初めに
閲覧していただき、ありがとうございます!
現在からくり株式会社でiOSエンジニアとしてインターンしております。
今回勤務報告を自動化してみたので、そちらを記事にしたいと思います😁
背景
インターン生(アルバイト)は月に一回勤務報告をSlackでしないといけないのですが、
いつも手入力で報告しており、これが滅茶苦茶めんどくさい、、、
「月1の作業くらい頑張れよ😡」という野次が飛んできそうですが、
なんせエンジニアなので楽したい性分なのです😢
そもそもGASとは??
Google Apps Script(GAS)とは、Googleが提供するサーバーサイド・スクリプト環境のことです。
スプレッドシートやGoogleフォームなどのサービスを、
JavaScriptをベースとしたプログラム言語を使って操作することができます。
実装方針

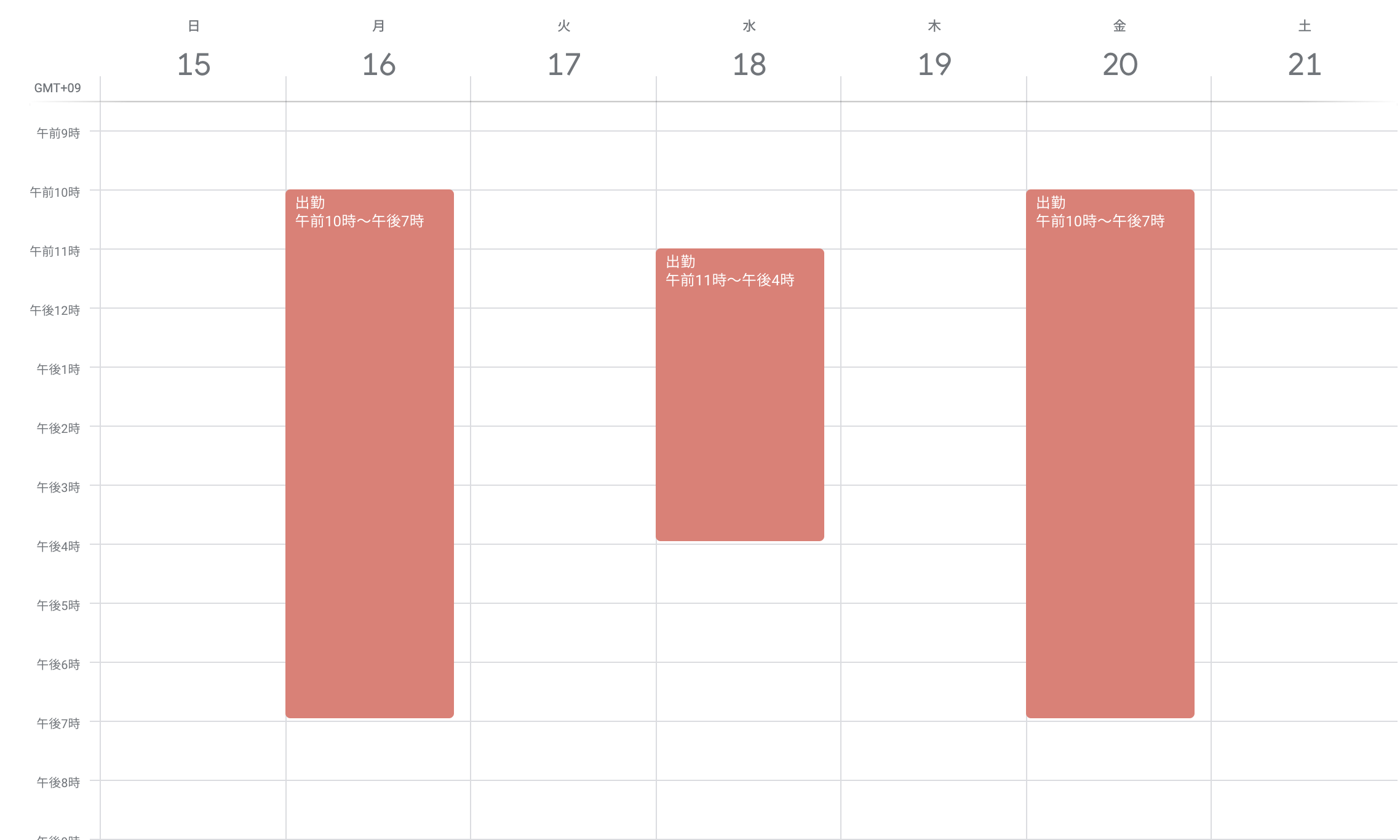
インターン生は上記写真のように出勤日時をGoogleカレンダーに記入しなくてはいけないので、
これらイベント情報を抽出して出勤時間を計算していきたいと思います。
1.カレンダーから出勤のイベントを抽出
const myCalendar = CalendarApp.getCalendarById('自分のカレンダーID');
const attendanceDays = myCalendar.getEvents(getFirstDate(new Date()), getLastDate(new Date()), {search: "出勤"});
//月の初めを取得
function getFirstDate (date) {
return new Date(date.getFullYear(), date.getMonth(), 1);
}
//月の最後を取得
function getLastDate (date) {
return new Date(date.getFullYear(), date.getMonth() + 1, 0);
}
getCalendarByIdメソッドを用いて自分のGoogleカレンダーを取得後、
getEventsメソッドを用いて出勤のイベントだけを抽出します。
2.勤務時間を計算
for(var i = 0; i < attendanceDays.length; i++) {
var attendanceTime = attendanceDays[i].getStartTime()
var leavingTime = attendanceDays[i].getEndTime()
var actualWorkingHours = getActualWorkingHours(leavingTime.getHours(), attendanceTime.getHours())
}
//実働時間を取得
function getActualWorkingHours(leavingTime, attendanceTime) {
actualWorkingHours = leavingTime - attendanceTime
if (actualWorkingHours == 9) {
return actualWorkingHours - 1
} else {
return actualWorkingHours
}
}
//休憩時間を取得
function getBreakTime(workingHours) {
if (workingHours == 9) {
return 1
} else {
return 0
}
}
取得してきた各々のイベントの終了時刻getEndTime()と開始時刻getStartTime()を取得し、
その差分を計算します。
また、フル勤務の際(10:00~19:00)は1時間休憩をとる必要があり、
実働時間を正確に計算する為、差分から1時間引きます。
3.Slackに投稿
function postMessage() {
var url = "https://slack.com/api/chat.postMessage";
var payload = {
"token" : "アクセストークン",
"channel" : "投稿したいチャンネルのID",
"text" : "<@メンションしたい相手のID>投稿するメッセージ,
"as_user" : true
};
var params = {
"method" : "post",
"payload" : payload
};
UrlFetchApp.fetch(url, params);
}
SlackAPIのchat.postMessageに関してはコチラの記事がわかりやすいです。
4.Google Apps Scriptにトリガーを追加する
最後に月の初めに自動で実行されるようにGoogle Apps Scriptにトリガーを追加します。
プロジェクトのトリガーボタンからトリガーの設定をします。

トリガーの一覧画面右下のトリガーを追加ボタンを選択します。

イベントのソースを選択で定期的に実行したい時間を適宜設定します。
今回は月の初めに実行してほしいので、下記のように設定しました。

これで月の初めに自動で実行されるようになりました!
成果物
 これで毎月の勤務報告を手入力をしなくても
自動で勤務報告ができるようになりました!(送り忘れることもなし)
これで毎月の勤務報告を手入力をしなくても
自動で勤務報告ができるようになりました!(送り忘れることもなし)
まとめ
普段Swiftを書いていて、今回初めてJavaScript(GAS)を触ったのですが、
なんとか形にすることができてとりあえずホッとしてます笑(なんせこの土日で勉強して書いた為、、、ギリギリ💦)
まだ交通費の記入や15分単位での計算に対応できてないので、
その辺りを改善していきたいと思います。
また、コードを書いている内にあれも自動化したいな〜🤔
みたいなのが色々出てきたので、社員の方がより重要な業務に時間を割けるように
無駄な作業はインターン生で自動化していければなと思います!
(社員さんは忙しくてなかなか手が回らないので、、、)
最後に
僕がインターンをしているからくり株式会社では現在エンジニアを募集しているそうです!
(インターン、新卒、中途問わず)
興味がありましたら、是非一度遊びに来てくださいね〜!!
Wantedly