背景
私は趣味でプログラミングを始め、一人でrailsでwebアプリを開発している。
herokuなどを使用するためにgithubを利用しているが、使い方を理解せずなんとなくで使っていた。
githubの使い方を検索すると、gitのコマンド等を解説する記事はよくあるが、hub使い方や共同開発のフローについて説明する記事は意外と少ないと感じた。
最近チーム開発を体験する機会があり、その時にGitHubの使い方を少し学ぶことができたので備忘録と意味もこめ、まとめて記事にした。
最後に、実際にgitのブランチの整理をやった時の手順や注意点を書いた。
今までの(おかしな)使い方
一人で開発していると共同作業というのがないので、いくらめちゃくちゃにリポジトリやブランチを作っても、だいたい自分は覚えているので困ることはない。
今までの私のgithubの使い方は、とりあえずプッシュしてherokuのサーバーにあげて、動かしたときにエラーが出たら、ひとつ前のコミットからブランチを作りそれをHEADにして開発を続け、またエラーが出たら、ひとつ前のコミットからブランチを・・・・という感じで使っていた。
その結果、ブランチは20個を超え、masterは遥か昔の状態で止まっているという状況である。
私のように一人で開発している初心者の中には、似たような状況の人がいるのではないかと思う。
学んだ正しい使い方
正しい使い方というタイトルだが、実はこれが正しい!というのは存在せず、会社やチームによって使い方はそれぞれである。
今回記事にするのは、私が学んだ方法であり、たくさんの方法の中の1つである。
ブランチの構成
基本的には本番環境のmasterと開発環境のdevelopmentの2つのブランチで構成される。そして、developmentは基本的にはmasterのコピーである。
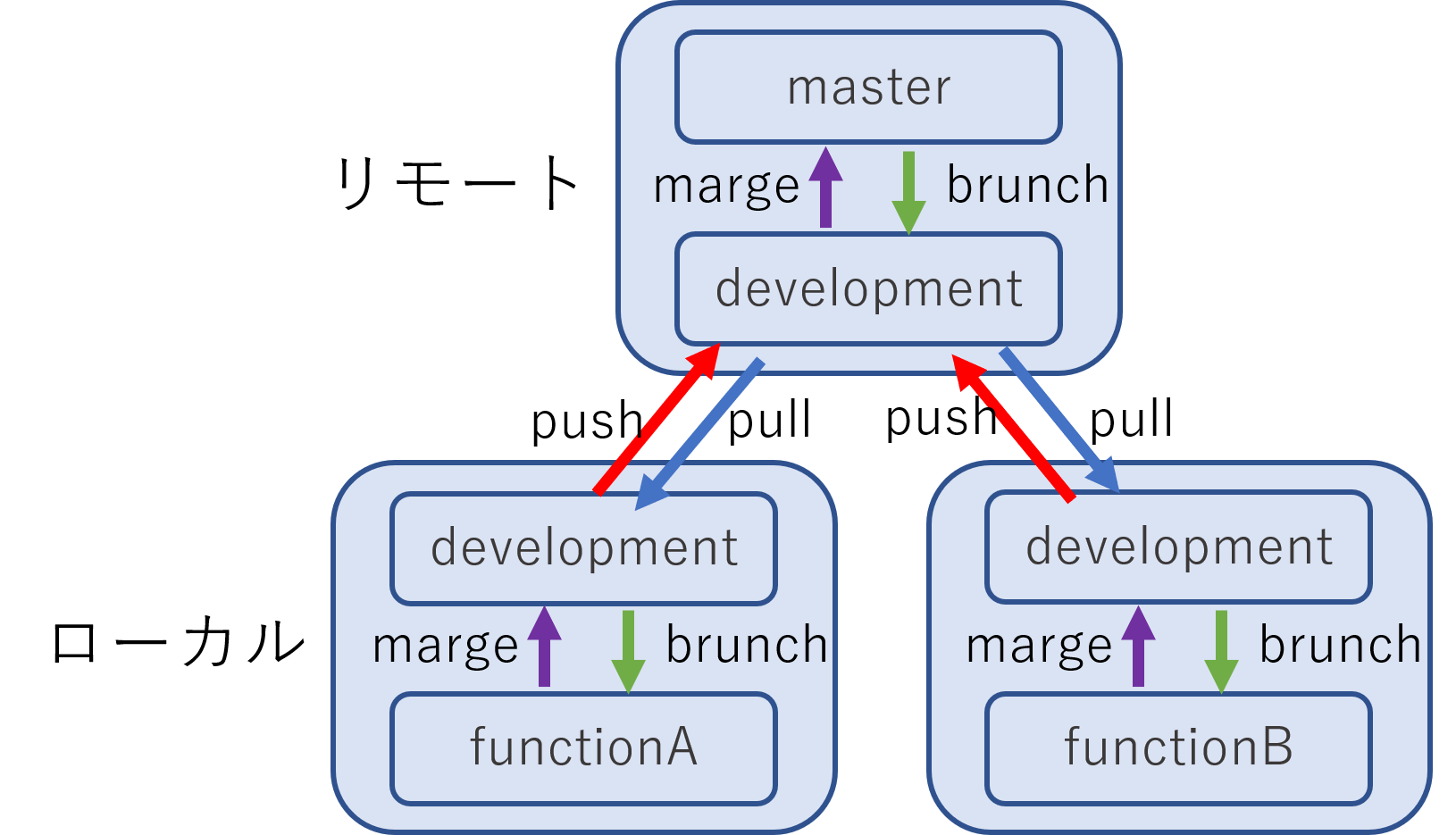
そして、以下のようなフローで開発する。
1. リモートdevelopmentをローカルにpull
2. ローカルdevelopmentから機能名や名前で作業ブランチを作る。
3.作業ブランチ内で機能が完成したら、ローカルdevelopmentにmarge。
4.ローカルdevelopmentをリモートdevelopmentにpush。
5. リモートdevelopmentでテストして、問題がなければ、本番環境(master)にmerge(pull request)。
図にすると以下のような感じ。(うまく表現するのがむずかしいが...)
今回の方法はmasterとdevelopmentの2階層であるが、チームによってはこれがさらに増えたり、または全く異なる方法を採用している。
感想(実際にやる前)
今回記事にした方法は理解しやすく、単純であるため、一人で開発を行う際にも取り入れられると感じた。
これから、自分の開発環境を整えていこうと思う。
実際にやってみて(注意点)
この記事に書いたようなgitの構成に自分の環境を整理するためにマージ作業をしたときの手順と苦戦した点についてまとめた。(想像していたよりも相当苦労した)
source treeを使い作業したため何とかなった。
もし、黒い画面(コマンドライン?)で作業していたらかなり厳しかったと思う。
以下が、実際に行った手順。
1.過去にほったらかしにしていたmasterを現在の最新ブランチであるtestにマージする。
この作業をしたときにまず、私はマージ(merge)の概念を誤解していた。
誤解:masterをtestにマージするとtestの内容がmasterにコピーされる
これは、完全に誤解である。
私の場合、エラーが発生したら、そのひとつ前のコミットから新しいブランチを作り、それをメインブランチ(HEAD)にするということをしていたため、このような考えのもとマージしたら、testの内容だけでなく、大量の必要のないコード(testブランチを切った後にmasterで追加してエラーの原因となったコード)が大量にmasterに追加されてしまった。
そう!
マージとは複数の編集内容を合体させるという意味なのだ
マージでは同じ場所を編集して、コンフリクトが起きない限りは変更がどんどん追記される。
チーム開発をやったときの開発の方法を思い出せば当然である。
というか、そもそもgitは差分を管理するツールであった...。
なので、マージしたコミットを取り消して、testブランチを無理やりmasterブランチに(名前変更)する作戦に変更した。
2.test以外のブランチを全部削除(かなり危険なやり方)
かなり強引なやり方であるが、ほかに方法が思いつかなかったので、現在のHEADであるtest以外のブランチをローカルでもリモートでも削除した。
3.testのブランチ名をmasterに変更
前の手順でmasterブランチを削除したので、その代わりにtestブランチをmasterにリネームする。
git branch -m test master
これで無事にメインのブランチがmasterブランチに!
4. masterブランチからdevelopmentブランチを作成
masterブランチからdevelopmentブランチを作成。
そして、両ブランチをリモートにプッシュ。
5.developmentブランチから作業用のブランチを作成
ローカルのdevelopmentブランチから作業用ブランチ(work-stationブランチなど)を作成。
開発方法
これで、ブランチ整理は無事終了!!!
今後の開発方法としては、
- 作業ブランチで編集
- ローカルのdevelopmentにマージ
- developmentをリモートにプッシュ
- githubでdevelopmentブランチからmasterへのプルリクエスト(pull request)を作成し、マージ。
という感じになる。
注意点としては、ローカルでmasterにマージしないこと。
ローカルでは作業ブランチとdevelopmentブランチのみを使用して、masterへのマージはgithub上で行う。
これで、開発者が複数になっても対応できる。
感想(実際にやった後)
下調べしていた時は簡単にできると思っていたが実際にやってみると、難しく非常に難しく、ハラハラドキドキした。笑(心臓に悪い)
かなり苦戦したが、gitは共同開発を行う上で必須な技術の一つであるので、これを機会に理解を深めることができて良かった。
今回はかなり無理やりの手順で行ってしまったので、もし、より良いgit整理の方法があれば、コメントにてお教えいただければ助かります。
そして、この記事が私のようなgit初心者の参考になれば幸いです。