本記事の内容はベータ公開としているので内容が変更される場合があります。
本記事では、教育版 LEGO® MINDSTORMS EV3(以降EV3)上で動作するOSのev3devの開発環境を構築する手順をまとめる。
また次回以降2回に渡ってEV3をPythonを用いて制御し、線形回帰と分類の問題を解決する内容の記事を投稿していく。
EV3×Pyrhon 機械学習その1 環境構築編:本記事
EV3×Pyrhon 機械学習その2 線形回帰編:こちら
EV3×Pyrhon 機械学習その3 分類編:こちら
※EV3はレゴブロックとモーターやセンサーをあわせて組み立てたロボットを、プログラムせ自由に制御することができる製品である。詳しくは以下を参照。
教育版レゴ® マインドストーム® EV3製品詳細
事前学習教材
本記事の内容ではHalloworld的な内容をEV3と連携させて行うが以下の書籍にて
Pythonを使ったEV3の基本的な制御等について網羅されている。
ロボットではじめるAI入門
今回は上記書籍の環境より利便性が高く簡単に実行できる環境を構築していく。
上記書籍の内容との関係は以下のようになる。(NEWと記載している部分が本記事と次回以降の内容になる)
・概要
・PC,EV3のセットアップ ⬅ NEW
・プログラム作成方法 ⬅ NEW
・モーター,センサーの利用
・ライントレース制御
・ライントレースフィードバック
・線形回帰 ⬅ NEW
・分類 ⬅ NEW
本記事内で構築する環境
-
PC
Windows10
Python 3.7.3
開発環境 VisualStudioCode -
EV3
python-ev3dev2(以降ev3dev)
目次
- EV3の環境構築
- EV3とPCのBluetoothペアリング
- PCの環境構築
- サンプルプログラム作成・転送・実行
- Appendix
EV3の環境構築
今回利用するEV3のOSであるev3dev環境をマイクロSDカード(以降SDカード)に構築していく。通常のファームウェアと違いC++やPythonでのモーターやセンサーの制御が可能になる。
イメージファイル書き込みツールのインストール
PCからSDカードにOSのイメージファイルを書き込むためにEtcherというソフトウェアをインストールする。
https://www.balena.io/etcher/
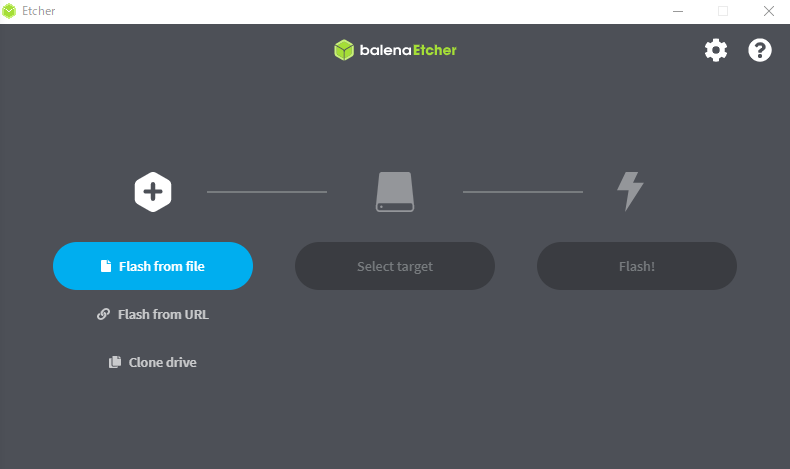
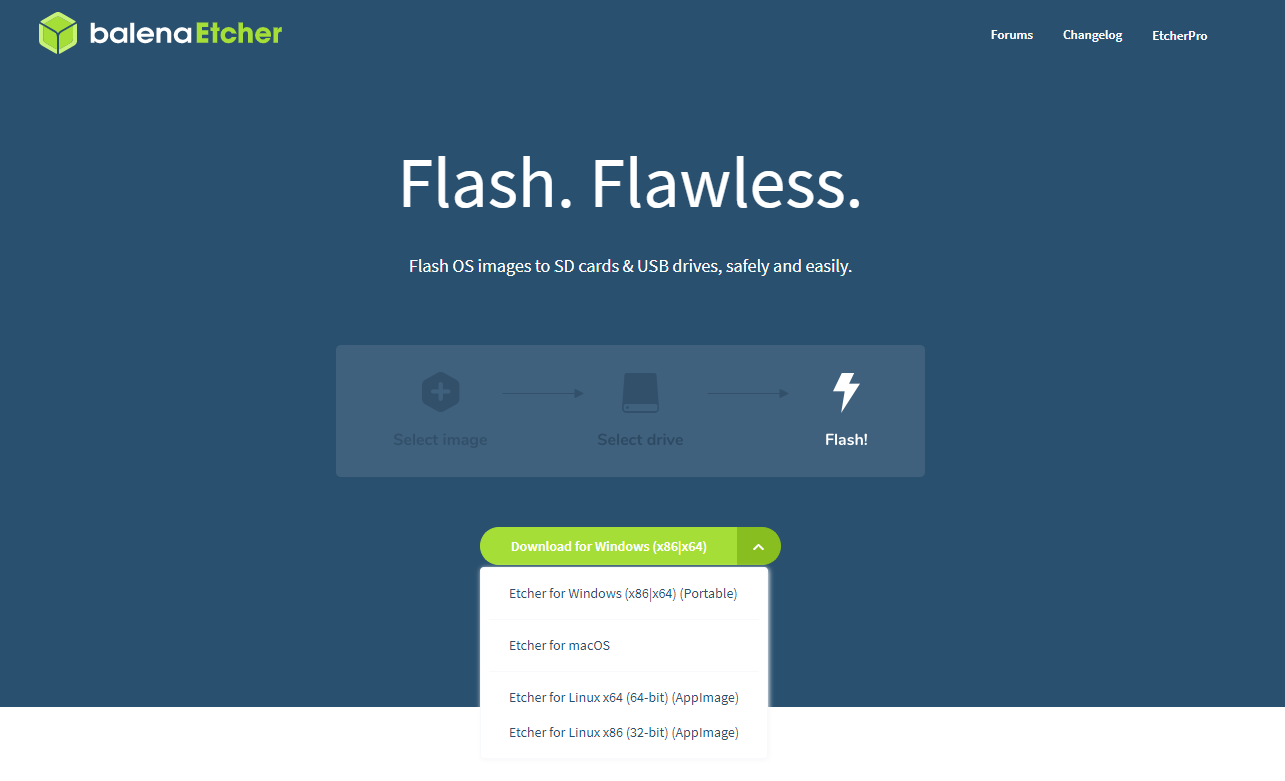
URLにアクセスすると以下のような画面になるので、PCの環境にあわせてセットアップファイルをダウンロードし実行、インストールを行う。

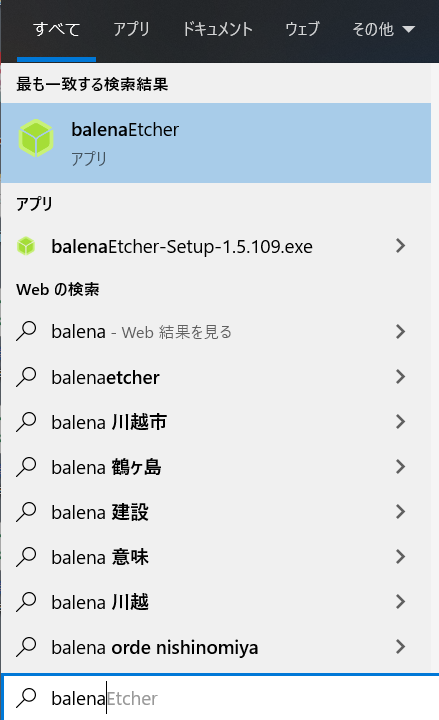
立ち上がらない、もしくは閉じてしまった場合などは検索でbalenaEtcherと検索することで出てくる。

ev3dev イメージファイルのダウンロード
SDカードに書き込むイメージファイルを以下からダウンロードし、Zipファイルを解凍する。
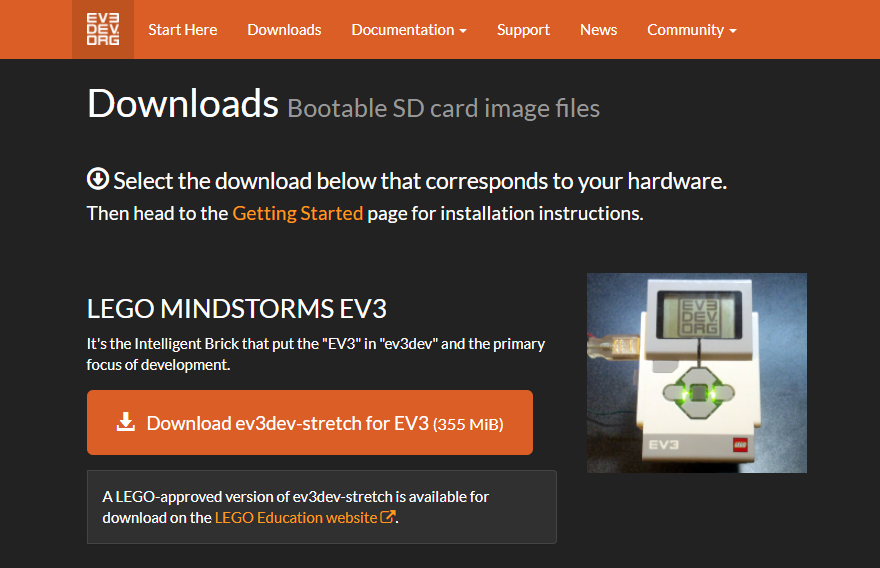
https://www.ev3dev.org/downloads/

「Download ev3dev-stretch for EV3」を選択することでダウンロード可能。
ダウンロードしたZipファイルを解凍したらEtcherから操作を行う。マイクロSDカードはこの時点でPCに挿入しておく。
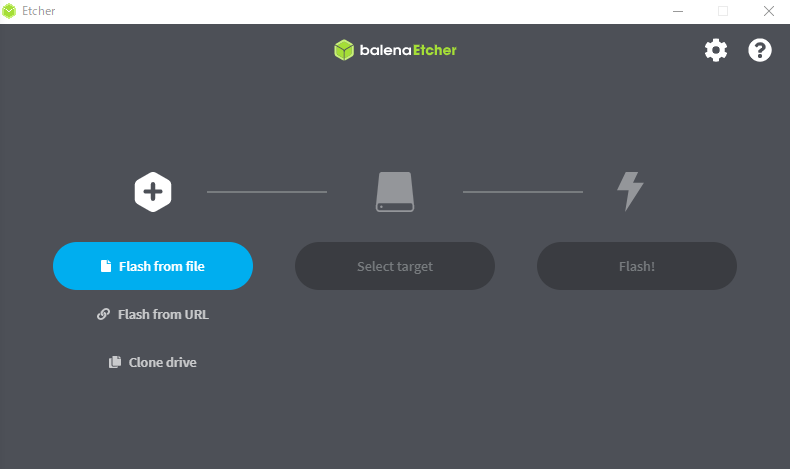
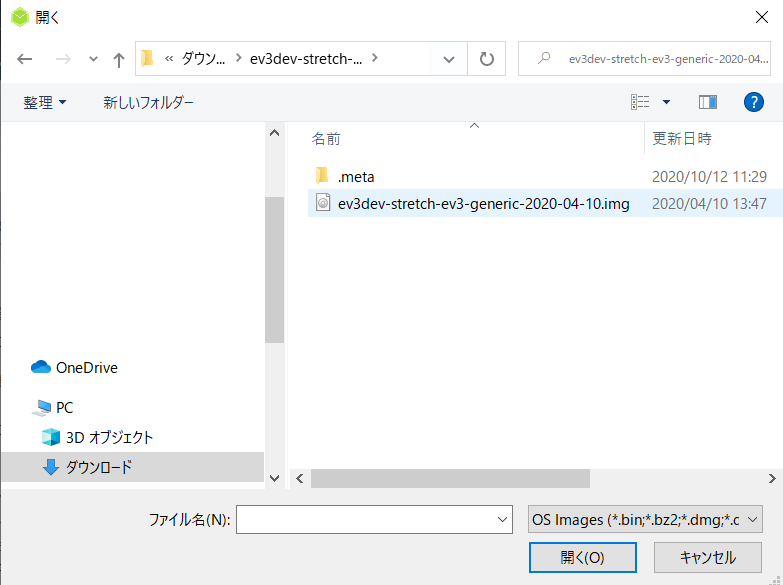
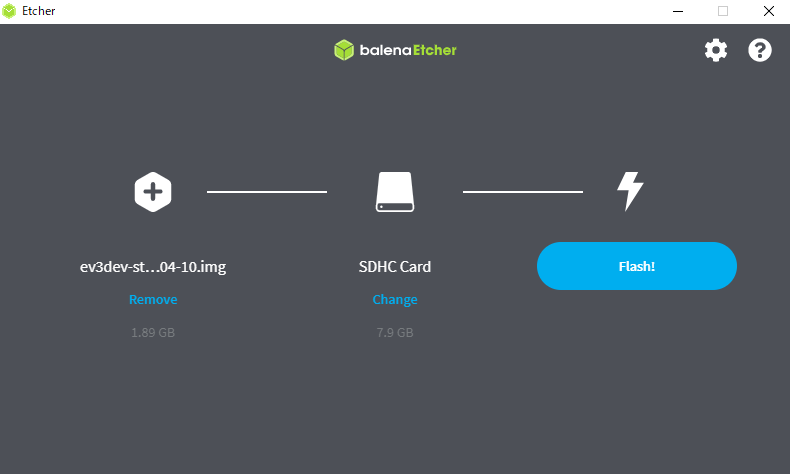
Etcherから「Flash from file」を選択し、解凍したフォルダ内にある「ev3dev-strech-ev3-generic-~~~~-~~.img」を選択する。


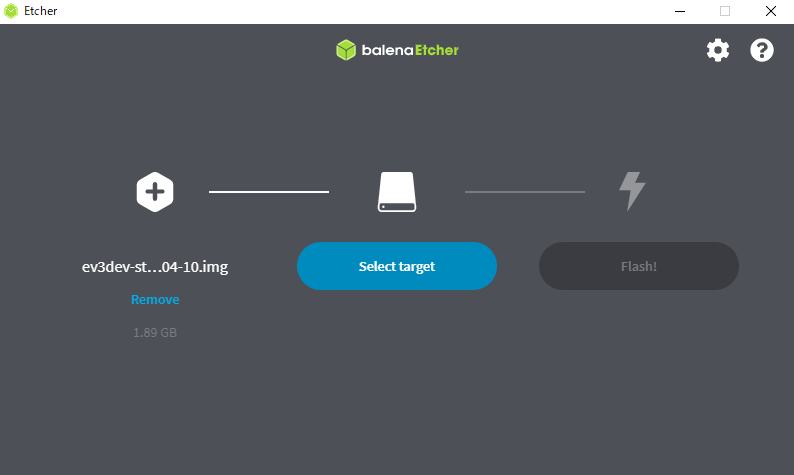
Etcher内にて「Select target」が選べるようになるので選択する。

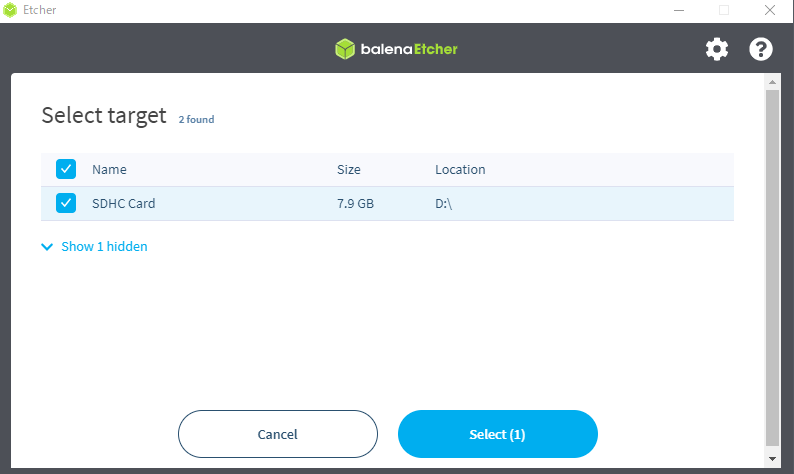
Select targetのウィンドウが開くので、挿入されているSDカードにチェックをいれ「Select(1)」を選択する。

「Flash!」を選択し、イメージファイルの書き込みを開始する。

EV3の起動
書き込みが完了したら、SDカードをEV3のインテリジェントブロック側面の差込口に挿入し、中央ボタンを押下し起動する。

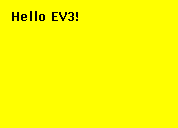
EV3の画面は以下のようになれば、EV3のOSの準備は完了である。

PCとEV3のBluetooth接続
EV3の環境構築が完了したら、PCとEV3をBluetoothでペアリングさせる。
ペアリング
まずはEV3側で操作を行う。
ev3devのメニューから「Wireless and Networks」をインテリジェントブロックの上下ボタンと中央ボタンを用いて選択する。

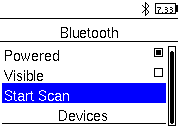
次の画面にて「Powered」を選択してチェックを入れ、「Start Scan」を選択する。(「Start Scan」を選択すると選択肢が「Stop Scan」に変わる。)

「Start Scan」を選択し、しばらく待つと付近のペアリング可能な端末名が下に検出される。その中からペアリングしたいPC名を選択する。

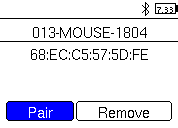
PC名を選択後「Pair」を選択しペアリングを開始する。
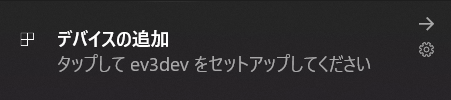
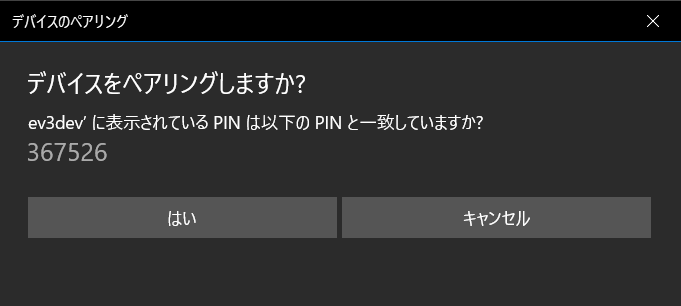
「Pair」を選択するとPC側の画面右下に「デバイスの追加」の通知が表示されるのでクリックする。


続いてEV3とPCの両方の端末でpasskeyの確認が行われる。
EV3側では「Accept」、PC側では「はい」を選択する。


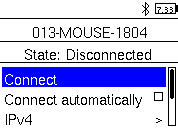
passkeyの確認ができるとEV3側の画面が以下のようになるので、「Network Connection」を選択する。

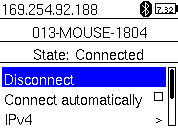
以下のような画面になるので、「Connect」を選択する。

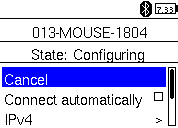
※「Connect」を選択すると「State:」の箇所が「Configuring」となる。この間EV3でペアリングするための設定が行われているため、EV3では操作は行わないよう注意する。
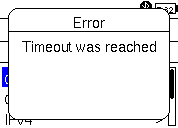
ただし、以下のように「Timeout was reached」と表示された場合は中央ボタンを一度押して表示を消す。「Timeout was reached」と表示されても設定は継続中なので「State:」が「Connected」に変わるまでは操作は行わないよう注意する。


ペアリングが完了すると以下のように「State:」が「Connected」になる。

以上でペアリング作業は終了。
PCの環境構築
EV3とPCのペアリングが完了したところで、PCのの環境構築に入る。(実際ペアリングはPCの環境構築後でもよいが、手順がいったりきたりしてしまうためこの順番で実施している。)
Pythonのダウンロード
以下からPythonをダウンロードし、PCにインストールする。
最新のPythonは避け、一つ前のバージョンあたりのインストールをおすすめする。(3.5~3.8)
本記事の環境では3.7.3を利用している。
https://www.python.org/downloads/

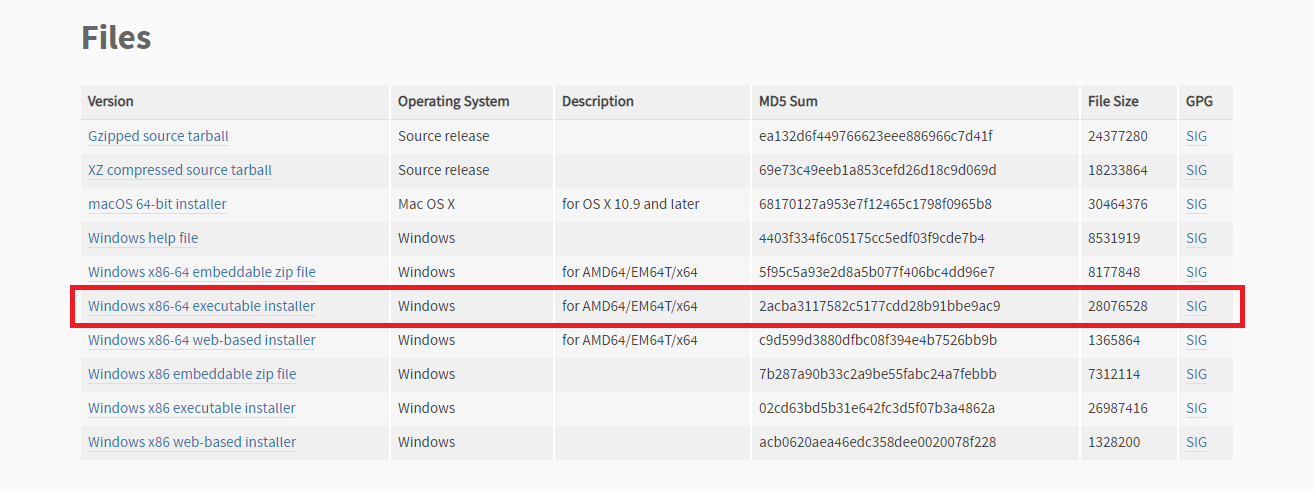
利用する環境にあわせてインストーラーをダウンロード・実行しPythonをインストールする。

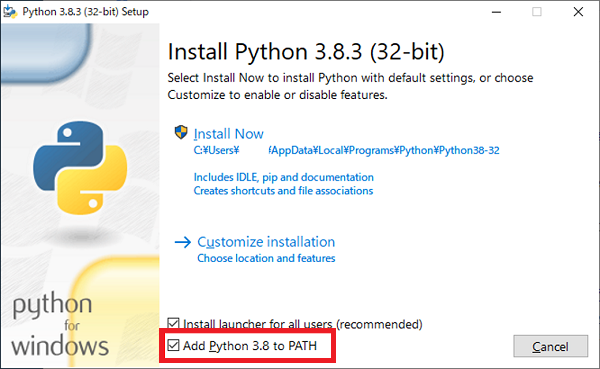
どのPythonのバージョンでも同様にインストール時、以下のチェックボックスには必ずチェックを入れる。

Visual Studio Codeのダウンロード
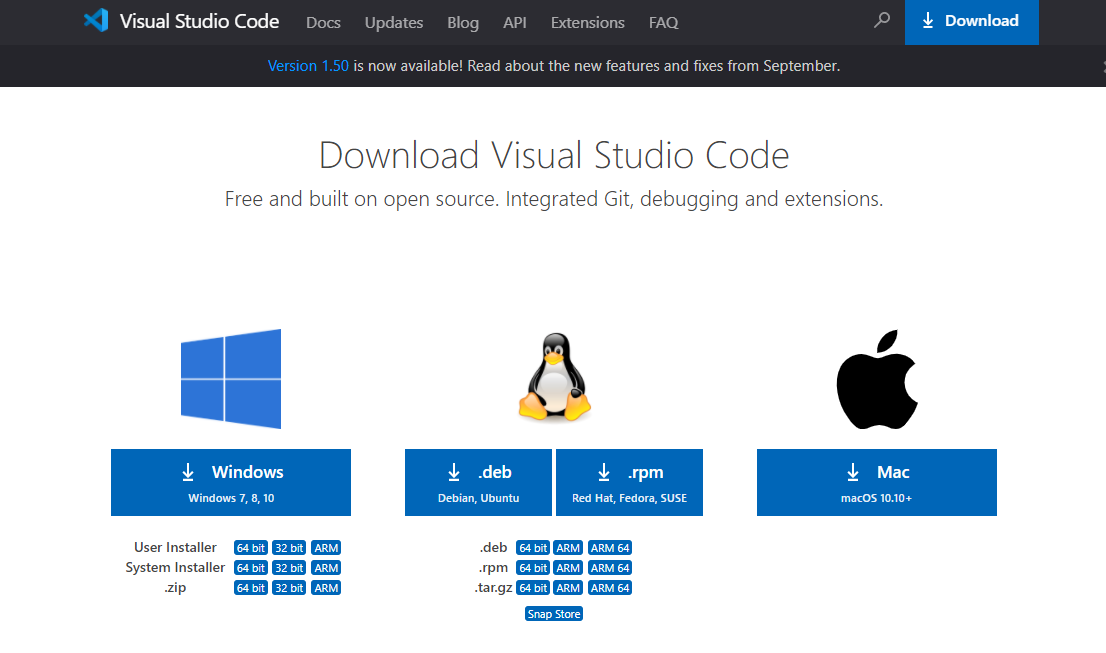
以下から環境に合わせてVisual Studio Code(以降VSCode)をダウンロード・インストールする。
https://code.visualstudio.com/download

インストーラーの手順に従ってインストールを行う。特筆すべきことはないので割愛する。
インストールが完了し、VSCodeが起動すると以下のような画面が表示される。

VSCodeの拡張機能をインストール
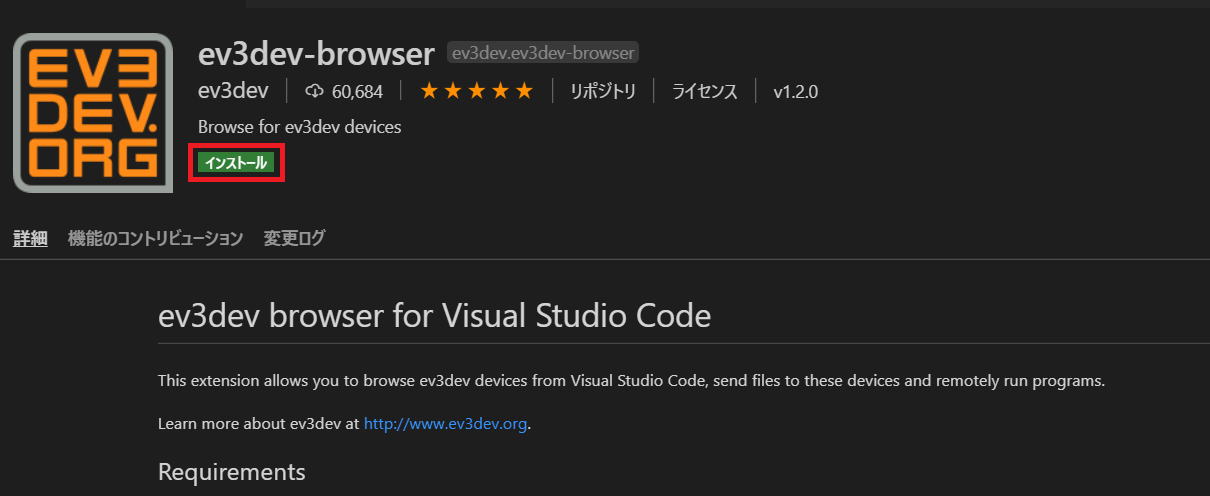
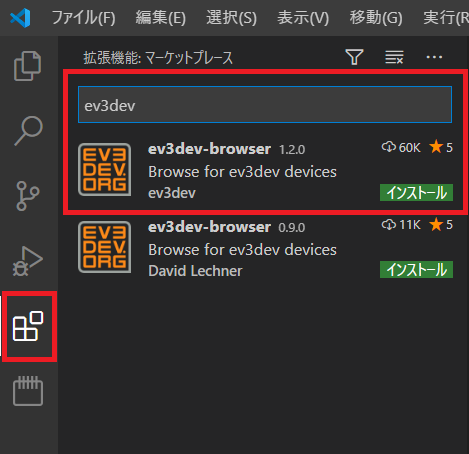
VSCodeが起動したら、画面左のタブから「拡張機能」のマークを選択し、検索欄にて「ev3dev」と入力する。
検索結果から「ev3dev-browser」を選択する。

これでEV3、PC共に基本的な環境構築が完了した。
サンプルプログラム作成・転送・実行
それでは環境構築が完了しているかの確認も含め、簡単なサンプルプログラムをVSCode上で作成し、EV3に転送・実行してみる。
ワークスペースの作成
EV3にはワークスペースごと転送するので、まずは作業フォルダを作成する。
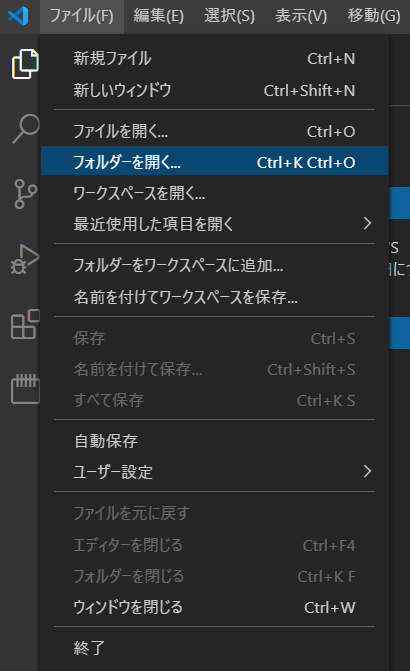
VSCodeの上部タブ「ファイル」から「フォルダーを開く」を選択する。

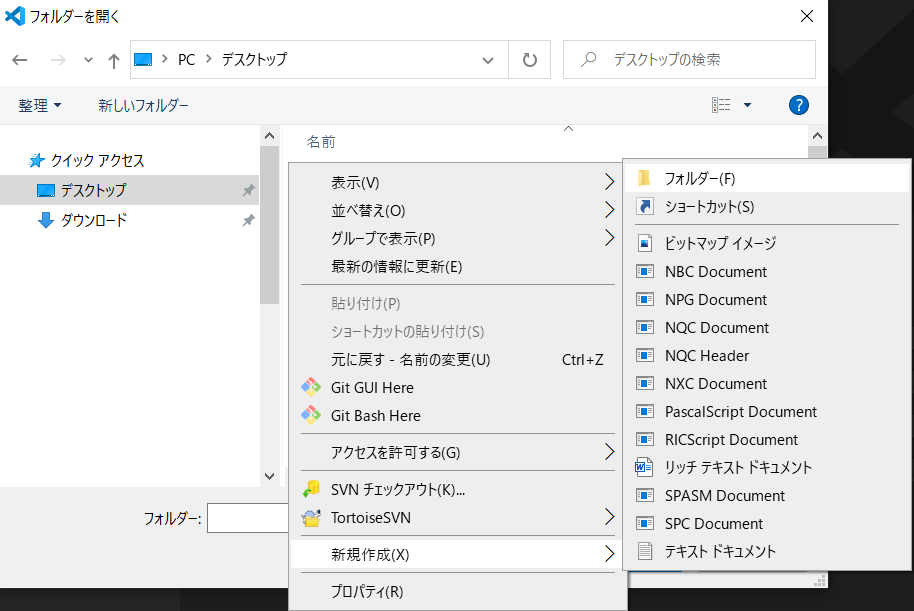
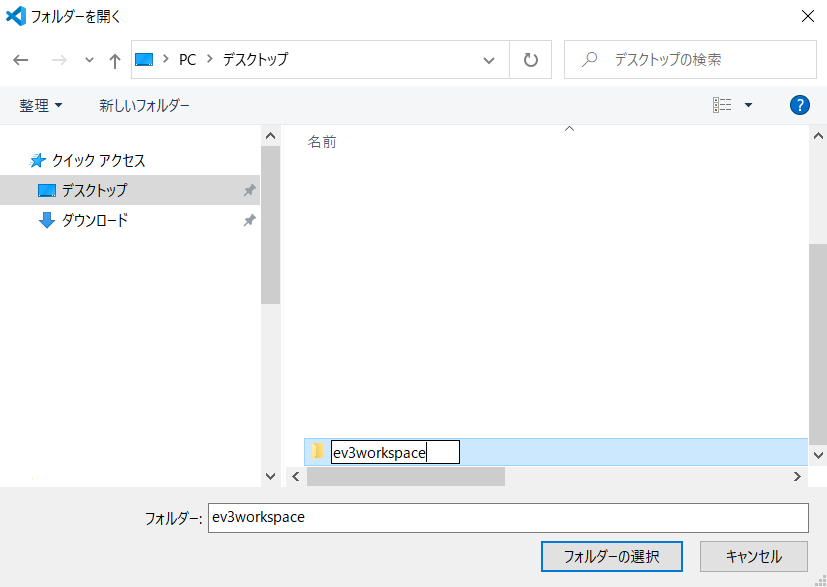
エクスプローラーが開くので、適当な場所にフォルダを作成する。今回は「ev3workspace」という名前のフォルダを作成している。

作成したフォルダを選択し「フォルダーの選択」をクリックする。

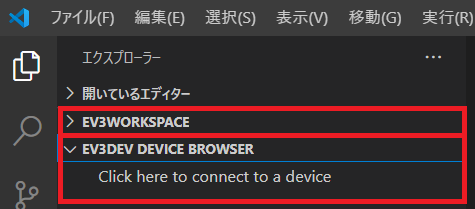
VSCodeでフォルダーを開くと「エクスプローラー」の欄に開いているフォルダー名が表示されるようになる。
また、前述の拡張機能「ev3dev-browser」をインストールしていると、フォルダー名の下に「EV3DEV DEVICE BROWSER」が表示される。

プログラムの作成
作成したワークスペースにPythonプログラムを作成する。
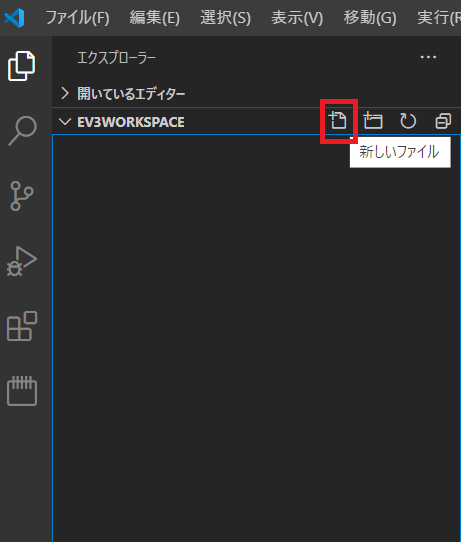
「エクスプローラー」の追加したワークスペース名の右にある「新しいファイル」を選択する。

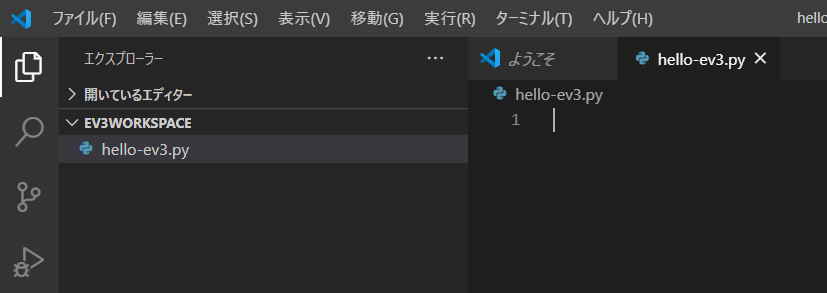
ファイルの名前を入力することでファイルが作成される。
今回は「hello-ev3.py」とする。

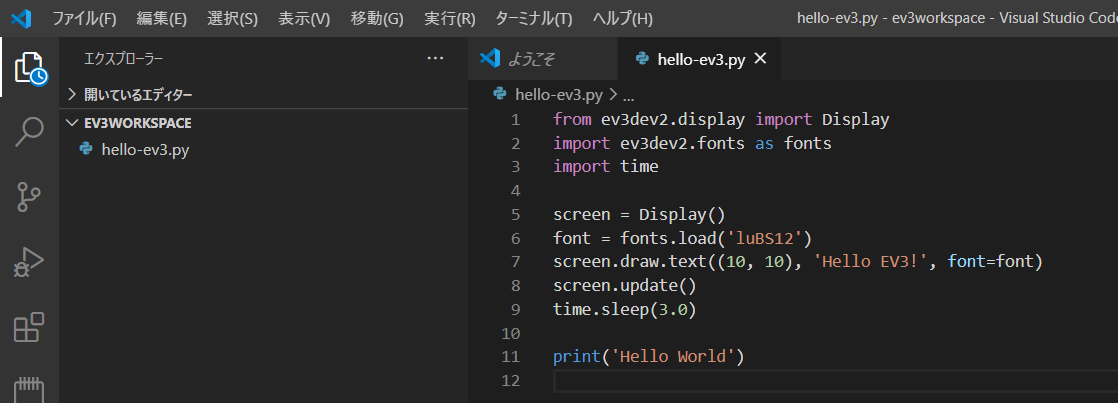
hello-ev3.pyの中身を以下のように編集する。
from ev3dev2.display import Display
import ev3dev2.fonts as fonts
import time
screen = Display()
font = fonts.load('luBS12')
screen.draw.text((10, 10), 'Hello EV3!', font=font)
screen.update()
time.sleep(3.0)
print('Hello World')
VSCode上からEV3へアクセス
ここからはインストールした拡張機能「ev3dev-browser」を利用してVSCodeからEV3にアクセスする。
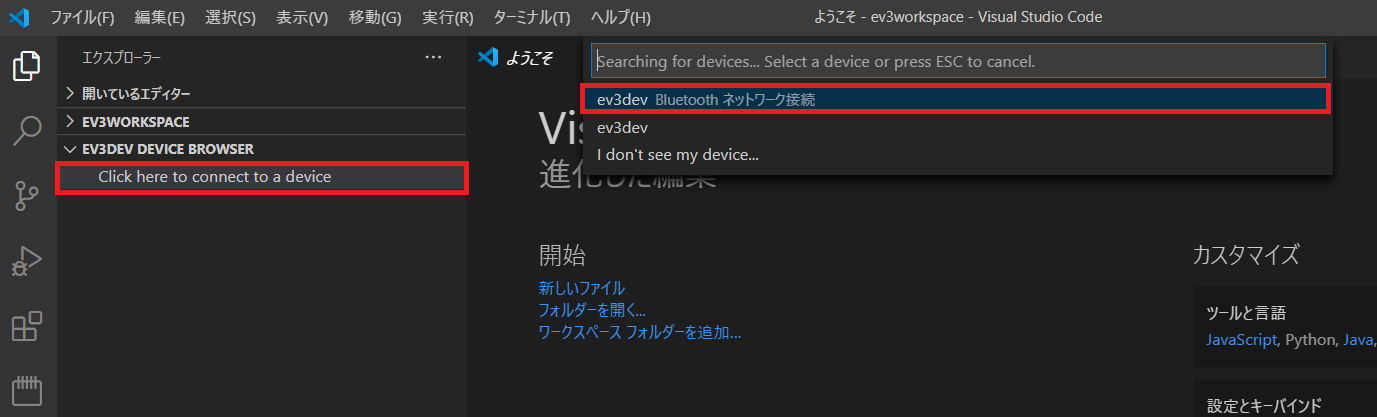
「エクスプローラー」の欄から「EV3DEV DEVICE BROWSER」を展開し「Click here to connnect to a device」を選択する。
すると、画面上部にコマンドパレットが表示される。
その一覧にPCとBluetooth接続されているEV3が「ev3dev Bluetoothネットワーク接続」と表示されるので選択する。(ちなみにBluetoothではなくEV3とPCをUSB接続していると「ev3dev イーサネット~」と表示される。)

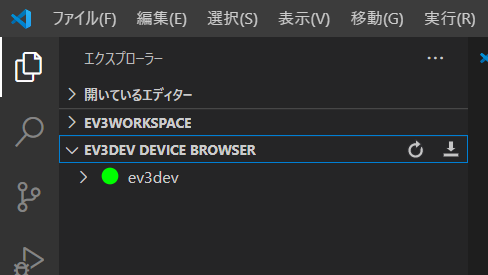
VSCode上からEV3へのアクセスが完了すると以下のように緑色の丸が表示される。

プログラムの転送・実行
EV3にアクセスできたので、作成したプログラムを転送し実行してみる。
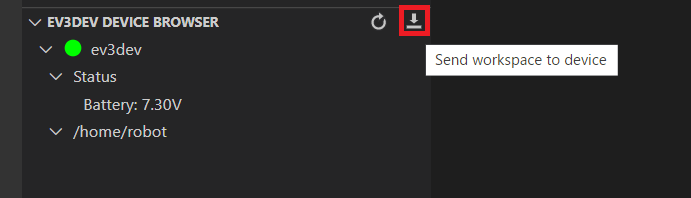
まずは「EV3DEV DEVICE BROWSER」の右にある「Send workspace to device」をクリックし、ワークスペースである「ev3workspace」を転送する。

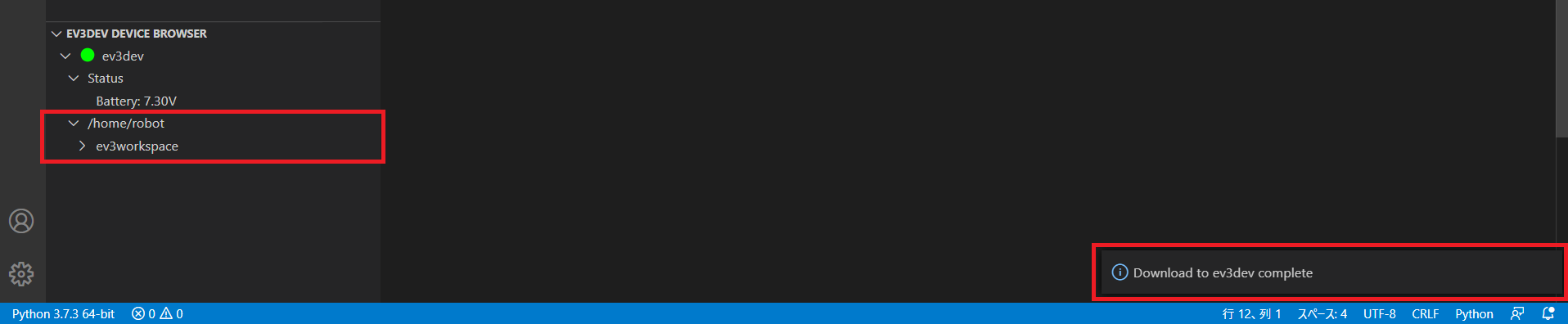
転送が完了するとVSCode右下に「Download to ev3dev complete」と表示され、「/home/robot/」の下に「ev3workspace」がコピーされる。

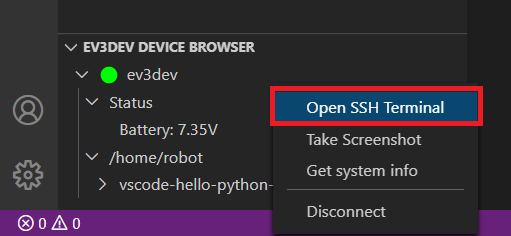
次にターミナルよりプログラムを実行してみる。
緑の丸が表示されている「ev3dev」の欄を右クリックし、表示されたメニューより「Open SSH Terminal」を選択する。

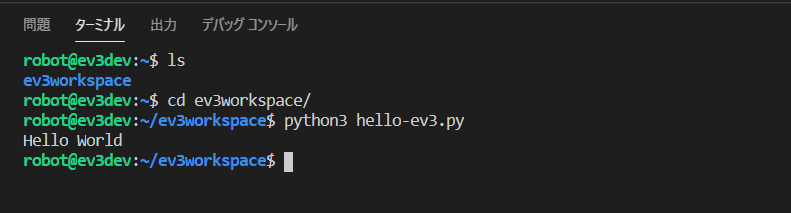
VSCode下部にEV3にSSHログインしているターミナルが表示され、コマンドベースで操作可能になるので、以下のコマンドを入力する。
ls
cd ev3workspace/
python3 hello-ev3.py
プログラムを実行すると、EV3側の画面に3秒間以下のように文字が表示され、その後ターミナルに「Hello World」と表示される。


これでVSCodeからev3dev環境のEV3を制御する環境が整った。
次回からはPC側とEV3側でそれぞれプログラムを実行して、データをやり取りし線形回帰や分類の機械学習課題を扱っていく。
Appendix
VSCode上でev3devのライブラリを利用したプログラムを作成する際に、インテリセンスが働いて赤波線が表示されてしまうことがある。
プログラム作成上は問題ないが、ev3devを含めた自動校正を利用したい場合は以下のようにPCにev3devをインストールすることで利用できる。
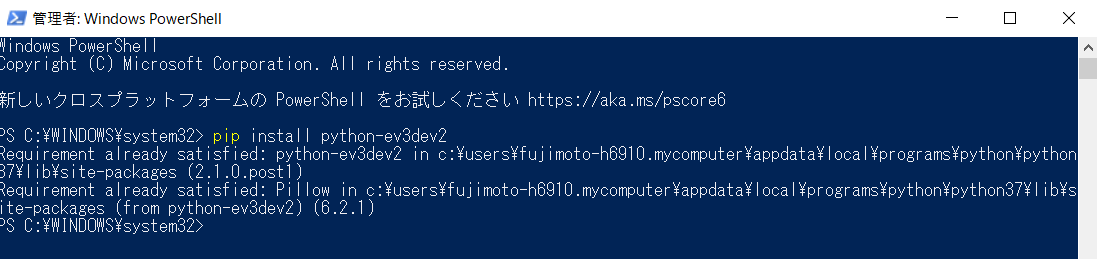
Windowsマークを右クリックし「Windows PowerShell(管理者)」を選択し、Powershellを開く。(管理者権限を利用して開く必要がある。)

Powershellにて以下のコマンドを入力しev3devをインストールする。
pip install python-ev3dev2