求人支援アプリ つぐもん
- つぐもん ← クリックでアプリに移動します。

概要

地元企業と移住者をつなぐ求人支援アプリケーションです。
地元企業は毎日の仕事風景を投稿することで、情報発信をおこなうことができます。
移住者は、移住先にどんな仕事があるのか、情報収集をすることができます。
※求人情報も載せることができるので、人材確保のツールとしても活用可能です!
PCとスマートフォンの両方で使用されることを想定し、レスポンシブデザインにしました。
PC表示

スマートフォン表示

なぜこのアプリを作ろうと思ったのか
地方への移住にあたって最大の課題は「不安感」です。
中でも「仕事」の不安では、働き手が足らない地元と、働き先が見つからない移住者との間で、意思の疎通が取れない問題が発生しています。
移住先で、どんな仕事をするのか未知の状態で就職するのは、誰だって怖いです。
では、地元企業の業務内容をもっと見える化すれば、地元と移住者、双方の仕事の不安を解決できるのでは?
求人支援アプリ つぐもん は、そんな思いつきから作られた、地元と移住者をつなぐアプリケーションです。
ユーザータイプについて
「求人支援アプリ つぐもん」では、企業ユーザーと一般ユーザーの2種類のタイプを用意しています。

企業ユーザー :地元の農家・企業向け
記事のプロフィールの閲覧、DM、検索のほか、記事の投稿や求人広告の掲示といった機能を利用できます。
一般ユーザー :移住希望者向け
記事やプロフィールの閲覧、DMや検索といった機能を利用できます。
企業ユーザーは日々の仕事内容や、求人広告を載せることで、移住者に対して情報発信することができ、一般ユーザーは地元企業の仕事について、具体的にイメージを掴むことができます。
使用技術
- React.js 17.0.2
- Redux 7.2.6
- Redux Persist 6.0.0
- React Router 6.3.0
- Tailwind CSS 3.0.16
- TypeScript 4.1.5
- Firebase 9.6.5
- Authentication
- Firestore Database
- Storage
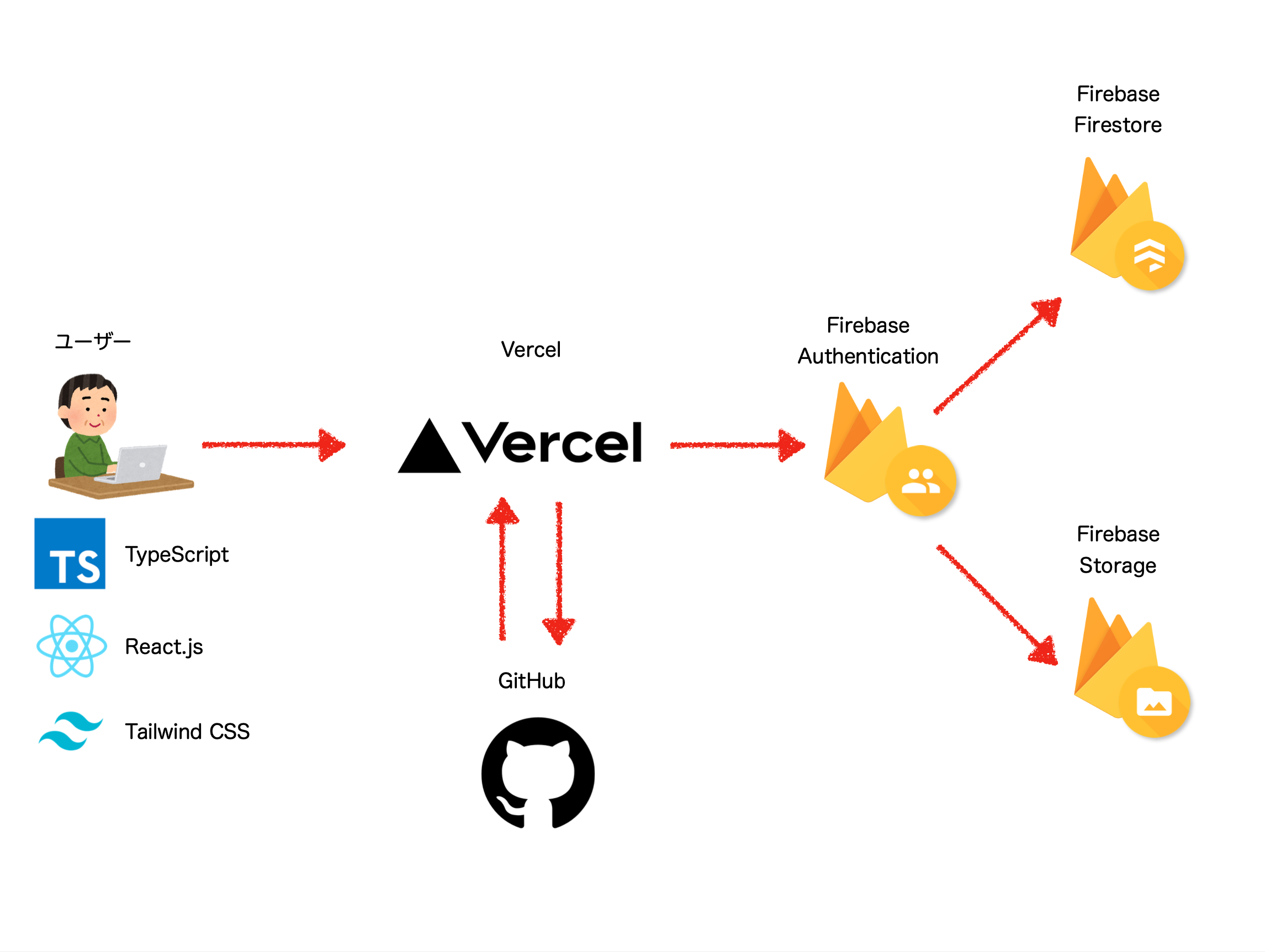
システム構成図

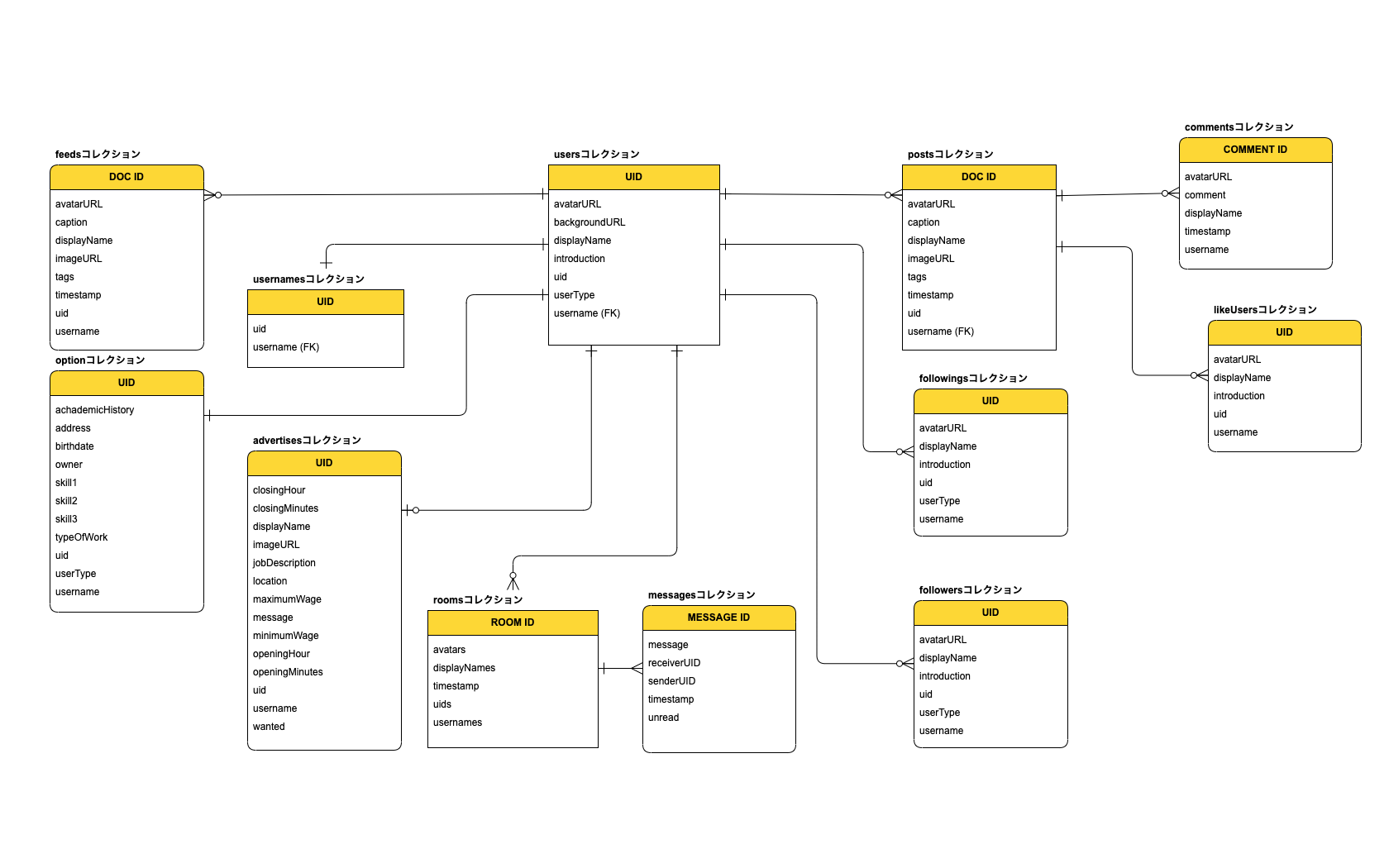
データ構成図
機能一覧
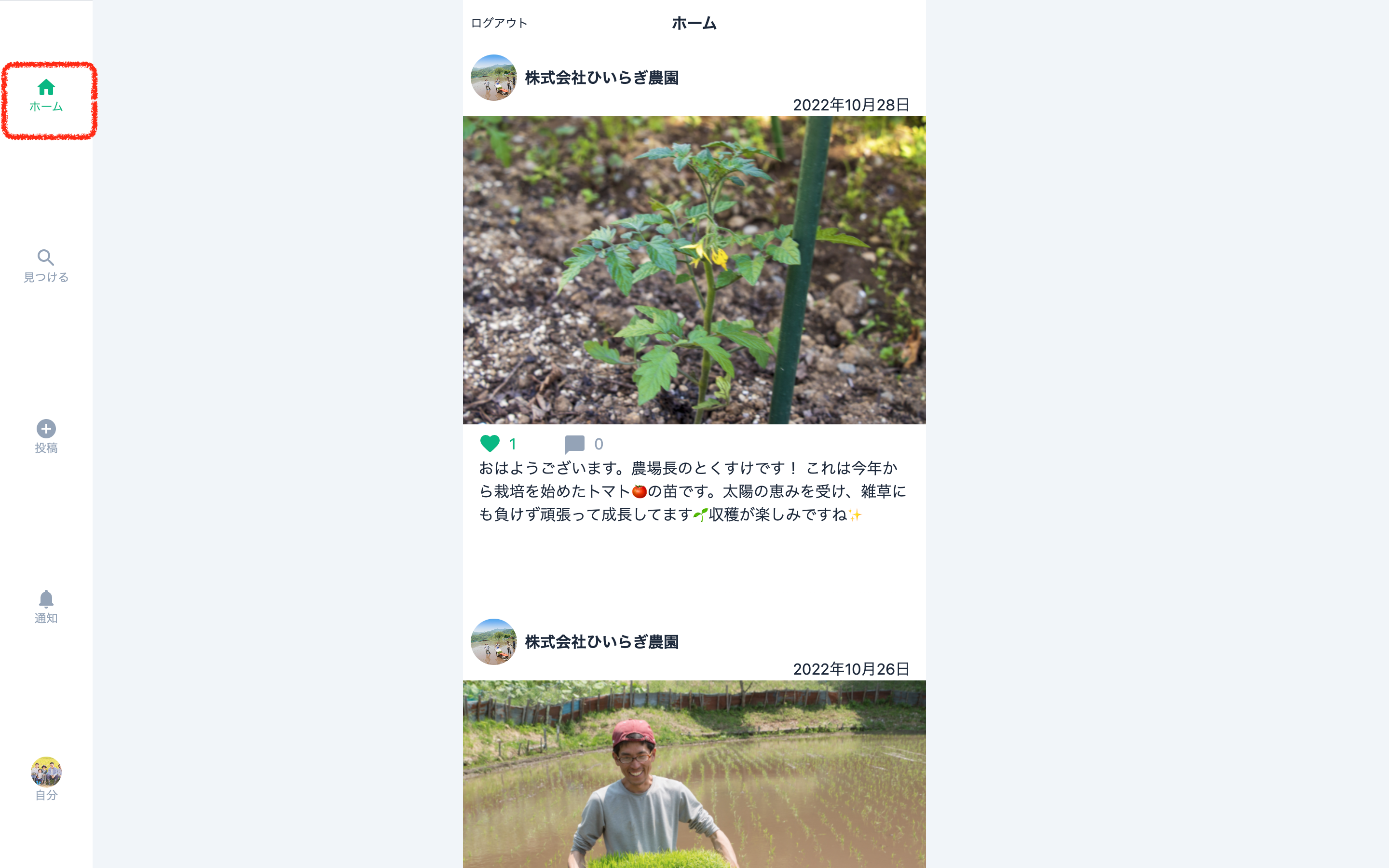
1. フィード機能
フォロー中のユーザーの投稿を、リアルタイムでホーム画面に表示します。
投稿のタイミングでリアルタイムに情報を更新する際、FirestoreがRead Heavyにならないよう気をつけました。

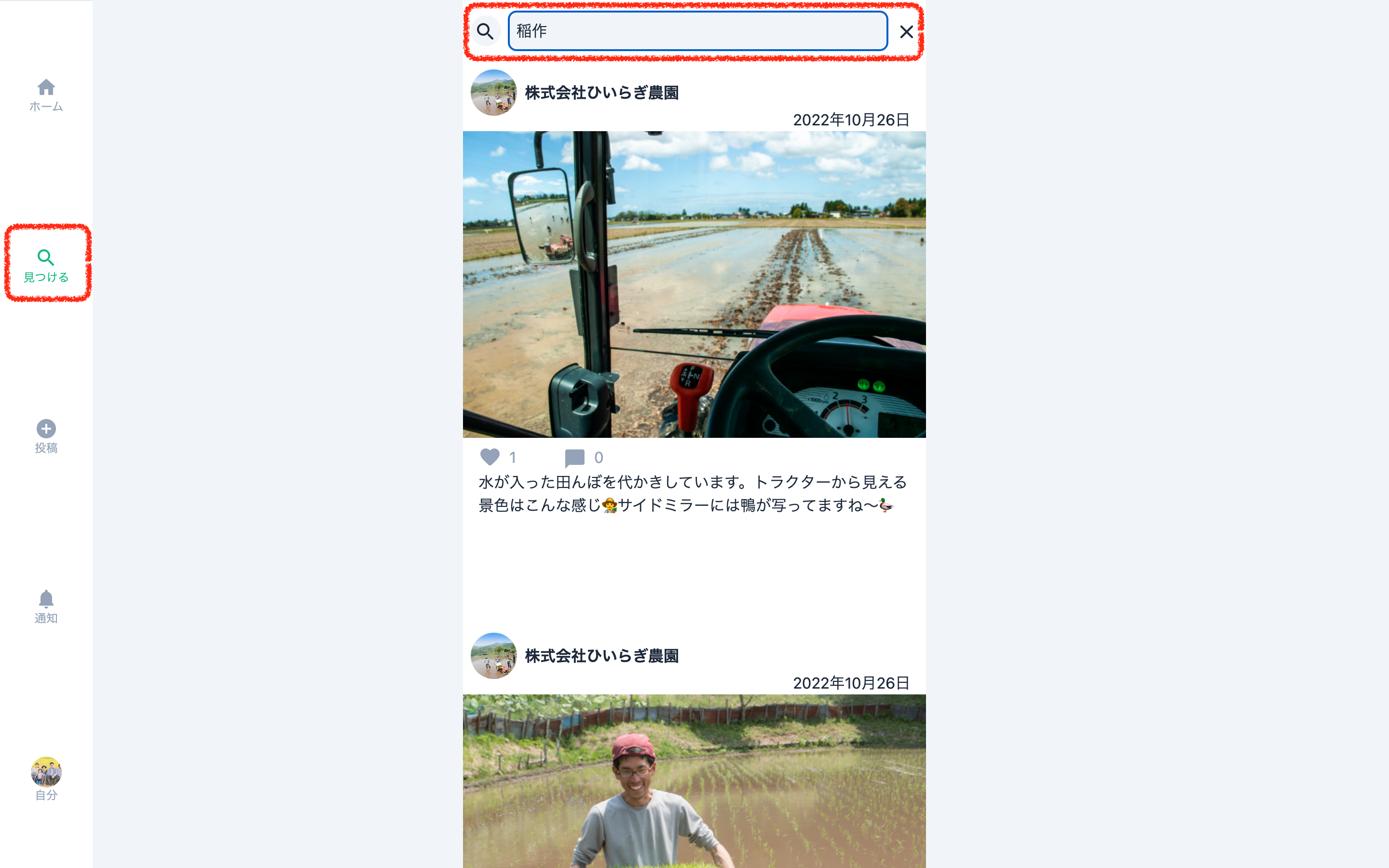
2. 検索機能
投稿に付けられたタグをキーワードに検索をおこないます。
入力された半角スペースや全角スペース、改行などの文字を、キーワードの区切り文字として処理するよう気をつけました。

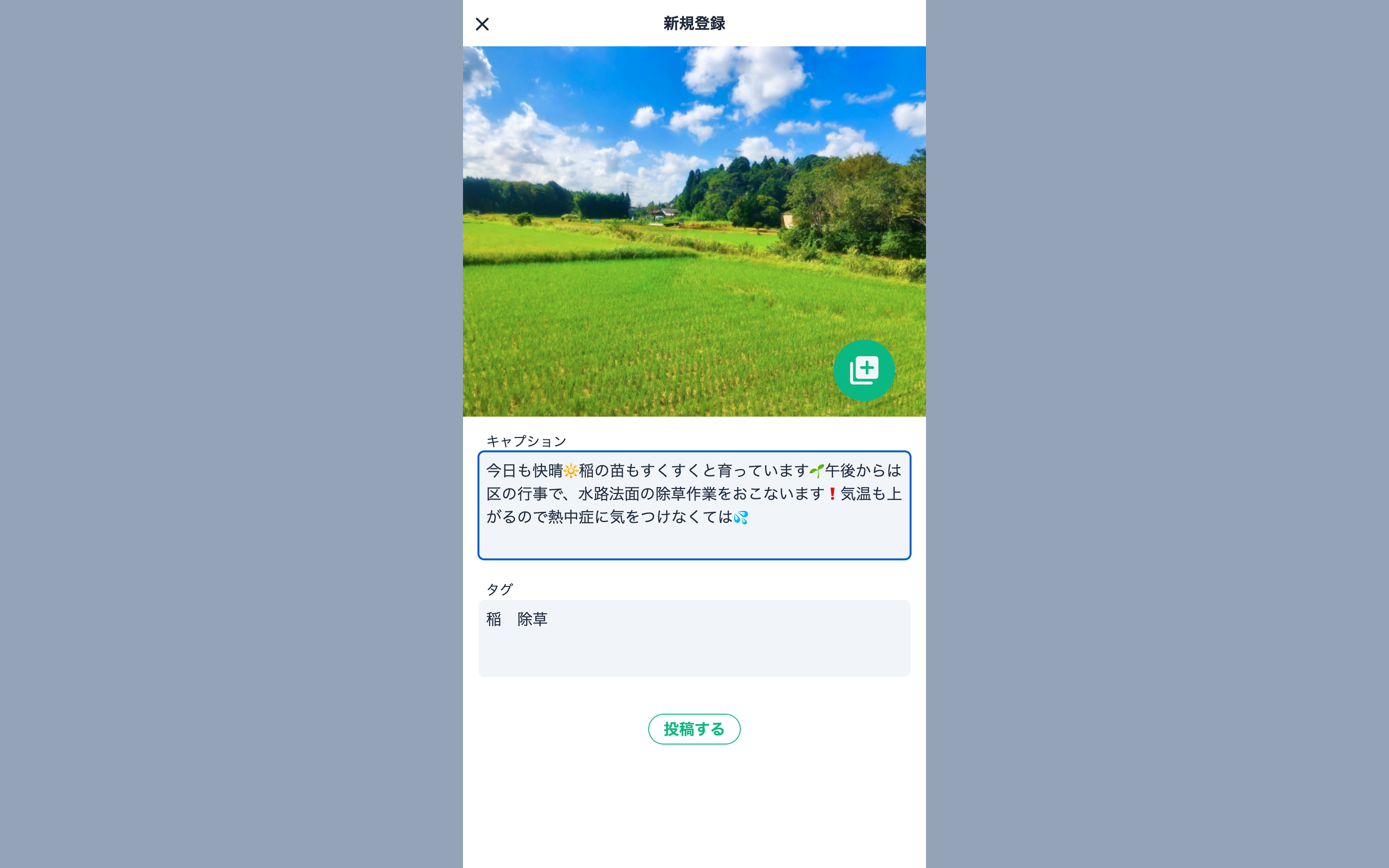
3. 投稿機能
画像を投稿する機能です。「キャプション」欄には画像の説明文を、「タグ」欄には検索のキーワードを入力します。

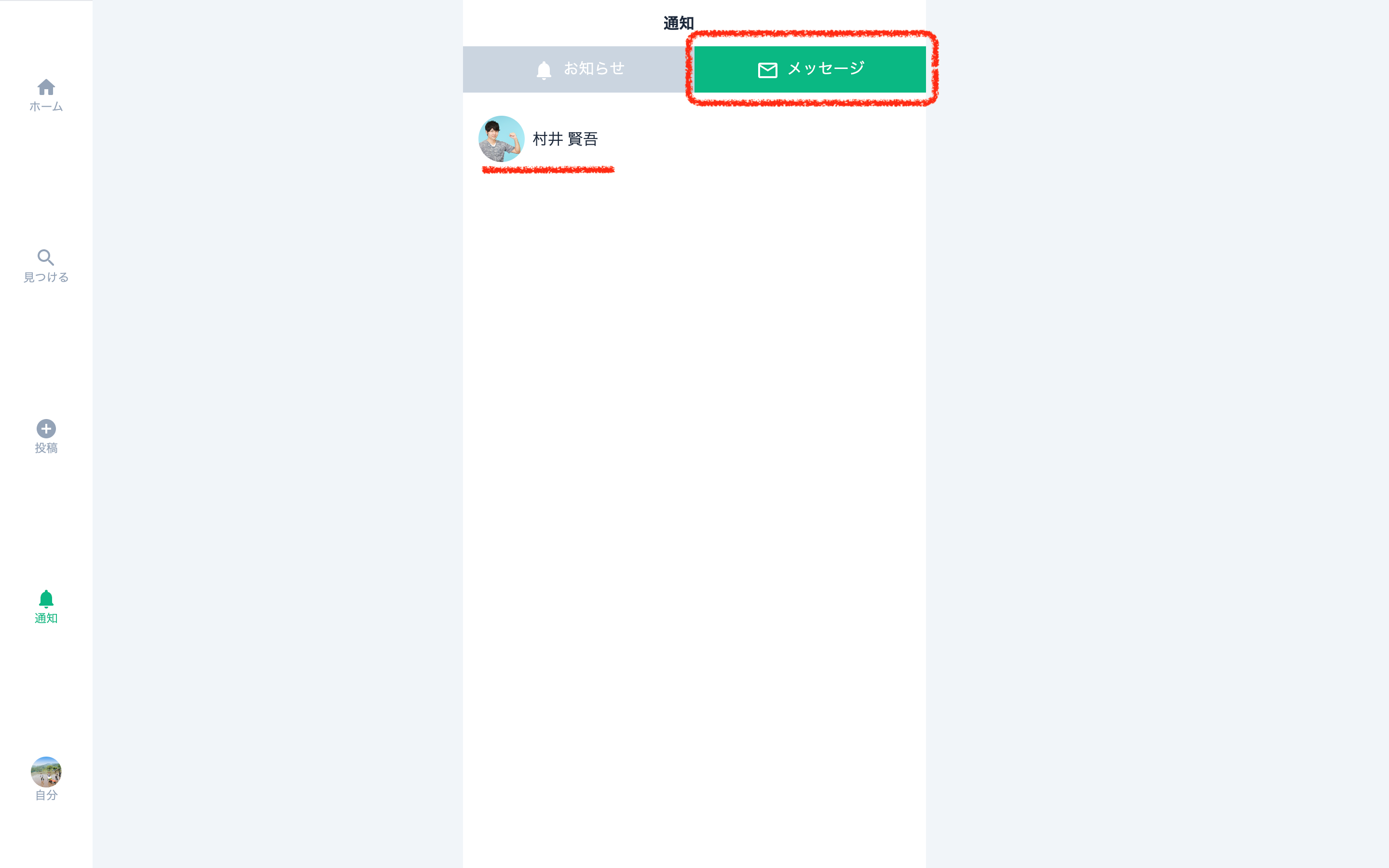
4. 通知機能
通知画面ではメッセージをやり取りしているユーザーの一覧を確認できます。
ユーザー名をクリックすれば、対象ユーザーとのメッセージ画面に遷移します。
(注)ユーザーへの通知機能は実装方法を検討中のため、まだ実装しておりません。

5. DM機能
ユーザー同士でLINEのようなチャットのやり取りをおこなう機能です。

6. プロフィール表示機能
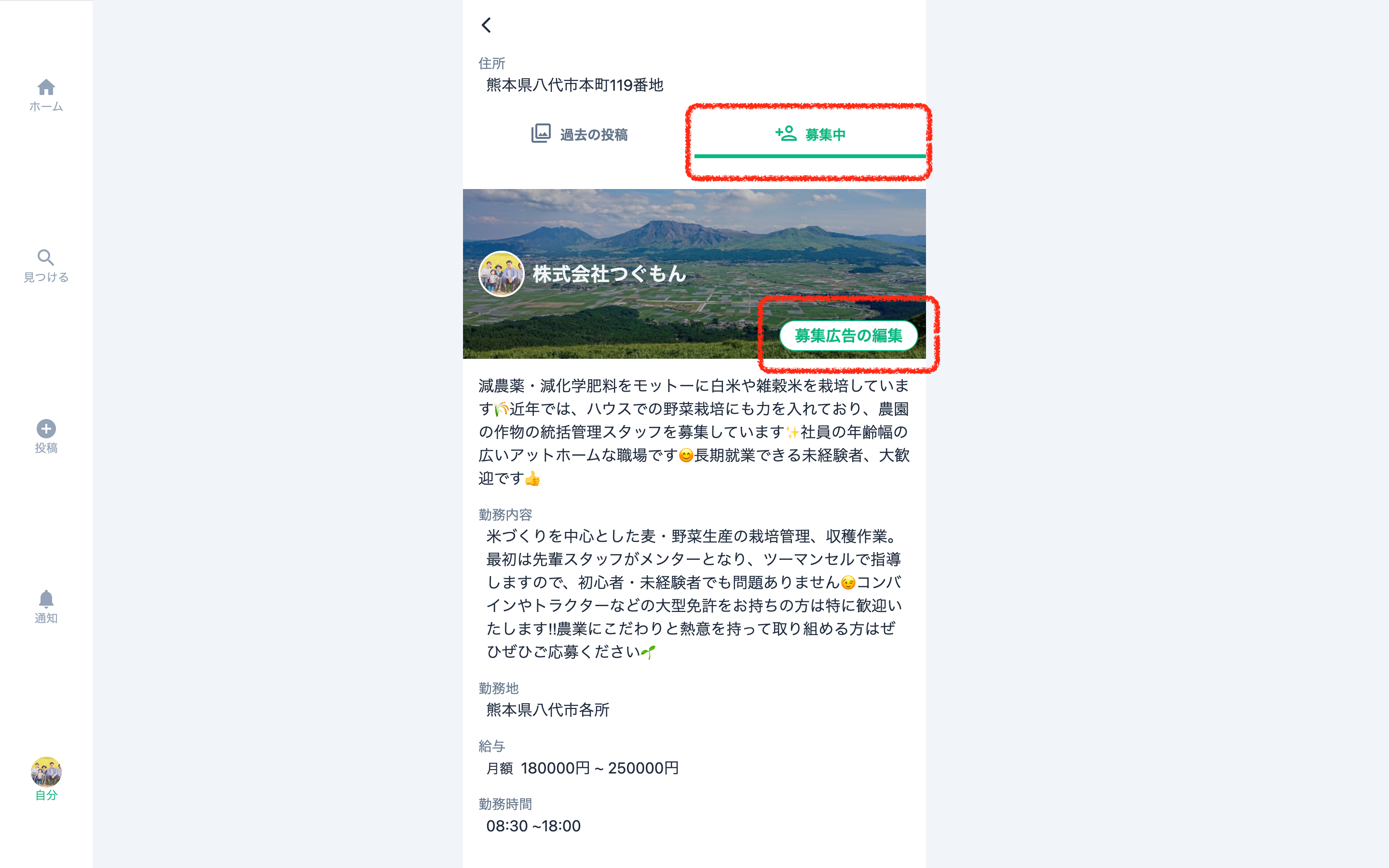
ユーザーのプロフィールや、過去の投稿、募集中の広告を表示します。
「過去の投稿」や「募集中」のボタンをクリックすることで、表示内容を切り替えます。


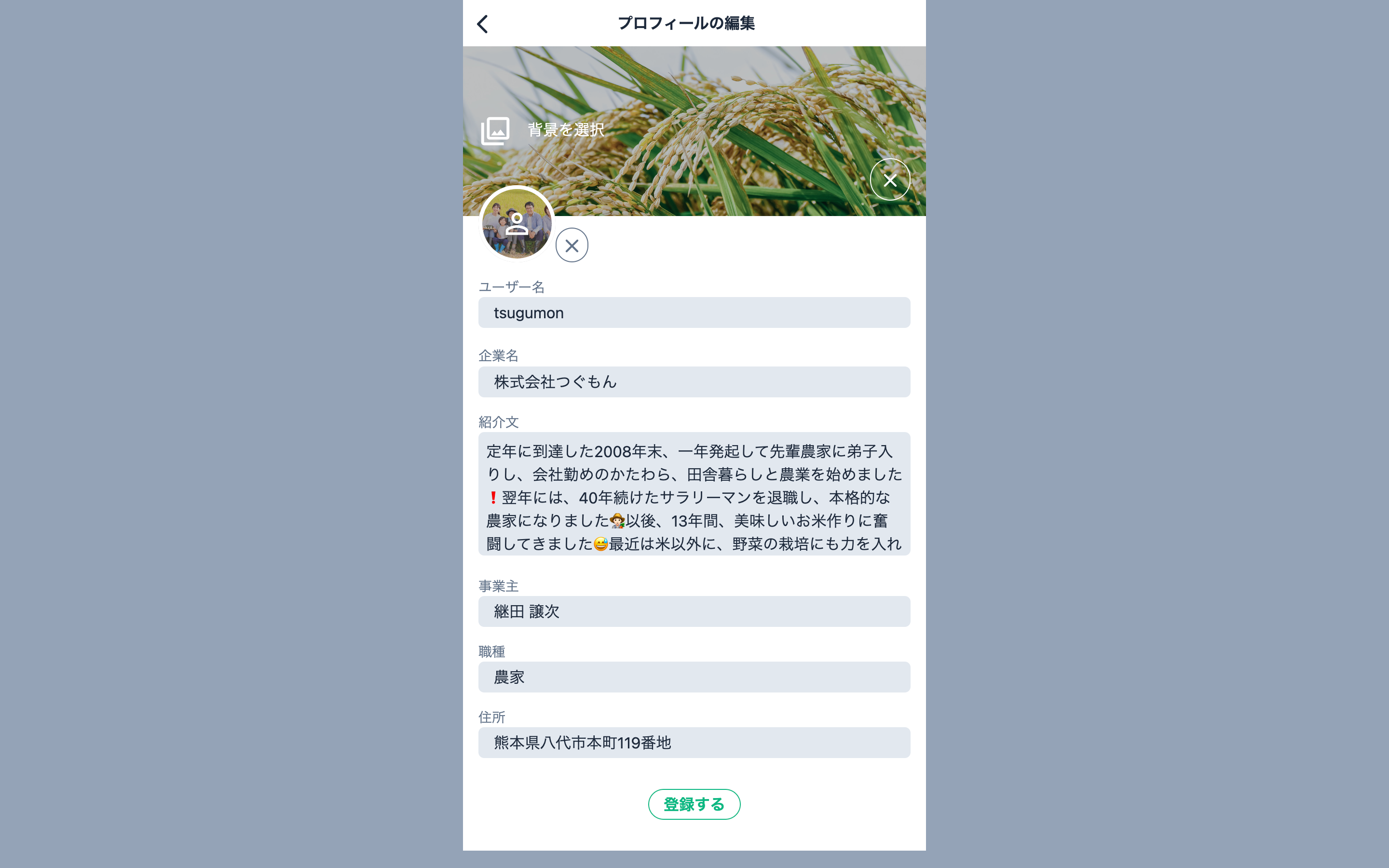
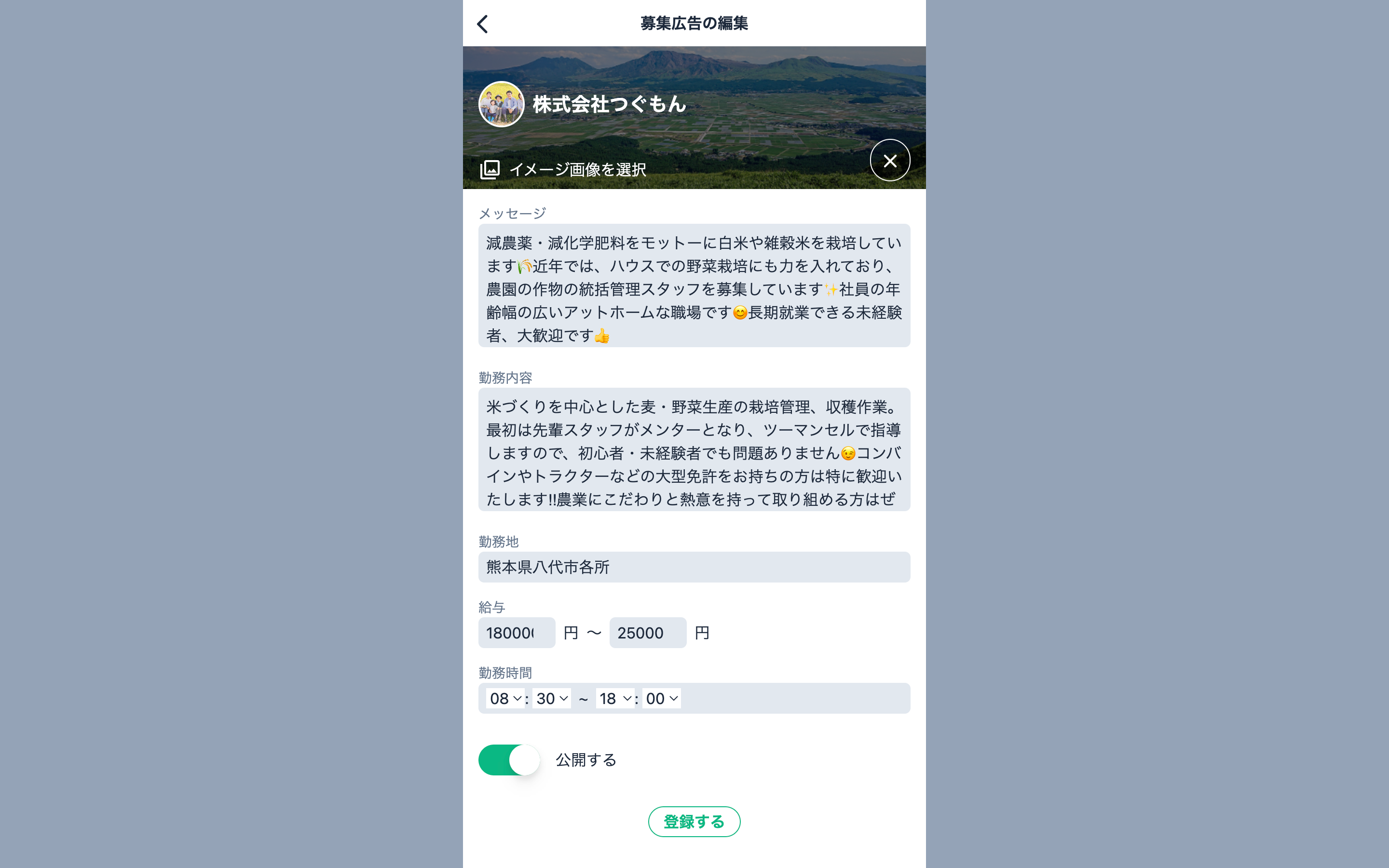
7. プロフィール編集機能
ユーザー自身のプロフィールや、募集中の広告の編集をおこなう機能です。
ユーザー自身がプロフィールを表示している場合にかぎり、使用できるようにしています。


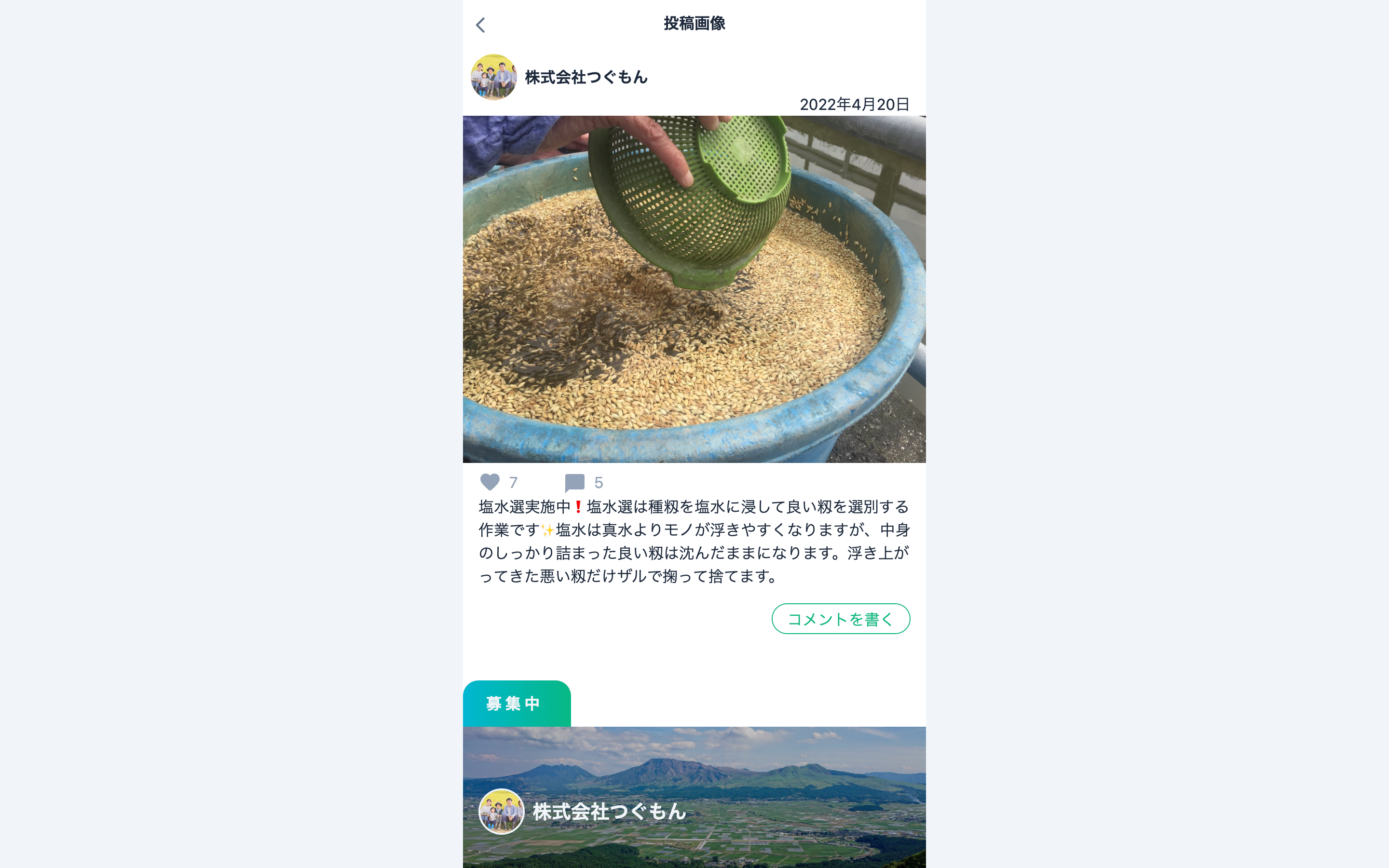
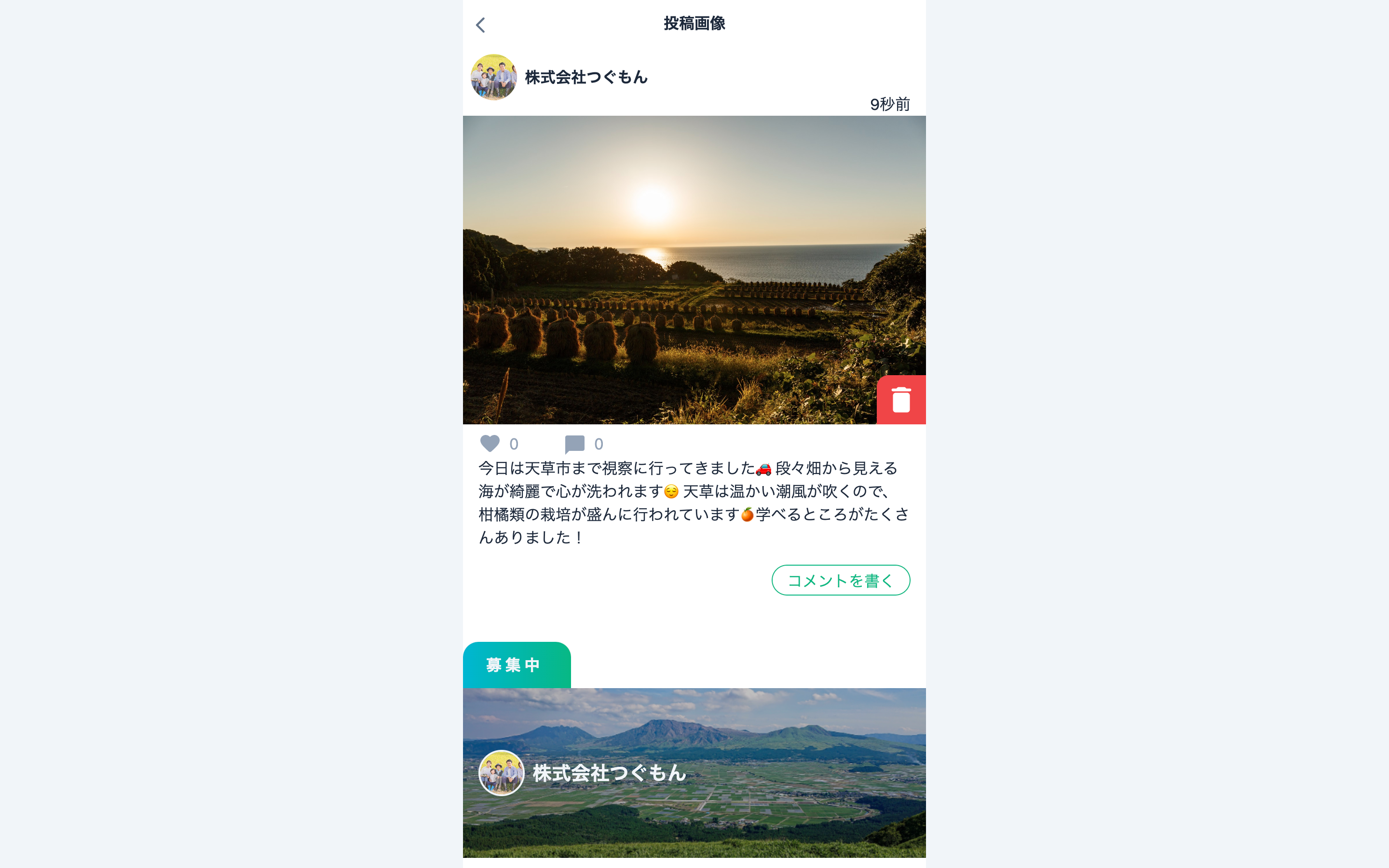
8. 投稿詳細表示機能
投稿画像をクリックすると、その投稿の詳細を確認できるようにしています。
また、投稿データ以外に、企業ユーザーの募集の広告も表示するようにしています。

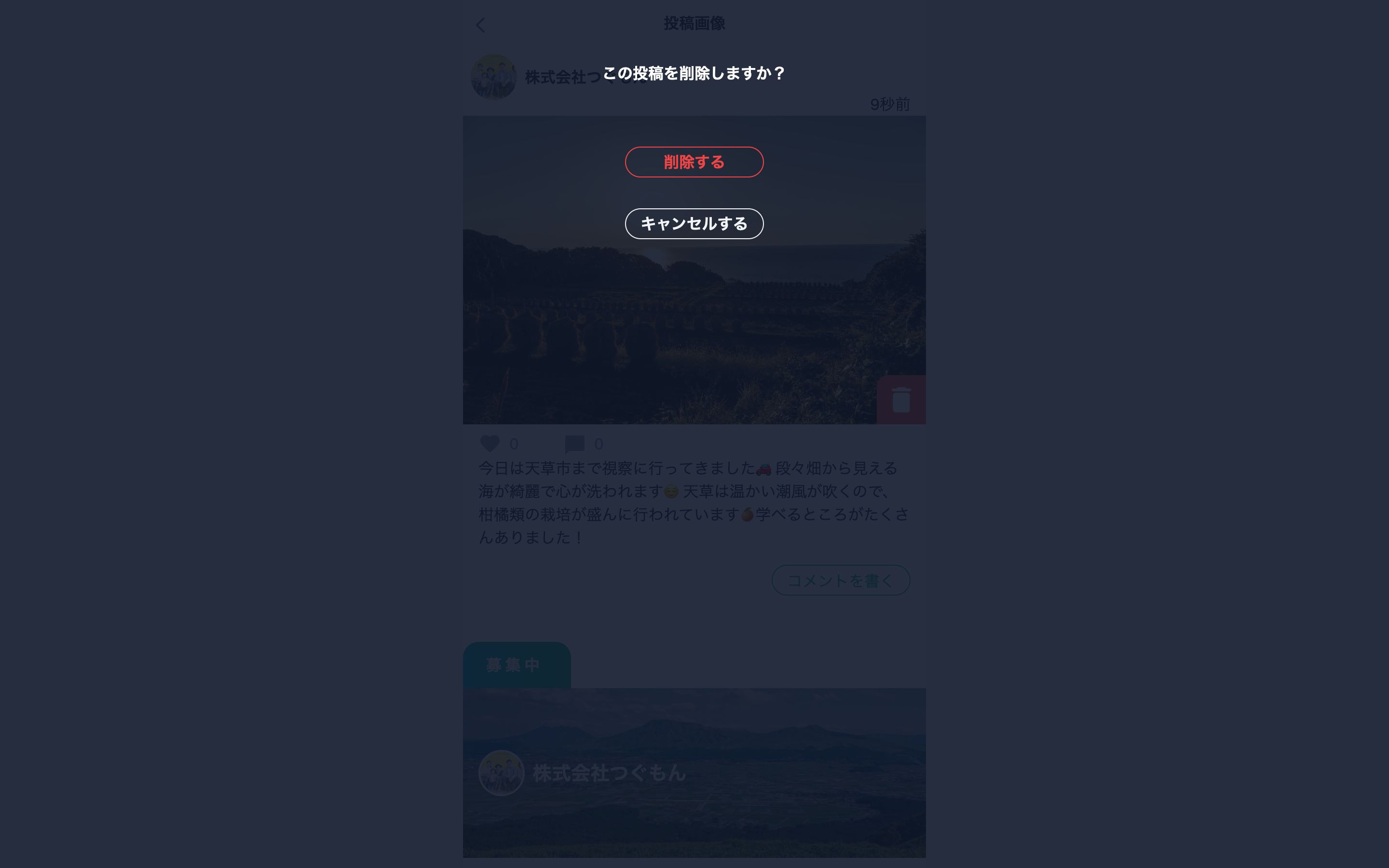
9. 投稿削除機能
投稿したユーザーが投稿の詳細を表示した場合、画像の右下に削除ボタンが表示されます。
削除ボタンをクリックすると、その投稿を削除することができます。
(注)既に登録されているデモデータには、削除ボタンが表示されないようにしています。


10. コメント・いいね機能
ハートのボタンが「いいね」ボタン、吹きだしのボタンが「コメント」ボタンです。
「いいね」ボタンをクリックすると、いいね数が増減します。
「コメント」ボタンをクリックすると、コメント画面に遷移します。
数字の箇所をクリックすると、それぞれのユーザーの一覧が表示されます。



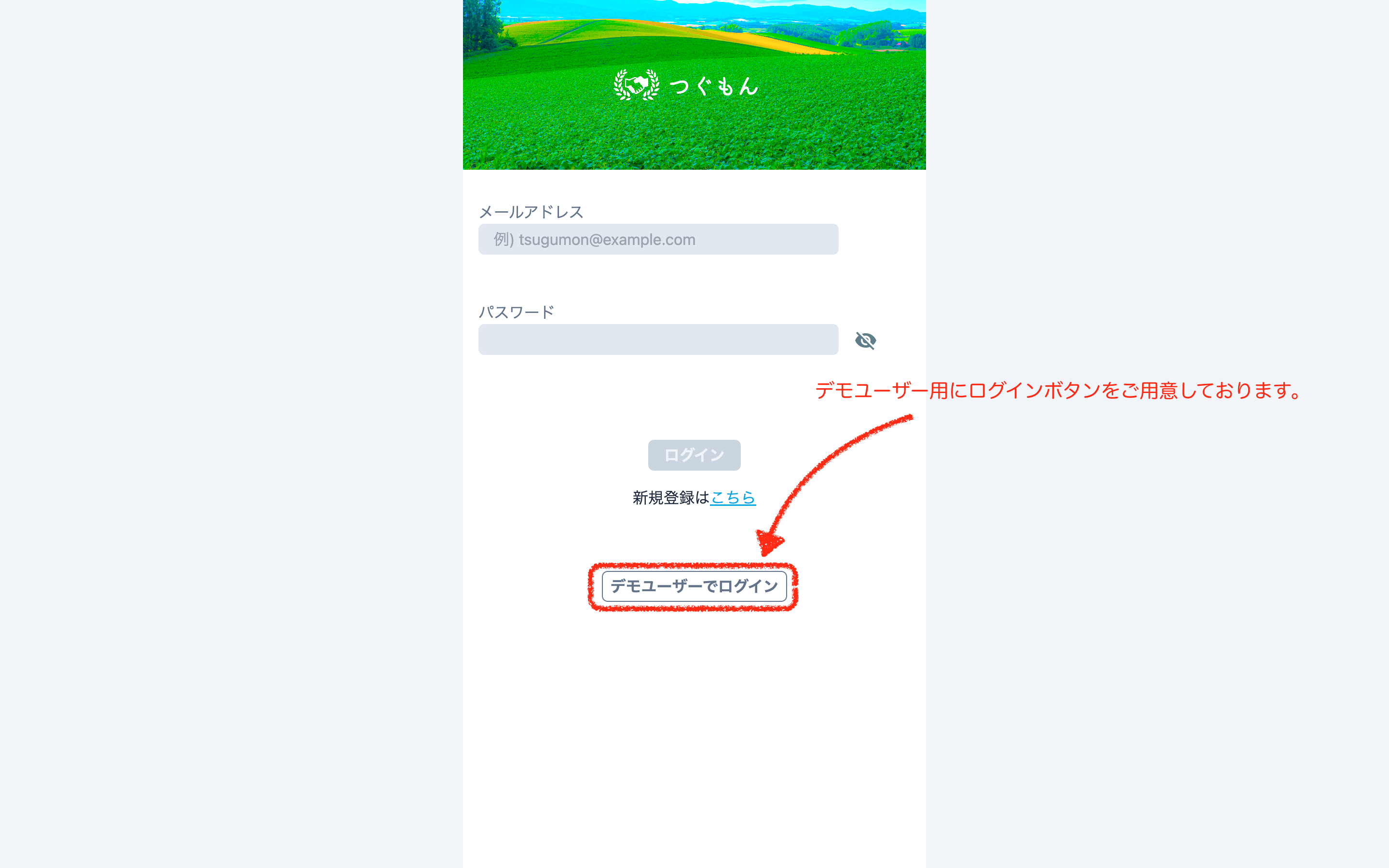
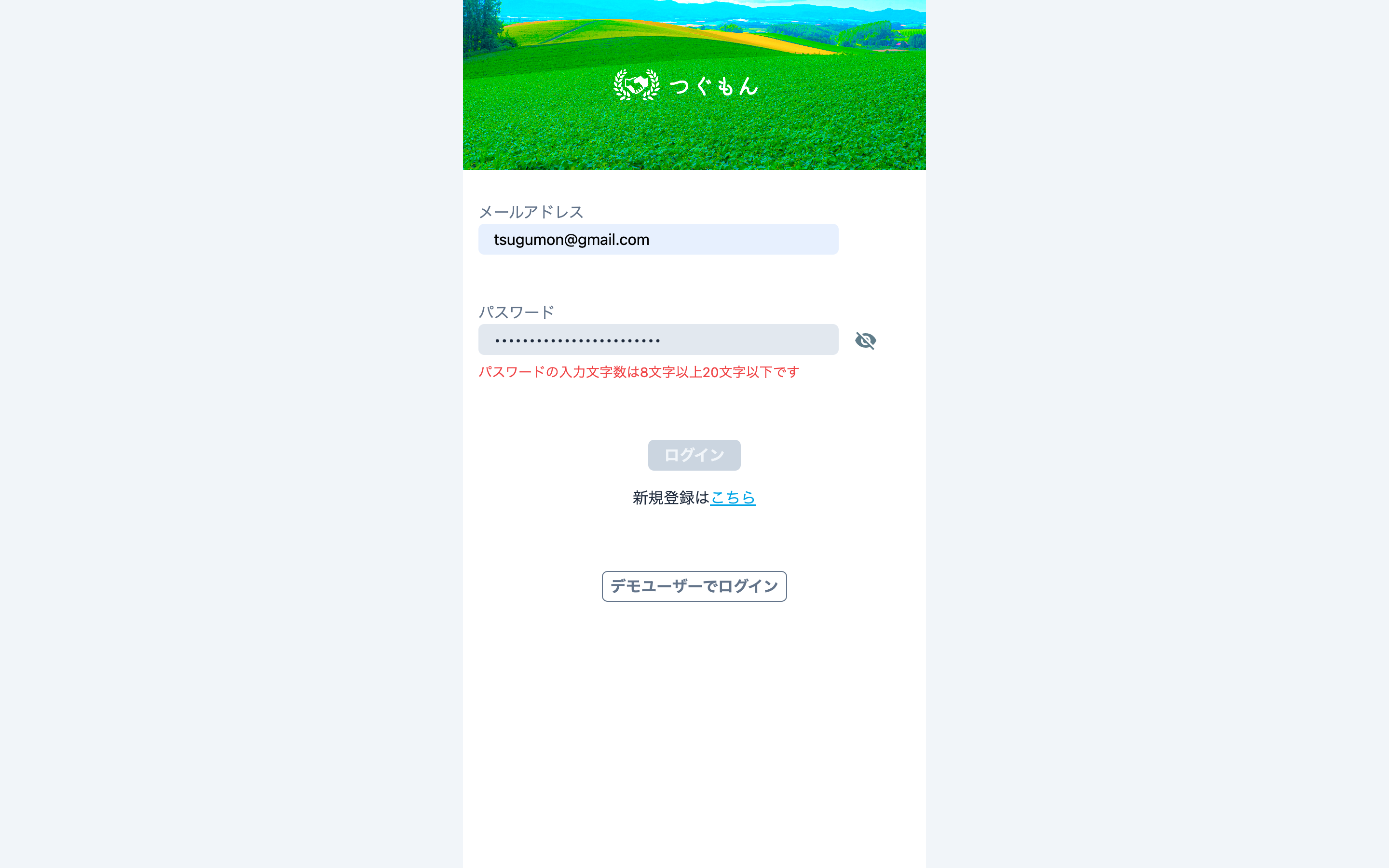
11. ログイン機能
入力されたメールアドレスとパスワードをもとに、ユーザーのログインを管理します。
入力規則を満たさない場合、フォームの下にアラートを表示するようにしました。

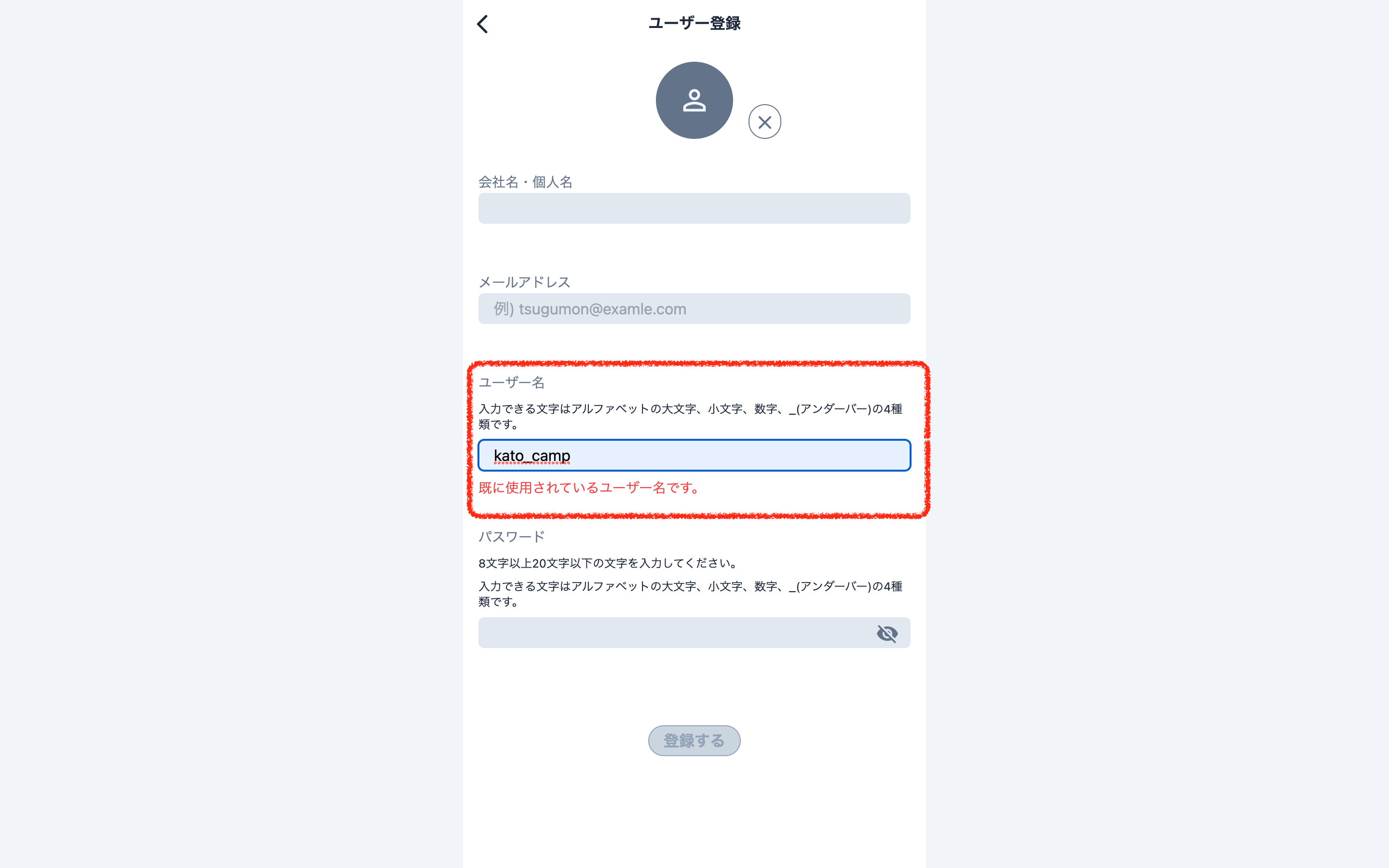
12. 新規ユーザー登録機能
新規ユーザーを登録する機能です。
入力されたユーザー名が既存のものと重複していた場合、警告を表示するようにしました。

開発時に苦労したこと
Firebaseを用いて作成したのですが、基本的な技術は動画教材で学べる反面、使えるクオリティに仕上げるにはその知識だけでは足りず、不足分を埋めることに苦労しました。
たとえば「履歴を遡るにはどうしたらいいか」や、「画像データのリサイズをどうやっておこなうのか」、「タグ検索をおこなうにはどうしたらいいのか」など、解決すべきさまざまな課題がありました。その一つ一つに、自力で答えを導き出すことは、本当に大変でした。
一番苦労したのは、ユーザーがどこまでもリンクをたどっていけるようにデータ構成を考えることで、アプリの完成形を頭の中で明確にイメージしなければならず、ゼロからサービスを作ることの難しさを、身をもって体験することができました。