概要
はてなブログなどでブログ記事を公開した直後にFacebookでシェア使用とすると、設定したog:imageやog:title、og:descriptionなどが上手く表示されない場合があります。このような時にはFacebookが開発者向けに用意しているツール「Sharing Debugger」を利用すると上手く表示させる事ができます。
ツールの使用方法
Facebook Developerにアクセス
https://developers.facebook.com/にアクセスします。開発者登録が済んでない場合は済ませましょう。
Sharing Debuggerにアクセス
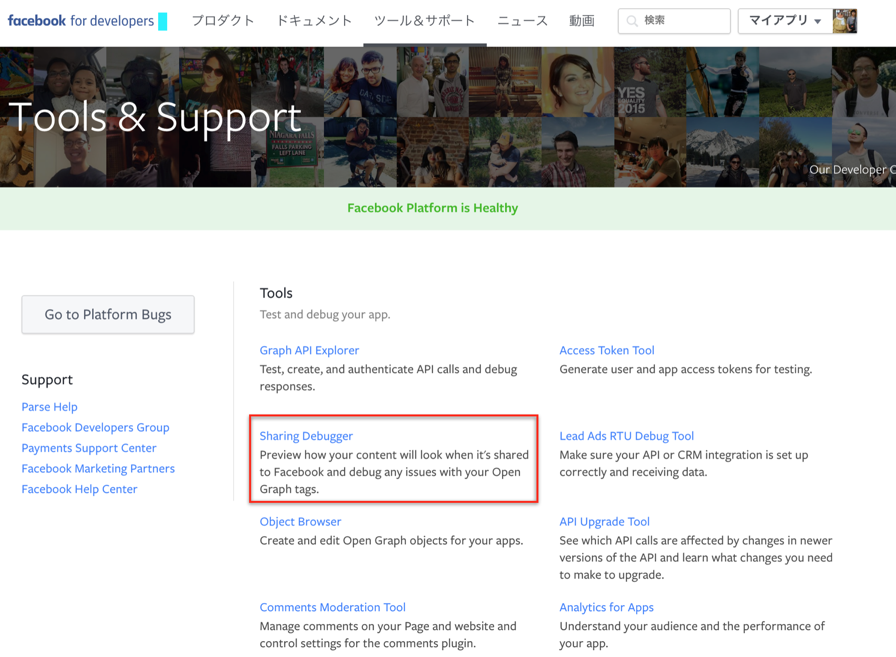
ツール&サポートから「Sharing Debugger」をクリックします。
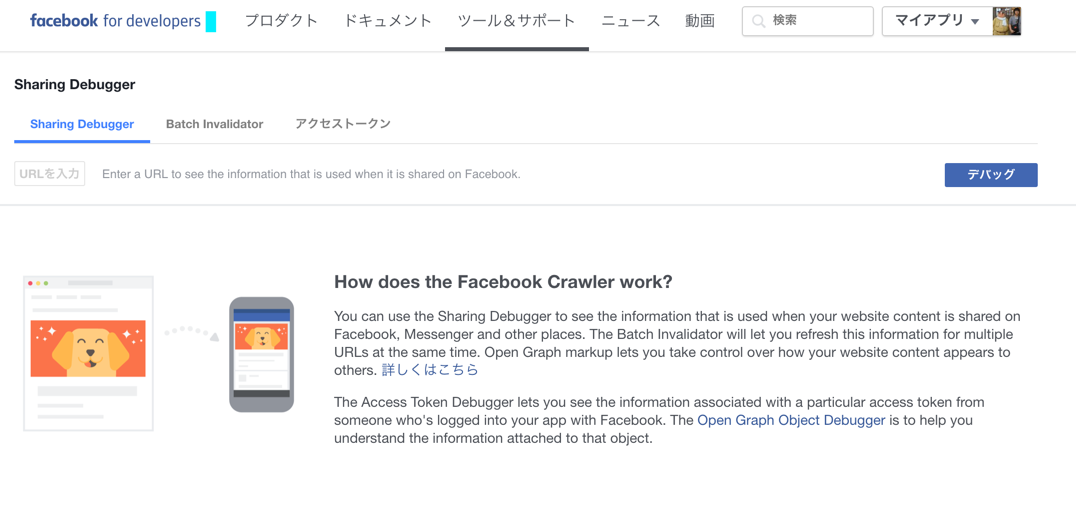
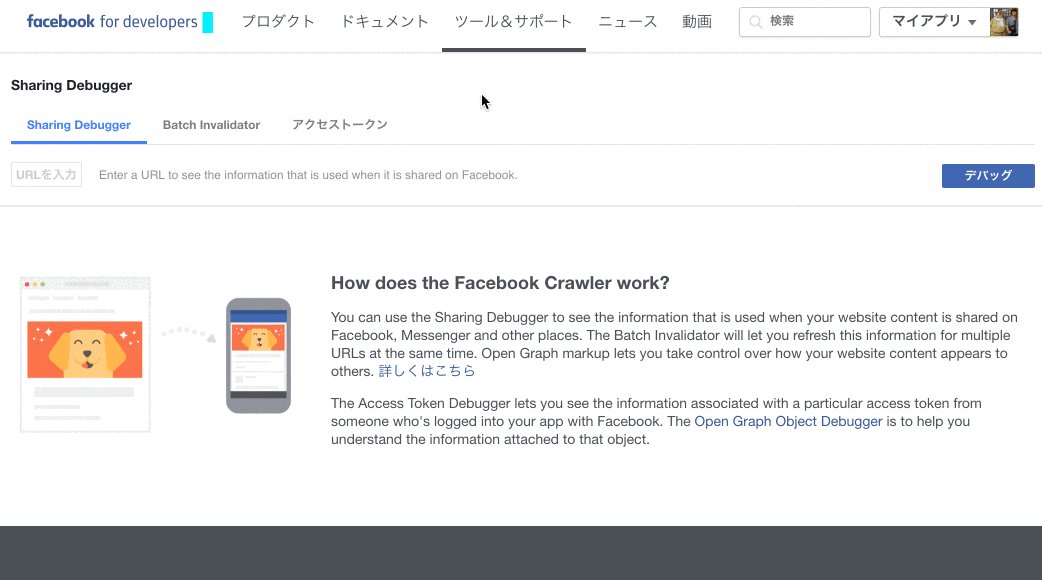
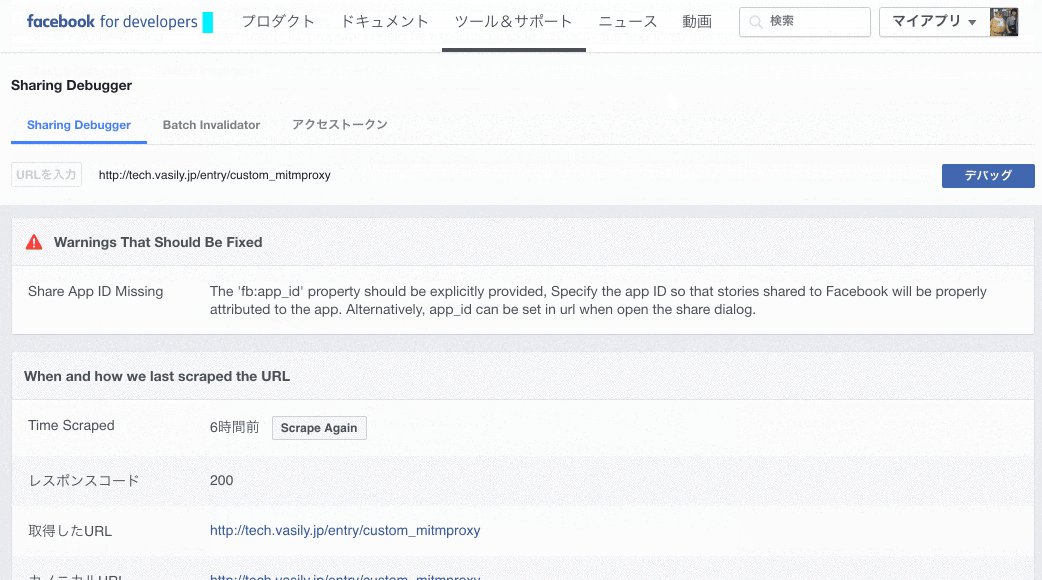
以下のようなページが表示されるはずです。これが「Sharing Debugger」です。
Sharing Debuggerでウェブサイトの情報を取得
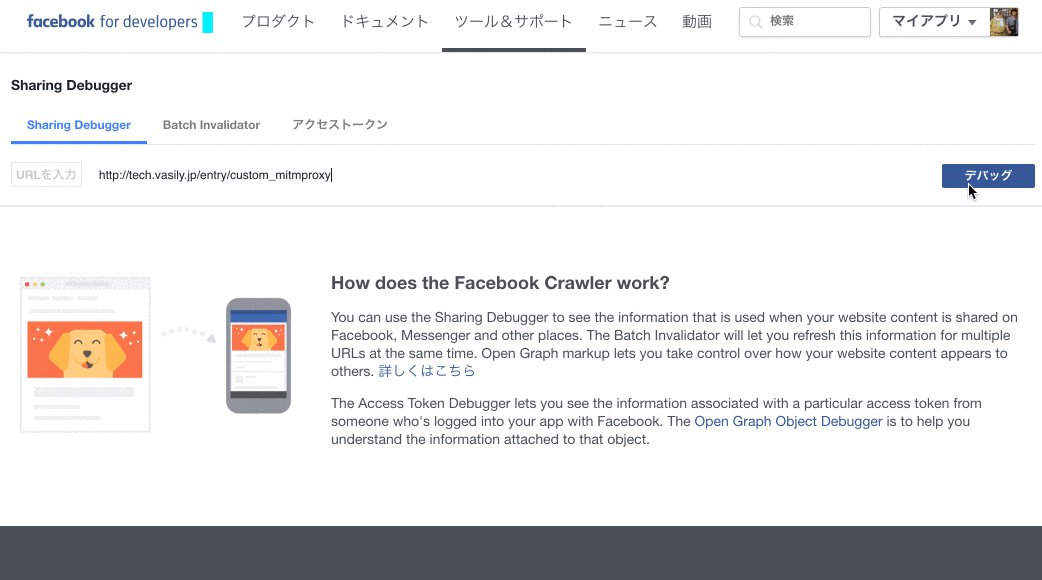
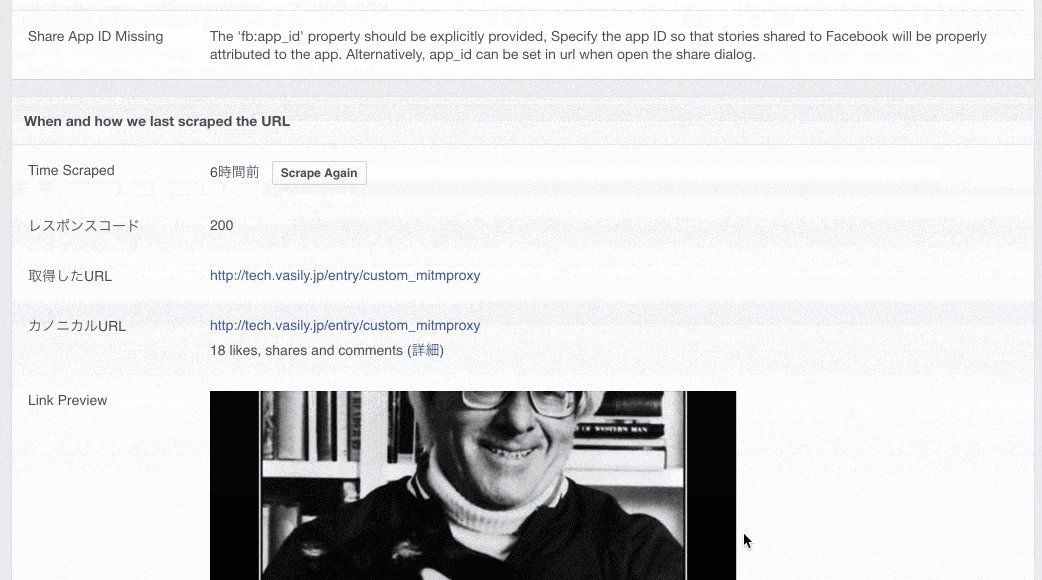
「URLを入力」というフォームに対象のウェブサイトのURLを貼ります。そして「デバッグをクリック」してください。すると様々な情報が表示されます。これらの情報がFacebookでコンテンツをシェアする際に表示される情報になります。
Sharing DebuggerでFacebookのクローラーにウェブサイトの情報を再取得させる
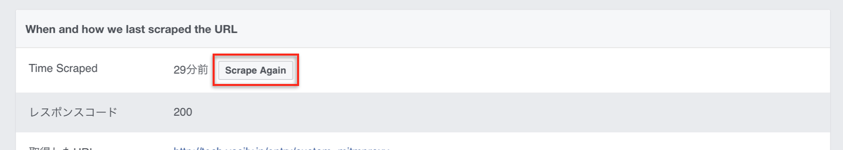
「Scrape Again」をクリックすることでFacebookのクローラーに情報を再取得させることができます。ogタグの内容を変更した場合や、ウェブサイトの情報が正しく取得されていない場合、これによって解決することができます。