最近、Node.jsを頑張って書いているのですが、あまりにもタイポやセミコロン抜けなどなどが多すぎるのでこりゃいかん!と思って入れてみた時の備忘録
参考にしたサイト
ESLintをAtomに導入し、Reactの構文にも対応したAirbnbのJSスタイルガイドを使う
linter-eslint
ESLint 最初の一歩
環境
Mac 10.12.3
node.js v7.3.0
eslint v3.15.0
準備
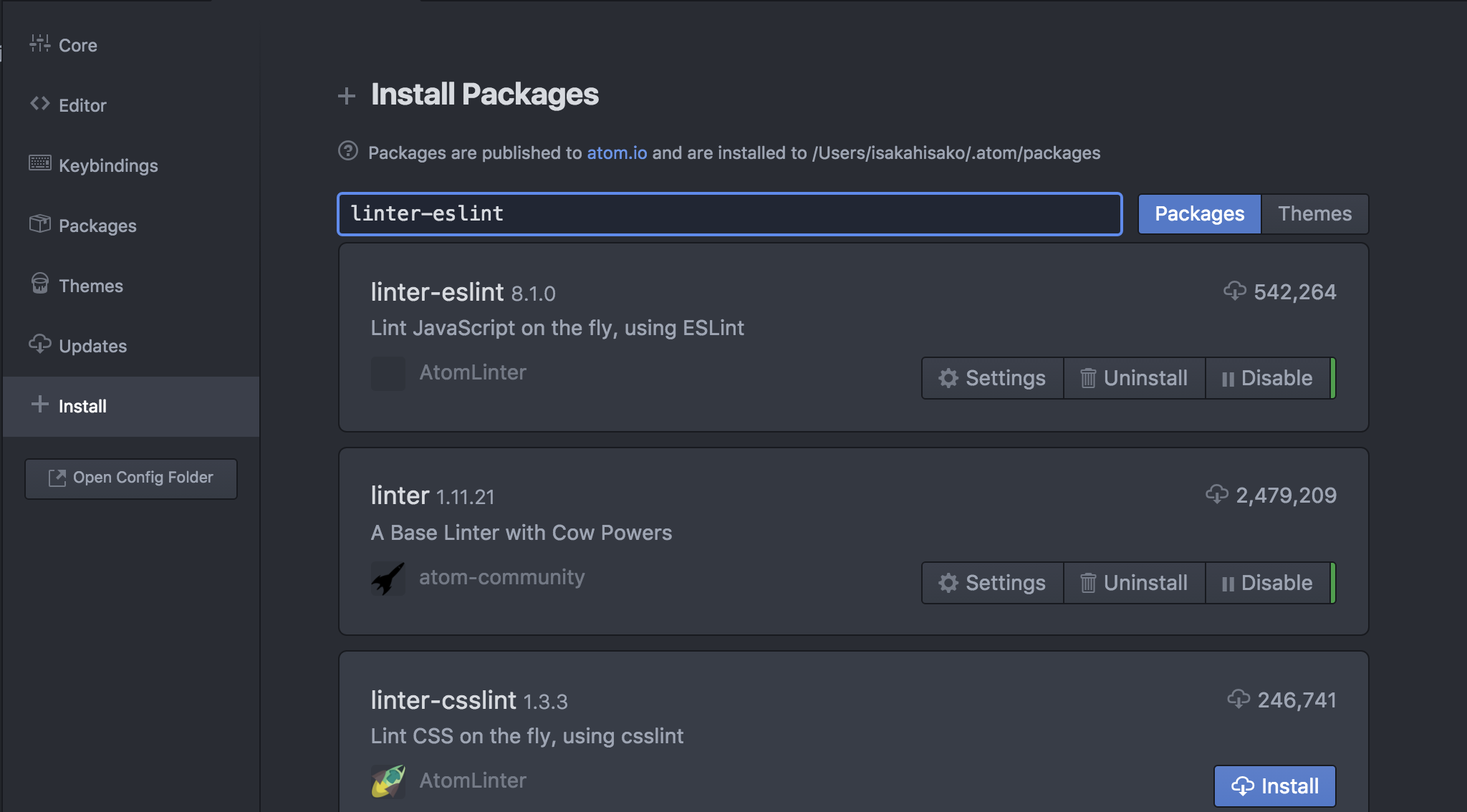
- Atomの設定画面からlinterとlinter-eslintをインストール
ただ、このlinter-eslintを使用するには、linterというパッケージがAtomにインストールされている必要があるっぽいので、両方インストールしておきました。

グローバル インストールされた ESLint を使うためにはlinter-eslintのsettingボタンをクリックし下記のチェックボックスにチェックする必要があるようです。

使い方
1.プロジェクトに「ESLint」をインストールする。
ESLint本体をプロジェクトにインストール。プロジェクトディレクトリ内で以下のコマンドを実行。
$ npm install --save-dev eslint
※2017/02/09
実は、このコマンドと
$ npm install -g eslint
は同じだということを教えていただきました。
本当はグローバル インストール (-g) しないのが推奨みたいです。
なぜつけない方がいいか、詳しくはこちら
ESLint をグローバルにインストールせずに使う
僕がnpm installに-gをつけないわけ
そしてインストールが終わったらできてる?と確認してみる
$ eslint -v
v3.15.0
2.プロジェクトに 「.eslintrc」ファイルを作成。
どうやらデフォルトの設定では.eslintrcファイルがないと動かないようになっているようで、必ずプロジェクトのディレクトリ内に.eslintrcを作成。
私はグローバルにESLintをインストールしてしまったので、以下のコマンドを実行すると.eslintrcファイルが対話形式で生成されます。
$ eslint --init
? How would you like to configure ESLint? Answer questions about your style
? Are you using ECMAScript 6 features? Yes
//ECMAScript6使う?
? Are you using ES6 modules? Yes
//ES6モジュール使う?
? Where will your code run? Browser, Node
//どこでコードを実行する?
? Do you use CommonJS? Yes
//commonJS使う?(わかんないけど使うにしてみた)
? Do you use JSX? Yes
//JSX使う?(わかんないけど使うにしてみた)
? Do you use React? Yes
//React使う?(使わないけど使うにしてみた)
? What style of indentation do you use? Tabs
//どんなインデントスタイル使う?
? What quotes do you use for strings? Single
//文字列には何を使う?
? What line endings do you use? Unix
//行末何使う?(これはなんだろう?)
? Do you require semicolons? Yes
//セミコロンっている?
? What format do you want your config file to be in? JavaScript
//コンフィグファイルってなんのフォーマットにする?
Installing eslint-plugin-react
ディレクトリ名@1.0.0 /ディレクトリ名
└─┬ eslint-plugin-react@6.9.0
├─┬ array.prototype.find@2.0.3
│ ├─┬ define-properties@1.1.2
│ │ ├── foreach@2.0.5
│ │ └── object-keys@1.0.11
│ └─┬ es-abstract@1.7.0
│ ├─┬ es-to-primitive@1.1.1
│ │ ├── is-date-object@1.0.1
│ │ └── is-symbol@1.0.1
│ ├── function-bind@1.1.0
│ ├── is-callable@1.1.3
│ └── is-regex@1.0.3
└── jsx-ast-utils@1.4.0
Successfully created .eslintrc.js file in ディレクトリ名
出来上がり!
プロジェクトのディレクトリに.eslintrcファイルさえあれば、何も書かれていなくても、linter-eslintは一応動くようになります。
使ってみた
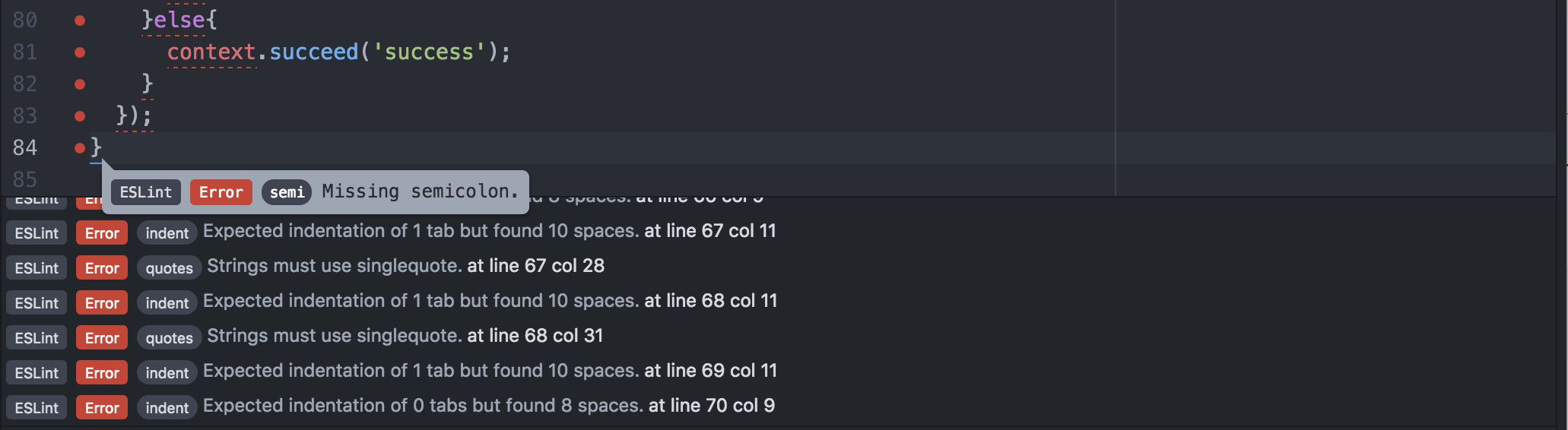
Atomに導入が完了したら、リアルタイムで構文チェックを行ってくれるようになる。
エラーとなっている部分にエラーの内容が表示される。またフッターにはトータルのエラーの数やそのエラー箇所が表示されるようになっている。

まとめ
AtomにESLintを導入すると、若干準備などは面倒だけど、手軽に構文チェックできるので、タイポが多い私にはとってもありがたいです。
変数間違ってないか?とかもチェックしてくれたら最高なのに。。。。
でも、書き方の勉強をすると言う意味でも使っていこうと思いました。
※2017/02/09
スペルチェック用のプラグインがあると教えていただいたので、また調べて使った内容をまとめようと思います。