【初心者向け】VSCodeとGithubの連携 for Windows
私は、インフラエンジニアとして仕事をしているのですが、最近AWSというクラウドサービスに興味があり、勉強に励んでいるクラウド未経験の者です。
その際に、IaCというAWS上のインフラリソースをコード化して作成や管理ができる機能について知り、自身のポートフォリオの準備のためにも、VSCodeでIacを作成したものをGithub上に公開しています。
VSCodeとGithub連携は、初学者にとっても簡単なので、よければ参考にしてください。
作業手順
1.VSCodeのインストール
インストール方法については、とても分かりやすく解説している、こちらの記事を見て作業を行ってください。
2.Gitのインストール
GitはGithubのコードのバージョン管理をしているシステムツールで、Windowsの場合は、下記のサイトから、自分でインストールする必要があります。
・ダウンロードした上記の資材を管理者として実行し、インストールを行う。
3.Githubアカウント登録
下記のサイトにアクセスして、アカウント登録を行う。
4.VSCodeとGithubの連携
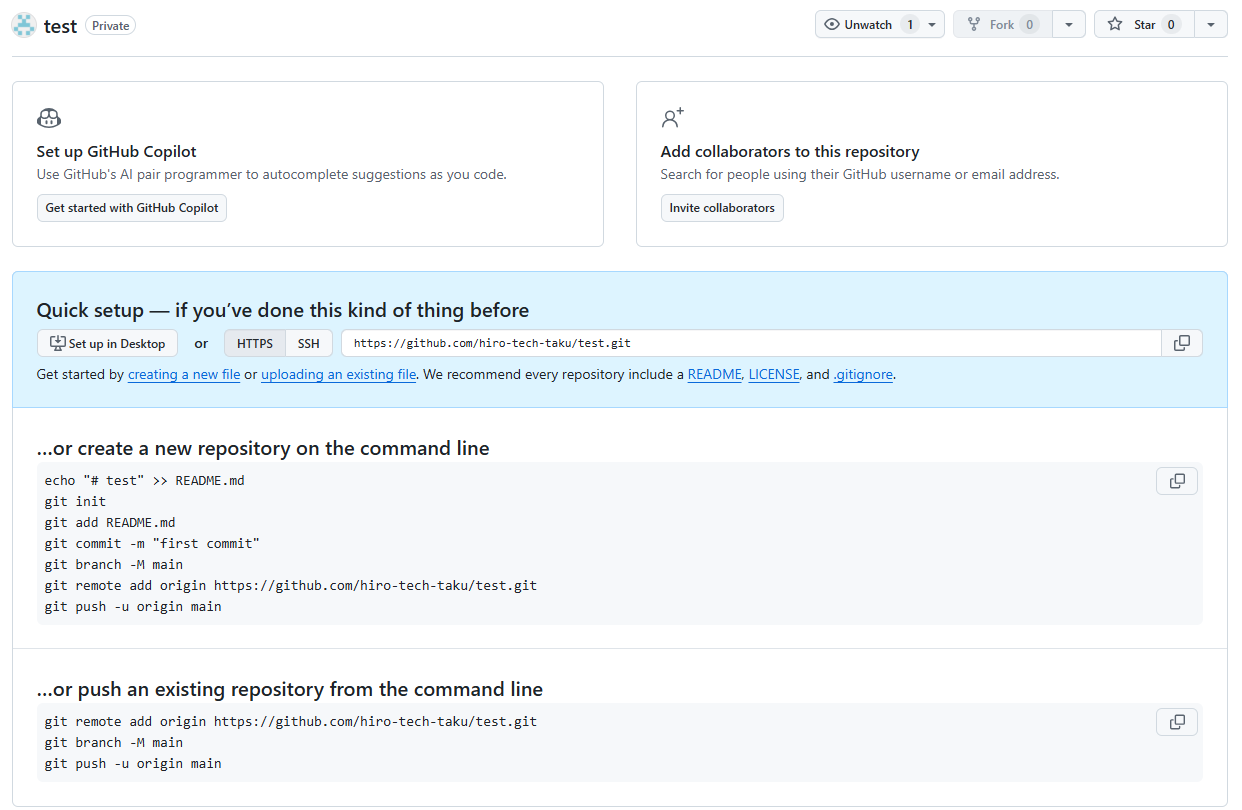
➀ Githubでリモートリポジトリ作成
・Githubへログインして、ユーザページへ移動(https://github.co.jp/)
・[Repository name]に作成したいリポジトリ名を入力して、[Create a new repository]をクリック

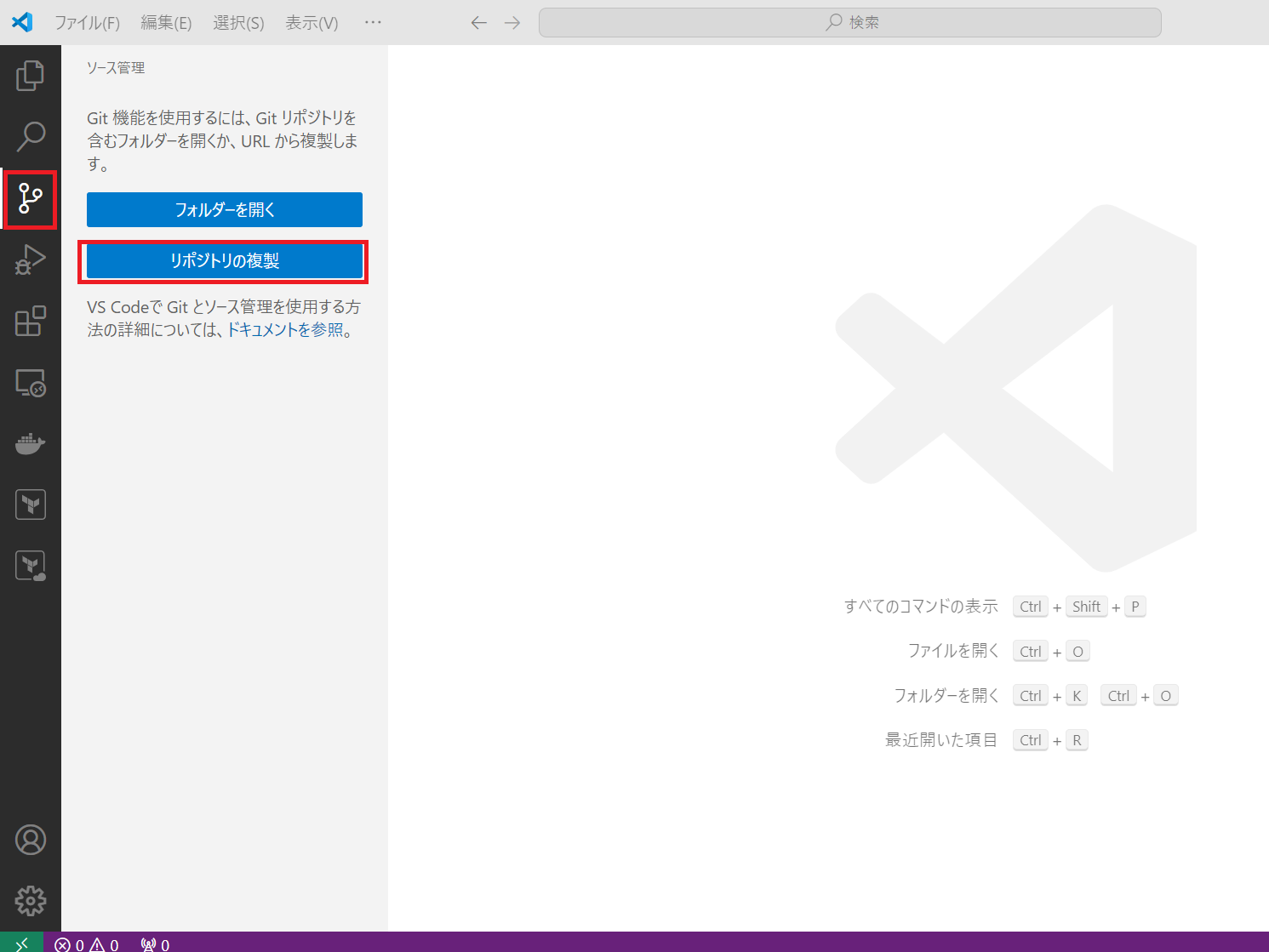
➁VSCodeでリポジトリクローン
・画面左バーのアイコンをクリックし、[リポジトリの複製]を選択

・上の検索バーに[Githubから検索]が表示されるので、クリックすると➀で作成したリポジトリ名のURLが表示されるので、それを選択。

・本来なら下記のような表示がポップアップしていますので、[許可] → [continue]を選択し、自身のGtihubアカウント情報の入力後にサインインする。
(私は接続済みのため、別サイトからの引用)

・リポジトリクローンのフォルダ先の選択
(いわゆるローカルリポジトリ)

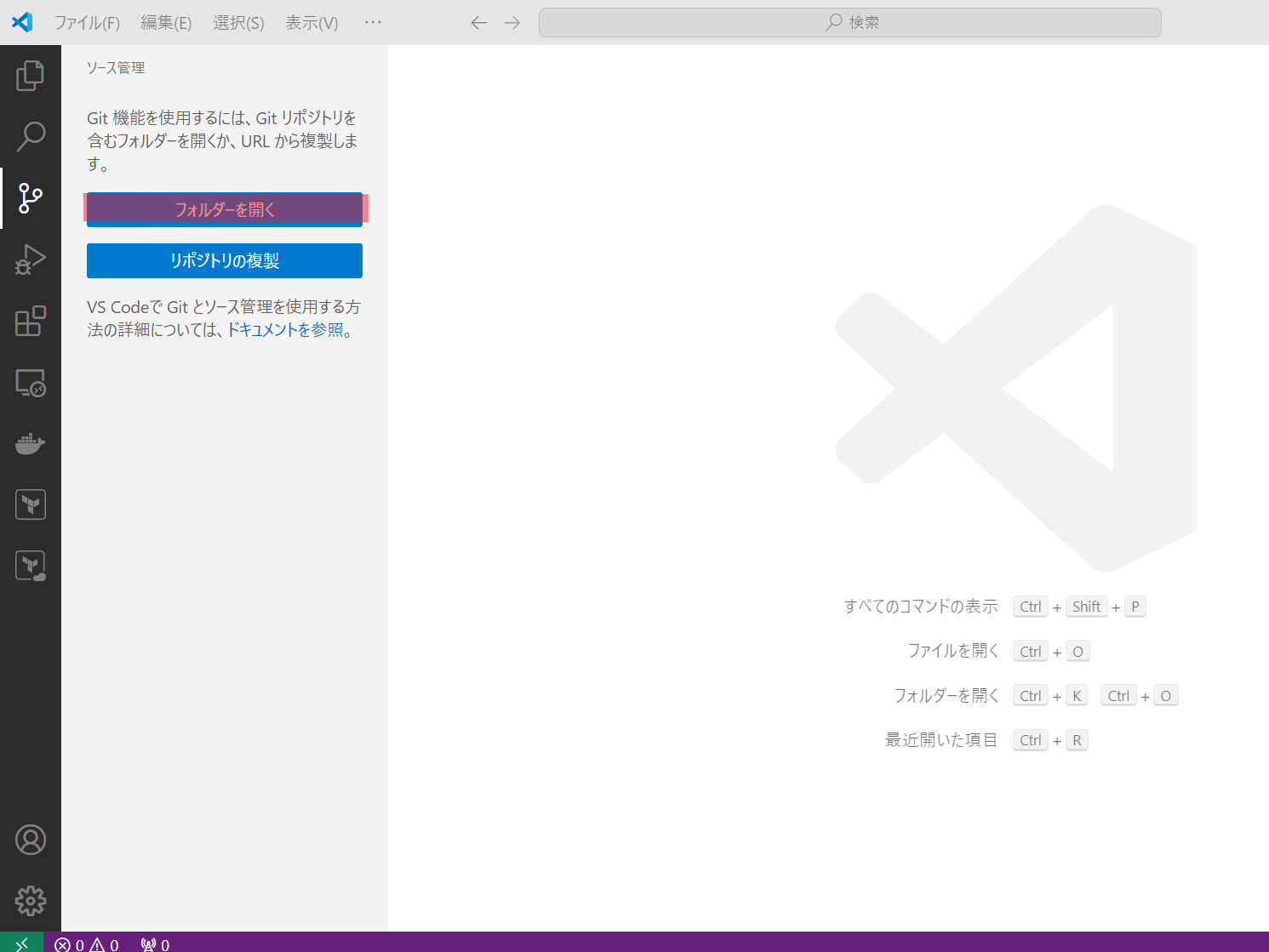
・[フォルダーを開く]を選択し、上記で作成したローカルリポジトリを開く。

まとめ
長い作業についてきてくれて、皆さんお疲れさまでした。
細かい部分や抜けがある部分もあるかと思いますが、それらの疑問がある場合は、遠慮なく、コメントを頂けると嬉しいです。
ここの作業さえ完了してしまえば、あとはガリガリとコードを書きまくるのみですね(笑)
今後、時間があれば作成したコードをGithubへpushやpullの解説もやってみようと思います。