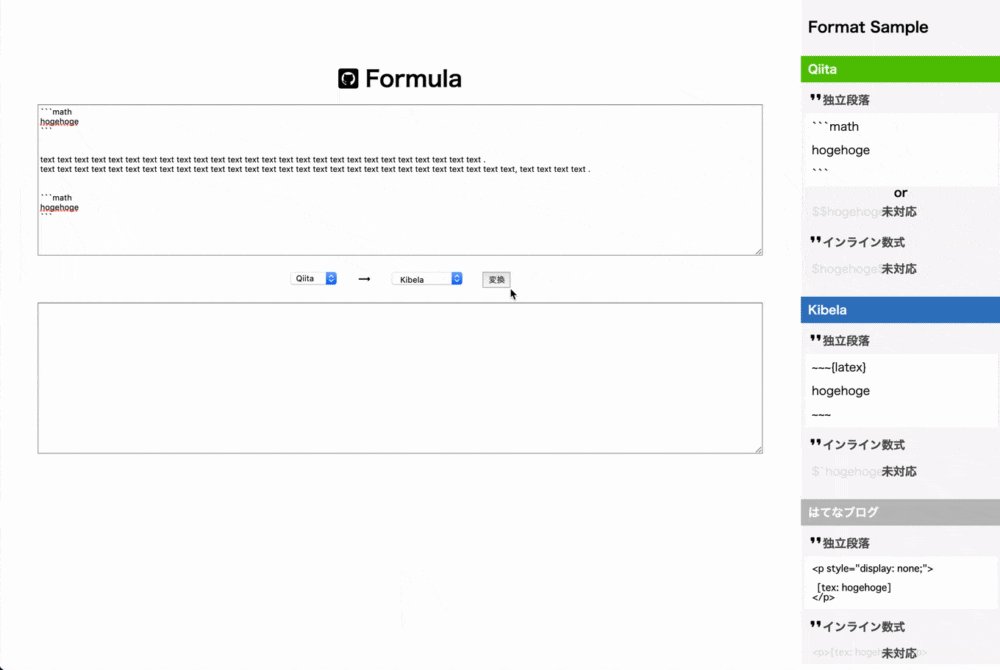
こんなものを作りました
Qiita、Kibela、はてなブログで書く記事のなかに数式を埋め込みたいという時があります。
例えばQiita記事の中に数式をおりこんで記事をかいたとして、Kiberaでも同じ内容や数式を使って記事を書きたい。
そう思いたった時、それぞれのサービスに合わせたフォーマットで数式を書き直す必要があります。
QiitaにはQiitaの数式の書き方があるし、、KibelaにはKibelaの書き方がある。。。(なんて面倒なの・・・)
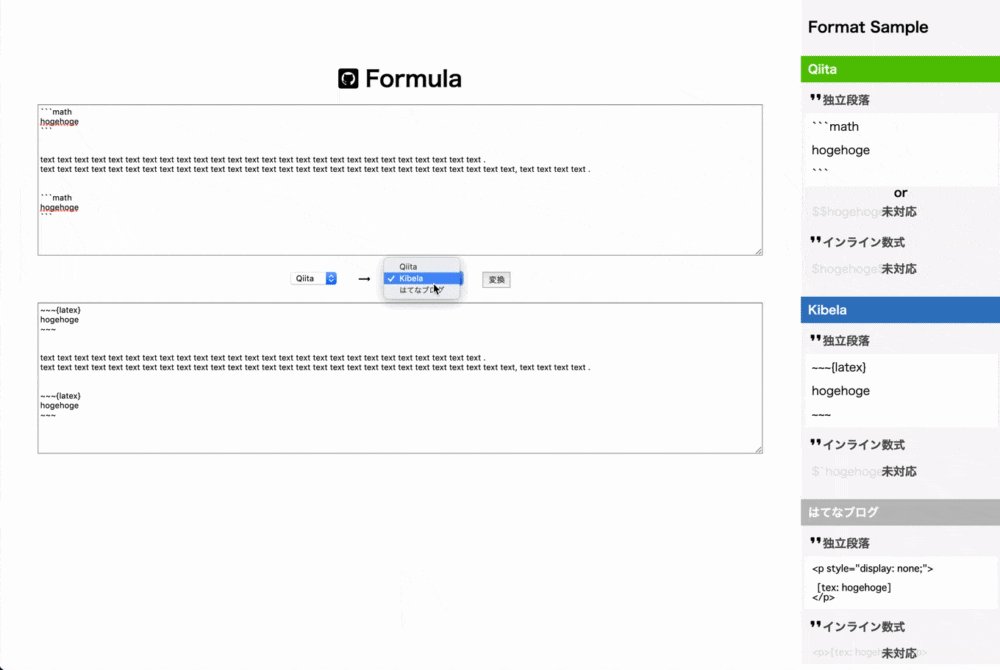
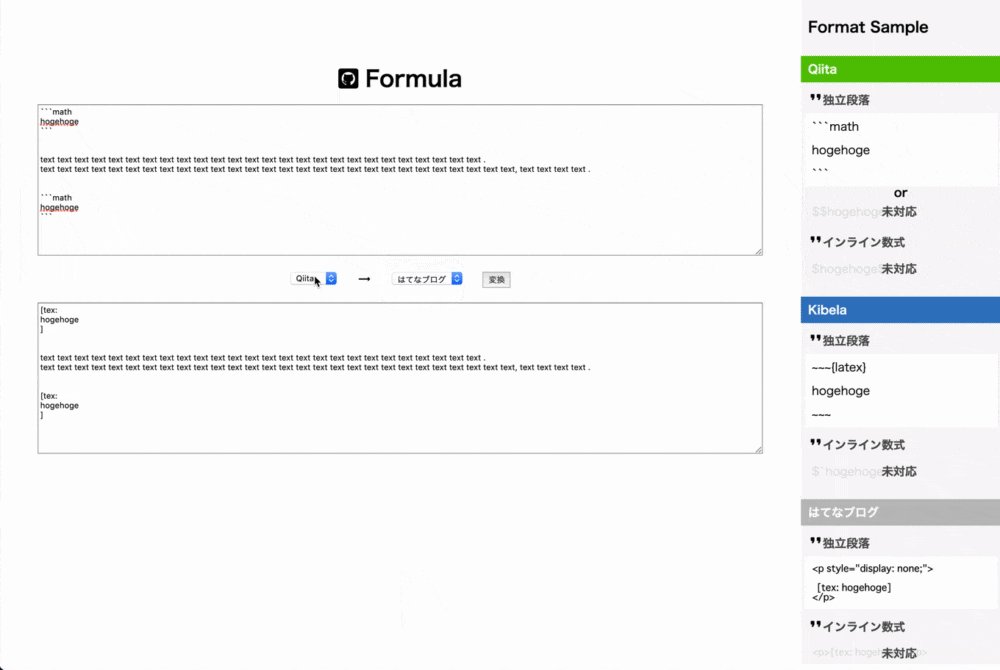
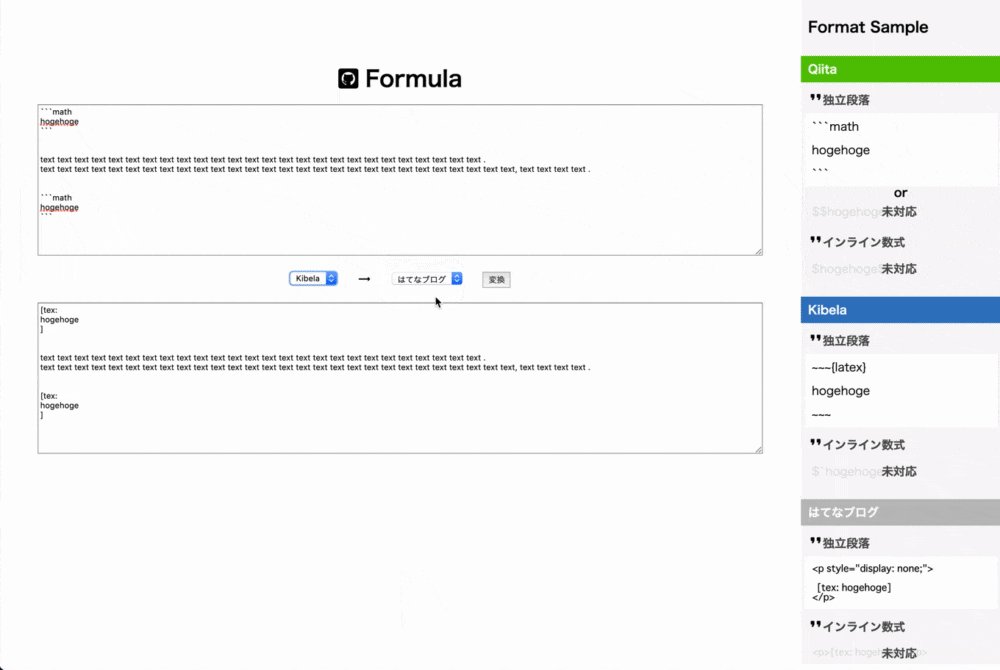
そういった面倒な作業をなくすための数式変換ツールを作成したので、ぜひ使っていただけたらと思います。
▽github.ioで公開しています▽(※スマホでは崩れます。)
https://hikariyamasaki.github.io/markdown_Formula/
▽GitHubレポジトリはこちら▽
https://github.com/hikariyamasaki/markdown_Formula
ソースコード
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Formula</title>
<meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=0">
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.3.1/jquery.mobile-1.3.1.min.css" />
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="style.css">
<script src="script.js"></script>
</head>
<body>
<div>
<div data-role="header"></div>
<div class="content-wrapper">
<div class="content">
<div>
<h1 class="title">Formula</h1>
</div>
<div class="code">
<form id="inputform">
<textarea id="input"></textarea>
</form>
</div>
<div class="code-format">
<form name="source">
<select name="source">
<option value="qiita">Qiita</option>
<option value="kibela">Kibela</option>
<!-- <option value="hatena">はてなブログ</option> -->
</select>
</form>
<p><img src="./svg/autorenew.svg" class="icon-autorenew"></p>
<form name="target">
<select name="target">
<option value="qiita">Qiita</option>
<option value="kibela">Kibela</option>
<option value="hatena">はてなブログ</option>
</select>
</form>
<button id="change" onclick="transform_text()">変換</button>
</div>
<div class="code">
<form id="outputform">
<textarea id="output"></textarea>
</form>
</div>
</div>
/* サイドは省略 */
</div>
</body>
</html>
function checkFormat(value, source, target){
if(value.match(source.start)) {
var preresult = value.replace(source.start, target.start);
var index = value.indexOf(source.start);
value = value.slice(index + source.start.length + 1);
if(preresult.match(source.end)) {
var result = value.replace(source.end, target.end);
}
var preresult = preresult.slice(0, index+target.start.length+1);
document.getElementById("output").value = preresult + result;
return preresult + result;
}
return false;
}
function transformation(source, target) {
var inputValue = document.getElementById("input").value ;
if(!inputValue) {
alert("値を入力してください");
} else {
var value = inputValue;
const count_max=100;
for(let i=0; i < count_max; i++){
value = checkFormat(
value,
source,
target
);
if(!value) break;
}
}
}
function transform_text(){
var source_type = document.source.source.value;
var target_type = document.target.target.value;
let source = getFormat(source_type);
let target = getFormat(target_type);
transformation(source, target);
}
function getFormat(texttype) {
switch(texttype) {
case 'qiita':
return {start: "```math", end:"```"};
break;
case 'kibela':
return {start: "~~~{latex}" , end: "~~~"};
break;
case 'hatena':
return {start: "[tex:", end: "]"};
break;
}
}
考えた手順
それぞれの文法には以下のルールがあります。
【数式開始の文言】
Qiitaの文法 ```math
Kibelaの文法 ~~~{latex}
はてなブログの文法 [tex:
【数式終了の文言】
Qiitaの文法 ```
Kibelaの文法 ~~~
はてなブログの文法 ]
考え方としては、例えば、Qiitaのフォーマットで書いたテキストをKibelaフォーマットに変換したい場合、入力したテキストの中に**math**という文字列があれば、**~~~{latex}**へ変換。*という文字列があれば*~~~**へ変換する、という考え方です。
では、入力したテキスト中の全ての*math*を**~~~{latex}**に置換して、そして同じように**を~~~**へ全置換しよう。JavaScriptのreplaceを使えば一発OK!
そう考えてしまうかもしれませんが、このやり方だと以下のようなテキストの場合うまくいきません。
*```javascript* *fuga* *```*
math* *hogehoge* *
text text text text.
math* *hogehoge* *
例えば、このようなテキストの場合、全ての*math*を置換してしまったあと、残りの*を置換しようとしても、どの*が*math*とセットになっているものかわからないため、置換する必要がないjavascriptの終始記号をも置換してしまいます。
そのため、置換を実行する時は、**math**を置換し、そのあとに現れる**を~~~**に置換するという実装にする必要があります。
Qiita→Kibelaであれば上の実装ですが、Qiita→はてなブログ、Kibela→Qiita、Kibela→はてなブログ。
どの変換も置換する文字列が違うだけで、あとの実装の流れは一緒です。
課題
今回の実装では、文中に数式を埋め込む文字列の変換が実装できていません。
そしてはてなブログ→{Qiita, Kibera}の変換がまだ実装できていないのでぜひやり方をおしえて欲しいです。。
また、このような変換サービスが既存であるよなどの有力情報があればぜひ教えてほしいです。
おわり