FlutterのDateTime Pickerと言えば showDatePickerでカレンダーのダイアログが立ち上がるのがよく使われていますが、今回はダイアログでなく、画面にDatePickerを埋め込みたかったのでこちらを使用せず flutter_date_pickersを使用しました。
こちらUIに合わせて色なども変更でき、
- DayPicker
- WeekPicker
- RangePicker
- MonthPicker
と4種類あり、実装も簡単で使いやすかったです。
ただ、pub.devみても日本語化する方法が全く載っていなくて、調べても出てきませんでしたが、このプラグインのGitHubリポジトリーのissueに載ってました。
こちらに書いてある様に flutter_localizations.dart をimportして、 main.dartに以下を追加して日本語の設定を行います。
import 'package:flutter_localizations/flutter_localizations.dart';
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
supportedLocales: const [
Locale('en'),
Locale('ja'),
],
localizationsDelegates: [
GlobalMaterialLocalizations.delegate,
GlobalWidgetsLocalizations.delegate,
GlobalCupertinoLocalizations.delegate,
],
);
}
}
しかし、この設定してビルドしたら以下のエラーが発生!
Unsupported operation: Cannot set value in unmodifiable Map
こちらのエラーに対しては、[Flutter] Unsupported operation: Cannot set value in unmodifiable Map の対処方法 に書かれてある通りに initializeDateFormatting()が原因でした。
Intl.defaultLocale = 'ja_JP';
await initializeDateFormatting('ja_JP');
こちらをコメントアウトするとちゃんとビルドできました!

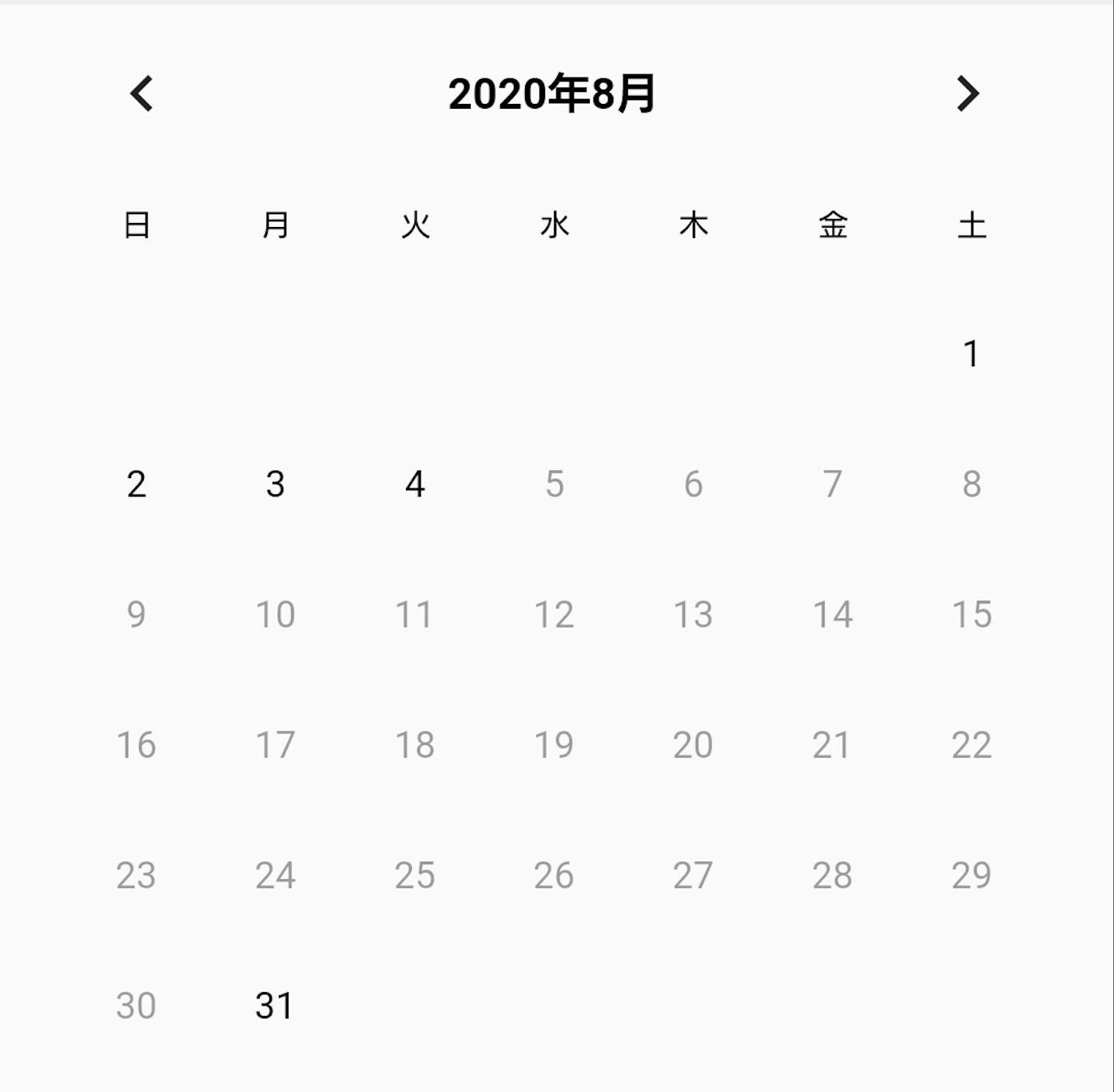
この通り、年月日が日本語になりました。
material.dart の DateTime Pickerでなくても画面に埋め込みができ使い方によってはTimePickerと合わせて1画面で使うことが可能です。