MacBook Pro (MacOS Catalina) に VS Code (Visual Studio Code) をインストールした作業メモ。正月休みのインストール大会。
- OS
- MacOS Catalina バージョン 10.15.2
- Hardware
- MacBook Pro (Retina, 15-inch, Mid 2015)
1. ダウンロード・ファイルの検証
1-1. Visual Studio Code (zip アーカイブ)のダウンロード
ダウンロード: Download Visual Studio Code から Mac 用を。
ダウンロードしたファイル (Version 1.41)
$ cd ~/Downloads
$ ls -l VSCode-darwin-stable.zip
-rw-r--r--@ 1 takagi staff 87218255 1 3 13:23 VSCode-darwin-stable.zip
1-2. ダウンロードしたファイルをチェックサムで検証する
チェックサムは Download Visual Studio Code の最下部の文字列 "See SHA-256 Hashes" をクリックすると現れる。Mac のものは最下行にある。これをクリップボードにコピーしておく。
クリップボードにコピーしたチェックサムでダウンロードしたファイルを検証する。
$ pwd
/Users/takagi/Downloads
$ ls VSCode-darwin-stable.zip
VSCode-darwin-stable.zip
$ echo "`pbpaste` `ls VSCode*`" | shasum -a 256 -c -
VSCode-darwin-stable.zip: OK
チェックサムとファイル名の間はスペースが二個なのに注意!スペースが一個だと、以下のように怒られる。
$ echo "`pbpaste` `ls VSCode*`" | shasum -a 256 -c -
shasum: standard input: no properly formatted SHA1 checksum lines found
スペースが三個以上だと以下のようにファイルを開けない・読めない、と怒られる。この仕様はなんとかならんか。
$ echo "`pbpaste` `ls VSCode*`" | shasum -a 256 -c -
shasum: VSCode-darwin-stable.zip:
VSCode-darwin-stable.zip: FAILED open or read
shasum: WARNING: 1 listed file could not be read
2. インストール
2-1. アーカイブを解凍する
「ダウンロード」アイコンをクリックして、VSCode-darwin-stable.zip をダブルクリックすれば、アーカイブユーティリティーが解凍してくれるが、あえて、コマンドラインでの解凍も以下に載せておく。
$ cd ~/Downloads
$ unzip VSCode-darwin-stable.zip
$ ls -d Visual\ Studio\ Code.app/
Visual Studio Code.app/
2-2. アプリケーションに登録する
- 「ダウンロード」フォルダに解凍された、"Visual Studio Code.app" を Finder を使って「アプリケーション」フォルダにドラッグする。
- Launchpad に Visual Studio Code アイコンができる。
2-3. 「このソフトウェアはアップデートが必要です」対策
[セキュリティとプライバシー] に Visual Studio Code の実行を止められたが、以下の手順で何とか。
- Launchpad を開き、Visual Studio Code を開く。
私の MacBookPro の場合は、ここでこんな警告ダイアログが出て開けなかった。
 2. [システム環境設定]→[セキュリティとプライバシー]を開き、[一般]タブを開くと、
「"Visual Studio Code.app"は開発元を確認できないため、使用がブロックされました。」と表示されている。
2. [システム環境設定]→[セキュリティとプライバシー]を開き、[一般]タブを開くと、
「"Visual Studio Code.app"は開発元を確認できないため、使用がブロックされました。」と表示されている。 3. 「変更するにはカギをクリックします」をクリックし、パスワードを入力してカギをアンロックした状態で、[このまま開く]をクリックする。最初の警告ダイアログと同じような以下のダイアログが開くが、今度は増えている[開く]ボタンをクリックする。
3. 「変更するにはカギをクリックします」をクリックし、パスワードを入力してカギをアンロックした状態で、[このまま開く]をクリックする。最初の警告ダイアログと同じような以下のダイアログが開くが、今度は増えている[開く]ボタンをクリックする。 4. Visual Studio Code が開く。
4. Visual Studio Code が開く。
2-4. コマンドラインからも起動できるようにする
この項は、Visual Studio Code on macOS の Launching from the command line# をそのまま。
- [View] → [Command Palette...] もしくは ⇧⌘P もしくは F1 で Command Palette を開く。
- Shell Command: Install 'code' command in PATH を選ぶ。
- 新しいターミナルを開く。コマンドラインから code で起動できる。
Shell Command: Install 'code' command in PATH という名前からして、$PATH に追加されるのかと思ったが、/usr/local/bin に code のシンボリックリンクができるようだ。
$ which code
/usr/local/bin/code
$ ls -l /usr/local/bin/code
lrwxr-xr-x 1 takagi admin 68 1 4 22:42 /usr/local/bin/code -> /Applications/Visual Studio Code.app/Contents/Resources/app/bin/code
3. 表示言語を日本語に
この項は、Display Language (Visual Studio) の手順に沿っただけ。
- [View] → [Command Palette...] もしくは ⇧⌘P もしくは F1 で Command Palette を開く。
- "display" とタイプして、Configure Display Language をフィルタし、これを選ぶ。
 3. **Install additional languages...** を選ぶ。
3. **Install additional languages...** を選ぶ。 4. 画面左の EXTENSIONS: MARKETPLACE にインストールできる言語パックがリスト表示される。
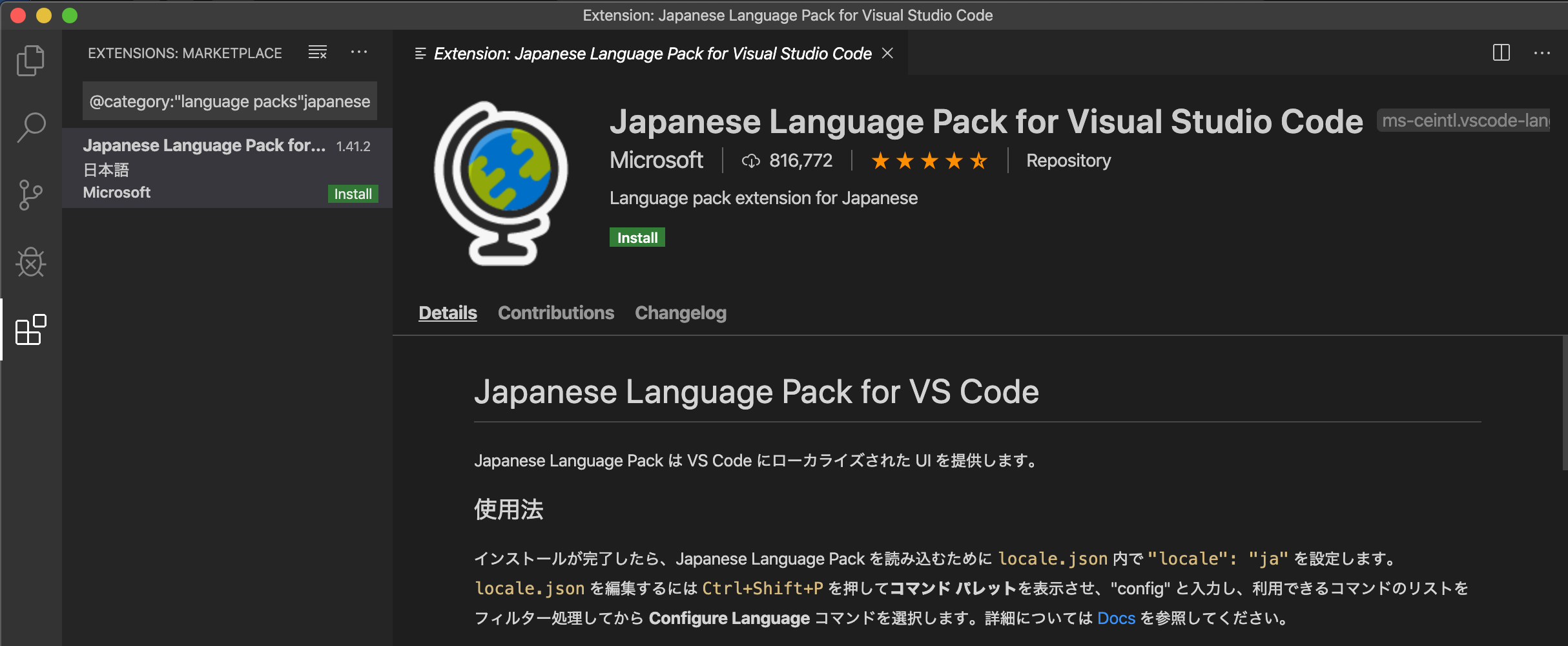
4. 画面左の EXTENSIONS: MARKETPLACE にインストールできる言語パックがリスト表示される。 5. 検索用のフィールドに "@category:"language packs" と表示されている後ろに "japanese" と追加入力し、**Japanese Language Pack for Visual Studio Code** をフィルタし、[install] をクリックする。
5. 検索用のフィールドに "@category:"language packs" と表示されている後ろに "japanese" と追加入力し、**Japanese Language Pack for Visual Studio Code** をフィルタし、[install] をクリックする。 6. インストールはすぐ終わり、右下に「日本語表示するにはVS Codeを再起動(てきとー翻訳)」と表示される。[Restart Now] をクリックする。
6. インストールはすぐ終わり、右下に「日本語表示するにはVS Codeを再起動(てきとー翻訳)」と表示される。[Restart Now] をクリックする。 7. VS Code が再起動され、表示が日本語になる。
7. VS Code が再起動され、表示が日本語になる。