はじめに
商用のモバイルアプリではアカウント認証が基本的な機能となっています。そこでクラウドサービスを利用した簡単なサインインアプリを作ってみました。今回はユーザの認証のみを行うためにAmazon Cognitoを利用しました。
Cognitoについて
Cognitoはモバイルやウェブのユーザ認証やアクセス制御を簡単に実行できるサービスです。主に次の機能があります。
-
ユーザプール
アカウントの作成・ログイン機能を提供し、ユーザの属性(氏名、メールアドレスなど)の管理を行うことが可能。 -
IDプール
ユーザに一時的なAWS認証情報を提供。
今回はユーザプールを利用して、Androidアプリからユーザの作成とサインインができるようにしていきます。
クラウドの設定
まず、ユーザプールを作っていきます。
ユーザプールの作成
-
サインエクスペリエンスを設定
まず、プロバイダーのタイプとサインインオプションを選択します。GoogleやAppleなどの3rd partyのアカウント認証を行うにフェデレーテッドも使う必要がありますが、今回は最小限の構成にするため、Cognitoのユーザプールのみを使用します。サインインオプションもユーザ名にします。
-
セキュリティ要件を設定
次にセキュリティ要件ですが、ここでは特にリッチな機能は不要なので、MFAやユーザアカウント復旧などは無効にしておきます。
-
サインアップエクスペリエンスを設定
次はサインアップに関する設定です。自己登録を有効にします。また、必須の属性に"given_name"だけを追加しておきました(なんとなくです)。必須の属性ではユーザの氏名や住所、メールアドレスなどを追加できます。
-
メッセージ配信を設定
ここら辺の機能は今回のアプリでは使わないので適当に設定します。
これでCognitoのユーザプールの作成は完了します。作られると以下のようにユーザプール一覧に新しいユーザプール追加されます。

最後にユーザプールID、クライアントID、リージョンを確認しておきます。この情報はAndroidの実装のほうに必要となります。クライアントIDはアプリケーションの統合の欄から確認できます。
Androidの実装
次にAndroidアプリ側の実装を行っていきます。
準備
まずは、AWS SDKをapp下のGradle依存関係に追加します。
dependencies {
// AWS Cognito Identity Provider
implementation("com.amazonaws:aws-android-sdk-cognitoidentityprovider:2.77.0")
}
また、必要なパーミッションをAndroidManifest.xmlに追加します。
<uses-permission android:name="android.permission.INTERNET" />
UI作成
サインインとサインアップを行うための簡単なUIを作成します。
| サインイン画面 | サインアップ画面 |
|---|---|
 |
 |
Repository作成
次にクラウドと接続する部分を作ります。ChatGPTに聞いたらほぼ正解のコードを作ってくれたので少し修正して使っています。日常の業務でもそうですが、こういう時に本当に便利です。
class CognitoAuthRepositoryImp(context: Context): AuthRepository {
// Cognitoのユーザプールの設定
private val userPoolId = ""
private val clientId = ""
private val clientSecret = null
private val region =
private val userPool: CognitoUserPool =
CognitoUserPool(context, userPoolId, clientId, clientSecret, region)
override fun signUp(username: String, givenName: String, password: String, callback: (Result<Boolean>) -> Unit) {
val userAttributes = CognitoUserAttributes()
userAttributes.addAttribute("given_name", givenName)
userPool.signUpInBackground(username, password, userAttributes, null, object: SignUpHandler {
override fun onSuccess(user: CognitoUser?, signUpResult: SignUpResult?) {
if (signUpResult?.isUserConfirmed == true) {
callback(Result.success(true)) // 確認済み
} else {
callback(Result.success(false)) // 確認コードの入力が必要
}
}
override fun onFailure(exception: Exception) {
callback(Result.failure(exception)) // エラーハンドリング
}
})
}
// サインイン処理の実装
override fun signIn(username: String, password: String, callback: (Result<String>) -> Unit) {
val user = userPool.getUser(username)
user.getSessionInBackground(object: AuthenticationHandler {
override fun onSuccess(userSession: CognitoUserSession, newDevice: CognitoDevice?) {
val idToken = userSession.idToken.jwtToken
callback(Result.success(idToken)) // 認証成功でIDトークンを返す
}
override fun onFailure(exception: Exception) {
callback(Result.failure(exception)) // 認証失敗時のエラーハンドリング
}
override fun getAuthenticationDetails(authenticationContinuation: AuthenticationContinuation, userId: String?) {
val authDetails = AuthenticationDetails(userId, password, null)
authenticationContinuation.setAuthenticationDetails(authDetails)
authenticationContinuation.continueTask()
}
override fun getMFACode(continuation: MultiFactorAuthenticationContinuation?) {
TODO("Not yet implemented")
}
override fun authenticationChallenge(continuation: ChallengeContinuation) {
// 必要に応じて追加の認証チャレンジを処理する
continuation.continueTask()
}
})
}
}
最後にRepositoryとUIを繋ぎこめば完成です。
ユーザ確認についてのLambda実装について
基本的な実装は以上になります。
しかし、Cognitoではユーザを作成した際には確認をしなければ、アカウントでサインインすることができません。
一般的なサービスならウェブなどでアカウント作成した後に、メールで認証リンクなどが送られてくると思います。そのリンクを踏むことでユーザ登録は完了します。
Cognitoでは自動的に確認メールを送信する設定などがあります。しかし、今回はメールを利用しないことにしていたので、サインアップ時に自動で承認を行うLambdaトリガーを作成しました。Lambdaトリガーはユーザプールのプロパティから設定できます。
作成したLambda
import json
def lambda_handler(event, context):
event['response']['autoConfirmUser'] = True
return event
すべてのリクエストのautoConfirmUserをTrueにして返します。
以上で、サインアップからサインインまでの一連のフローは完成です。
動作
実際の動作を確認していきます。
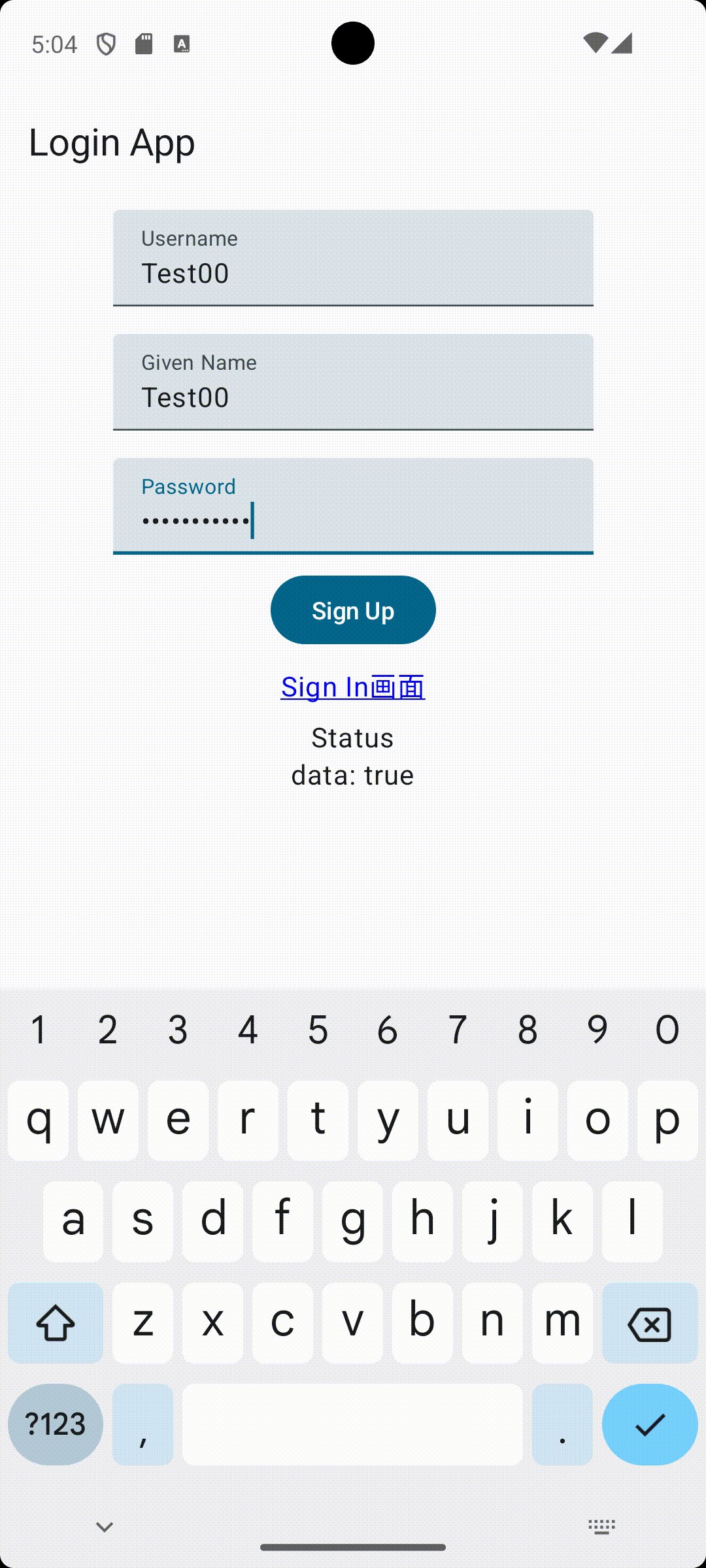
サインアップ

処理の完了は下のStatusのところに表示しているだけになります。
AWSのコンソールを確認するとしっかりとユーザが追加されて、確認ステータスも確認済みになっています。

サインイン
サインアップで作成したアカウントのサインインをしてみます。

無事、サインインに成功しました。このとき、アクセス用のトークンがクラウドからもらえるのでサインイン後はそのトークンを使って、クラウドにアクセスすることができます。
まとめ
Cognitoを使って、ユーザのサインアップ・サインインを行う簡単なアプリを作ってみました。クラウドは本当に便利ですね。初めてだったので、Cognitoの設定に苦戦しましたが、慣れたらすぐにちゃんとした機能が作れそうです。今後もAWS周りでいろいろ遊んでいきたいと思います。
作成したアプリ
