はじめに
一つのWebページからリスト情報を抜き出したい時はありませんか?
私はよくあります。
例えば、コンテンツの一覧ページからタイトル情報だけ抜き出したい時。
「スクレイパーを書くほどでもないけど、一つ一つ手で抽出するのも面倒...」
と誰もが思うことでしょう。
そんな時に使えるデベロッパーツールの小技を紹介します。
スクレイピング対象
今回は例として、私の作っている聖地巡礼マップをスクレイピングの対象にします。

デベロッパーツールのConsoleタブを使って、「作品名」だけを抜き出してみましょう。
スクレイピング手順
まずは、表示しているWebページに CDN で D3.js のライブラリを読み込ませます。
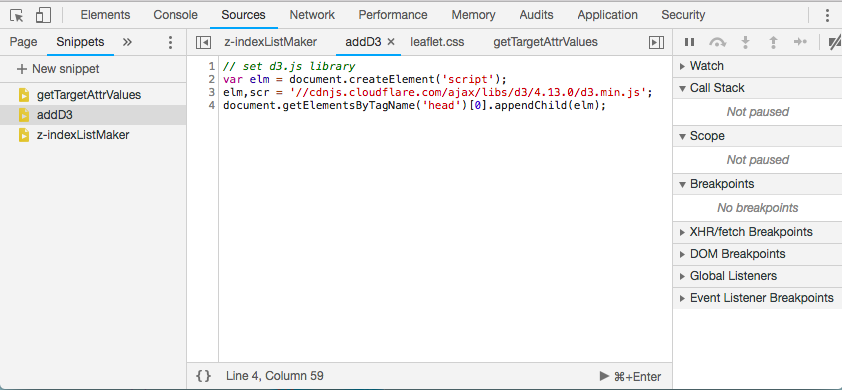
addD3
// set d3.js library
var e = document.createElement('script');
e.src = '//cdnjs.cloudflare.com/ajax/libs/d3/4.13.0/d3.min.js';
document.getElementsByTagName('head')[0].appendChild(e);
D3.js のDOM操作で、欲しい属性の値をスクレイピングします。
getTargetAttrValues
var targetAttr = 'data-value'; // Attribute name you want
var targetElementClass = '.slider-slide'; // Class name with attribute name you want
var targetAttrList = [];
// select 'targetElementClass' elements & get 'targetAttr' values
d3.selectAll(targetElementClass)
.each(function(d) {
targetAttrList.push(d3.select(this).attr(targetAttr))
});
console.log(targetAttrList);
実行結果
 無事に「作品名」を抽出できました!
無事に「作品名」を抽出できました!