自己紹介
1980YENというバンドの技術的なことをやってます。
普段は普通のサイト作ったりしてます。
静的サイトとリアルなバンド演奏をWebSocketを使って連動させる
食品まつり a.k.a foodmanという天才の人がカニって言ってるだけの曲を作ったので、ライブ中にカニって言うたびにサイト内にカニを飛ばしました。
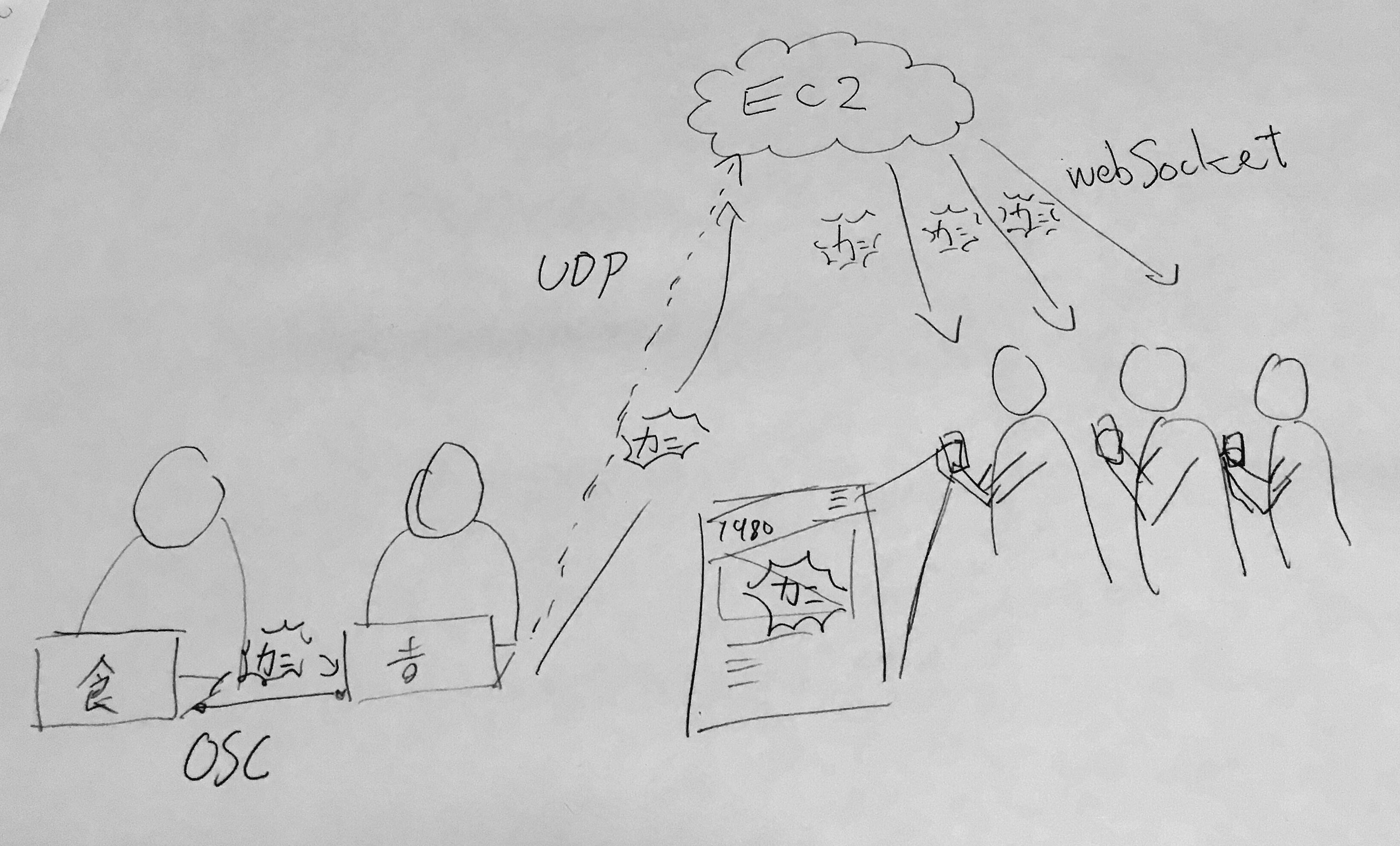
以下に概念図を示します、よろしくご査収ください。
※画像は構想段階のもので一部本来の仕様と異なる部分があります

- 食品さんのAbleton Liveプロジェクト内にでカニと言ってるだけのトラックがあったので、m4lでアタックをとる
- アタックのたびにEC2インスタンスにUDPを送りつける
- S3に置かれた静的サイトとEC2インスタンスをWebSocketでつなげておく
- m4lから送りつけられたタイミングでWebSocketでブラウザにイベントを投げつける
- サイト閲覧者各人のブラウザでカニが飛ぶ
Max/MSP、Python、JavaScriptあたりで実装しました。
ちなみに実際にサイト内でカニを飛ばしたのは同僚のウマ先生なので、フロントについては僕はあまり何もしていません。
繰り返しになりますがウマがカニを飛ばしました。
ちなみにThree.js使ったと言ってました。
課題や学び
WebSocketかServer-Sent Eventsか
今回はサーバから一方的にイベントを送る単方向通信なのでServer-Sent Events(以下SSE)で良かったのですが、httpプロトコルに則ってるから色々面倒くさいとかを読んでWebSocketを採用しました。
特に検証したわけではなかったので、SSEもそのうち試してみたいと思います。
ちなみにWebSocketは結構レイテンシ少なくてよかったです。
EC2インスタンスをSSLにするあたりでコケた
フロントはCloudFrontでSSL化していたのですが、EC2の方もSSL化しないとWebSocketはれないことが分かったので、色々調べたのですが、結局出来なくてフロントのSSLを切るという荒業に出ました。
あまりEC2を公開するカタチで使ったことないので、その辺の知見がカスなので勉強したいです。
インスタンスタイプについて
開発中はt2.micro、ライブ中はt2.mediumにしていたのですが、どれくらいの負荷があったのかは謎です。
今度ちゃんと計測するのが課題です。
まとめ
WebSocketはもっと不真面目に使うと面白いもの沢山出来る予感がしました。
今回の仕組みもライブ演出の外側という点で出来ることある気がします。
年末年始おめでたい雰囲気の演出としてカニを飛ばしたいという方はご相談ください。
1980YENの3rdアルバム「FAST FOOD」も宜しくおねがいします。