株式会社日立製作所 西山博泰
はじめに
Node-REDはコーディングレスでプログラムを作成できるプログラミングツールです。さまざまな機能を提供するノードをつなぎ合わせることで、とても簡単にプログラムを作成することができます。
Node-REDの特徴の一つとしてUI部品を実現するノードの組み合わせでダッシュボード画面を簡単に作成できることがあげられます。Node-RED Dashboardダッシュボード提供された基本UI部品しか利用できませんでしたが、バージョン2.10.0からは新しいUI部品を定義するためのAPIを整備しました。この開発には筆者参加しました。
このUI部品定義のためのAPIを用いることで、基本部品に加えて、UI部品を新しく作成し公開できるようになりました。リスト、テーブル、SVG図形、メディア、地図表示など、さまざまなUI部品がコミュニティで活発に作成され公開されています。
この記事では、そのようなノードの一例として、筆者が開発に参加したデータ可視化のためのUI部品であるVegaノードを紹介します。
Vegaノード
Vegaは可視化文法(Visualization Grammar)と呼ばれるデータ可視化を行うための仕様定義とそれを解釈する可視化ライブラリであり、ワシントン大学のInteractive Data Labを中心に開発されています。VegaではJSONを用いてる宣言的な記法によって多様なデータ可視化を指定することができます。VegaライブラリはJavaScriptによって実装されていますが、PythonやRといった言語のバインディングも利用できます。
Vegaノード(node-red-node-ui-vega)
はNode-REDダッシュボード上でVegaによるデータ可視化を行えるようにするためのノードです。Vegaノードは、Vega(もしくは簡易版のVega-Lite)による可視化記述を受け付け、それをNode-REDダッシュボード上に出力します。
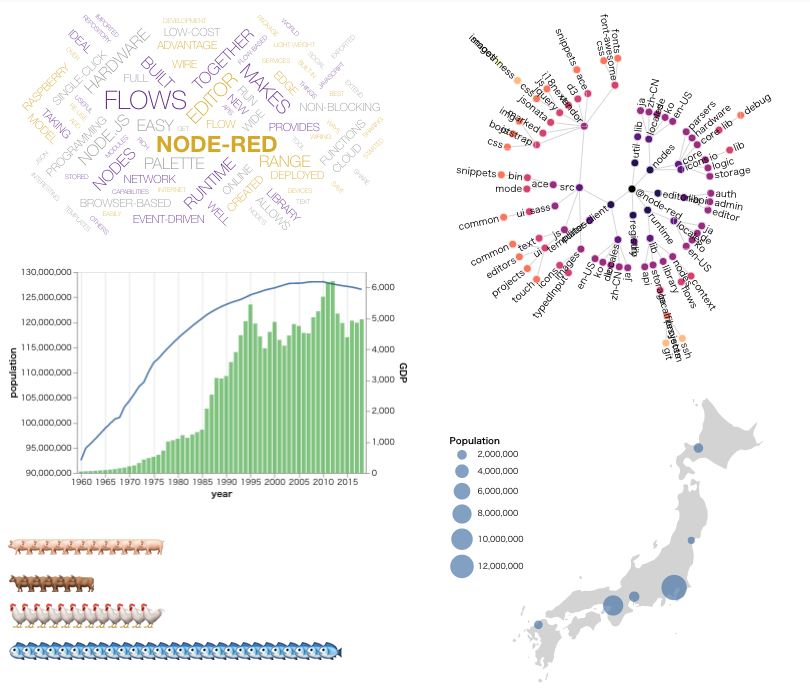
以下にVegaノードによるデータ可視化の例を示します。
これらの例は、Vegaノードと一緒に配布されており、Vegaノードをインストールすると、Node-REDの「読み込み→サンプル→nod-red-node-ui-vega」から参照できます。
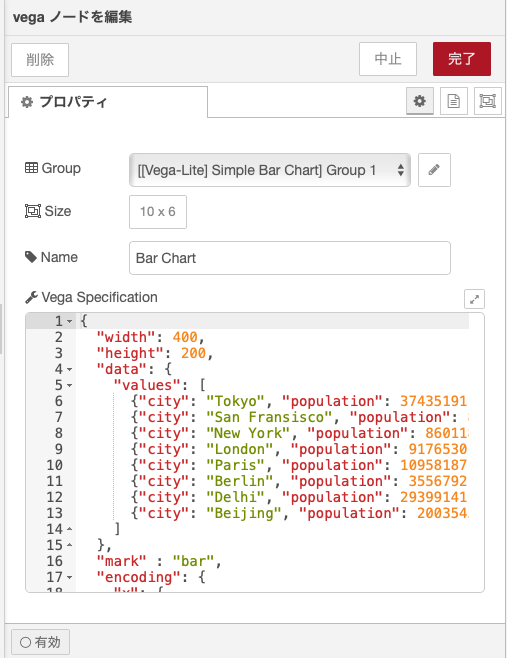
VegaノードはJSONによる可視化記述をノードの設定パネル、もしくは、入力メッセージから与えます。次の図は、Vegaノードの設定パネルの例です。
Vegaノードによる可視化の例
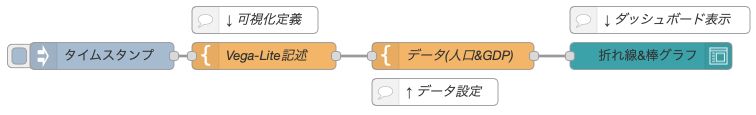
Vegaでは入力データに対して、それを可視化表現に変換するための定義をJSONによって記述します。以下では、折れ線グラフと棒グラフを一つのグラフ上に重ねて表示するフローをVegaノードによる可視化の例として紹介します。以下は、そのNode-REDフローです。
このフローでは、指定したデータをJSONオブジェクトに変換できるtemplateノードを用いてVegaの可視化仕様を定義しています。また、可視化対象のデータも同様にtemplateノードで定義し後で合成しています。このように可視化定義とデータを分けることで、可視化定義の再利用性を高めることができます。
具体的には、2つ目のノードでJSONによる可視化定義を行い、3つ目のノードで可視化定義中に可視化対象のデータを埋め込んでいます。データは、以下の形式のオブジェクトを要素とする配列です。
{
"year": <<年>>,
"population": <<人口>>,
"GDP": <<GDP>>
}
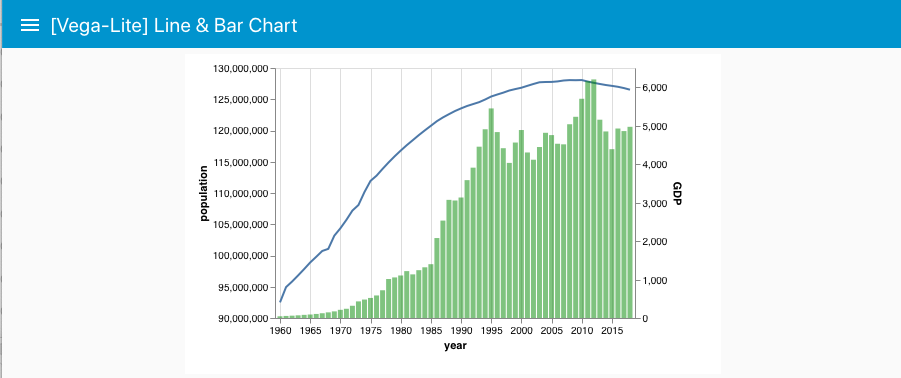
データを埋め込んだ可視化定義をVegaノードに入力するとダッシュボードにグラフが表示されます。
それでは、Vegaによる可視化定義を順に見ていきましょう。
{
"width": "360",
"height": "250",
"data": {
"values": []
},
まずは、表示領域の大きさをwidth, heightで定義します。valuesは3つ目のノードで設定するデータ配列です。
"layer": [
{
"mark": "line",
"encoding": {
"x": {
"field": "year",
"type": "temporal"
},
"y": {
"field": "population",
"type": "quantitative",
"scale": {
"zero": false
}
}
}
},
layerで複数のグラフ(棒グラフと折れ線グラフ)を重ねます。
グラフの種別はmarkで指定します。ここでは、折れ線グラフ(line)を指定しています。encodingのx及びyはグラフの縦軸および横軸の定義です。対応するデータ配列要素のフィールド名(year/population)、軸の種類(temporal(時間), quantitative(数量))を指定します。これだけの定義で折れ線グラフの表示を指示することができます。
続いて棒グラフの定義です。
{
"mark": "bar",
"encoding": {
"x": {
"field": "year",
"type": "temporal"
},
"y": {
"field": "GDP",
"type": "quantitative"
},
"color": {
"value": "#080"
},
"fillOpacity": {
"value": 0.5
}
}
}
棒グラフの種別としてmarkにbarを指定します。encodingのxおよびyは折れ線グラフと同じです。棒グラフでは、棒の色と透明度をcolorおよびfillOpacityで指定しています。
],
"resolve": {
"scale": {
"y": "independent"
}
}
}
最後に折れ線グラフと棒グラフの縦軸が独立したものであることを定義します。結果は以下のグラフになります。
おわりに
この記事では、Node-REDダッシュボードでデータ可視化を行うUI部品であるVegaノードを紹介しました。
Vega/Vega-Lite構文は独特で最初はとっつきにくいと思いますが、Node-REDと組み合わせてうまく活用すれば高度なデータ可視化を行うプログラムを簡単に作成することが可能となります。ぜひ試してみてください。