GraphQLサーバ界の新星Prisma と勝手に思っている
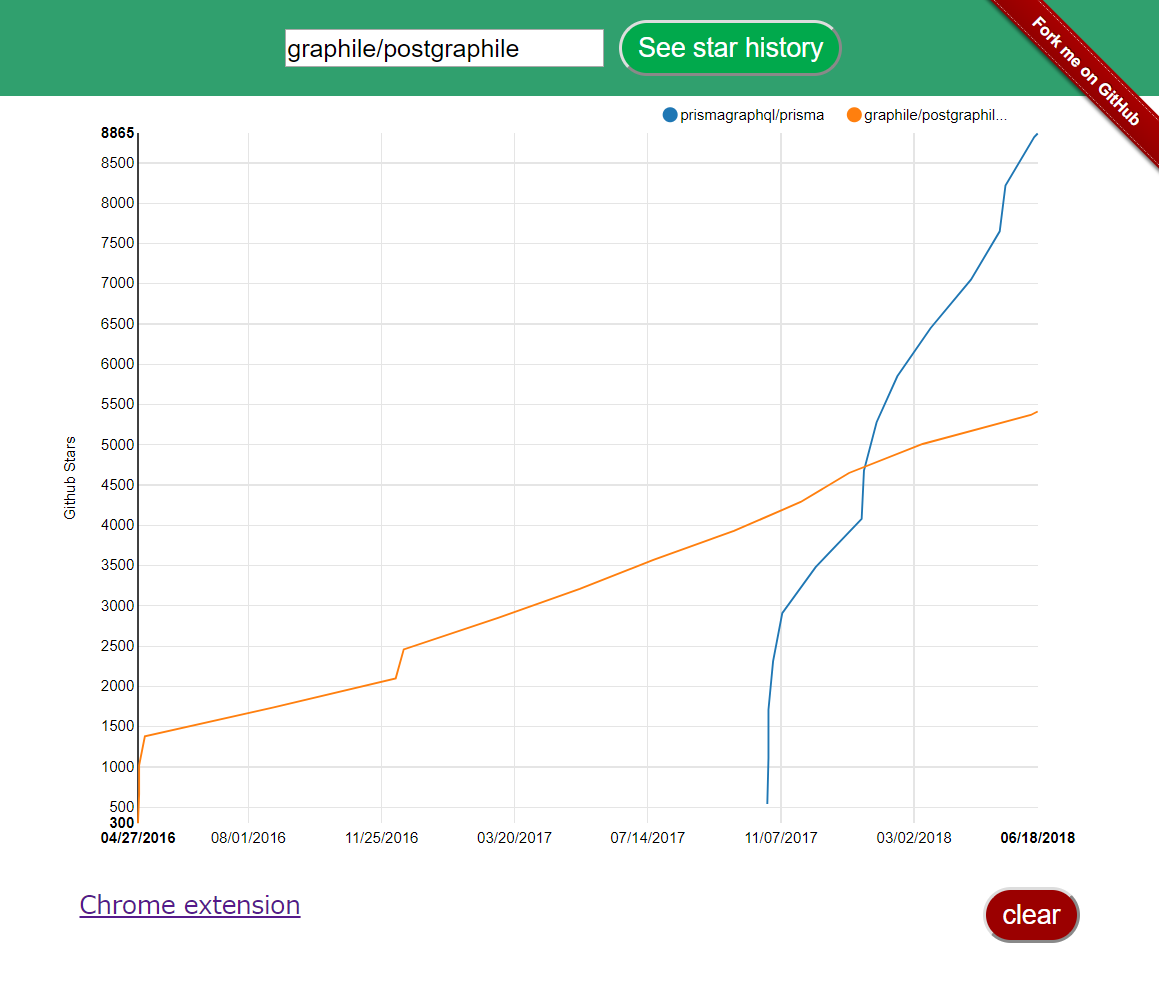
颯爽と現れ、偉いスピードでgithub stargazersが増え続けています。
ちょっと異種だけど、postgraphileと比較したら、上昇率の違いが歴然です。
TL;DR
# Prismaのインストール
$ npm install -g prisma
# Prisma projectの作成
$ prisma init <project name>
$ cd <project name>
# Databaseを起動
$ docker-compose up -d
# スキーマ定義に従ってデータベースを作成しGraphQLサーバを起動
prisma deploy
各自の環境によってちょっと変更するところ
生成されたディレクトリの中の設定ファイルprisma.ymlのエンドポイントの設定を自分のdocker環境に合わせる。
最初はlocalhostになっているが、私の場合にはvirtualbox上のdockerを使っているので、IPアドレスがちょっと違うので、ここを変更します。
- 変更前
endpoint: http://localhost:4466
- 変更後
endpoint: http://192.168.99.100:4466
実行結果
$ prisma deploy
Creating stage default for service default ✔
Deploying service `default` to stage `default` to server `default` 646ms
Changes:
User (Type)
+ Created type `User`
+ Created field `id` of type `GraphQLID!`
+ Created field `name` of type `String!`
+ Created field `updatedAt` of type `DateTime!`
+ Created field `createdAt` of type `DateTime!`
Applying changes 1.2s
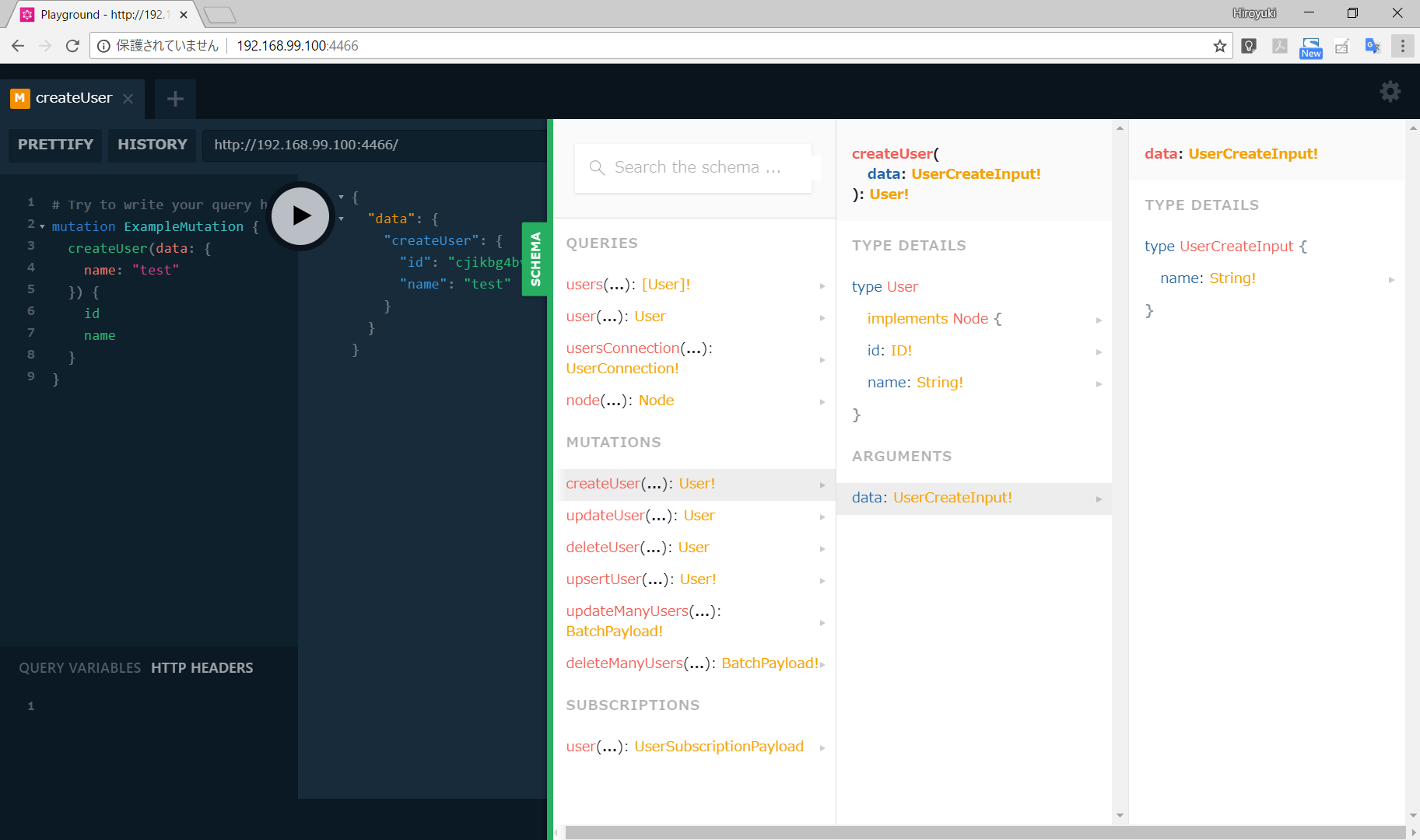
出てくる画面
GraphiQLだとスキーマ表示がドリルダウンするといちいち上書きされた記憶があるのですが、
Prisma Playgroundだと右に右にどんどんペインが増えていきますね。これいい。
参考