするためのレビュー会のルール化
- コンテンツは詳しい人に投げるという割り切り
これは女性向けに限らずっ自分の趣味趣向と違うコンテンツを扱うさいには同じことがいえるとおもいます。
また他の工夫として、自分がわかるものに置き換えて話すなどを行っています!
車とかゲームとかに置き換えてかんがえると人の購買心理の基本は同じなので大きくはずれることはないとおもいます。あとは属性特有のところをわかる人に聞けば運営側は帰って対象を趣味としていない人のほうがいい場合もあるとおもいます。
大事なのは一般化・抽象化できる仕組みや理屈に落とし込めるかだとおもいます。