mbed Advent Calendar 2015の11日目の記事です。
7日目のじぇーけーそふとさんと同じSimple IoT board使った記事です。
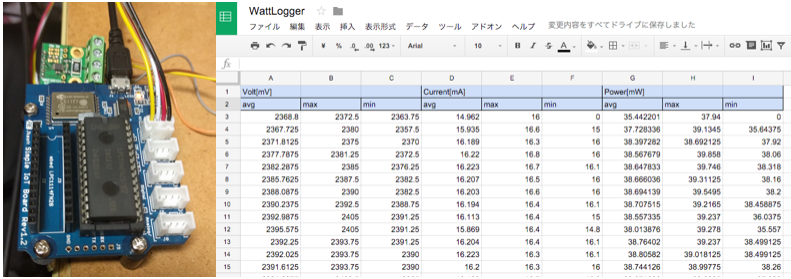
Simple IoT boardと電力計測モジュール(INA226PRC)を使って、電力のログをGoogleスプレッドシートに書き出すものを作りました。
サンプリングは0.1秒刻みで、10秒間(100回計測)したら電圧、電流、電力それぞれについて平均、最大値、最小値を計算してサーバに送る仕様になっています。
※電池がどのくらい持つのか調べるのに使えそう
材料
| 種類 | 商品名 | URL |
|---|---|---|
| メインボード | Simple IoT board | http://www.runele.com/ca1/41/ |
| ライター | mbed LPC1114FN28 | https://www.switch-science.com/catalog/1714/ |
| 電力計測モジュール | INA226PRC | https://strawberry-linux.com/catalog/items?code=12226 |
| ケーブル | GROVE - 4ピン-ジャンパメスケーブル 20cm (5本セット) | https://www.switch-science.com/catalog/1048/ |
ハードウェア注意点
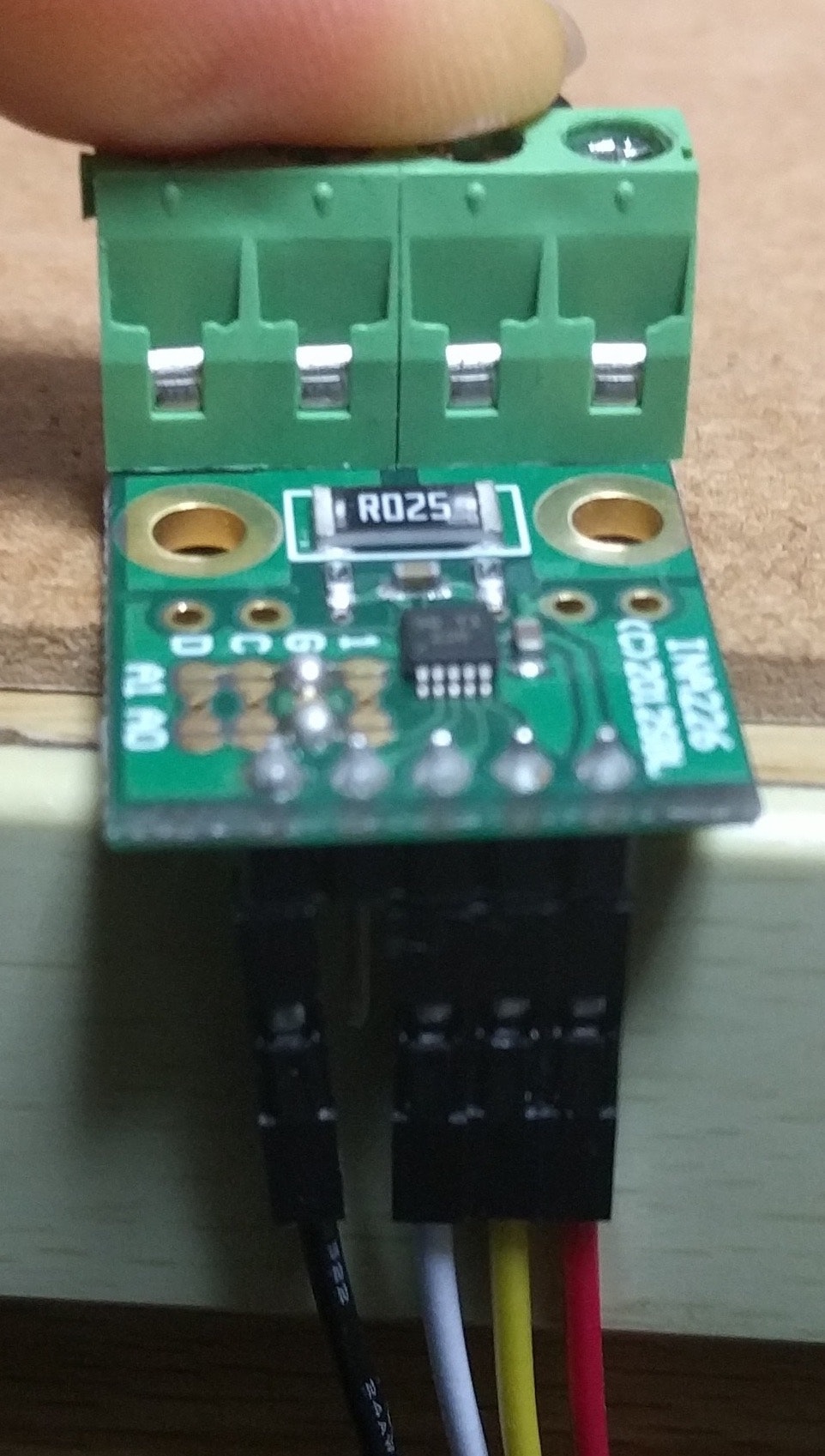
INA226PRC
I2Cのアドレス設定
INA226はI2Cのアドレスを結線で変えられるようになっているので、上の写真の様にGのA1、A0を半田づけしておきます。
Groveの接続
GROVEのジャンパーメスケーブルを上の写真のように配線してください。
- 黒:GND
- 白:SDA
- 黄:SCL
- 赤:3.3V
通信概要
Simple IoT Board --(http)-> IFTTTのMakerチャネル --(https)-> Googleスプレッドシート
https通信するプログラムをのせるにはSimple IoT Boardのリソースでは足らないので、IFTTTのMakerチャネルで中継してhttpsに変換して送ってます。
スプレッドシート側のサーバはGoogle Apps Script(以後GAS)を使って実装してます。
実装
Googleスプレッドシート側の準備
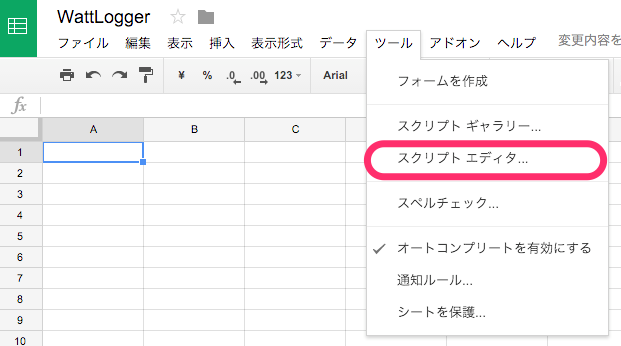
スプレッドシートを新規作成してスクリプトエディタを開く
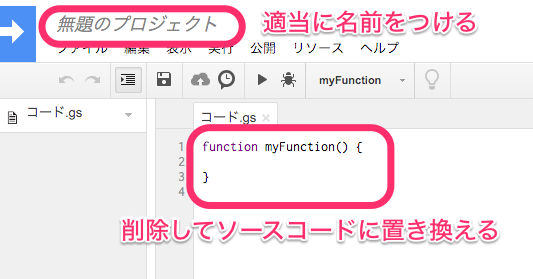
プロジェクト名の変更とソースコードの貼り付け
サーバのソースコード
/**
* スプレッドシートのIDをプロパティに保存する
* @return {number}
*/
function setup(){
var id = SpreadsheetApp.getActiveSpreadsheet().getId();
Logger.log(id);
PropertiesService.getScriptProperties().setProperty('SPREADSHEET_ID', id);
return id;
}
/**
* スプレッドシートを返す
* @return {SpreadsheetApp.Spreadsheet}
*/
function getSpreadsheet(){
var SPREADSHEET_ID = PropertiesService.getScriptProperties().getProperty('SPREADSHEET_ID');
if(!SPREADSHEET_ID){
Logger.log("Not found SPREADSHEET_ID.\nPlease call setup().");
return;
}
Logger.log(SPREADSHEET_ID);
return SpreadsheetApp.openById(SPREADSHEET_ID);
}
/**
* httpsのGETのリクエストを受けた時に呼び出される
*/
function doGet(e){
if(e){
// クエリーストリングのvalue1に入っているデータをシートに追記
appendLog(e.parameter.value1);
}
// ”OK"という文字列を返す
var content = {mime:ContentService.MimeType.TEXT, content: "OK"};
return ContentService.createTextOutput(content.content).setMimeType(content.mime);
}
/**
* スプレッドシートにログを追記する
* @params csv CSV形式の文字列
**/
function appendLog(csv) {
var spreadSheet = getSpreadsheet();
var sheet = spreadSheet.getSheetByName("シート1");
// カンマ区切りを配列に変換
var values = csv.split(",");
// シートの末尾にデータを追記
var range = sheet.getRange(sheet.getLastRow()+1, 1, 1, values.length);
range.setValues([values]);
}
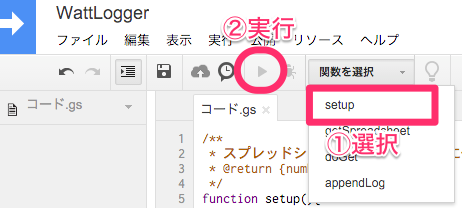
setupの実行
これを実行するとソースコードに書いてあるsetup関数が実行されます。setupを実行するとスプレッドシートのIDがプロパティに保存されます。
これ忘れるとサーバのデータ受信時にエラーが出るので忘れずに。
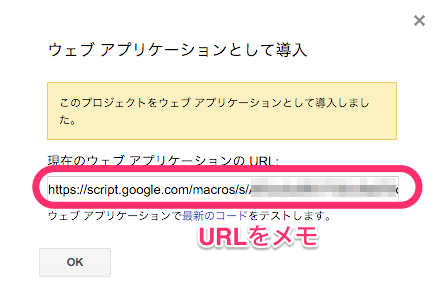
ウェブアプリケーションの設定
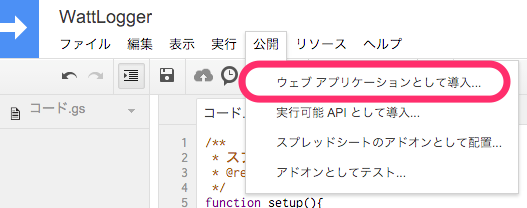
公開 -> ウェブ アプリケーションとして導入... をクリック

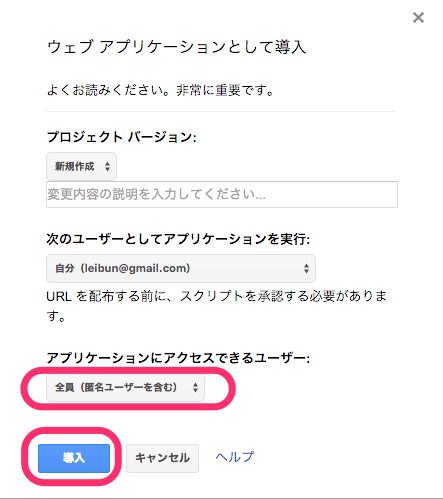
アプリケーションにアクセスできるユーザーを"全員(匿名ユーザーを含む)"に設定して導入

以上でスプレッドシート側の設定は終わりです。
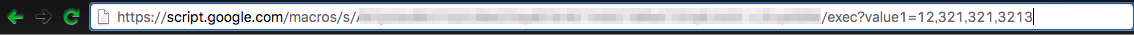
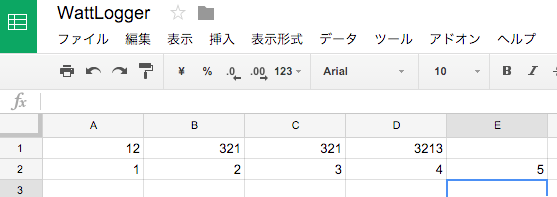
テスト
メモしておいたURLの末尾に?value1=12,321,321,3213こんな感じで付け加えてブラウザのURLの入力欄に入力してアクセスする。
スプレッドシートの画面に戻ってデータが入力されていれば成功です。

IFTTT側の設定
IFTTTユーザ登録は割愛。
レシピの作成
My RecipesページでCreate Recipesをクリック
ifの設定
- ifにMakerを設定
- Receive a web requestを選択
- Event Nameを設定(ここでは仮にWattLoggerとしておきます)
thenの設定
- thenにMakerを設定
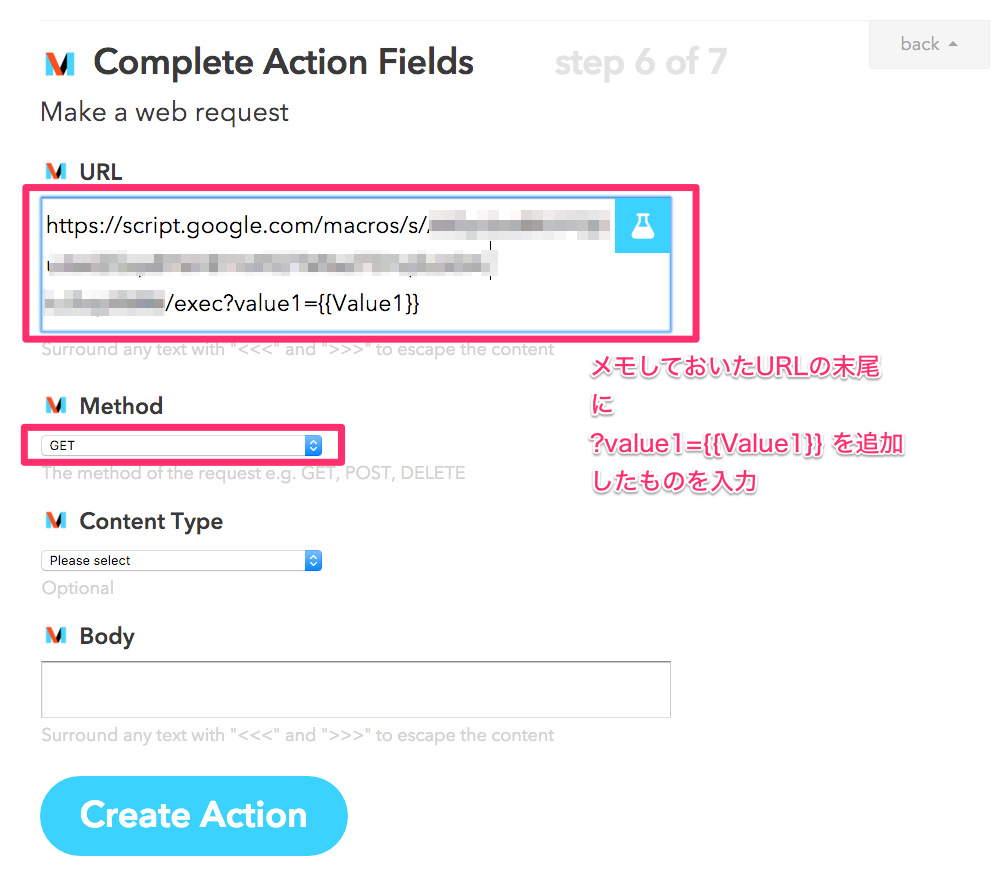
- Make a web requestを選択
- メモしておいたスプレッドシートのURLの末尾に
?value1={{Value1}}をつけたものを入力 - MethodをGETに設定

※本当はMethodにPostを使いたかったんですが、送信エラーになってしまって何度も同じデータを送ってしまいます。スプレッドシート側のURLがリダイレクトになってるのが影響してるのかもしれないけど、Makerチャネルでは詳しいログが出ないので妥協してGETを使ってます。
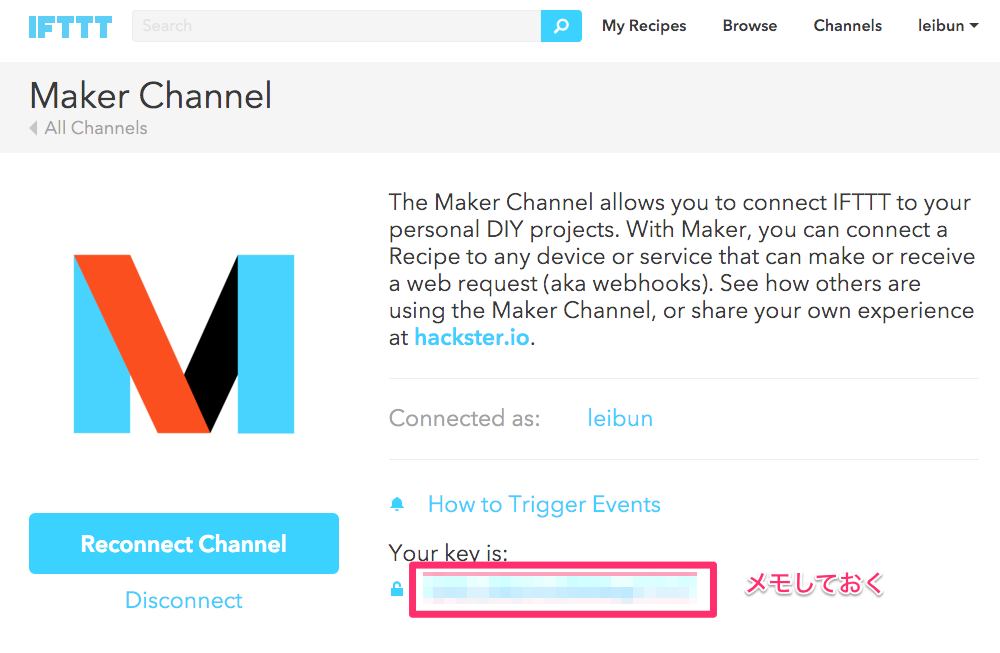
Makerチャネルの設定
MakerチャネルにアクセスしてKeyをメモ

テスト
ターミナルを立ち上げて下のコマンドを実行
curl -d "value1=1,2,3,4,5" https://maker.ifttt.com/trigger/{event}/with/key/{key}
{event}は上では仮にWattLoggerとしてたやつに置き換え
{key}はMakerチャネルの設定でメモしておいたやつに置き換え
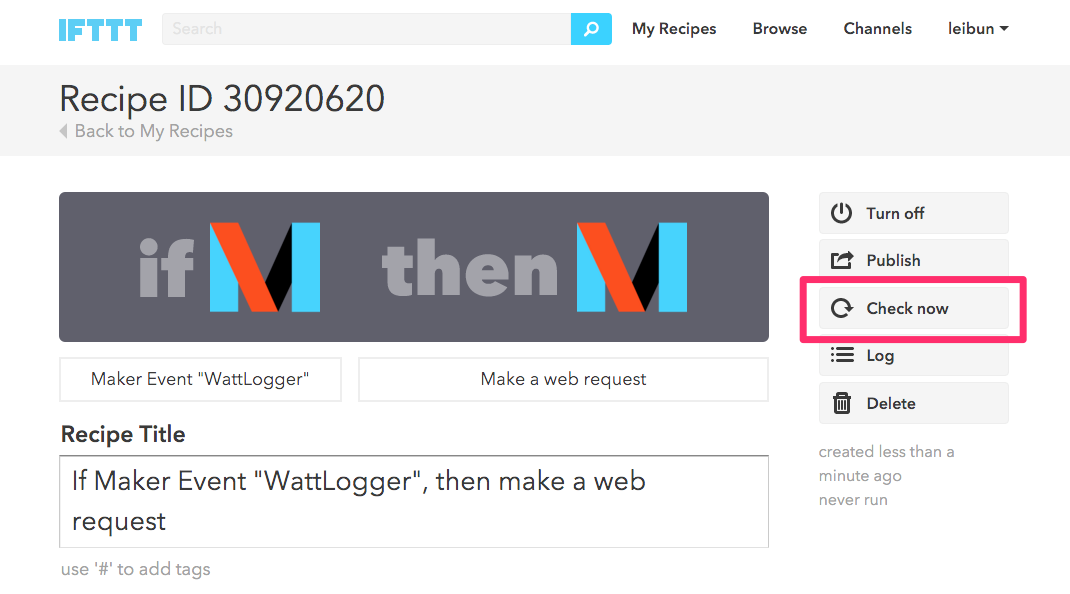
IFTTTだと最大15分ぐらいラグが発生するらしいのでレシピのところでCheck nowを実行すると即時反映されます。

mbed側
プロジェクトをこちらに公開しました。
https://developer.mbed.org/users/leibun/code/SITB_INA226PRC/
仕様
サンプリングは0.1秒刻みで、10秒間(100回計測)したら電圧、電流、電力それぞれについて平均、最大値、最小値を計算してIFTTTに送る仕様になっています。
IFTTTに投げられるデータは
電圧平均[mV],電圧最大[mV],電圧最小[mV],電流平均[mA],電流最大[mA],電流最小[mA],電力平均[mW],電力最大[mW],電力最小[mW]
の順でcsv形式でvalue1に格納されて送られます。
使い方
プログラムのインポート
プロジェクトサイトを開いてImport this programして使ってください。
ソースコードの編集
Main.cppの14~17行目を各自の環境に書き換え
// Please change your enviroment.
const char WIFI_SSID[] = "ssid";
const char WIFI_PASSWORD[] = "password";
const char IFTTT_EVENT_NAME[] = "event_name";
const char IFTTT_SECRET_KEY[] = "secret_key";
プラットフォームの設定
プラットフォームはmbed LPC1114FN28を選択してコンパイルして焼き込んで差し込んで完成!
ログの見方
Simple IoT BoardをUSBでPCとつないでボーレートを9600で接続するとログが見れます。
参考にしたソースコード
おまけ(ゼロプレッシャーソケット)
Simple IoT BoardにLPC1114FN28を抜き差しするのが面倒くさかったのでゼロプレッシャーソケットを使ってみました。
mbed LPC1114FN28にも別のゼロプレッシャーソケットを使ってます。
こちらの方がごっついけど長く使える。Simple IoT Boardでも使いたかったけどスペースの問題で断念しました。
| 種類 | 商品名 | URL |
|---|---|---|
| Simple IoT board用 | ゼロプレッシャーソケット28pin | http://akizukidenshi.com/catalog/g/gP-05435/ |
| mbed LPC1114FN28用 | ゼロプレッシャーソケット28pin | http://akizukidenshi.com/catalog/g/gP-00025/ |