概要
テーマを決め、アイディアを膨らましながら、作るものを決めていき、作品に収束させる、その流れ。
※ハッカソン中なので後半はちょっと待ってね。
ステップ
- テーマを考えよう!
- 画面の見た目を考えよう!
- 機能を考えよう!
- 必要なデータを考えよう!
- html,cssを書く!
- jQueryを書く!
- 動きをつける
1.テーマを考えよう!
テーマ:ガチャアプリ
デバイス:スマホ
出てくるもの:色
やってみたいこと:色を集める・cssアニメーションの演出・コレクション機能
2.画面の見た目を考えよう!
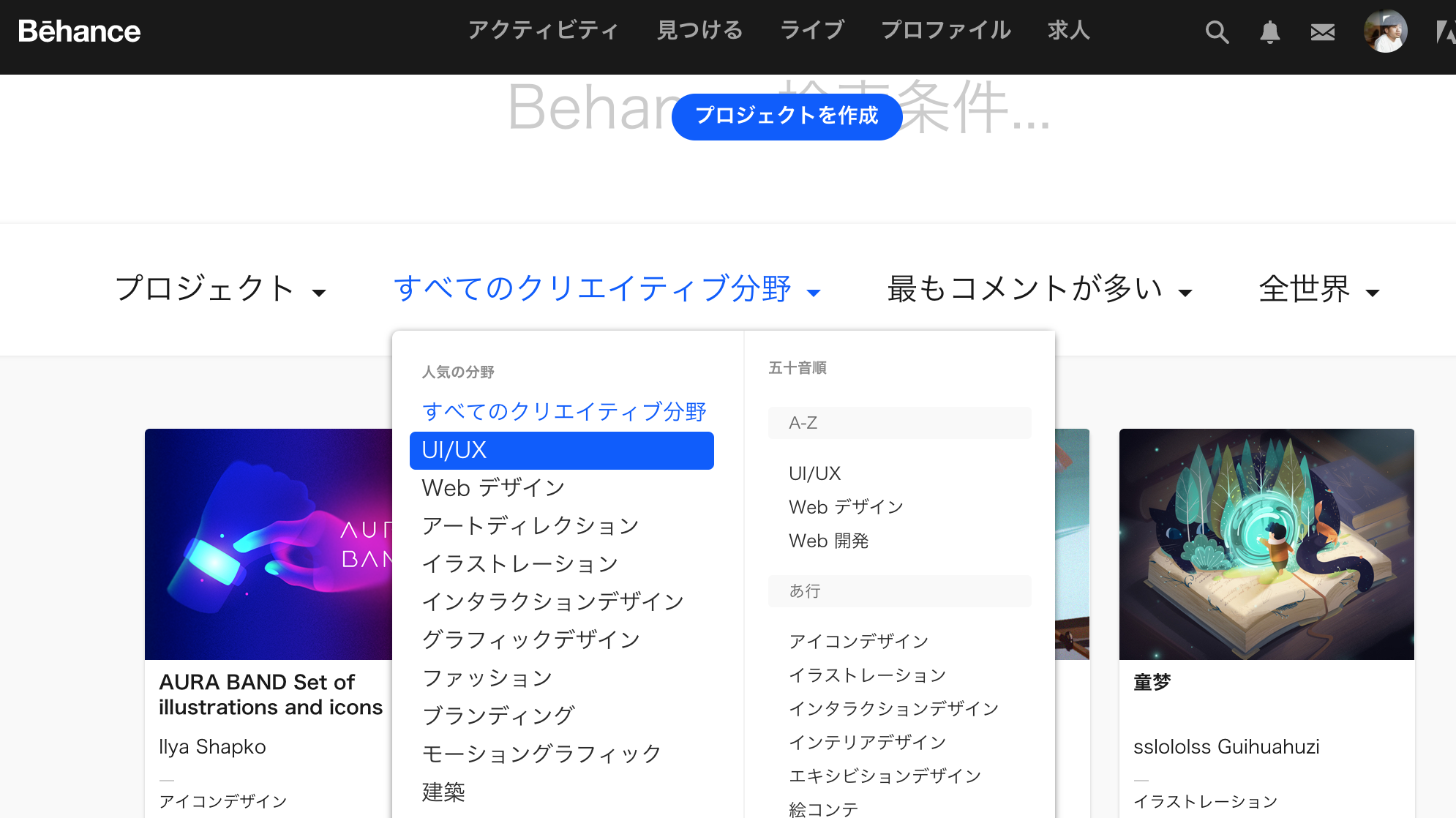
参考にするデザインを見つける
デザインをピックアップ
ピックアップする上で意識する狙い所
ガチャ回すところ&出てきたアイテムをみるところで参考になるデザインがあるといいなあ。
ピックアップして気づいたこと
・背景色は黒より白がいいな
・出てきたアイテムは中央にでっかく配置したいな
 https://www.behance.net/gallery/59263473/Screen-design-UIUX
・アイテムの詳細画面はこんな感じで欲しいな
https://www.behance.net/gallery/59263473/Screen-design-UIUX
・アイテムの詳細画面はこんな感じで欲しいな
 https://www.behance.net/gallery/59118111/Weather-App
・色と動物(カタチ)組み合わせて集めたら面白いんじゃないのかな
https://www.behance.net/gallery/59118111/Weather-App
・色と動物(カタチ)組み合わせて集めたら面白いんじゃないのかな
 https://www.behance.net/gallery/59189117/Flat-Animal-Icons
・アイテム一覧は枠なくてもいいかも
https://www.behance.net/gallery/59189117/Flat-Animal-Icons
・アイテム一覧は枠なくてもいいかも
 https://www.behance.net/gallery/59265995/Aakash-iTutor-app-icons
https://www.behance.net/gallery/59265995/Aakash-iTutor-app-icons
ピックアップまとめ
- 背景色は白
- ガチャを回した後は中央にデカデカと出す
- アイテムの詳細画面は白を画面半分ほど使い色を活かす
- アイテムは色とカタチの掛け算をしたもの
- アイテム一覧は枠がなく、一つ一つのアイテムを小さめに、マージン広めに
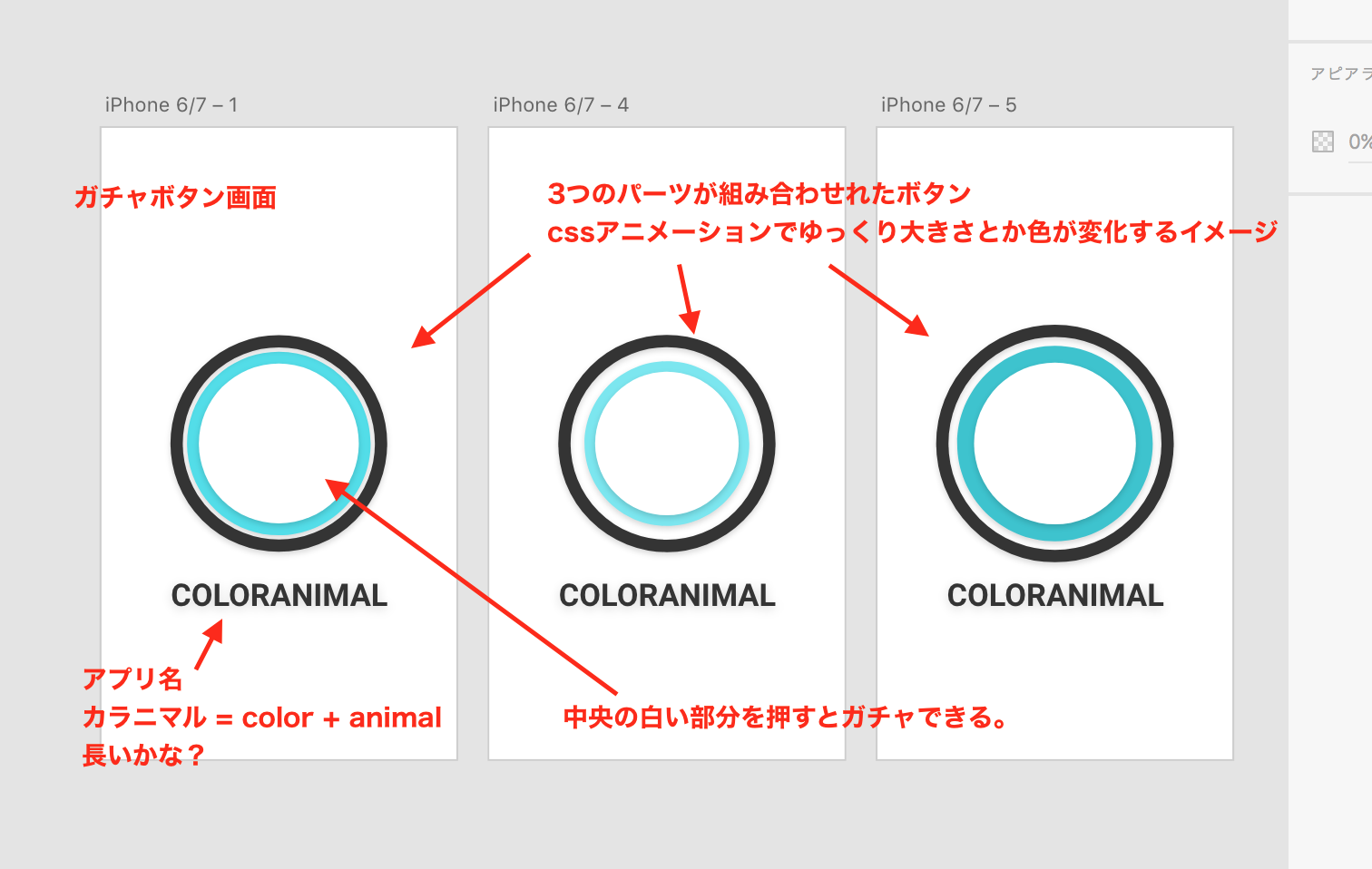
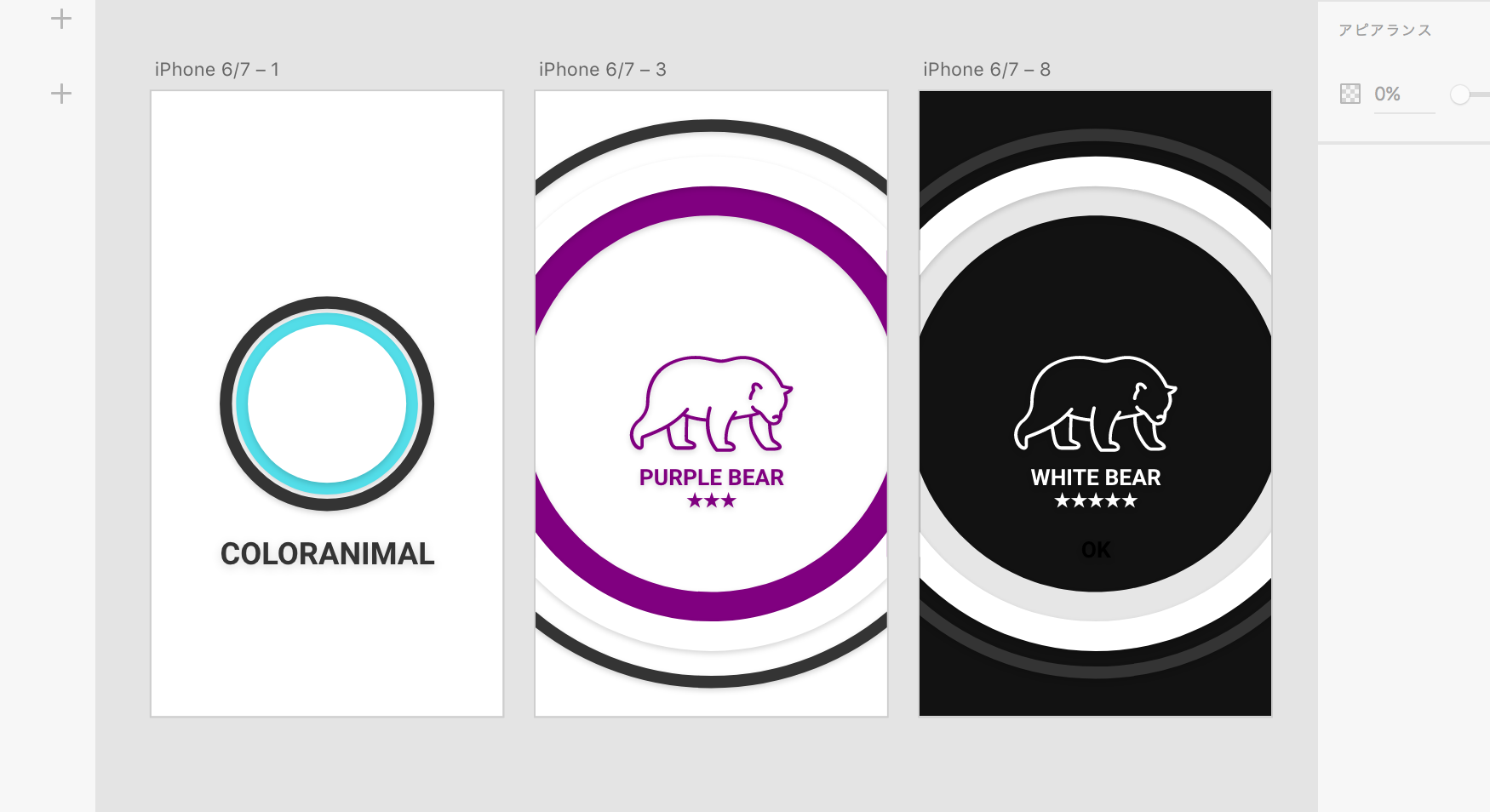
モックを作る
デザインと合わせて動きなどもアイディアが出てくるので、XD上で形にしてイメージを膨らませる


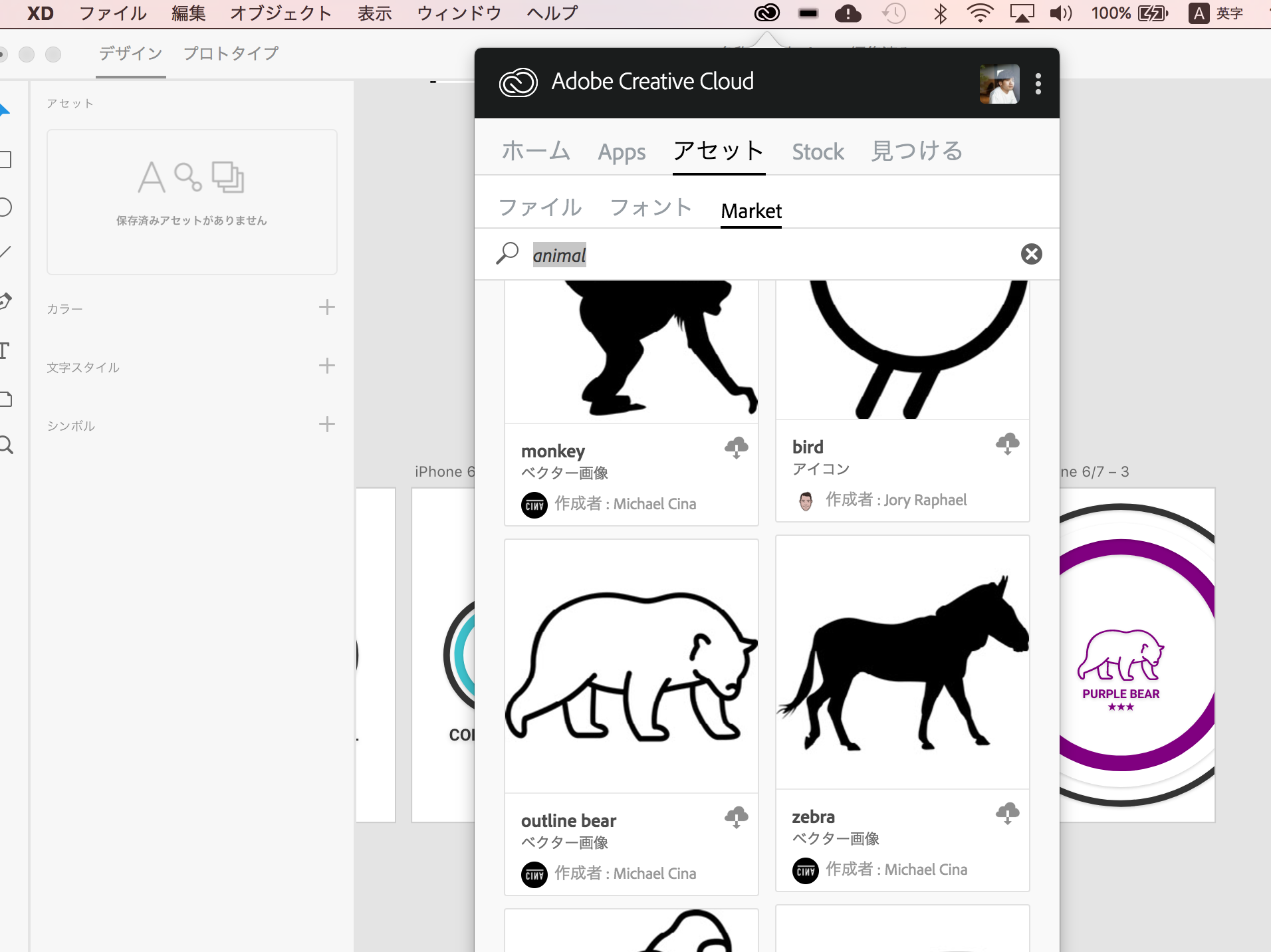
CreativeCloudのAssetの素材を使う
仮素材として使用

デザイン上の注意点を考える。
しろい動物の場合背景色は黒くないと見えない

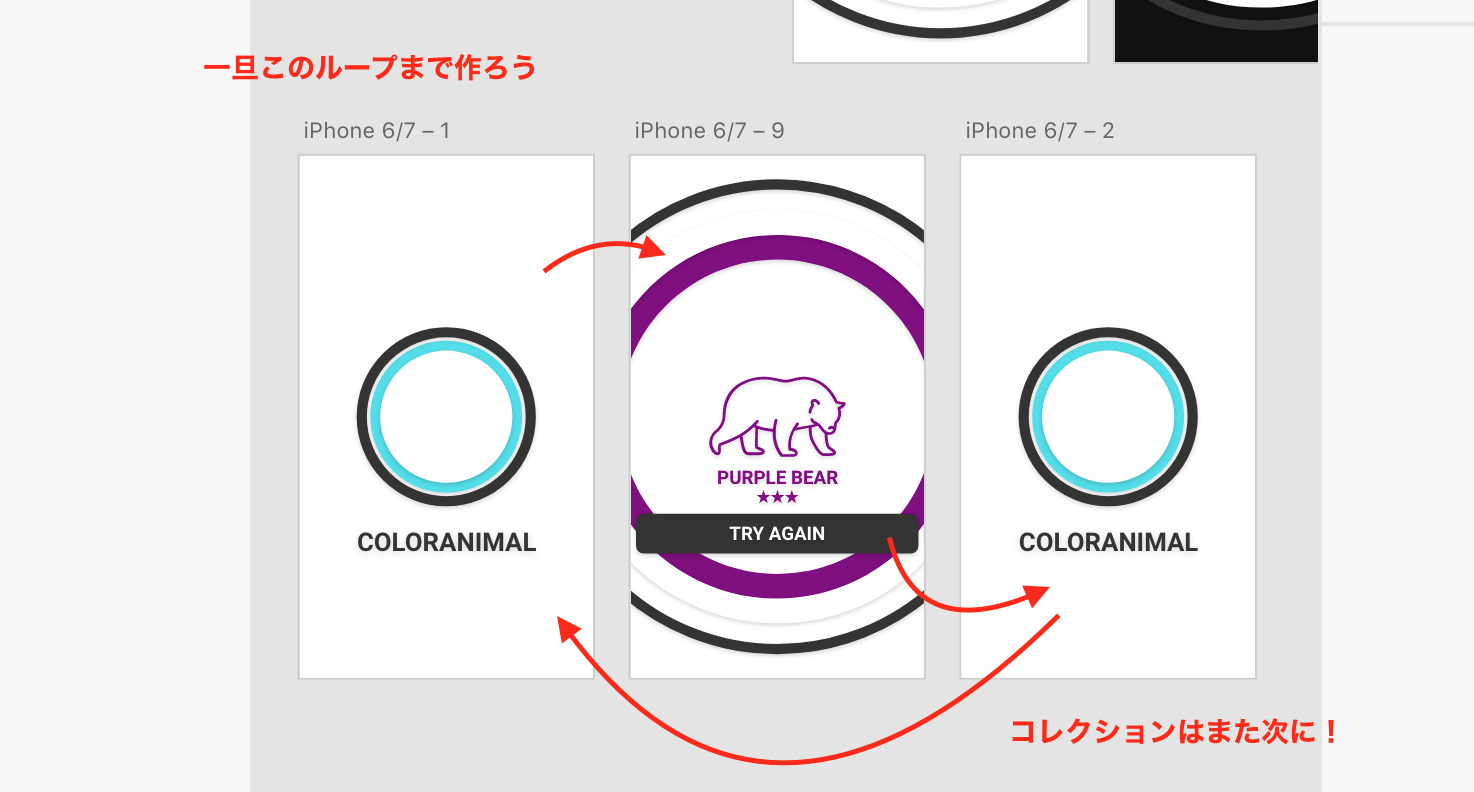
実装の粒度を考える
ボタン押す->動物でる->ボタン押す画面へ
まで作れるとイメージが形になってその後の実装が楽になるなあ

3.機能を考えよう!
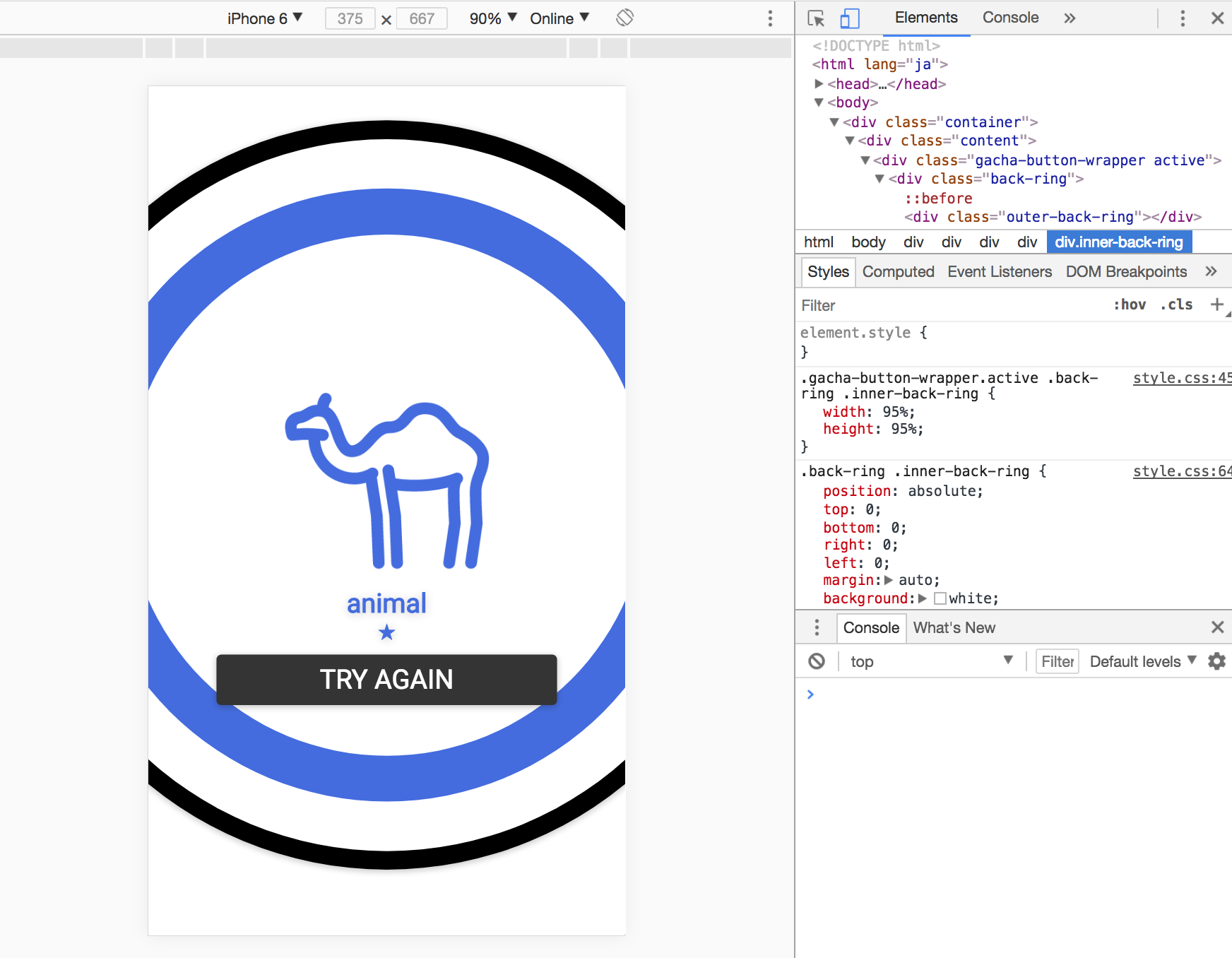
- ガチャボタンを押すと動物が出る
- 表示するのは動物画像&名前&レア度
- TRY AGAINボタンを押すと最初の画面に戻る
- ガチャボタンはcssアニメーションでゆったり動いている
- ガチャボタンを押すと円がシュパパと広がる
コレクション機能など他の機能は一旦ここまで実装して見てから考える。-> イメージが固まりきっていないから
4.必要なデータを考えよう!
- 色のデータ
http://www.htmq.com/color/colorname.shtml - 動物データ
いい感じの色&素材を3つピックアップ 9匹のCOLORNIMALを実装する

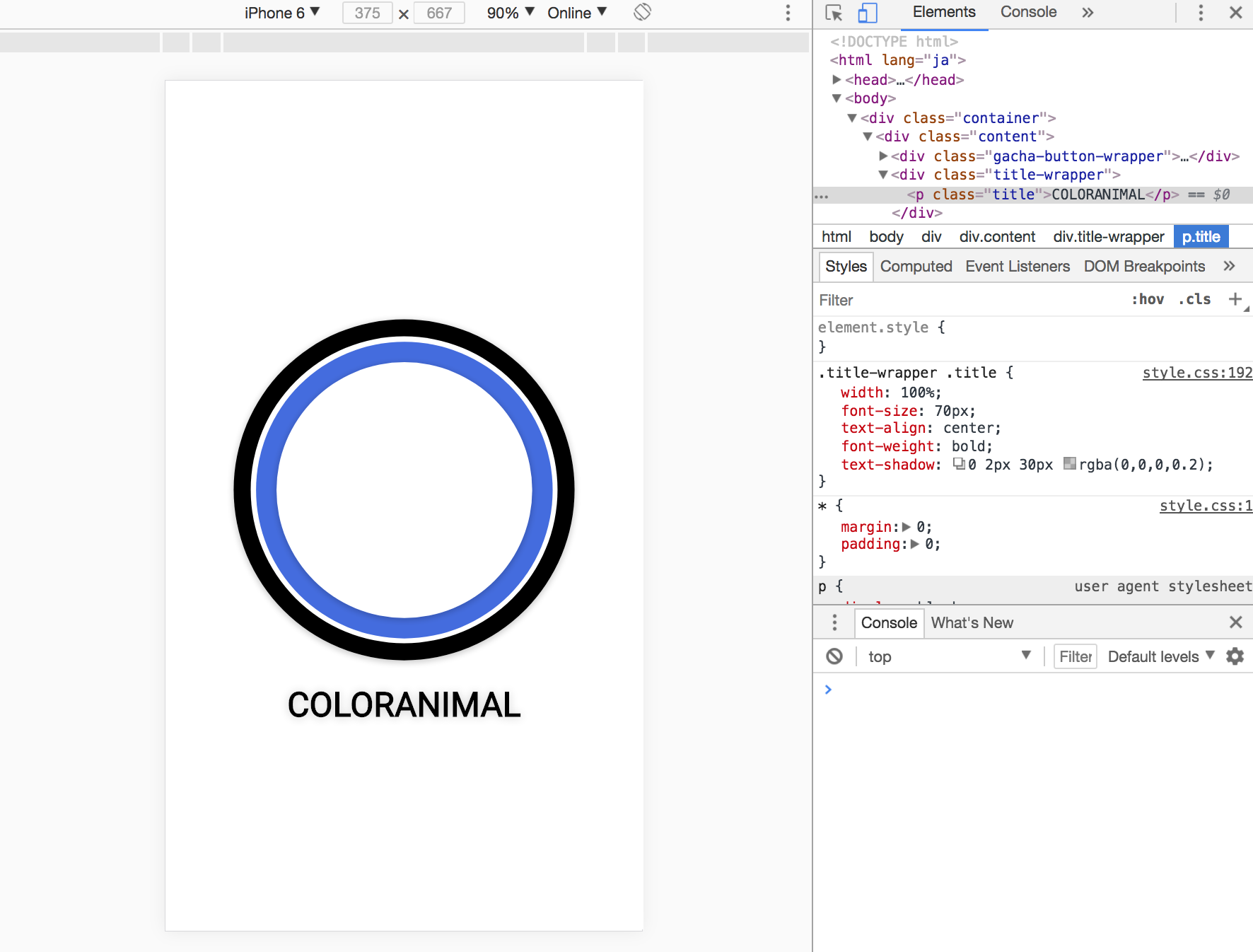
5.html,cssを書く!
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>COLORANIMAL</title>
<link href="https://fonts.googleapis.com/css?family=Roboto" rel="stylesheet">
<link rel="stylesheet" href="./css/style.css">
</head>
<body>
<div class="container">
<div class="content">
<div class="gacha-button-wrapper active">
<div class="back-ring">
<div class="outer-back-ring"></div>
<div class="inner-back-ring"></div>
</div>
<div class="front-ring">
<div class="outer-front-ring"></div>
<div class="inner-front-ring"></div>
</div>
<div class="gacha-button">
<div class="outer-gacha-button"></div>
<div class="inner-gacha-button"></div>
</div>
<div class="animal-wrapper">
<div class="animal-image-wrapper">
<div class="image">
<img src="./images/ROYALBLUE_CAMEL.png">
</div>
</div>
<div class="animal-info">
<p class="name">animal</p>
<p class="rank">★</p>
</div>
<div class="try-again-button">TRY AGAIN</div>
</div>
</div>
<div class="title-wrapper">
<p class="title">COLORANIMAL</p>
</div>
</div>
</div>
</body>
</html>
6.jQueryを書く!
ハッカソン中なのでちょっと待ってね。
7.動きをつける
ハッカソン中なのでちょっと待ってね。
まとめ
明日は担当は歌姫ことちゃーはんです!主催していたハッカソンのレポートをするとか、しないとか!