みなさん、こんにちは!!LiT!でweb系のコースを担当しているふなみんです!!Life is Tech! アドベントカレンダー9日目です。僕のテーマは「牛から始めてカルタで終わる」にしたいと思います!!
自己紹介
もともとデザインに関心があってillustratorを始め、コードを書くと絵が動くのか!!という気づきからprocessingに触れるようになり、oFをやり、気づくとwebをやりという感じでプログラミングに触れてきました。プログラミング、デザインへの関心も強いのですが、幼少期から動物が好きで、制作物に動物が絡むとモチベーションがググッと上がります。動物を動かしたい、とプログラミングを始めた2年ぐらい前から言い始め未だにできていないのですが、そこへのモチベーションがプログラミングとデザインへの関心を成り立たせているように感じます。
ということで動物を絡めさせてください。
あと、webアプリを開発する基礎的な流れを復習、学習できるカルタを作ろうと思っていたのでこれも絡めます。
牛から始めてカルタで終わる
Life is Techの各コースに設けられているキャラクターいますよね!!我らwebサービス開発コースのキャラクターは牛です!!ということでこの牛からアイディアを膨らませ、最終的にwebサービス開発コースで触れるwebサイト開発の流れ確認できるカルタを作ることを目標にしたいと思います!
牛から始める。【起点->素材の起点】
まずはイメージを膨らませていく必要がありますね。カルタは相応の分量が求められるため、イメージもある程度膨らませないと作品が単調なものになってしまったり、作っている途中でアイディアが尽きてしまうかもしれません。イメージを膨らませる起点となる単語を探します。
googleで牛と検索します。

一番上のwikipediaの記事を見てみましょう!!

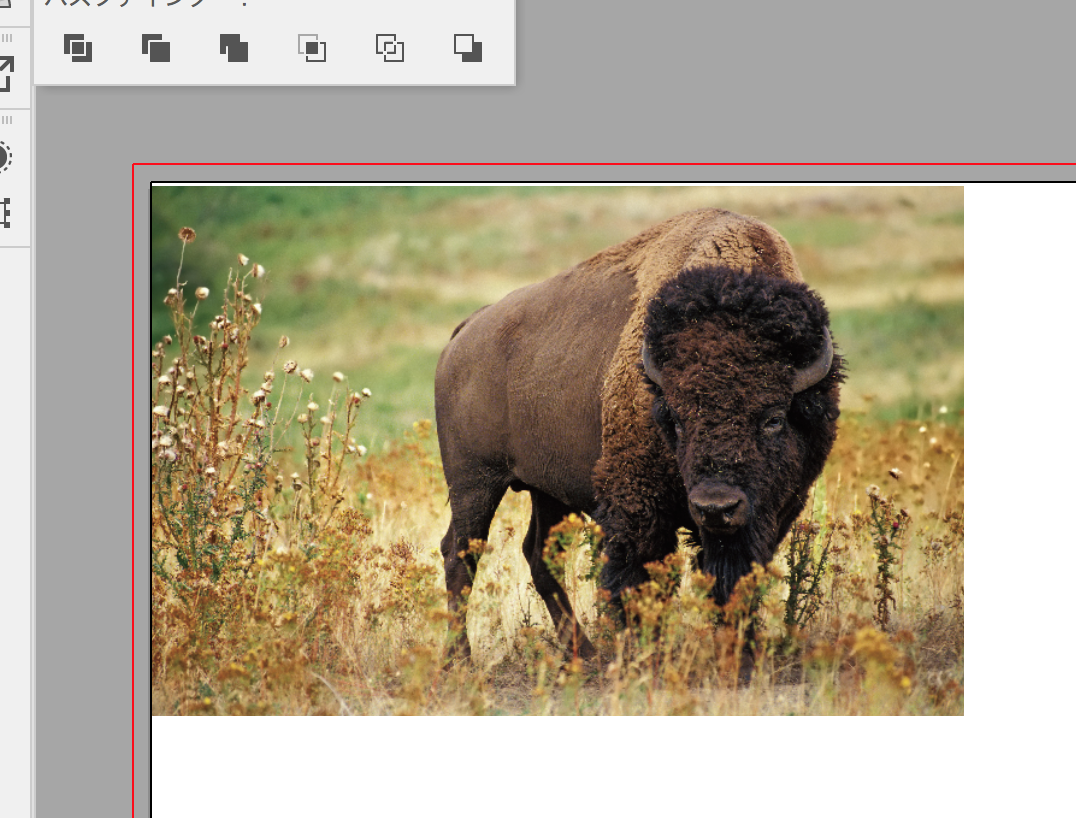
ホルスタイン牛が出てきてしまいました!!なるほど確かに牛と言ったらこちらの方がイメージに出てきやすいかもしれません。しかしwebサービス開発コースのキャラクターはどちらかというと黒くてたくましい牛なので、「バイソン属」のリンクをクリックしてみます!!

イメージにぴったりですね!!まだ記事の内容が細かくないのでアメリカバイソンのリンクへ飛びます。

記事を読んでいくとアメリカバイソンはイエローストーン国立公園に生息しているようです。

アメリカバイソン以外にもグリズリー、オオカミ、エルク、いろいろな動物が生息しているようです。山、川、滝、間欠泉など地形も豊かなようですね。イメージが膨らみそうです!!それではイエローストーン国立公園に関する写真資料を集めましょう!!
資料集め【素材の起点->資料】
googleの画像検索機能で<サイズ:大><ライセンス:改変後の再使用が許可された画像>のフィルターをつけて検索します。いいなと思った写真は下のリンクにまとめました。
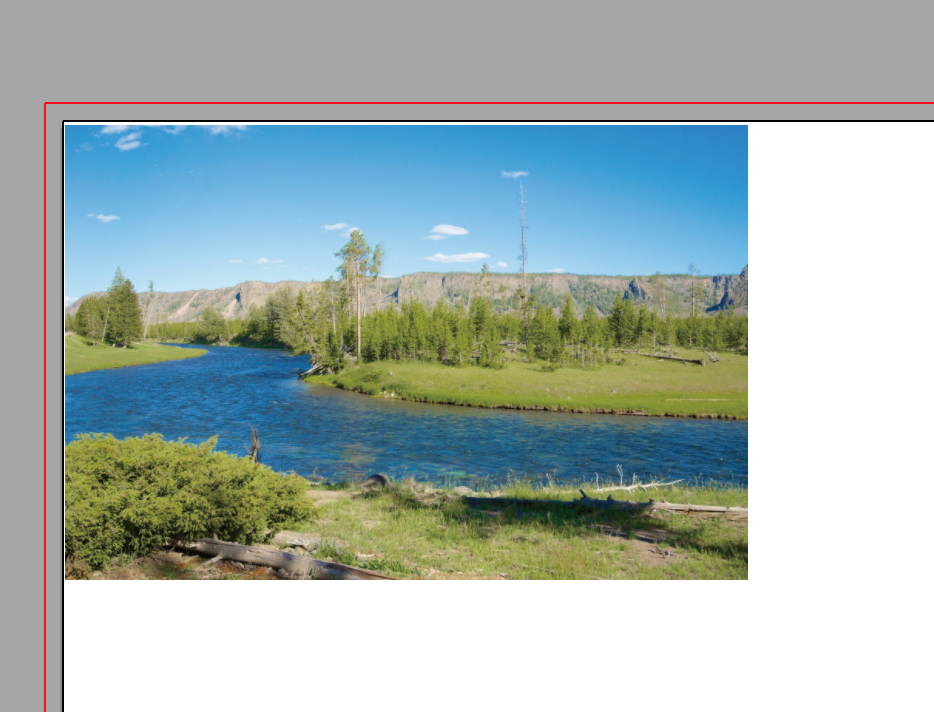
イエローストーン国立公園関連の写真資料まとめ
いいですね!!景色素敵ですね!!自然豊かですね!!ワクワクしてきました!!
グラフィック化【資料->作成試し】
ワクワクしてきたので、一回イラレを起動して何かグラフィックにしてみましょう!!この状態で最後まで突き進むのは無謀ですが、気分の高揚に乗じて少し試してみるのは大事ですね!!実際に作ってみることで問題点が見えてくることもあります。
イラレを起動し、先ほど集めた写真の中から、、、ジャッカルを選びました!!

一旦色はオレンジなどの無難な色にして、作っていきます。っそい!!

顔ができました。もういっちょ!!っそい!!

ジャッカルができました。こっち見ていますね!!いいですね!!
一番大事なものを確認する【作成試し->目的の再確認】
今のところスムーズに作れています。しかし時間的にこの記事の公開するまでにでたくさんの動物を作ることは難しいかもしれません。実際に作ってみるとどのくらいの時間がかかるのかが確かめることができます。どの程度凝るのか、どの程度作るのか、今一度考えましょう。今回はアドベントカレンダーという性質上必ず公開しなくては多くの人に迷惑がかかってしまうので、動物を2匹、地形の素材も3,4種類にとどめましょう。カルタの分量には程遠いですが、カルタが完成しなくてもこの記事を公開することはできます。
グラフィック化するものを整理する
実際に作るものを整理しましょう。なぜ、それを作り、なぜそれを作らないのか一言添えていくと全体が見えてきます。
動物
- <作る>バイソン(必須、テーマだし)
- <作る>ジャッカル(もう作った)
- 大きな熊(我慢する、また今度)
- 大きな鹿(我慢する、また今度)
- その他(我慢する、時間かかるからしょうがない。作るなら、これらを作ることを中心に据えてしっかりやる)
地形
- <作る>川(水を作ればまとめていける)
- <作る>滝(水を作ればまとめていける)
- <作る>山(イエローストーン国立公園だいたい山)
- <作る>空(割と簡単そう)
- <作る>森(ただしシンプルを心がける)
- 夕日(色の表現でどうなるか)
- 雪(一旦いいでしょう)
- 間欠泉(うむ)
作成
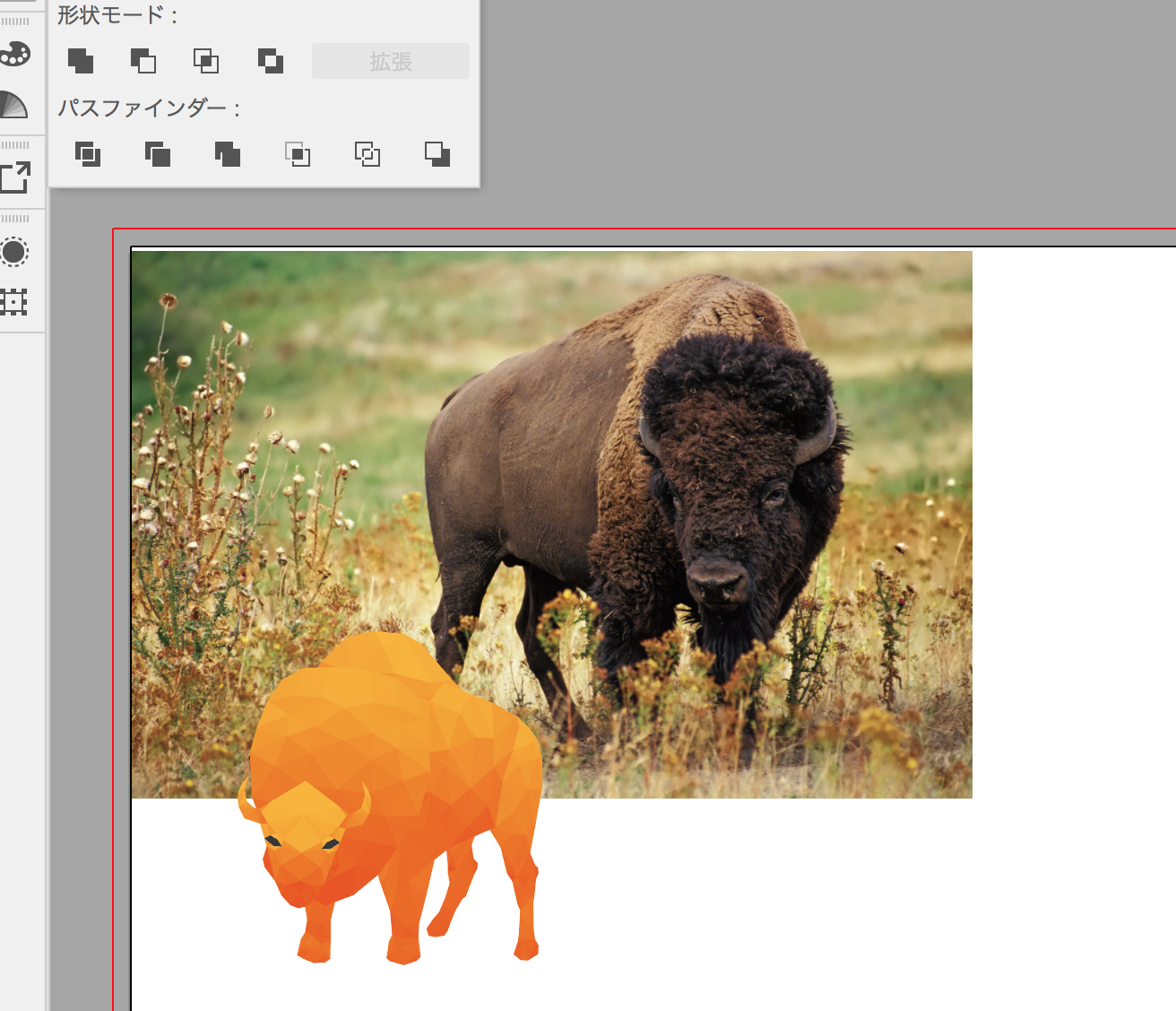
牛を作る
実物とはビジュアルが違いますが、こちらの方が牛らしく見えるのでこのような形にします。
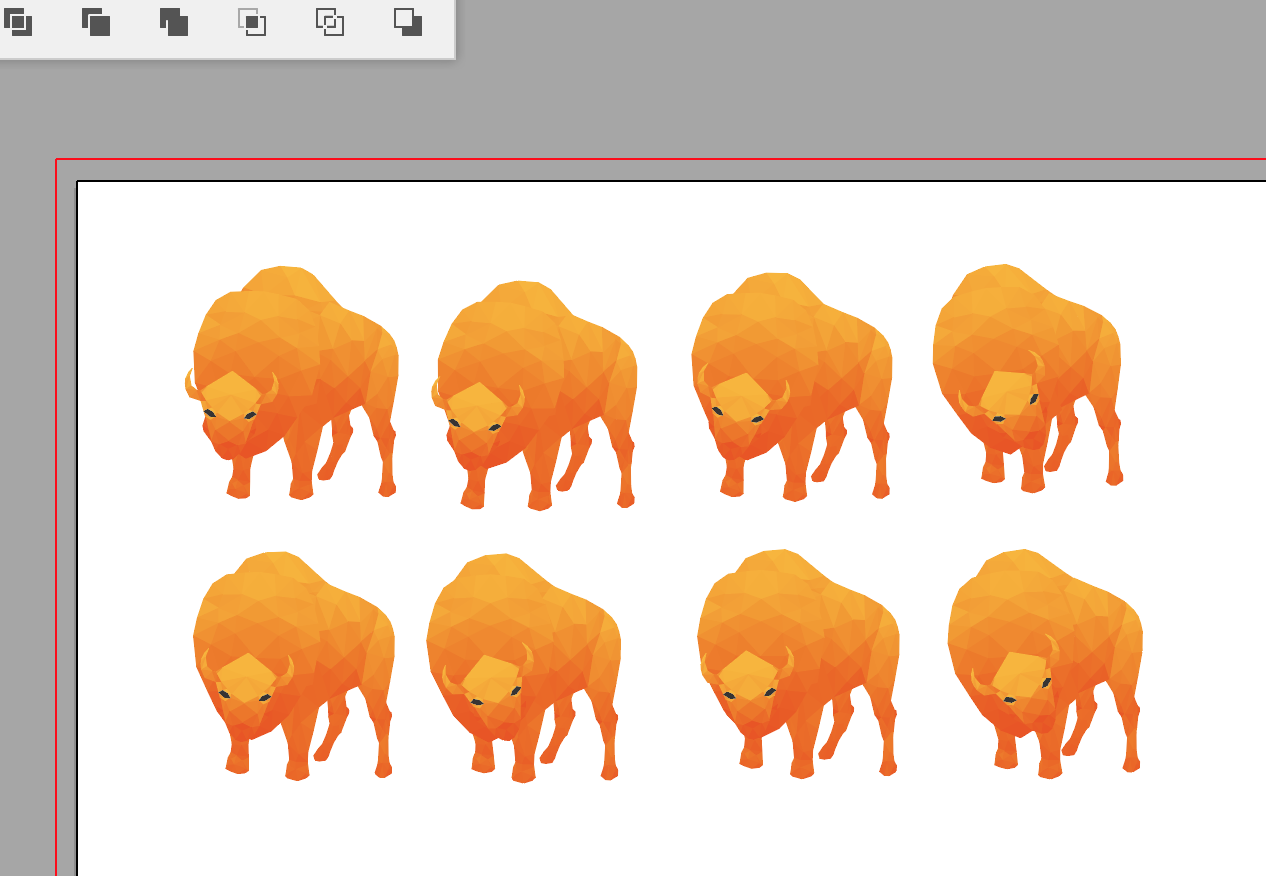
素材が一つだけでも少し差をつけ、組み合わせることで応用が利くようになります。

次は地形を作っていきましょう。
この川の景色を参考に川や森を作っていきます。

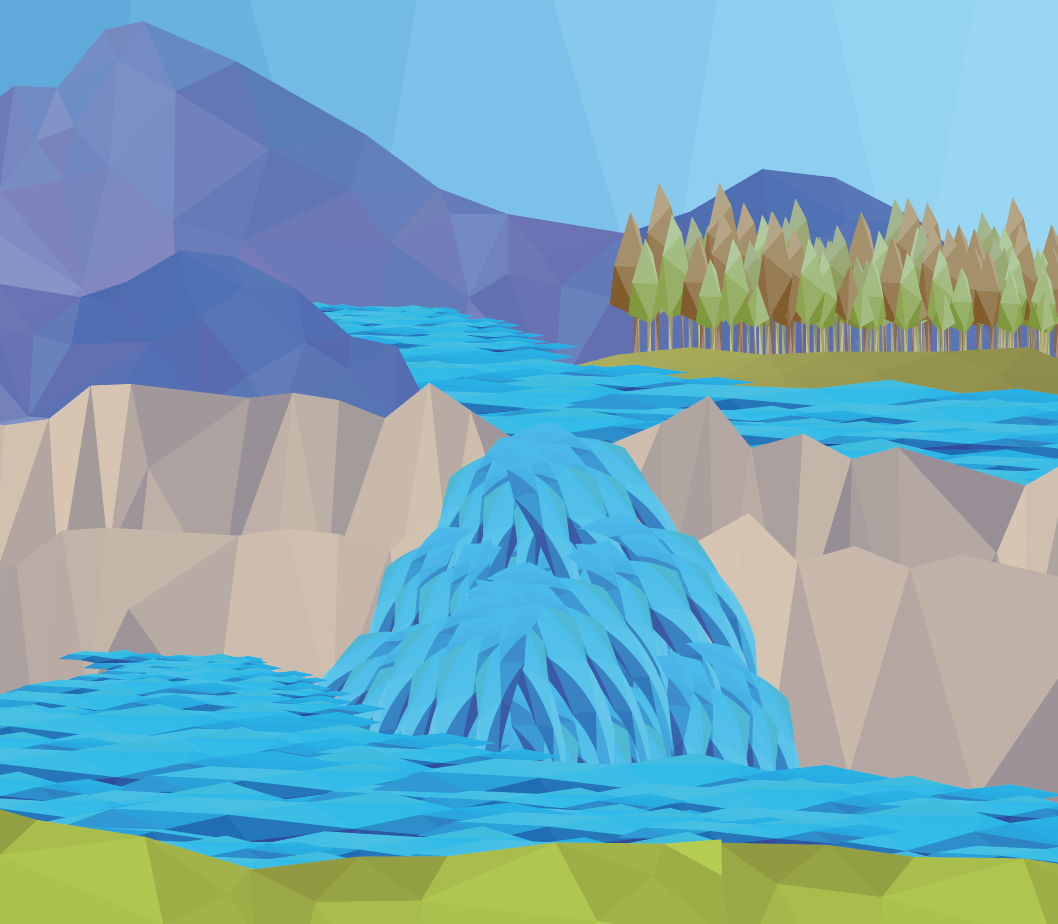
川を作る
森を作る
続けて作る&組み合わせるで

現れてきましたね。では動物の素材作りはこの辺で。
webサービス開発コースの要素を洗い出す
テーマを考える
sinatraで行うwebアプリ開発
テーマから思いつく単語を書く
- Ruby
- sinatra
- gem
- サーバー
- クライアント
- API
- ERB
- <%= %>と<% %>
- HTML
- CSS
- JavaScript
- Ajax
- 型
- 変数
- 配列
- eachメソッド
- 条件分岐
- 繰り返し文
- ターミナル
- データベース
- CRUD
- ActiveRecord
- マイグレーション
- Rakefile
- Gemfile
- form
- JSON
- URL
- ルーティング
- HTTPリクエスト
- インスタンス変数(@で始まる変数)
- セッション変数
- Heroku
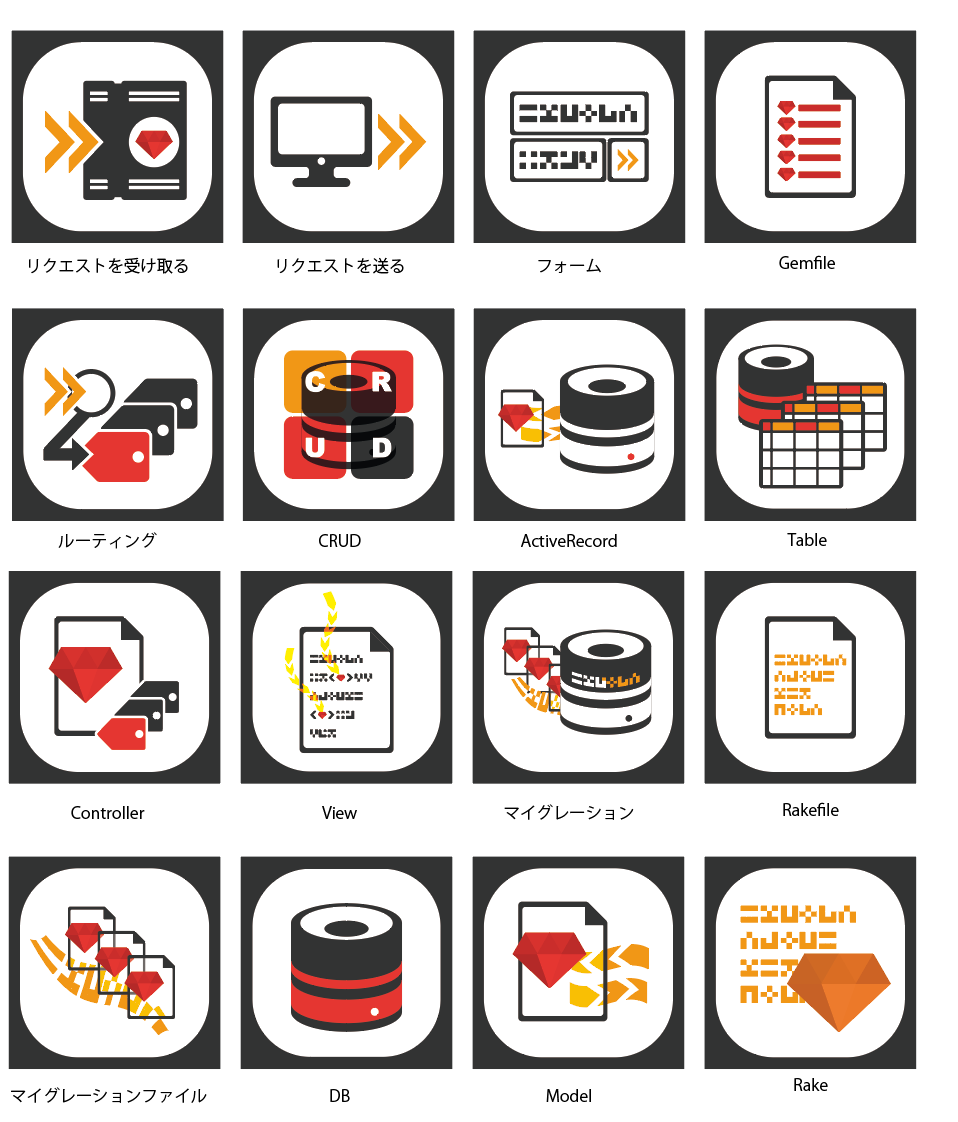
こちらもグラフィック化
ていていてーい(省略。ごめんなさい、これだけで記事書けますね!!)

共通点を見つける
ここで行うのは例えばこのようなことです。今は二つの世界があります。動物の世界とプログラミングの世界です。この二つの世界は普通だったら同時に考えることはないでしょう。ただ時々動物が好きでプログラミングが好きな人にとっては共通点があるように見えるかもしれません。
一つ簡単な例を挙げます。
まず、牛を変数とします。変数はプログラミングの基本ですし、牛は今回のテーマの起点でもあります。だからこれを二つの世界の交差点にしてみます。

するとさらに他の概念も繋がりだします。


動物側の世界にはまだ他にも登場させることのできる生き物がいました。そこで、このようにすると

こうなります。

全く関係がないものが自然と繋がっていきますね。
つなげる
もっと続けたいのですが、時間の関係上今回はここまで、、、悔しいです。実現しないアイディアはなんとやら。実際にカルタにするのであれば札のテンプレートも必要ですね。メモ代わりに二つほど!!


どうやら水が情報のようです。
まとめ
最後まとめます。
今回「牛から始めてカルタで終わる」というテーマにしましたが、自分の中でアイディアを形にしていく様子を記事にしてみたかったです。感じたのはこれらの過程において自分自身の意志はあまり関係ないように思えるということです。たまたま最初から結びつくはずだったものに気づいて、くっついた、と。もちろん考えて疲れたり、焦ったりで負担はかかるけれど、自分自身の意志を強く感じるのは動物とカルタを絡めたい、というところ。
読んでいただきありがとうございました!!
明日は、iPhoneのしのき先生ですね。先生よろしくお願いします!!
【文章ちょこちょこ直していきます】