以前にも数記事書いたことがあるのですが、アカウントを変更し初投稿になります。
特にバズっていたわけではありませんが、以前の記事はこちらの技術ブログへ移行しました。
今回は表題の個人開発についてまとめました。
目次
はじめに
使用技術と使用サービス
サービス紹介
利用方法
おわりに
当サービスの他記事
本サービスのインフラ構築記事 (2022/5/20追記)
はじめに
まず今回作成したものはこちらです。
現在一度公開を停止しています。(2022/6/20)
本プロジェクトのコードは下記のGithubよりご覧になれます(2022/10/7)
今回個人開発をした理由として、自分のスキル定着・自分ができることを形にしたいからです。
実務経験が1年に達した際に着手し、約3ヶ月間(1日に1-2時間×週に5日間)で作成しました。
「需要がある」「マネタイズがしっかりできている」「バグや無くレスポンスが良い」などは一切考慮してません。
そのようなことまで考えると壁が高すぎて形にする前に挫折すると思ったからです。
=> 本来であればAWSは東京リージョンを使用するべきなのでしょうが、コスト削減目的でほとんどバージニアを使用してたりします。
また、デザインや機能面などを0から考えたことが少なく、金銭の発生しうる良いサービスを100-150時間前後で世に出せる自信はありませんでした。。。。。
と考えると個人開発第一弾の今回はとりあえずは及第点に達したという思いで投稿しています。
未経験時代にポートフォリオを1つ作成して応募先全てにURLを提出しましたが、後からDBを確認すると想定していなかった値が入っていたり、それはそれはバグがひどく、、、、、
ただ提示したことで評価してもらえる場面も多かったです。
まずはやってみて発信してみることが大切かなと感じている次第です。
今回作成したもののコードやドキュメント関しては、今後全て何かしらの形で公開します
媒体はまだ決めていませんが、コードとドキュメントとそれぞれの説明記事を全て公開します。
サービスを運用しているうちはおそらく公開しませんが、AWSのランニングコストもかかりますしいつかは未定ですがいずれは停止します。(2023年以降になるかもしれませんが)
Next.jsとLaravelとSwaggerのAPIモックのコード・ドキュメント(要件定義、DB設計、画面設計、デザインのファイル等)も、リポジトリごとGitHubで公開しようと考えています。
また公開する以外にも説明する記事を執筆する予定です。
※ドキュメントのフォーマットやコードなどは実務で触れたものは一切使用せず、フリーのものやudemyの公開可能なものを参考にして作成しました。
使用技術と使用サービス
フロントエンド
Next.js + TypeScriptで開発しました。
Nuxt.jsかNext.jsで迷いました。普段はReactで開発することが多く、Vue(Nuxt.js)を使用して幅を広げるか、Next.jsを使用して自分の長所をより伸ばすか。。。
結果としてNext.jsを選んだわけですが、よりスピーディーにまずは形にしたい。という思いからNext.jsを選びました。(Next.jsで開発するのも初です)
NuxtやVueに関してはudemyを少し見てcreate-nuxt-appでプロジェクトを作成したことがある程度で到底スラスラかけるレベルではありませんでしたので。。。
CSSは開発ではじしん初となるTailwindを使用し、スピード感があって良かったです。
が、個人開発なら良いですが、Render内が汚すぎてチーム開発では選定しないかなぁと思いました。
サーバーサイド
サーバーサイドはLaravelでの開発です。
そもそもフロントエンド開発が一番長いですが、そんな自分のスキルとしてサーバーサイドで使える言語は、 PHP(Laravel) >> Python(Django) > Java(Spring) くらいの感じです。
Laravel : Web・APIの開発経験があり、ぼちぼち書ける(気がする)
Django : 一応APIを実装したことがある(人様にお見せできる程ではない)
Spring : 未経験時代にポートフォリオをSpringで作成した(正直特段理由がない限り使おうと思わない)
まずは1つをしっかり定着させたいという思いからLaravelを選択しました。
インフラ
AWSを使用しました。
正直インフラに関する知識はあまりありません。
また、今回の構成を考える上でAWSが最善だとは全く思ってはいません。
が、実務でこれから先使えるという観点からAWS以外は考えませんでした。
本サービスのインフラ構築についてはこちらにまとめました。
上記記事からパワポで資料をダウンロードしてお使いいただけます。(Free to use)
今回の使用サービスは以下の通りです。
(ドメインはfreenomで無料で取得してます。)
- EC2
- RDS
- S3
- Cloud front
- ALB
- Amazon SES
- ACM
- Route 53
- Code commit
- IAM
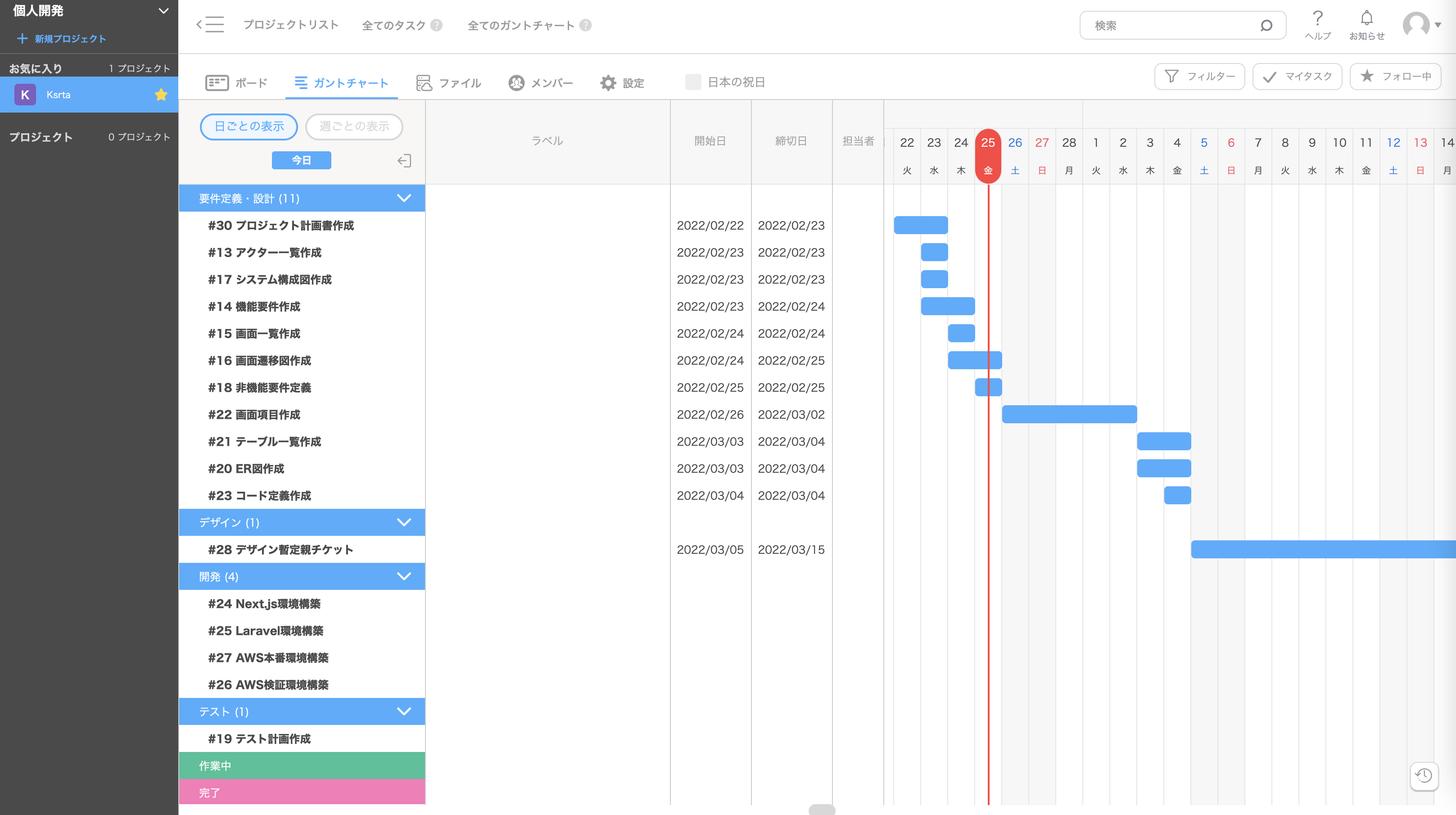
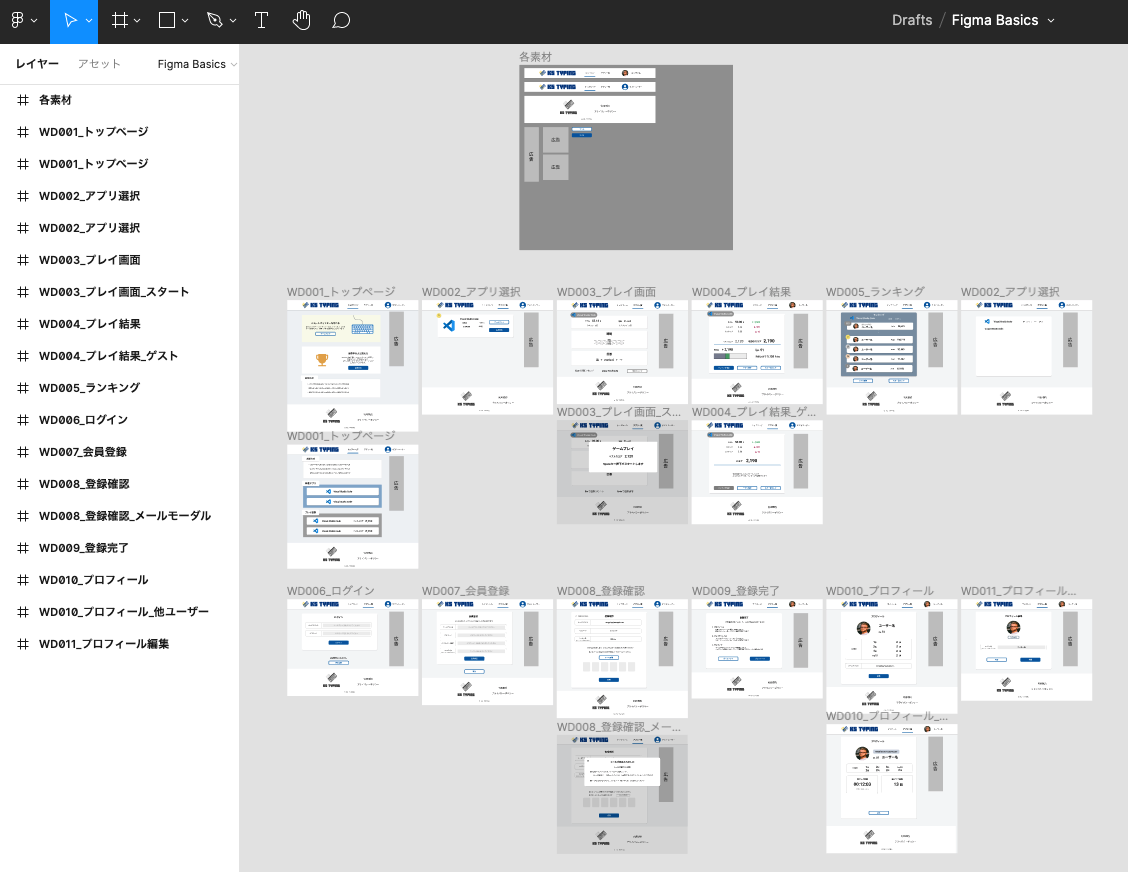
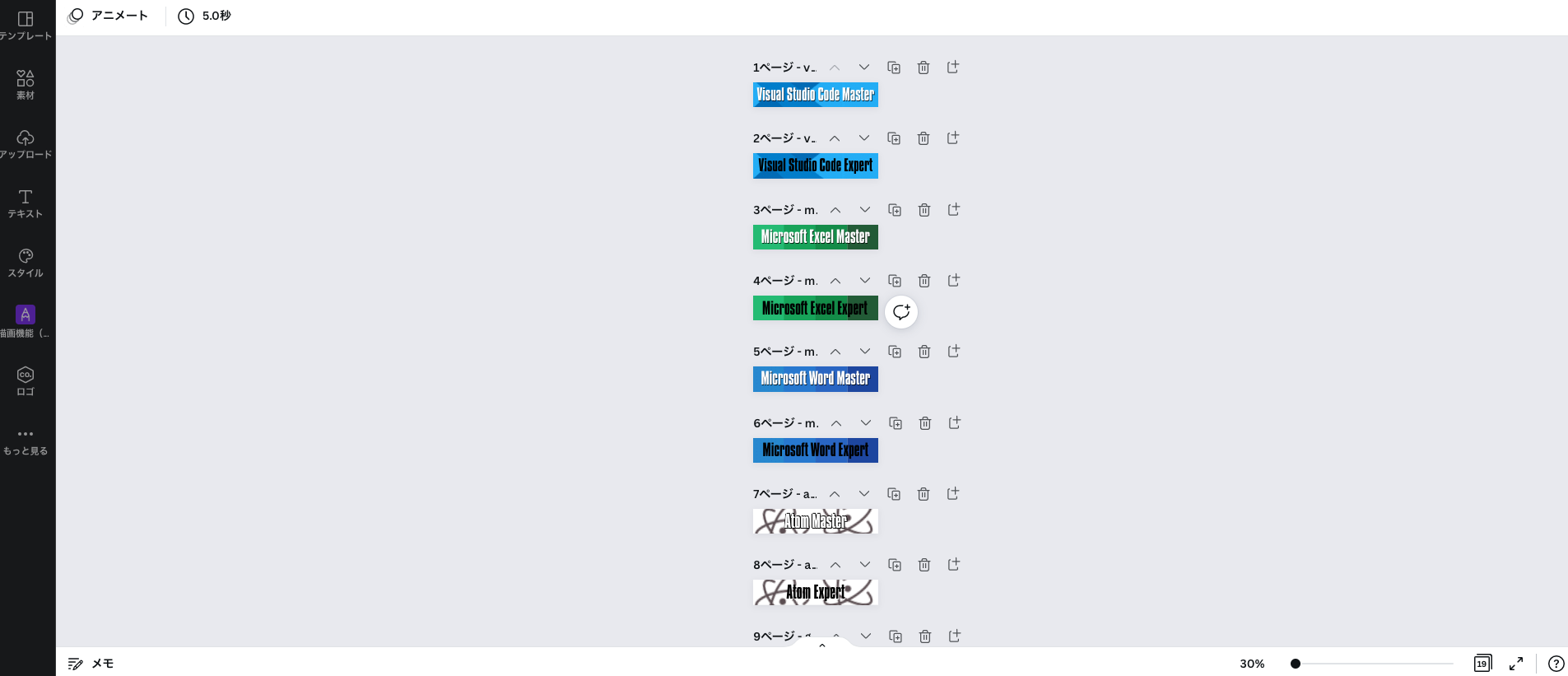
各種使用サービス
下記のスクリーンショットは作成当初・途中のものになります。
canvaは無料体験を使用したので全て無料で使用させていただきました。
サービス紹介
【Ks Typing】 ショートカットキー学習ゲーム
URL : https://ks-typing.tk
各アプリケーションのショートカットキーのタイピングゲームを行い学習するサービスです。
学習とはいっても、ひたすらに出題されるショートカットキーをタイピングし他者とスコアを競い合うゲームといった感じです。
アプリは、エディタやマイクロソフトオフィス、コンテンツ編集ソフトなど様々なアプリケーションを収録しています。
また会員登録すると、クリアタイムやミス回数等から算出したスコアのランキング閲覧や、プレイヤーレベルの機能が使用できます。
ショートカットキーは自らググって調べて使うことで覚えていくのが効率的だとは思います。が、「他者と競える」「レベルが上がる」「称号を獲得してアピールできる」ことって承認欲求の刺激になりやる気がでると思いました。
是非会員登録して1位を目指してプレイしてみてください。
※注意事項
・現在MacOSしか対応していません。(windows対応する予定でしたが時間が足りなく、、、、)
- ブラウザやOSのショートカットが処理される場合がありますので、回答は1キーずつ行う必要があります。
- 推奨ブラウザのGoogleChromeです
- タブレットとスマートフォンは未対応です
- インフラをできる限りコスト削減しているので、アクセス集中やデータ量が増えると重くなる可能性があります。
利用方法
※こちらでは主な利用方法のみを記載し、利用規約やプライバシーポリシーなどの紹介は省きますので詳細は実際にWebでご覧ください。
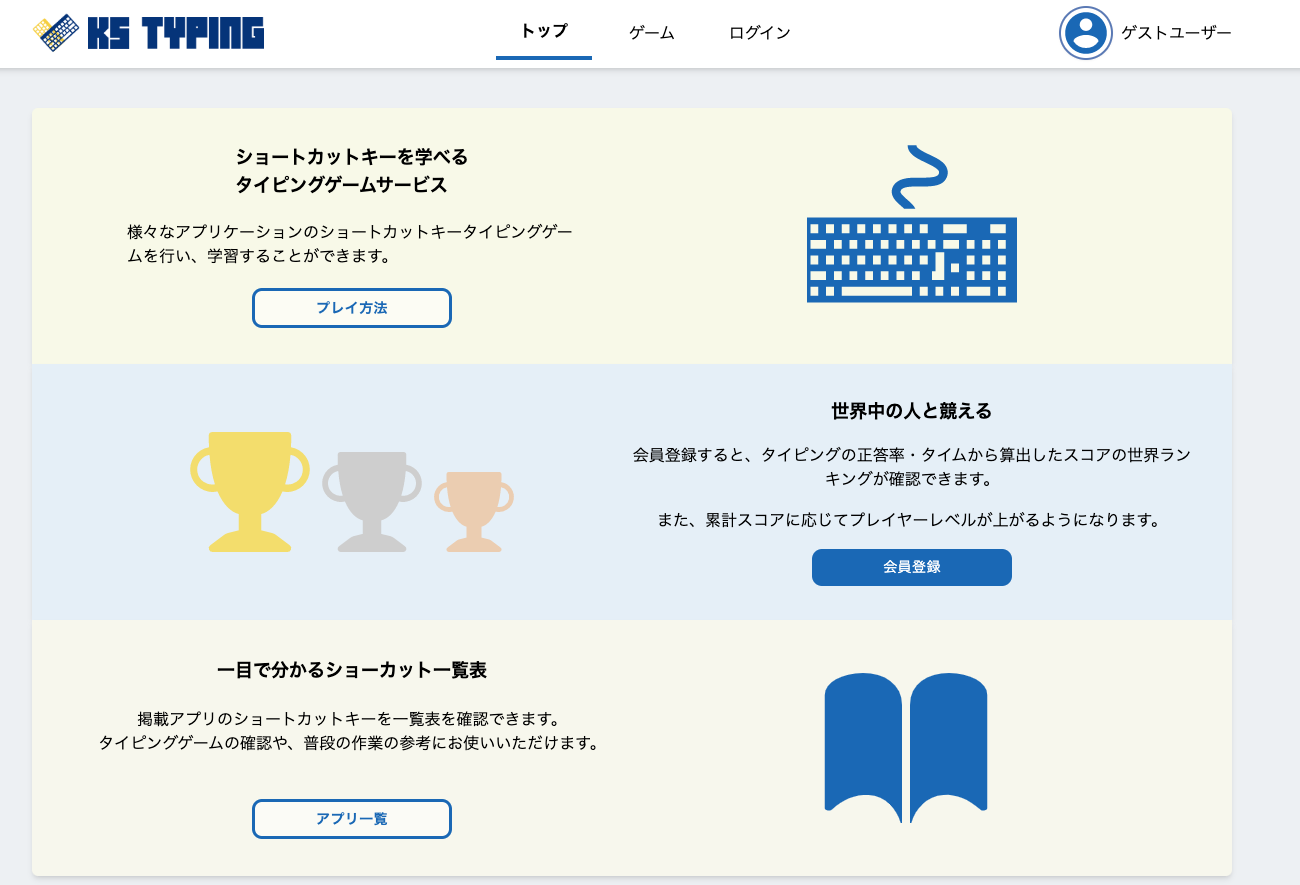
トップページ
下記のようなトップページが表示されます。
それぞれ画面内ボタンから、「チュートリアル」「アプリ一覧」「会員登録」「ログイン」に遷移できます。

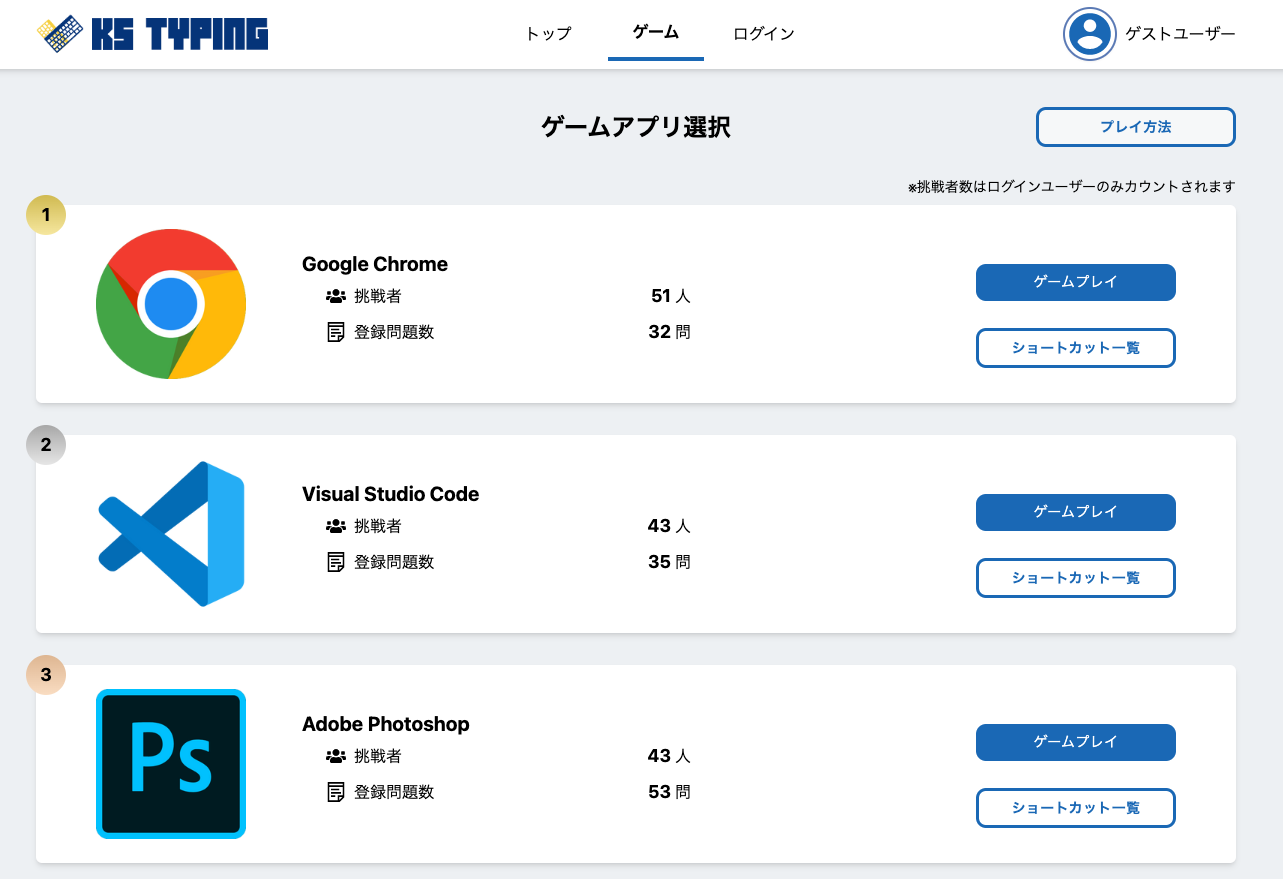
アプリ一覧
各アプリの「ゲーム画面」又は「ショートカットキー一覧画面」に遷移できます。

ゲーム画面
収録してあるショートカットキーの中からランダムに10問出題されます。
10問正解もしくはスキップするとゲームクリアとなります。(詳しくはチュートリアル画面をご覧ください)

スコア画面
ゲームのクリアタイム、ミス回数などを元にスコアを算出し表示されます。
ログインをしているとベストスコアの記録や、スコアに応じた経験値を獲得し、プレイヤーレベルが上がります。

ショートカットキー画面
各アプリの収録してあるショートカットキーの一覧を確認できます。

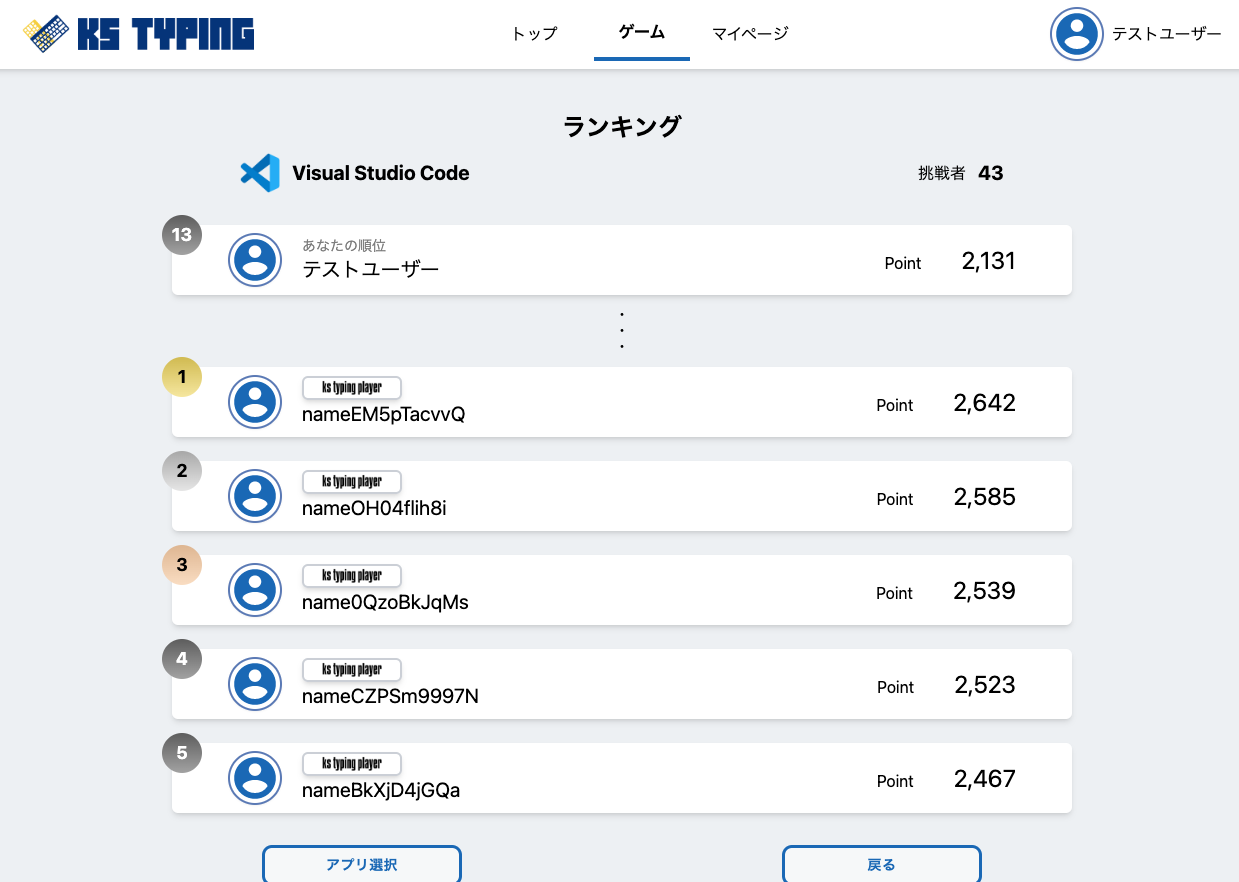
ランキング画面
各アプリケーションのスコアランキングを確認できます。
またランキングから他ユーザーのプロフィール画面に遷移できます。
ランキングはRDBで、全スコアを一気にクエリしているのでユーザーが多いとレスポンスが遅い可能性があります(APIのレスは3000人で2-3秒ほど + 画面描画)
時間とお金があればNoSQLを使用したりページネーションをつけたいとは思いますが今回は見送り。。。

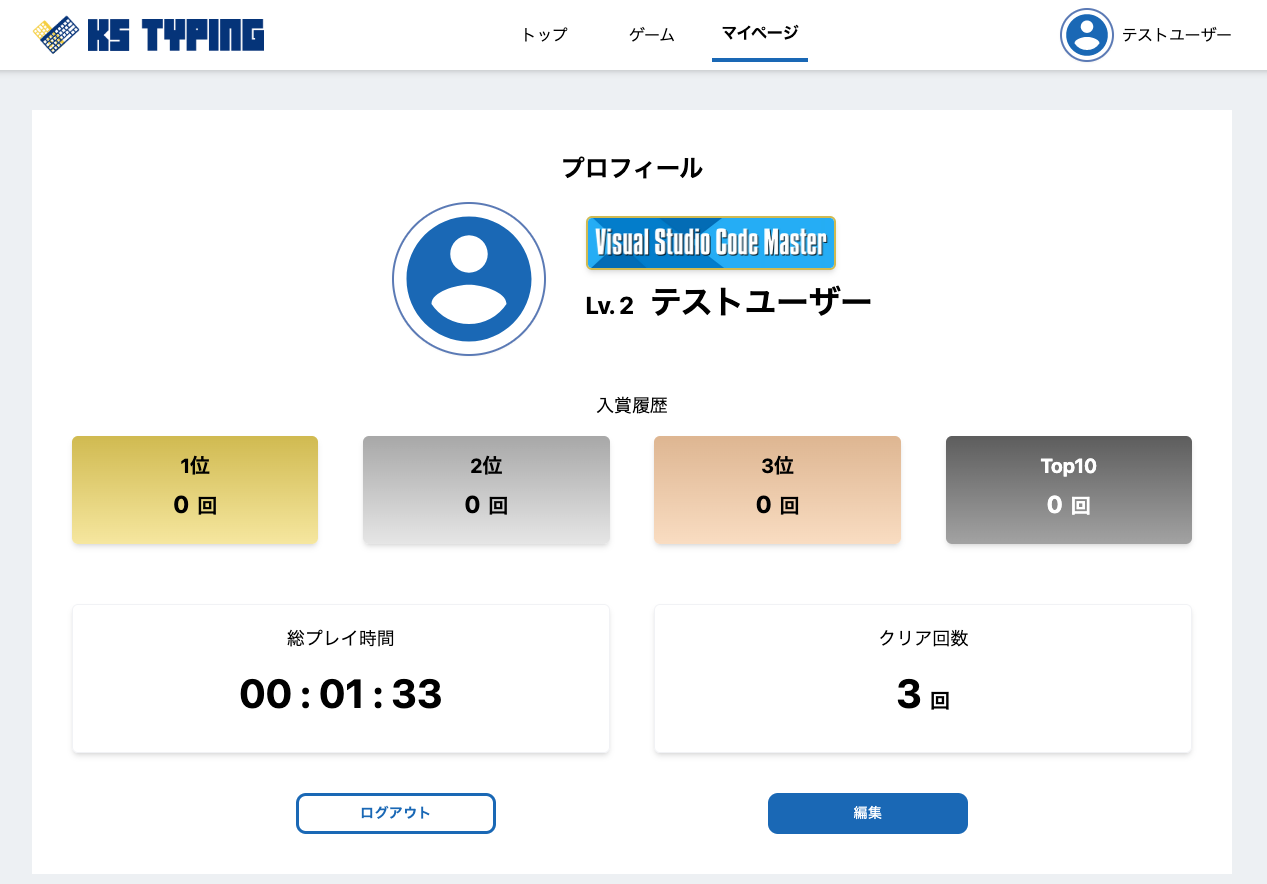
ユーザー画面
ユーザーのアイコン・入賞履歴・プレイ時間と回数などを確認できます。

おわりに
いかがでしたでしょうか。
執筆しながらも、「もっとここはこうしたかった」など色々な思いが出てきます。
実はwebと記事の公開は6月下旬の予定でしたが、とある理由から早く公開しました。
バグや細かい仕様など、考慮できていない部分がまだまだありますが金銭が発生するサービスでも無いので、「とりあえず公開しちゃえ」くらいの感覚で出しました。
また1年後に何か個人開発を公開できるように尽力していきマッスル。