あらすじ
若き開発者ヒロロはJavascriptのデバッグでconsole.logをコード内に埋め込んで、一つのバグの調査で何十回もコードを実行するという不毛な行為をしていた。しかしChromeの開発者用ツールの存在を知りBreakpointを使いこなせるようになった彼はコードを追いながら値を確認できるようになり効率的に開発するようになった。
ある日、彼はNode.jsでの開発に携わることに。持ち前のJavascriptのスキルを生かしてサーバーサイドでも活躍するはずだったが、Node.jsでデバッグする方法を知らず苦戦を強いられることに。
フロントエンドと同じ方法でデバッグすることができず、このままではヒロロはまたあの日のconsole.logによるデバッグ地獄をNode.jsでも味わうことになる。
果たしてconsole.logを使わずに効率的にデバッグすることはできるのか⁇
Node.jsではGoogle Developer Toolが使えない?
...とまぁ少し昔の話をはじめにさせてもらいました。
通常、Node.jsでプログラムを動かす場合、ターミナル上で
node index.js
と入力してプログラムを実行します。フロントエンドの開発ではChromeの開発者用ツールからSourceを開き、ブレークポイントを打つことができましたが、Node.jsはサーバーサイド言語のため、同様の手順でデバッグすることはできません。
知らない人はconsole.logをコードに埋め込んでちまちまデバッグするハメになります。
Node.jsでデバッグする方法
あれから長い月日(3回くらいの現場での開発経験)を経てようやく脱却しました。
最初のほうはコード量が少なくできなくてもそんなに困らなかったのでスルーしてましたが、
コードの量が増えてくるとさすがに苦しくなり、開発効率が下がってきたので本腰入れて対応することにしました。
調べてみると、Node.jsでもブレークポイントをうちながらデバッグすることは可能です。ただ手順が異なります。
とりあえずChrome DevToolを使ってデバッグする方法を試してみました。公式ドキュメントにも記載されています(みんなちゃんと読もうね)。
1. inspectスイッチを使う
まずターミナルでnodeプログラムを実行する際にinspectスイッチを入力します。
node --inspect index.js
デフォルトは9229ポートが開かれますが、
node --inspect=【port】 index.js
とすれば他のポートを使うことも可能です。
2. ブラウザを開く
次にChromeを開いてChrome://inspectと入力します。
すると以下のような画面が出てくるので、configure...ボタンを押します。

ここにlocalhost:【port】を入力し、Doneを押します。

その後前画面内に記載のOpen dedicated DevTools for NodeをクリックするとNode.jsの開発者ツール画面が現れます。
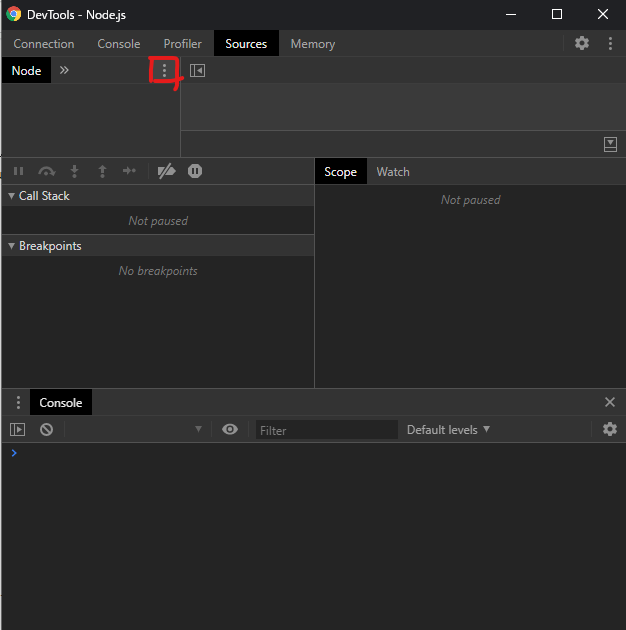
あとはSourceを開き、ファイルが存在していなかったら赤枠部分からOpen fileをクリックしてデバッグ対象のファイルを開きます。
これでファイルが開かれ、Breakpointを打つとそこで処理が止まるようになります。
小休止
ひとまずこれでコードを追いながらデバッグできるようになり、Console.log地獄から逃れることができました。
しかし毎度DevToolsにアクセスするのが手間に感じてしまうようになりました。
・愛用のvsCodeを使ってデバッグできないか?
・electronやLambda関数のデバッグをもう少し効率よくできないか?
まだまだ改善点はありそうです。
続く