この記事は 弁護士ドットコム Advent Calendar 2022 の 1 日目の記事です。
TL;DR
beta から使うのであれば
変化に追いつく覚悟とサボらない覚悟が必要
戒めとして残しておく
はじめに
クラウドサインではスクラム開発を行っており、
そのプランニングにて自作のプランニングポーカーアプリをご利用いただいております。
本アプリは Nuxt 3 beta にて構成しております。
そしてこの度 Nuxt3 stable が発表 ![]() されたので、
されたので、
stable に移行した際の備忘録についてご紹介させていただければと思います。
(あとやらかしも戒めとして残します)
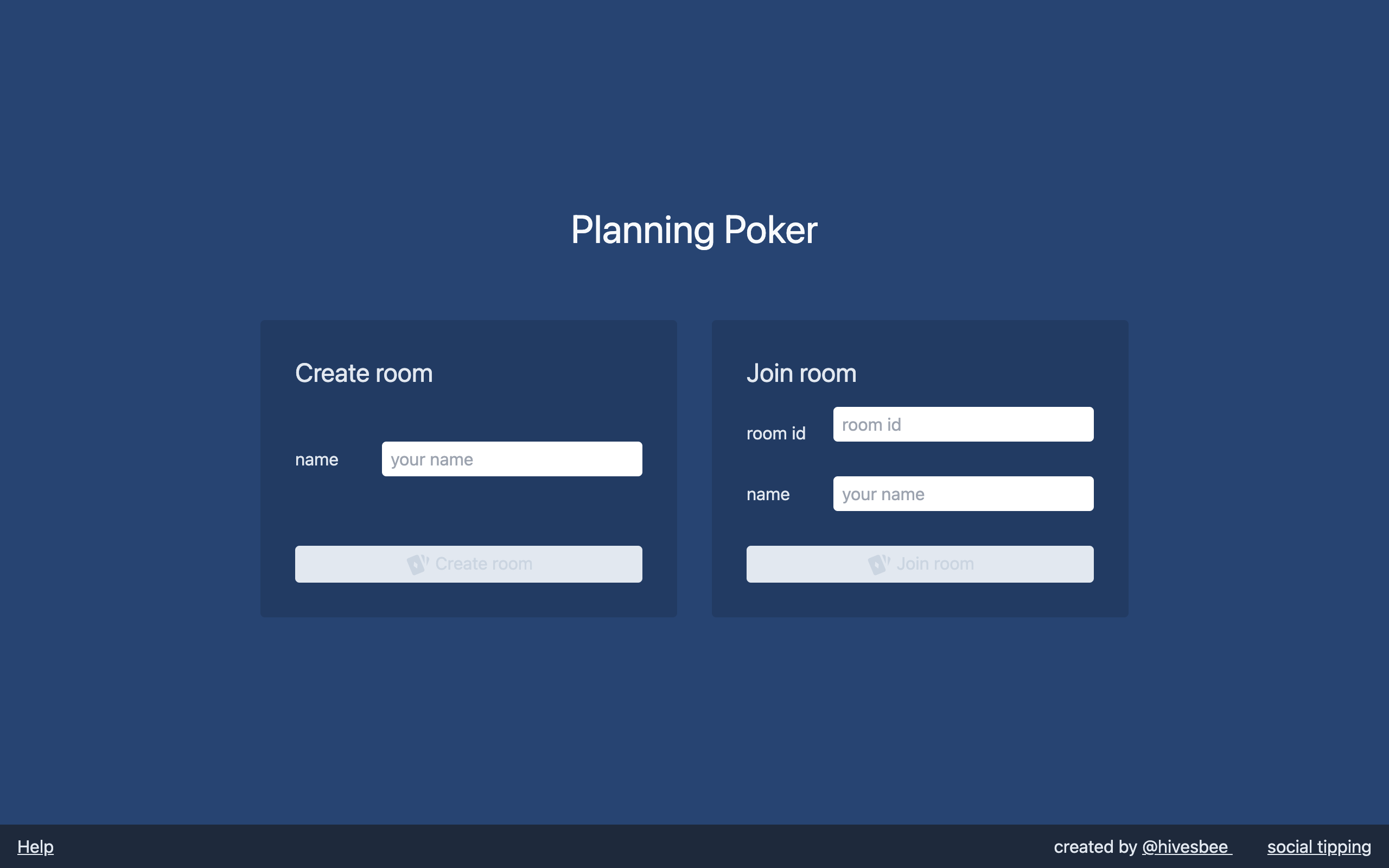
軽くアプリのご紹介
構成
- Nuxt3 ( beta のときから使っています )
- tailwind
- pinia 0.x 系
- firebase hosting
- firebase database
stable に移行するためにやったこと
1. Nuxt 3 のバージョンを上げる
※ 事前に nuxt3 beta から nuxt 3 rc へ上げております。
Upgrade Guide をみたところ、
To upgrade Nuxt 3 to the latest release, use the nuxi upgrade command.
とあったので npx nuxi upgrade を実行したところ、
- "nuxt": "^3.0.0-rc.3",
+ "nuxt": "^3.0.0-rc.14",
rc のままや… ![]()
「rc の最新に上げてから rc が取れるのかな」と思いもう一度 npx nuxi upgrade を実行しても変わらず…
そこで手動で以下のようにバージョンを書き換え、 yarn install --check-files を実行
- "nuxt": "^3.0.0-rc.14",
+ "nuxt": "^3.0.0",
結果としてバージョン自体は上がり、 yarn dev が叩けるようになりましたが他のエラーが発生しました ![]()
2. NuxtConfig (nuxt.config.ts) の修正
defineNuxtConfig 自体の指定
実行したところ、以下のエラーが発生しました。
ERROR Cannot start nuxt: (0 , _nuxt.defineNuxtConfig) is not a function 15:35:35
at nuxt.config.ts:7:43
...
issue を漁ったところ、 読み込むパスを変えれば動くよという issue を発見したので
以下のように修正することで事なきを得ました。
- import { defineNuxtConfig } from 'nuxt'
+ import { defineNuxtConfig } from 'nuxt/config'
今回は明示的に指定しましたが、そもそも インポートなしで利用できる みたいです。
nuxt config の設定周り
修正して再度 yarn dev
postcss の設定周りで変更が合ったみたいで、 build のブロック内ではなく、外に書けるようになったみたいです。
そこで Nuxt Config を見つつ以下のように対処しました。
- build: {
- postcss: {
- postcssOptions: require('./postcss.config.js'),
- }
- }
+ build: {},
+ postcss: {
+ config: require('./postcss.config.js'),
+ }
終わったと思ったら次は buildModules ブロックででエラー発生。
Migration のページ を確認すると、
Move all your buildModules into modules.
とあったので buildModules から modules に引っ越ししました。
- buildModules: [
- '@vueuse/nuxt',
- '@pinia/nuxt'
- ],
modules: [
+ '@vueuse/nuxt',
+ '@pinia/nuxt'
...
]
これで終わったと思ったら次は env ブロックででエラー発生。
env: {
FIREBASE_API_KEY: process.env.FIREBASE_API_KEY,
FIREBASE_AUTH_DOMAIN: process.env.FIREBASE_AUTH_DOMAIN,
// 他にも環境設定
},
ソースコードをよくよくみたら使っていなかったので削除・・・ ( やらかし① )
pinia の更新
設定はクリアしたので改めて yarn dev したところ
ERROR Cannot start nuxt: Cannot read properties of undefined (reading 'nuxt') 16:00:25
at module (node_modules/@pinia/nuxt/dist/module.mjs:14:21)
...
なので yarn upgrade @pinia/nuxt を実行。
よくよくみたら そのまんまの pinia が存在していたので削除したら解決しました… ( やらかし② )
dotenv の更新
改めて yarn dev すると dotenv でエラー
ERROR Cannot start nuxt: Cannot read properties of undefined (reading 'srcDir') 16:07:59
at module.exports (node_modules/@nuxtjs/dotenv/lib/module.js:9:24)
...
そもそも使っていなかったので削除 ( やらかし③ )
加えて 「直接インポートしないでね」 と記載されていたので Nuxt3 stable の設定としても良くなかったみたいです。
tailwind の更新
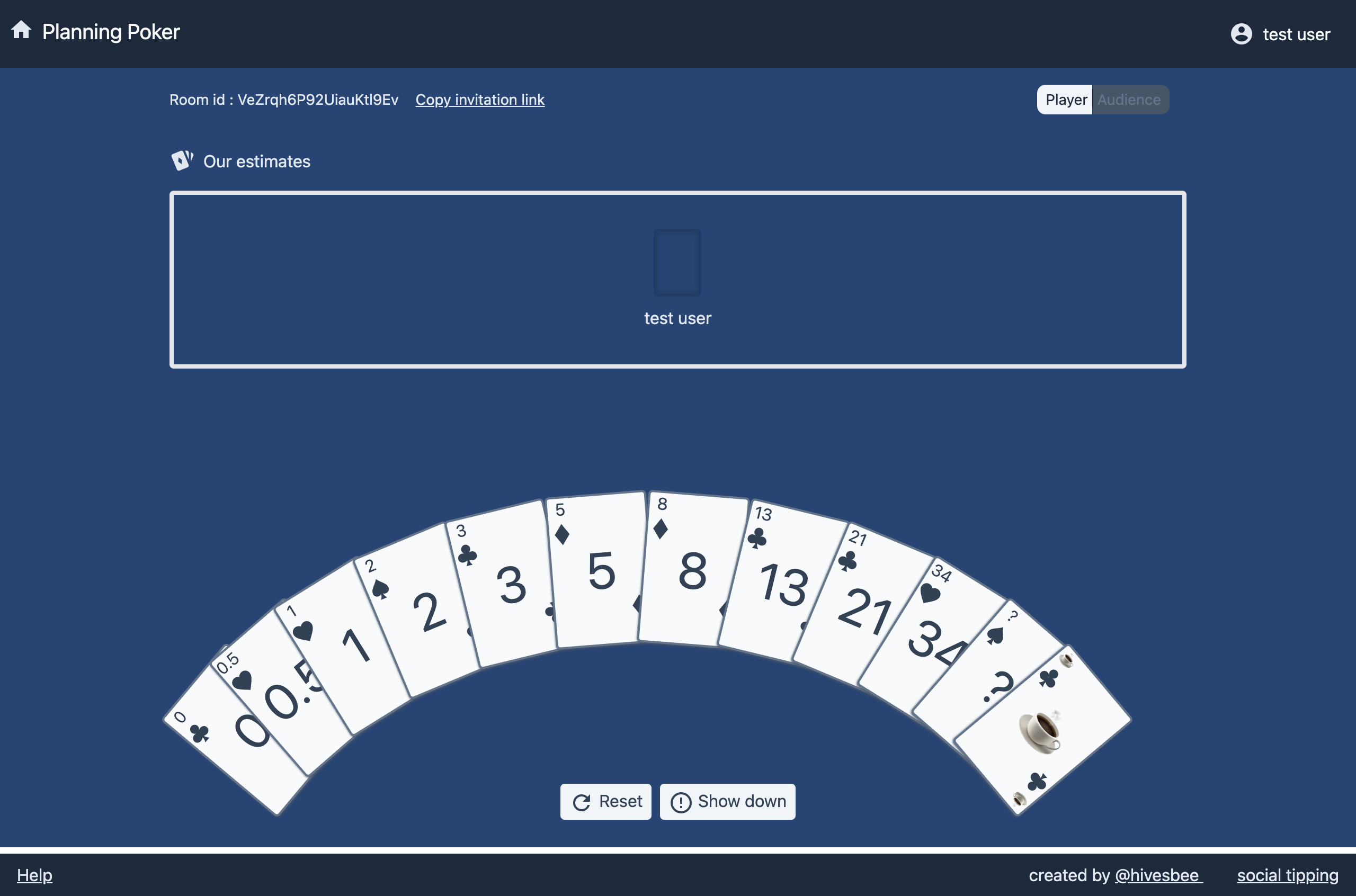
改めて yarn dev すると立ち上がった ![]()
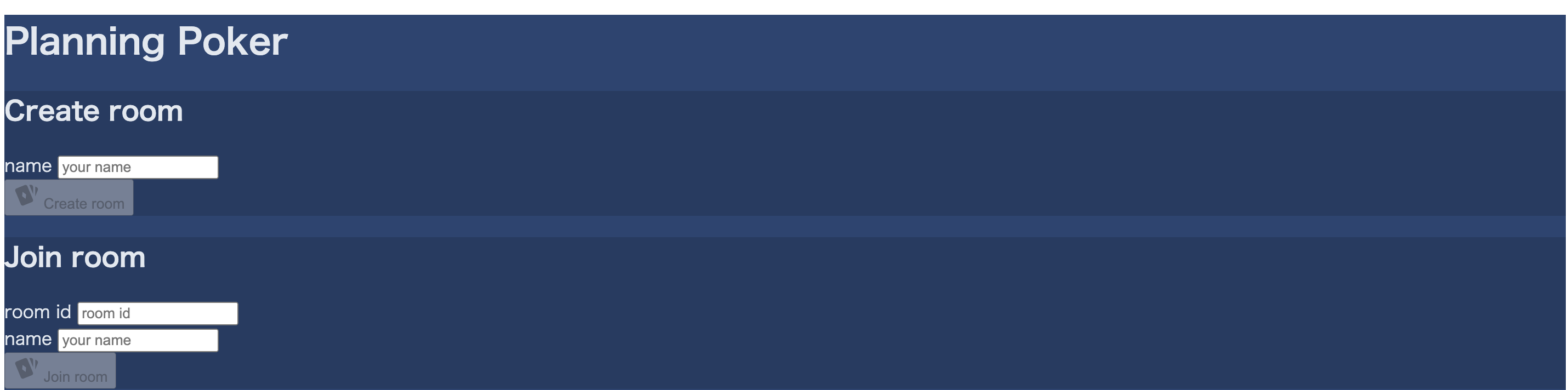
が、なんだこれは・・・
スタイル周り、tailwind 周りだろうなぁと思い調査したところ @apply が効いていない様子でした。

類似の issue があったので、 nuxt.config.ts の modules に @nuxtjs/tailwindcss を追加しました。
export default defineNuxtConfig({
...
modules: [
...
'@nuxtjs/tailwindcss',
],
...
そして、またなのですが、よく見たら生の tailwindcss が残っていた ( やらかし④ ) のでそれを削除し、
改めて @nuxtjs/tailwindcss をインストールし yarn dev してみると…
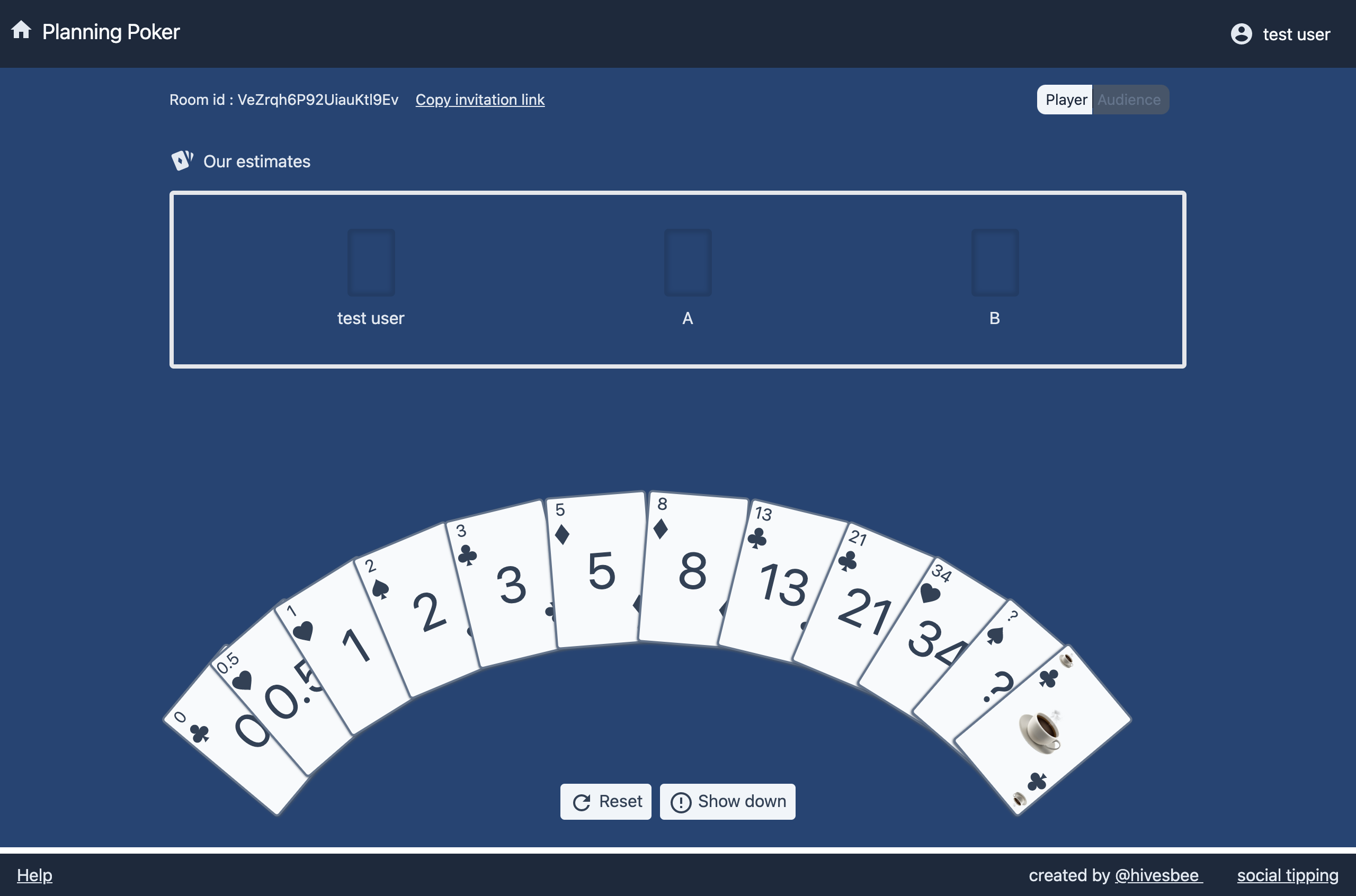
動いた ![]()
よかった・・・
まとめ
- rc ~ stable までの変更を一気に進めたので手間取った
- トライアンドエラー大会だった
- (当たり前ですが) beta ~ stable になるまでは変化が激しいので適宜キャッチアップしていく必要があった
- サボったのがたたった
- beta の暫定対応だったり、とりま動いているから〜、と放置していたコードが今となって牙をむいてきました
-
やらかし、で検索すると「そりゃアカンやろ」というムーブが引っかかると思います - みんなはサボらないようにしような
あしたは @komtaki さんです!よろしくおねがいします!