はじめに
こんにちは。
個人開発と言えるようなものではないですが、自己紹介ページ的なものを作成してみました。
自身の投稿記事や個人開発や技術スタックを何かに載せておきたかったのですが、GithubのReadmeだけでは味気ないので今回作ることにしました。
画面数が4つだけで大したものではありませんが、今回もソースコードは公開しています。
cloneしてご自由に使用ください。
成果物
今回作成したものがこちらです。
ソースコードがこちらです
表示しているデータや、アイコンや画像は全てリポジトリ内に入れているので
> git clone https://github.com/Hizuraky/Hizuraky-profile.git
> cd Hizuraky-profile
> yarn
> yarn dev
で同じものがローカルで起動します。
各画面
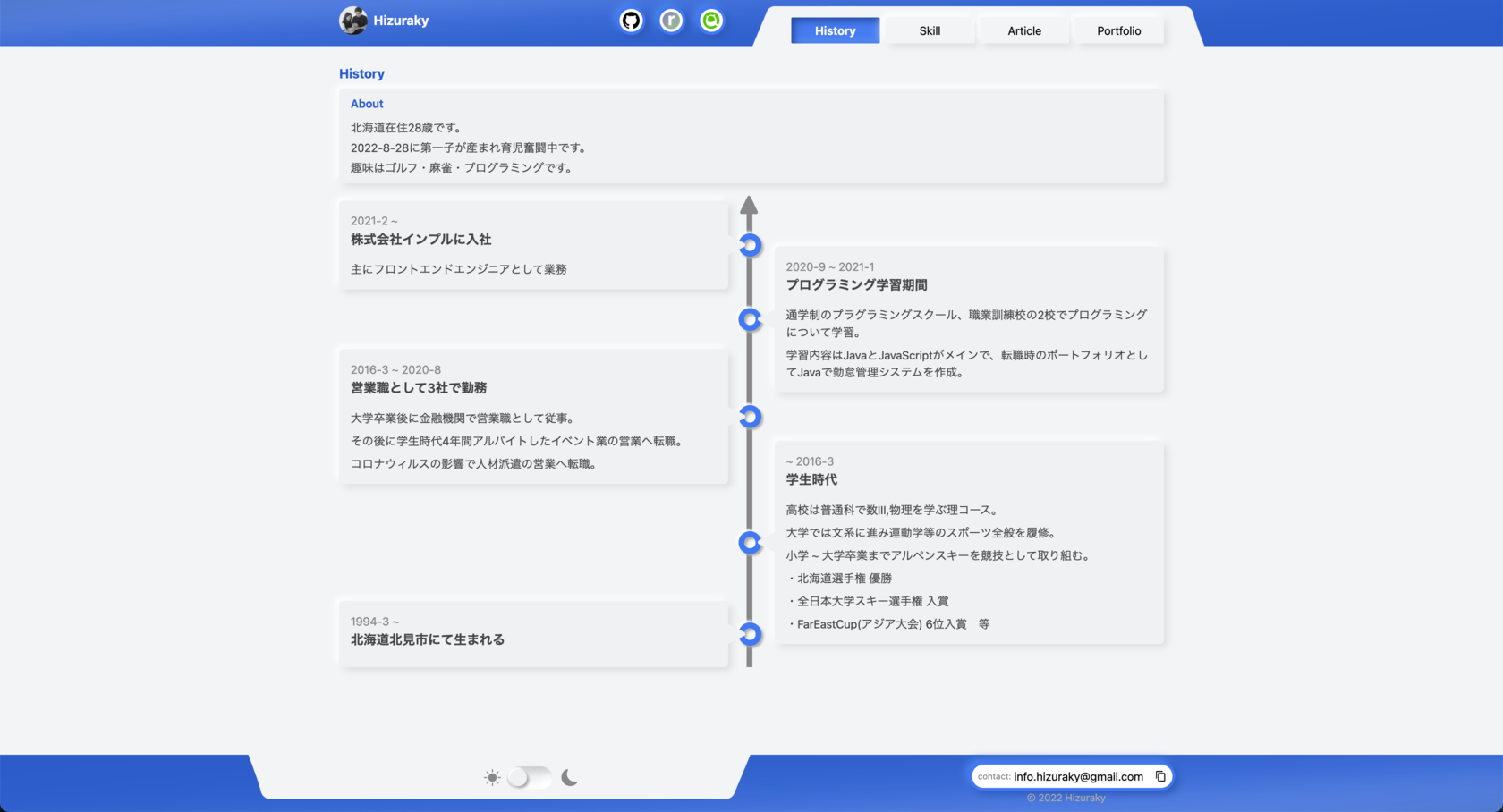
去年くらいからNeumorphismチックなデザインで何か作ってみたかったので今回はそれを採用。
ダークモードを実装してみたり。
PC版は通常、SP版をダークモードでスクショ撮ってみました。
経歴画面
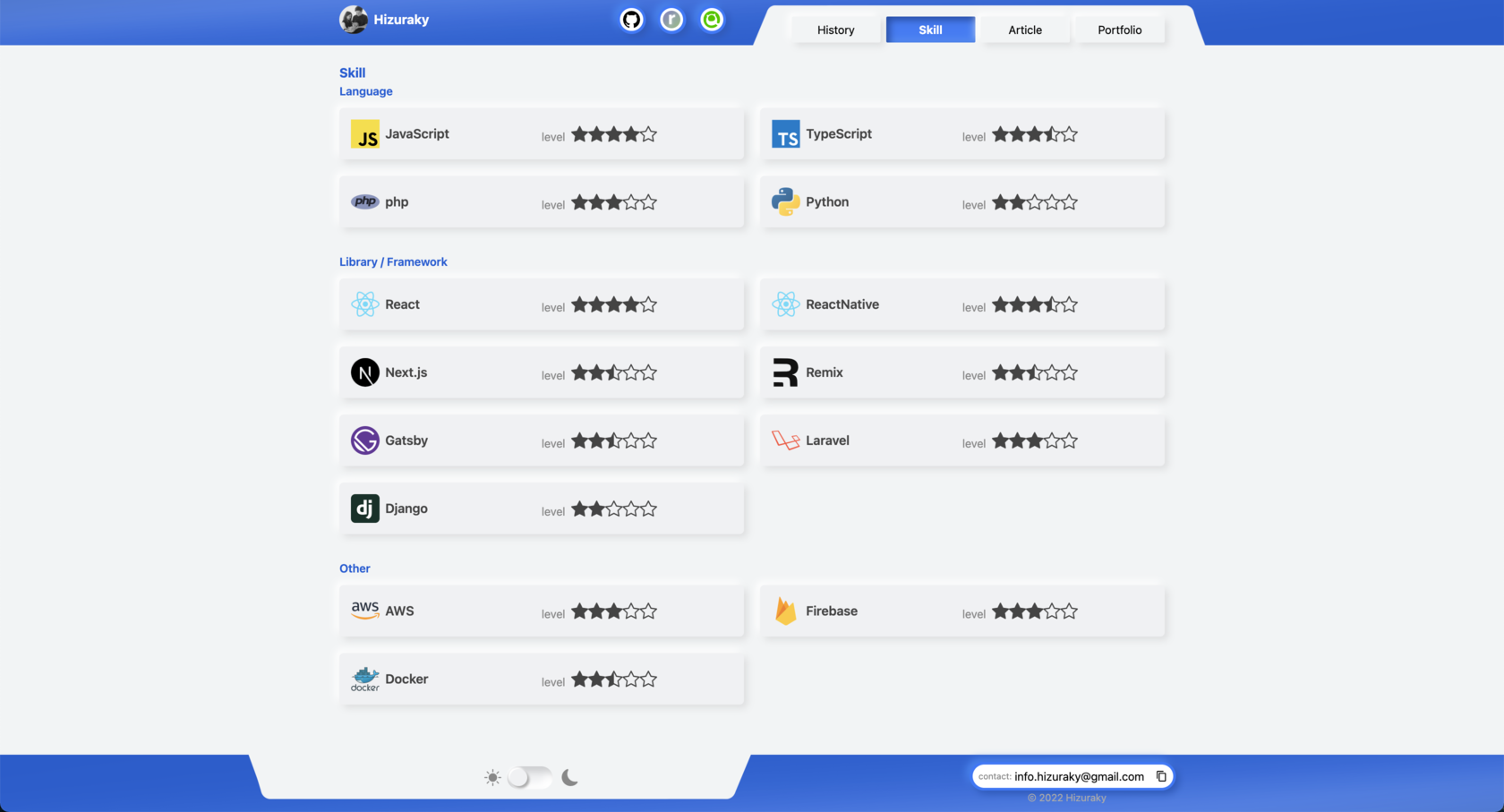
技術スタック一覧画面
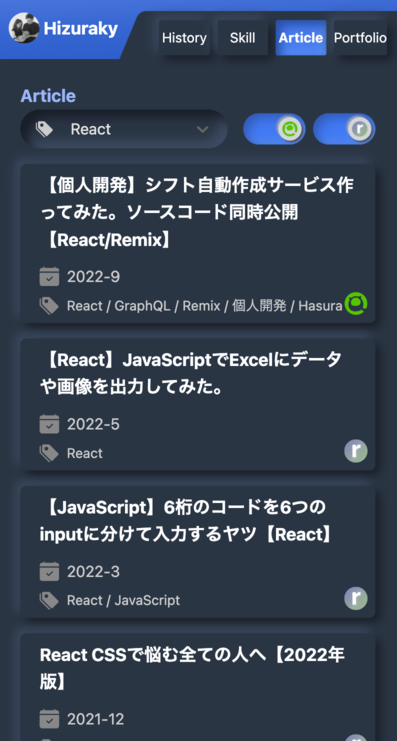
投稿記事一覧画面
本当は各サイトのAPIから自動で取得して表示にしたかったところですがまずはサクッと作って公開まで持っていきたかったのでハードコーディングです。
更新するときはデータ入れてるファイルに追記、コミットと手動でやらないとです。
Qiitaや会社の技術ブログから引っ張ってこれるのかを調べるのが面倒で調べてすらいません。すみません


個人開発一覧画面
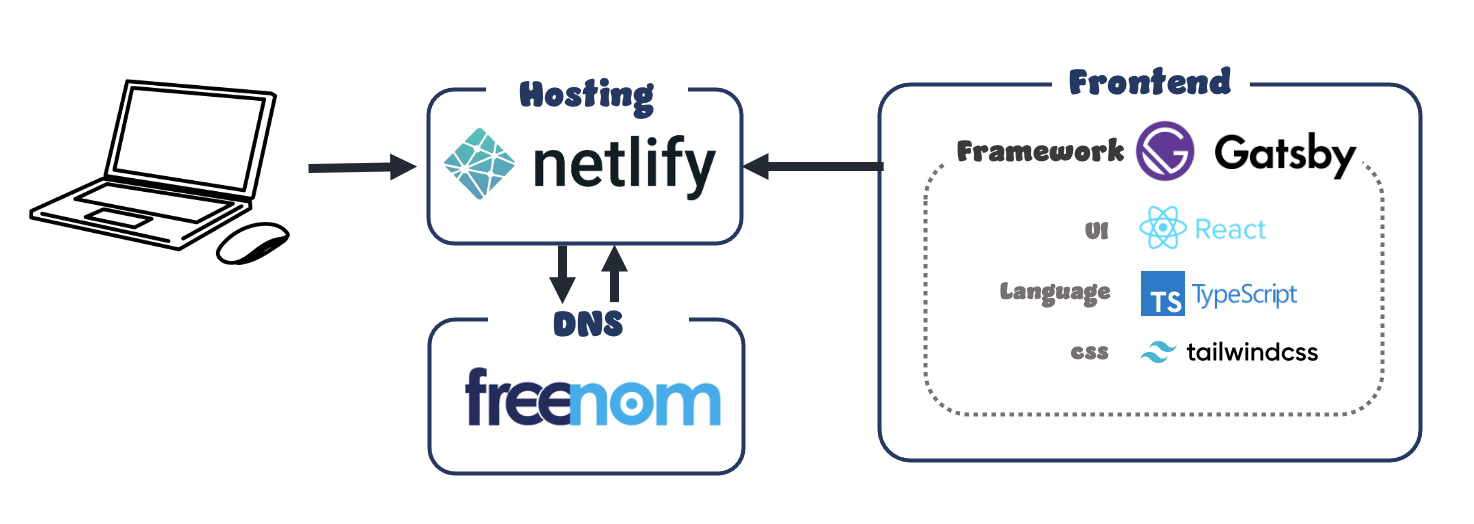
使用技術・サービス
Gatsby
言わずもがなReactのフレームワークです。
選定理由としては、今回はSSGがいいと思った + 使ったことない技術を使ってみたいと思ったからです。
NextjsとGatsby両方で開発してみましたが、次どちらかで開発をするならNextjsを選ぶ気がします。
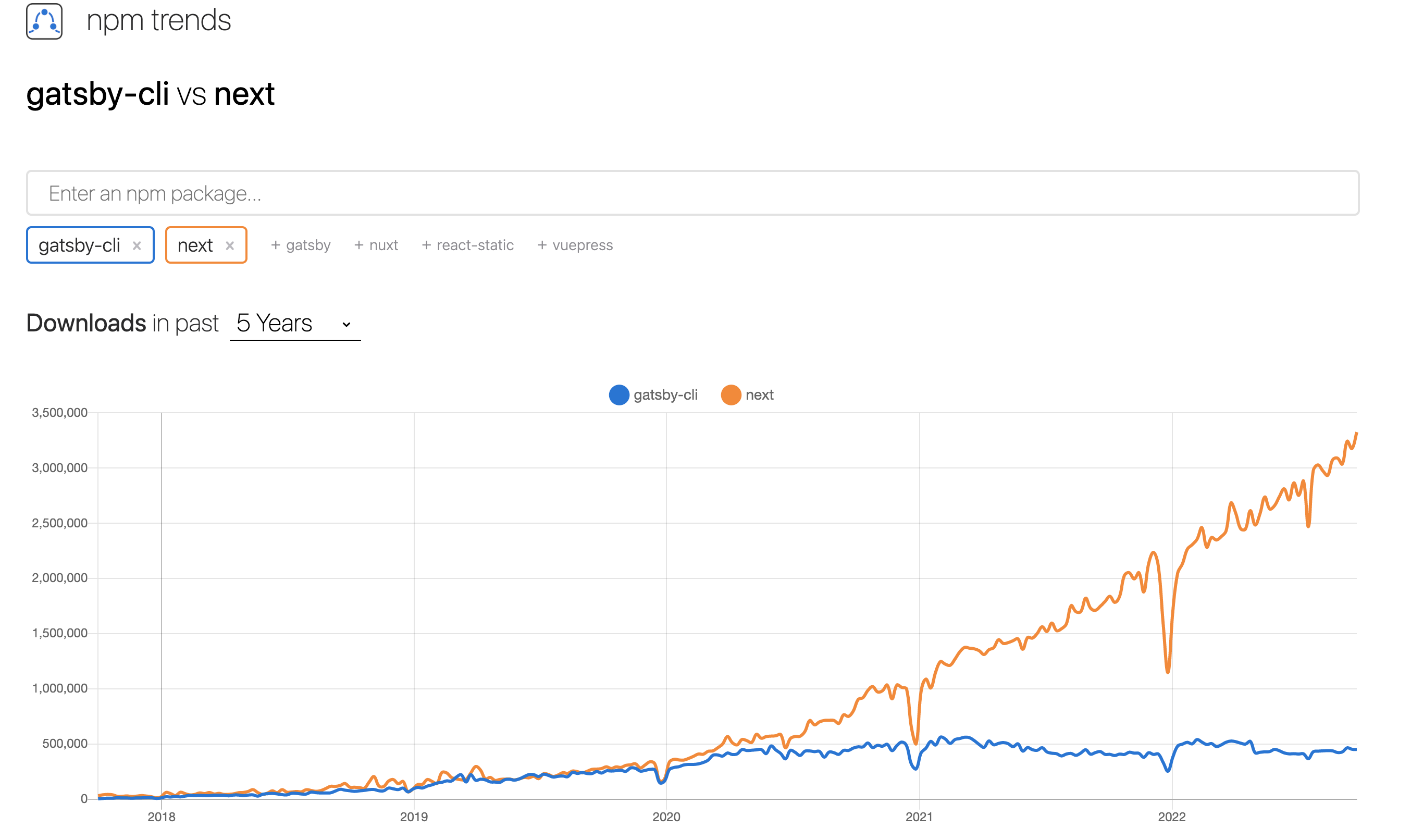
Gatsby vs Next.js
どちらも下記の共通点があります。
- ReactのJamstackフレームワーク
- SSG対応
大きな違いとして、以下が上がるかなと思いました。
- Next.js -> SSR対応
- Gatsby -> 独自の豊富なプラグイン
ただ、これだけみても甲乙つけがたいのですが、使っていると細かいところでGatsbyでは不便さを感じてしまいました。
例えばですが、
- importのルートディレクトリを指定するのも、
tsconfig.jsonの変更に加え、プラグインを導入して設定する必要がある - 各画面に共通のレイアウトを適用するには、プラグインを使用するか各画面でimportする必要があります。(公式ドキュメントにそうするしかない。と書いてあります。)またプラグインを入れても、プラグインご指定のディレクトリではtailwindが効きませんでした。
Gatsbyjsは立ち上げてすぐにGraphQLを使えたり既存テーマを使用できたりと、短時間で何かを構築する際には向いているとは思いますが、それ以外の場合はNext.jsを選んだ方がベターな気がします。
(npm trendを見てもNext.jsの方が人気ですしね)

Netlify
Hostingに使用。
選定理由はGatsbyでプロジェクトを作成したときにデプロイ先にNetlifyの選択肢があったため + 使用したことがなかったため。
Freenom
毎度ご利用しているfreenomさんです。
freenomは無料の独自ドメインを提供しています。
開発を通じて
今回は「Neumorphismチックなデザイン」で「サクッ」と「自己紹介ページ」を作るといった思いで着手しました。
作業内容・時間としては
| No | 作業 | 所用時間 | 備考 |
|---|---|---|---|
| 1 | デザイン作成 | 5時間 | PC版のみをFigmaで作成。 |
| 2 | 技術選定 | 1時間 | Gatsbyのドキュメント読解時間 |
| 3 | 開発 | 10時間 | - |
| 4 | デプロイ | 1時間 | Github + Netlify + freenom連携 |
こんな感じだったと思います。
やはりデザインは苦手です。時間もかかるし中々納得のいくものができません。
勉強とか何もしたことがないので当たり前ではあるのですが、いつも自分の感性にしたがってます。
使ったことないもので上記の時間で作れたことを考えると、及第点といった感じでしょうか。
現状すぐに作りたいものがないので、一旦個人開発は置いといて書きたかったネタの記事を会社の技術ブログで書いていきたいと思います。
こちらも是非チェックしていただけますと幸いです。