LINE リッチメニューの設定 まとめ
公式ドキュメント: https://developers.line.biz/ja/docs/messaging-api/using-rich-menus/
最近LINE Messaging APIを使ってLINE BOTの開発に勤しんでいるので、最近学んだことをまとめておこうと思います。
詳しくは公式ドキュメントを読んだ方が良いのですが、分かりやすくまとめられたらと思っております。
扱えるようになるととても楽しいです。笑
1.画像の準備
まず始めに、画像を用意する必要があります。
実際には、どの範囲でどのアクションを起こすのかを設定してから、画像をアップロードして設定するのですが、先に画像がないとどのみち設定できないので先に用意しましょう。
画像の条件はこちらになります。
- 画像フォーマット:JPEGまたはPNG
- 画像サイズ:2500×1686または2500×843ピクセル
- 最大ファイルサイズ:1MB
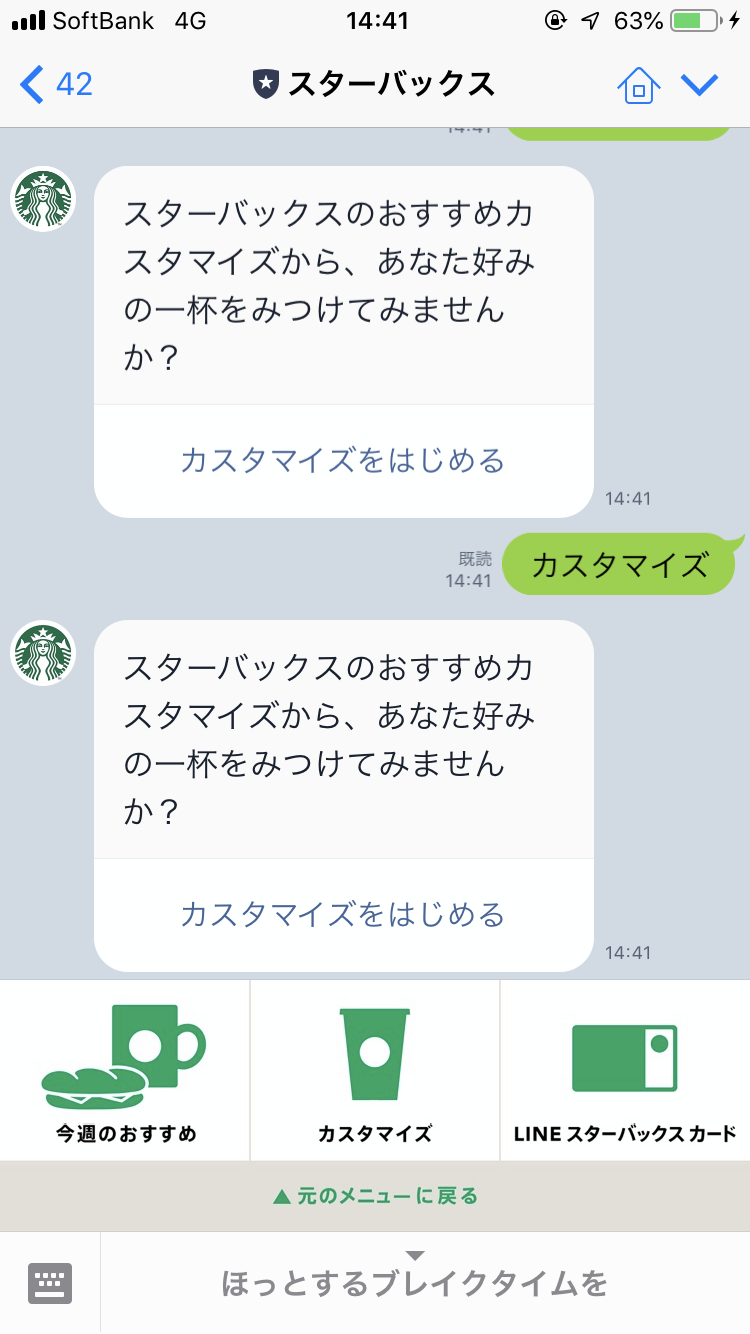
公式アカウント グルメ・フードランキング 4位 のスターバックスさんのリッチメニューを参考に話すと、
の画像になっています。
(ちなみにスターバックスさんのLINEはリンクでWEBに飛ばさずにLINEのみで完結するので個人的に好きです。笑)
お分かりになりましたでしょうか?
なので、まずは
2500×1686もしくは2500×843の画像を用意しましょう。
用意した後に、どこからどこはこのアクションをするように設定する。という作業があるのですが、そのとき、
左上を原点としたx座標、y座標で設定する必要がありますので、複雑な領域の分け方だと対応できないものもありますのでご注意ください。
2.領域を設定する
Messaging APIの設定画面からアクセストークンを取得してきてください。
↑ここにあるやつです!
[アクセストークン]の部分に取ってきたアクセストークンをコピペし、その下のareasのなかで画像に合わせて領域を設定していきます。
| 項目 | 意味 |
|---|---|
| x | 左上を0とした設定する領域の左上のx座標 |
| y | 左上を0とした設定する領域の左上のy座標 |
| width | 領域の幅(左から右に) |
| height | 領域の高さ(上から下に) |
まず、設定する領域の左上の角の位置をx, yで指定し、幅と高さを width と height を設定する感じになります。
そして、その領域がタップされた時に起きるアクションをactionで設定します。
actionについてはこちらの公式ページをご覧ください。
https://developers.line.biz/ja/docs/messaging-api/actions/
今回例として設定しているuriアクションはそのままの意味で指定したuriに飛ばすアクション。
messageアクションはユーザーがタップするとそのメッセージを送らせることができるアクションです。
curl -v -X POST https://api.line.me/v2/bot/richmenu \
-H 'Authorization: Bearer [アクセストークン]' \
-H 'Content-Type: application/json' \
-d \
'{
"size": {
"width": 2500,
"height": 1686
},
"selected": false,
"name": "Nice richmenu",
"chatBarText": "Tap here",
"areas": [
{
"bounds": {
"x": 0,
"y": 0,
"width": 2500,
"height": 380
},
"action": {
"type": "uri",
"uri": "https://dummy_url.jp"
}
},
{
"bounds": {
"x": 0,
"y": 380,
"width": 745,
"height": 445
},
"action": {
"type": "message",
"text": "こんにちは"
}
},
{
"bounds": {
"x": 745,
"y": 380,
"width": 745,
"height": 445
},
"action": {
"type": "message",
"text": "こんばんは"
}
},
]
}'
POSTして、うまく行くと
richmenu-???????????????????????
のようなリッチメニューIDが返って来ます。
このIDが今後必要になるのでどこかに保存しておいてください。
3. リッチメニューの画像を設定する
では、先ほど保存したリッチメニューIDとアクセストークンを使って、リッチメニューに画像を設定していきます。
設定したい画像があるディレクトリでコマンドを打つか、相対パスで画像ファイル名と画像ファイルの形式を指定し、POSTします。
curl -v -X POST https://api.line.me/v2/bot/richmenu/[richmenu-???????????????]/content \
-H "Authorization: Bearer [アクセストークン]" \
-H "Content-Type: image/png" \
-T sample.png
これだけで画像の設定は完了です。
4.実際にMessaging APIとリッチメニューを紐づける
これまたリッチメニューIDをアクセストークンを使って設定します。
注意したいのが、反映されるリッチメニューの優先順位と反映されるタイミングです。
優先順位
| タイプ | 設定方法 | 適用範囲 | 優先順位 |
|---|---|---|---|
| Messaging APIで設定するユーザー単位のリッチメニュー | Messaging API | 個別のユーザー | 1 |
| Messaging APIで設定するデフォルトのリッチメニュー | Messaging API | LINE公式アカウントと友だちになっているすべてのユーザー | 2 |
| LINE Official Account Managerで設定するデフォルトのリッチメニュー | LINE Official Account Manager | LINE公式アカウントと友だちになっているすべてのユーザー | 3 |
反映タイミング
| タイプ | 反映のタイミング |
|---|---|
| Messaging APIで設定するユーザー単位のリッチメニュー | 即時。ただし、ユーザーとのリンクを解除せずにリッチメニューを削除した場合は、トーク画面に再入室したときに削除が反映されます。 |
| Messaging APIで設定するデフォルトのリッチメニュー | トーク画面に再入室したとき。変更が反映されるまで、1分程度掛かる場合があります。 |
| LINE Official Account Managerで設定するデフォルトのリッチメニュー | トーク画面に再入室したとき |
POST先のurlがそれぞれ変わります。
デフォルトのリッチメニューの設定
curl -v -X POST https://api.line.me/v2/bot/user/all/richmenu/richmenu-??????????? \
-H "Authorization: Bearer [アクセストークン]"
ユーザー個別のリッチメニューの設定
curl -v -X POST https://api.line.me/v2/bot/user/[ユーザーID]/richmenu/richmenu-???????????? \
-H "Authorization: Bearer [アクセストークン]"
ユーザー個別のリッチメニューの設定には当たり前ですが、ユーザーのIDが必要になります。
個人的おすすめ
リッチメニューを複数用意し、個別で設定することでリッチメニューでアプリのような動きを再現することができます。
webhookについて、今回は書いていませんが、webhookで最初の友達追加時に、デフォルトのリッチメニューを個別で設定するようにして、ユーザーの行動によってリッチメニューが変更されるようにするととても楽しいです。笑
ユーザー個別だと即時反映というのがあるからできる技ですね笑
まとめ
リッチメニューの設定の仕方についてまとめてみましたがどうでしょうか?
わかりにくい点や間違っている点などあればご教授ください🙏🏻